Émuler les lacunes de la vision
Pour mieux répondre aux besoins des utilisateurs présentant une déficience de la vision des couleurs (daltonisme) ou une vision floue, Microsoft Edge DevTools vous permet de simuler une vision floue et des déficiences spécifiques de la vision des couleurs. L’outil Émuler les lacunes de la vision simule les catégories suivantes :
| Déficience de la vision des couleurs | Détails |
|---|---|
| Vision floue | L’utilisateur a du mal à se concentrer sur les détails précis. |
| Protanopia | L’utilisateur ne peut pas percevoir une lumière rouge. |
| Deutéranopie | L’utilisateur ne peut pas percevoir le feu vert. |
| Tritanopia | L’utilisateur ne peut pas percevoir une lumière bleue. |
| Achromatopsia | L’utilisateur ne peut percevoir aucune couleur, ce qui réduit toutes les couleurs à une nuance de gris. |
Les outils Émuler les déficiences visuelles simulent des approximations de la façon dont une personne présentant chaque déficience peut voir votre produit. Chaque personne est différente, donc les déficiences visuelles varient en gravité d’une personne à l’autre. Pour mieux répondre aux besoins de vos utilisateurs, évitez toute combinaison de couleurs qui peut être un problème. Les outils Émuler les lacunes de la vision ne fournissent pas une évaluation complète de l’accessibilité de votre produit, mais constituent une bonne première étape pour éviter les problèmes.
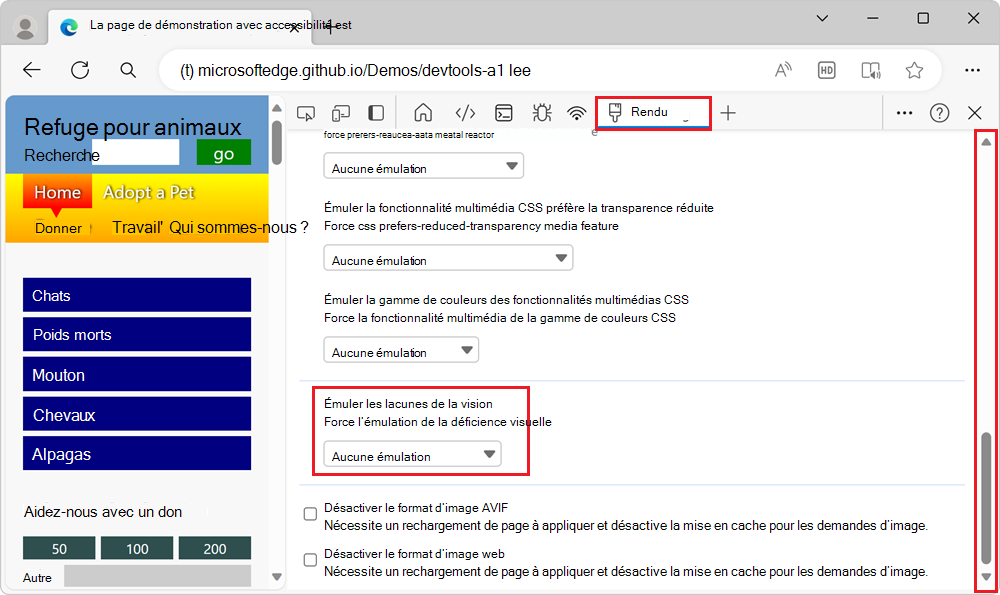
Ouvrir l’outil Rendu
Pour simuler la façon dont une personne présentant une déficience visuelle verrait votre page web, utilisez l’outil Rendu :
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, sélectionnez l’onglet Rendu . Si cet onglet n’est pas visible, cliquez sur le bouton Autres outils (
 ).
L’outil Rendu s’ouvre.
).
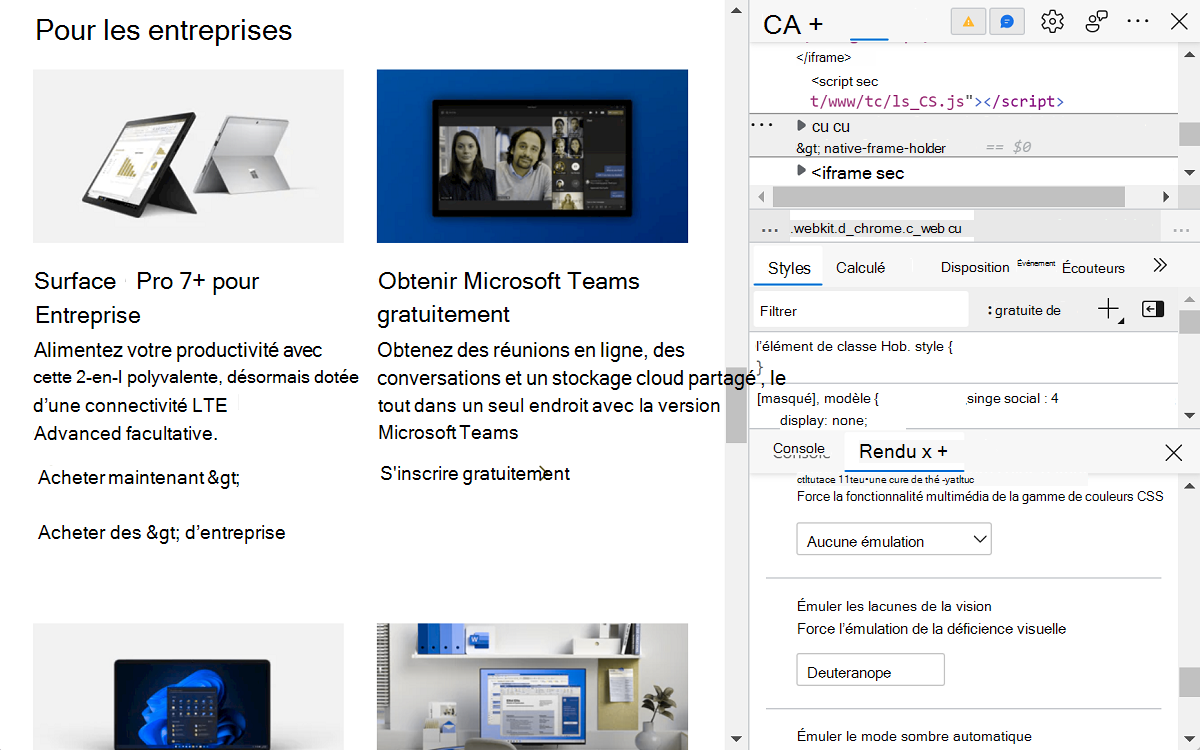
L’outil Rendu s’ouvre.Faites défiler jusqu’à la section Émuler les déficiences de la vision :

Cliquez sur la liste déroulante Aucune émulation , puis sélectionnez une option. La fenêtre du navigateur simule la déficience visuelle sélectionnée dans la page web rendue :

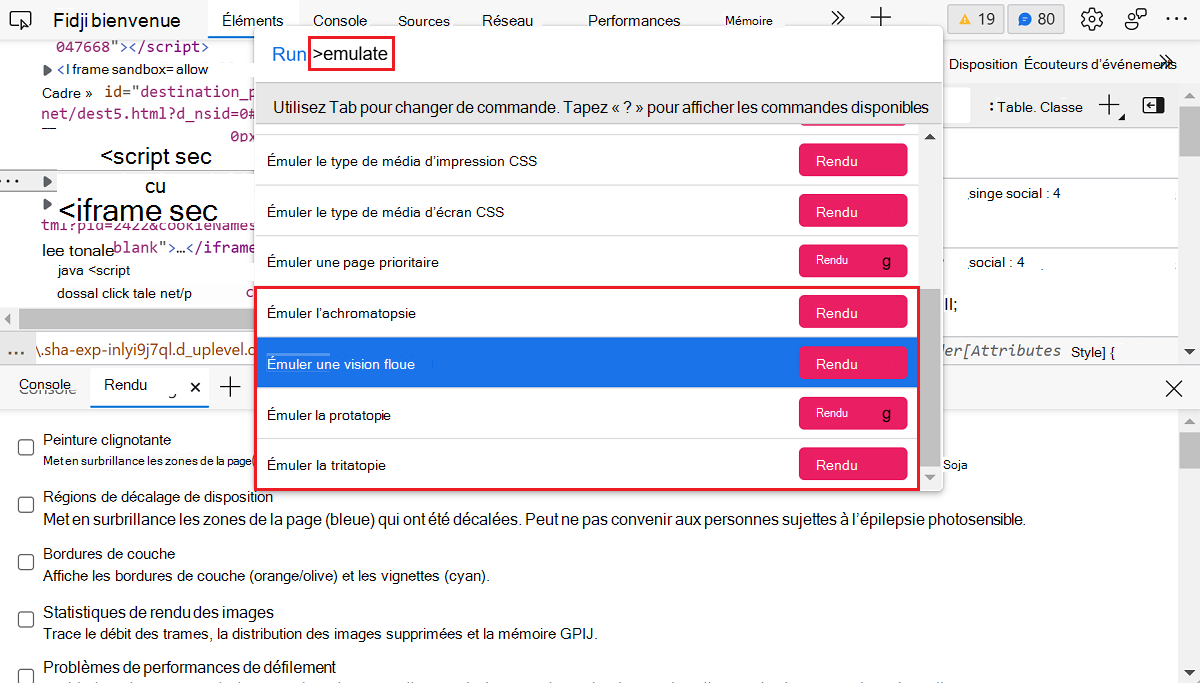
Utiliser le menu de commandes
En guise d’approche alternative, vous pouvez utiliser le menu Commandes pour accéder aux différentes simulations :
Appuyez sur Ctrl+Maj+P (Windows, Linux) ou Cmd+Maj+P (macOS) pour ouvrir le menu Commandes.
Tapez émuler, sélectionnez le type de déficience visuelle que vous souhaitez simuler, puis appuyez sur Entrée.