Comment afficher les valeurs des propriétés gérées personnalisées dans le panneau de pointage dans SharePoint Server
S’APPLIQUE À : 2013
2013  2016
2016  2019
2019  Édition d’abonnement
Édition d’abonnement  SharePoint dans Microsoft 365
SharePoint dans Microsoft 365
Dans Comment afficher les valeurs des propriétés gérées personnalisées dans les résultats de recherche - option 2 dans SharePoint Server , nous vous avons montré comment afficher les valeurs des propriétés gérées personnalisées avec la mise en surbrillance des correspondances, et obtenir automatiquement une pertinence améliorée en fonction du comportement de clic de l’utilisateur final. Dans cet article, vous allez apprendre à :
Déterminer le modèle d'affichage de panneau de pointage à modifier
Copier un modèle d'affichage de panneau de pointage existant
Déterminer le modèle d’affichage de panneau de pointage à modifier
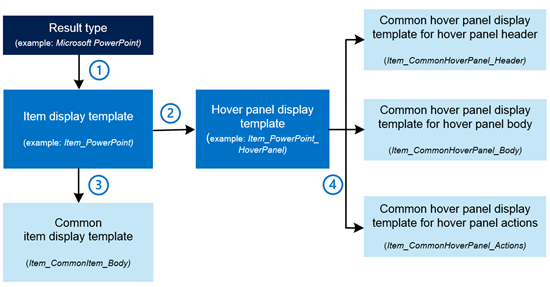
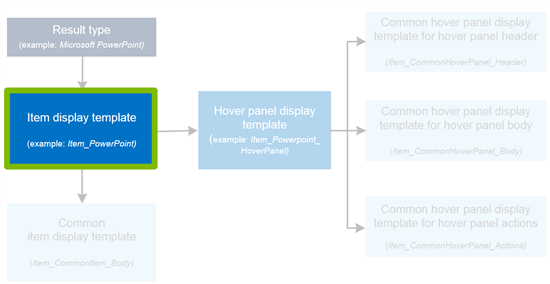
Avant de faire quoi que ce soit, nous allons d’abord nous rafraîchir la mémoire sur la manière dont les différents modèles d’affichage sont liés :

Chaque type de résultat contient une référence à un modèle d'affichage d'élément.
Chaque modèle d'affichage d'élément contient une référence à un modèle d'affichage de panneau de pointage.
Chaque modèle d’affichage d’élément contient une référence au modèle d’affichage d’élément courant.
Chaque modèle d’affichage du panneau de pointage référencé contient des références aux trois modèles d’affichage de panneau de pointage courants.
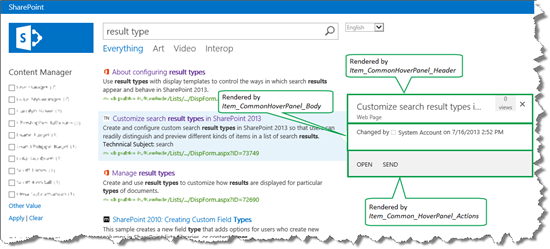
Par défaut, l’affichage du panneau de pointage est formé par les trois modèles d’affichage de panneau de pointage courants. L’illustration ci-dessous montre comment les modèles d’affichage du panneau de pointage courants ont été utilisés pour former le panneau de pointage par défaut dans notre scénario de Centre de recherche.

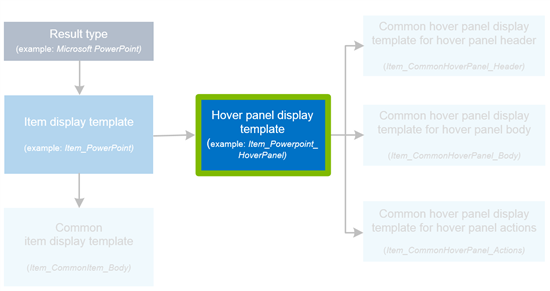
Pour faciliter la vie, lorsque vous ajoutez des propriétés personnalisées à votre panneau de pointage, vous devez laisser ces trois modèles d’affichage de panneau de pointage courants tels qu’ils sont et vous concentrer plutôt sur le modèle d’affichage du panneau de pointage spécifique au type de résultat (mis en évidence dans l’illustration ci-dessous). C'est ce que nous avons fait dans notre scénario de Centre de recherche et c'est ce que nous allons expliquer dans cet article.

Cela peut sembler confus maintenant, mais nous allons vous montrer toutes les étapes requises dans les deux sections suivantes. Entrons donc directement dans le vif du sujet !
Copier un modèle d’affichage de panneau de pointage existant
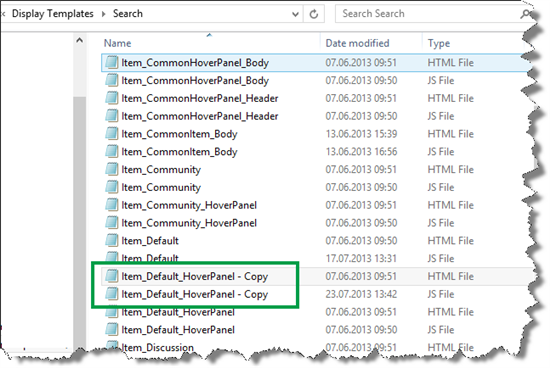
N’oubliez pas que lorsque nous avons créé le modèle d’affichage d’élément personnalisé *contenu TechNet, nous avons commencé par copier le modèle d’affichage d’élément nommé Item_Default (voir Comment créer un type de résultat dans SharePoint Server pour plus d’informations). Le modèle d’affichage Item_Default contient une référence au modèle d’affichage de panneau de pointage Item_Default_HoverPanel. Étant donné que nous avons copié le modèle d’affichage Item_Default , notre modèle d’affichage de contenu TechNet contient également une référence au *Item_Default_HoverPanel.

Nous voulions utiliser le modèle d’affichage de panneau de pointage Item_Default_HoverPanel comme base lorsque nous avons ajouté les propriétés personnalisées à notre panneau de pointage. Par conséquent, dans notre lecteur réseau mappé, nous avons copié le modèle d’affichage Item_Default_HoverPanel .

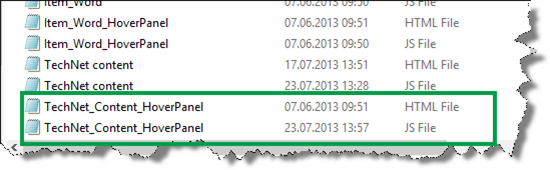
Et lui a donné un nouveau nom : *TechNet_Content_HoverPanel.

Nous n’avons eu qu’à renommer le fichier HTML, puisque le nom du fichier JavaScript associé a été automatiquement mis à jour.
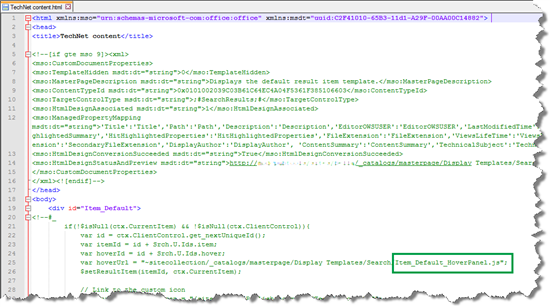
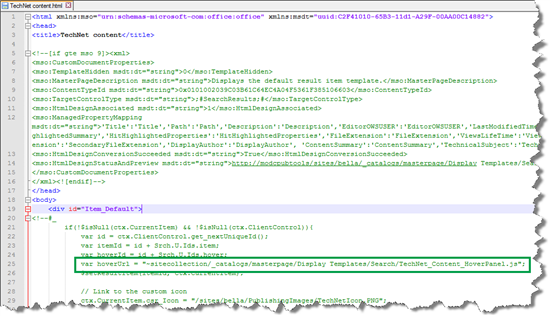
Dans le modèle d’affichage de contenu TechNet, nous avons modifié la référence en var hoverUrl afin qu’il pointe vers le modèle d’affichage TechNet_Content_HoverPanel, nouvellement copié et renommé.

Modifier un modèle d’affichage de panneau de pointage pour afficher les valeurs des propriétés gérées personnalisées
Dans notre scénario de Centre de recherche, le panneau de pointage par défaut ne contient presque pas d’informations supplémentaires sur le résultat de la recherche.

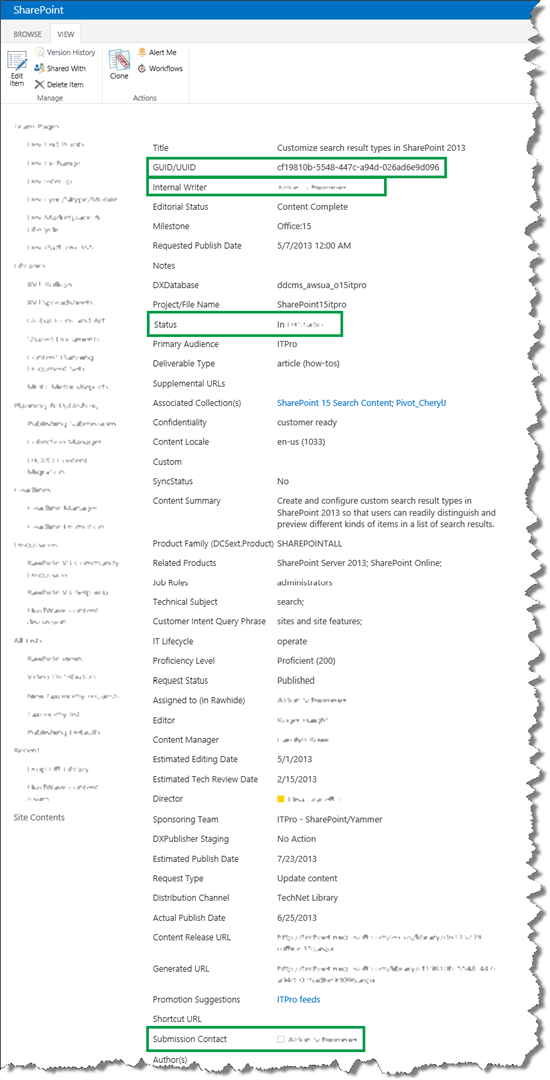
Nous voulions ajouter les valeurs des quatre colonnes de site suivantes au panneau de pointage :
GUID/UUID
Auteur interne
État
Contact de soumission
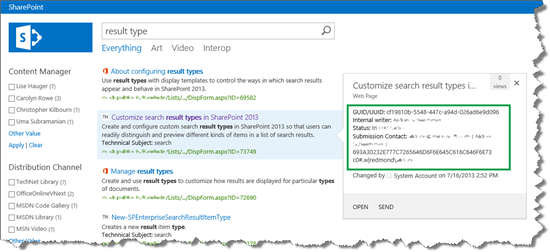
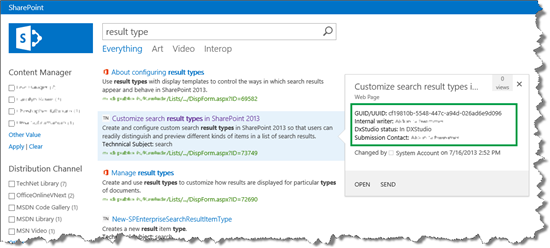
La capture d’écran suivante montre comment ces valeurs sont conservées pour un élément de notre liste interne.

Lorsque des propriétés personnalisées sont ajoutées à panneau de pointage, nous devons les ajouter au modèle d’affichage d’élément (mis en évidence dans l’illustration ci-dessous).
Là encore, car ce n’est pas intuitif : lors de l’ajout de propriétés personnalisées à un panneau de pointage, nous devons les ajouter au modèle d’affichage d’élément.

Pour afficher les propriétés personnalisées dans le panneau de pointage, voici la marche à suivre :
Trouvez les noms de propriétés gérées des colonnes de site que vous souhaitez utiliser. Comment afficher les valeurs des propriétés gérées personnalisées dans les résultats de recherche : l’option 1 dans SharePoint Server a montré comment procéder.
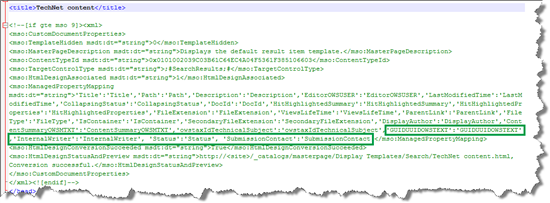
Ouvrez le modèle d’affichage d’élément qui contient la référence au modèle d’affichage de panneau de pointage que vous souhaitez personnaliser. Dans le modèle d’affichage d’élément, dans la balise ManagedPropertyMapping, utilisez la syntaxe suivante pour ajouter les propriétés gérées personnalisées que vous souhaitez afficher :
'<Current item property name>':<Managed property name>'Dans notre scénario de Centre de recherche, nous avons ajouté quatre propriétés gérées au modèle d’affichage d’élément Contenu TechNet.

-
Notes
Vous n’êtes pas obligé d’effectuer cette étape si vous utilisez SharePoint dans Microsoft 365.
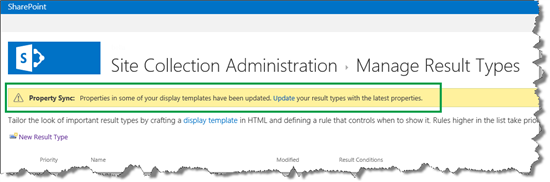
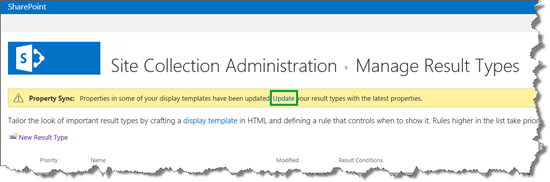
Accédez à Paramètres du site>Types de résultats de recherche. Une alerte De synchronisation de propriétés s’affiche.

Cette alerte s’affiche car nous avons ajouté de nouvelles propriétés managées à un modèle d’affichage d’élément (nous l’avons fait à l’étape 2). Pour mettre à jour les types de résultats avec les propriétés gérées nouvellement ajoutées, choisissez Mettre à jour.

Importante
Si vous n’effectuez pas la mise à jour, les propriétés managées nouvellement ajoutées n’apparaîtront pas dans votre panneau de pointage.
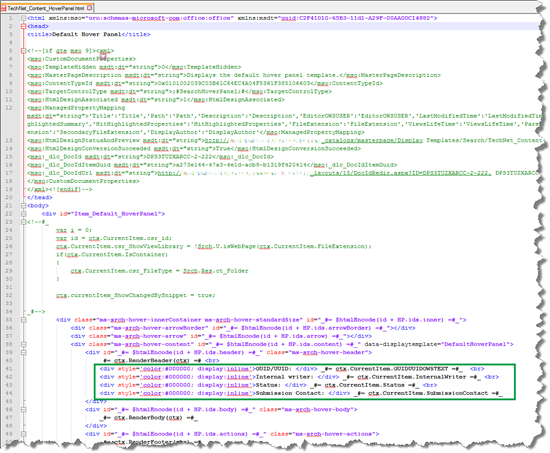
Ouvrez le modèle d’affichage de panneau de pointage que vous souhaitez modifier et utilisez du code HTML pour ajouter les propriétés personnalisées que vous souhaitez afficher.
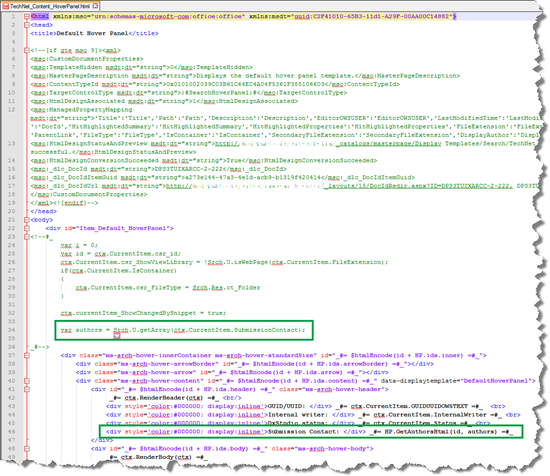
Dans notre scénario centre de recherche, nous avons ouvert le *TechNet_Content_HoverPanel. La capture d’écran suivante montre comment nous avons ajouté nos quatre propriétés personnalisées.

Enregistrez le fichier.
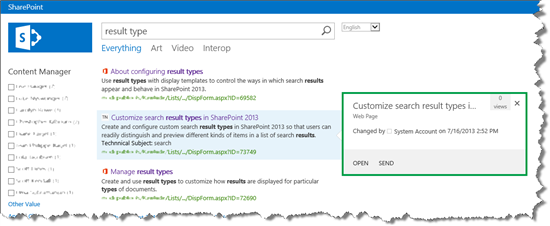
En effectuant une nouvelle recherche et en pointant sur un des résultats de la recherche, nous avons vu que les quatre propriétés personnalisées étaient désormais affichées. Parfait !

Mais on n’en est pas encore fini. Les valeurs de l’enregistreur interne et du contact de soumission s’affichent différemment. La capture d’écran peut ne pas l’afficher clairement, mais nous espérons que vous pouvez voir que la valeur de l’enregistreur interne semblait bien, mais que la valeur du contact de soumission était longue et contenait un GUID laid.
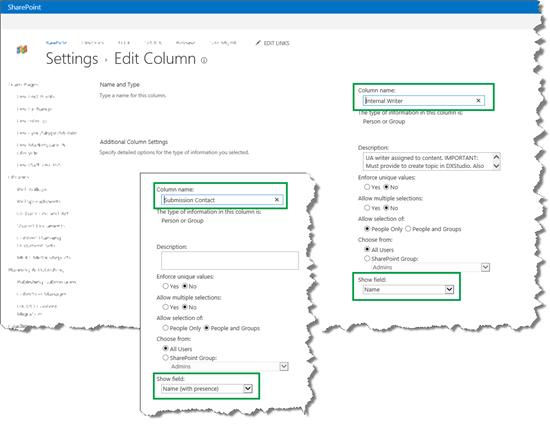
Ces deux valeurs proviennent d’une colonne de site de type Personne ou Groupe. La différence est que, dans les paramètres de colonnes de site, la colonne Auteur interne est configurée pour afficher le nom, tandis que la colonne Contact de soumission est configurée pour afficher le nom (avec présence).

Pour que le contact de soumission s’affiche correctement, nous avons copié le HP. Méthode GetAuthorsHtml utilisée par le modèle d’affichage Item_CommonHoverPanel_Body pour afficher les auteurs.

Et maintenant le panneau de pointage commençait à être bon.

Toutefois, pour que le panneau de pointage soit encore plus utile, nous voulons ajouter une action tout en bas. montre comment procéder.
Article suivant de cette série
Comment ajouter une action personnalisée au panneau de pointage dans SharePoint Server