Vérifier qu’une page est utilisable avec une vision floue
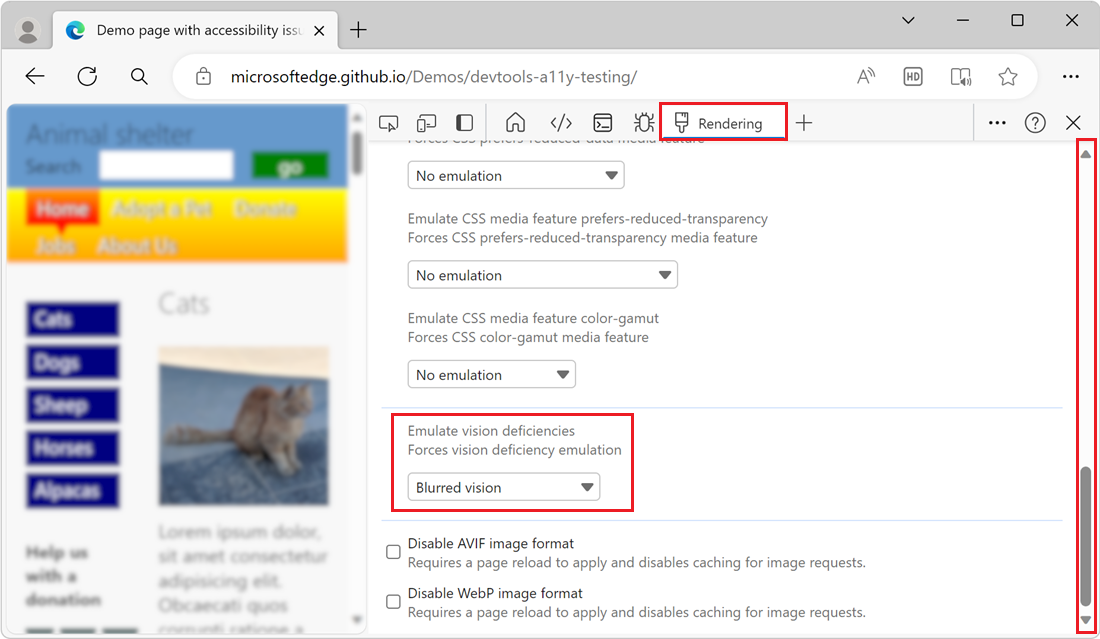
Pour simuler une vision floue, dans l’outil Rendu , utilisez le menu Émuler les déficiences visuelles . Lorsque vous utilisez cette fonctionnalité avec la page web de démonstration de test d’accessibilité, vous pouvez voir que l’ombre portée sur le texte dans le menu supérieur rend difficile la lecture des éléments de menu.
Pour case activée si une page web est utilisable avec une vision floue :
Ouvrez la page web de démonstration des tests d’accessibilité dans une nouvelle fenêtre ou un nouvel onglet.
Pour ouvrir DevTools, cliquez avec le bouton droit sur la page web, puis sélectionnez Inspecter. Vous pouvez également appuyer sur Ctrl+Maj+I (Windows, Linux) ou Cmd+Option+I (macOS). DevTools s’ouvre.
Dans DevTools, dans la barre d’activité, cliquez sur le bouton Plus d’outils (
 ), puis sélectionnez Rendu.
), puis sélectionnez Rendu.Dans l’outil Rendu , faites défiler jusqu’à la section Émuler les déficiences de la vision .
Dans la section Émuler les déficiences de la vision , sélectionnez Vision floue :

La simulation de vision floue révèle que dans le menu supérieur, la
text-shadowpropriété CSS rend le texte des éléments de menu (tels que Accueil et Adopter un animal de compagnie) difficile à lire.Pour supprimer la simulation de vision floue, dans l’outil Rendu , dans Émuler les déficiences de la vision, sélectionnez Aucune émulation.