Comment afficher les valeurs des propriétés gérées personnalisées dans les résultats de recherche classiques - option 2 dans SharePoint Server
S’APPLIQUE À : 2013
2013  2016
2016  2019
2019  Édition d’abonnement
Édition d’abonnement  SharePoint dans Microsoft 365
SharePoint dans Microsoft 365
Dans Comment afficher des valeurs à partir de propriétés gérées personnalisées dans les résultats de recherche - option 1 dans SharePoint Server , nous avons montré une méthode simple pour ajouter une icône personnalisée et des valeurs de deux propriétés gérées personnalisées à vos résultats de recherche classiques. Dans cet article, nous allons examiner une méthode plus complète pour modifier la façon dont les résultats de recherche classiques sont affichés, qui inclut les instructions if et la mise en surbrillance des correspondances. Voici les titres des sections de cet article :
Stratégie visant à faire d’une pierre deux coups - Version des résultats de la recherche
Tout d’abord, disons ce que nous voulons atteindre :
Afficher les valeurs de deux propriétés gérées personnalisées.
Appliquer la mise en surbrillance des résultats de la recherche aux deux propriétés gérées personnalisées.
Obtenez automatiquement une meilleure pertinence pour nos résultats de recherche classiques.
Avant d’aborder en détail la réalisation de ces objectifs, nous allons évoquer la stratégie que nous voulons suivre. Si elle devient trop complexe, ne vous laissez pas déconcerter. J’espère que ce sera clair d’ici la fin.
Premièrement, rappelons le mode de fonctionnement de la mise en surbrillance des résultats :

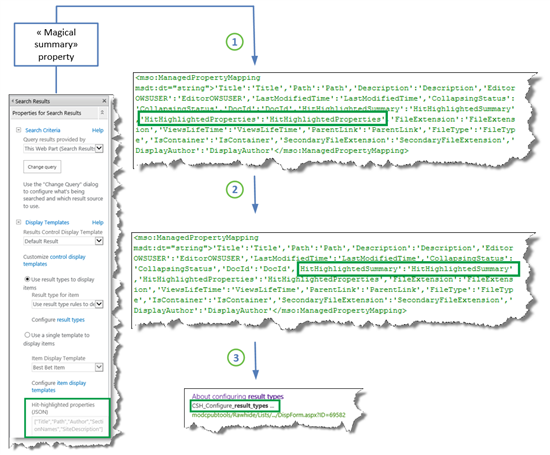
Les propriétés gérées qui sont répertoriées dans la section Propriétés correspondantes (JSON) du composant WebPart Résultats de la recherche et la propriété « résumé magique » sont transmises à la propriété HitHighlightedProperties.
Toutes les valeurs de la propriété HitHighlightedProperties sont transmises à la propriété HitHighlightedSummary.
Une version tronquée des valeurs dans HitHighlightedSummary apparaît dans le composant WebPart Résultats de la recherche avec trois points à la fin.
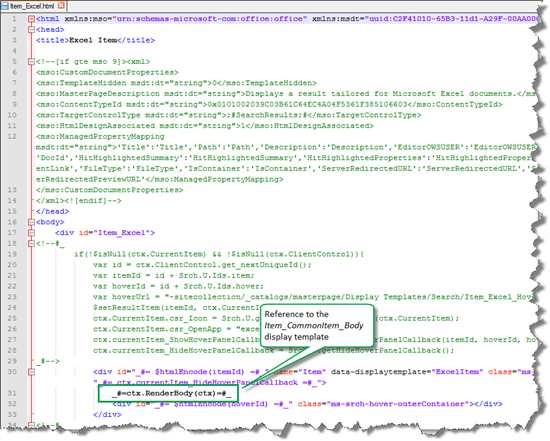
N’oubliez pas également que chaque modèle d’affichage d’élément contient une référence au modèle d’affichage Item_CommonItem_Body et que ce modèle contient une méthode onlick qui améliore automatiquement la pertinence en fonction du comportement de clic de l’utilisateur.

Par conséquent, notre stratégie est la suivante : créer des variables dans le modèle d’affichage d’élément qui seront transmises par le modèle d’affichage Item_CommonItem_Body et affichées par celui-ci.
Plus précisément, cela signifie que nous devons effectuer les opérations suivantes :
Ajoutez les propriétés gérées personnalisées que nous voulons afficher dans nos résultats de recherche classiques aux propriétés mises en surbrillance dans le composant WebPart Résultats de la recherche.
Ajouter les propriétés gérées personnalisées à un modèle d’affichage d’élément.
Dans le modèle d’affichage d’élément, créez une variable qui sera utilisée par la propriété HitHighlightedSummary pour afficher nos deux propriétés gérées sur mesure avec mise en surbrillance.
Dans le modèle d’affichage d’élément, laissez la référence
_#=ctx.RenderBody(ctx)=#_afin que le modèle d’affichage Item_ComonItem_Body affiche le résultat de la recherche. Nous nous assurons ainsi que la pertinence est automatiquement améliorée.
OK, pas à pas, avec des exemples de la façon dont nous l’avons fait pour notre scénario du Centre de recherche.
Procédure d’affichage des valeurs de propriétés gérées personnalisées avec mise en surbrillance des résultats et d’amélioration automatique de la pertinence
Tout d’abord, vous devez trouver les noms de propriétés gérées qui correspondent aux colonnes de site personnalisées que vous souhaitez utiliser. Nous avons examiné comment procéder dans Comment afficher les valeurs des propriétés gérées personnalisées dans les résultats de recherche - option 1 dans SharePoint Server.
Ensuite, vous devez effectuer une configuration sur le composant WebPart Résultats de la recherche. Voici les étapes à effectuer :
Dans la page Résultats de la recherche, sélectionnez le menu Paramètres , puis sélectionnez Modifier la page.
Dans le composant WebPart Résultats de la recherche, sélectionnez Menu> du composantWebPart Modifier le composant WebPart.
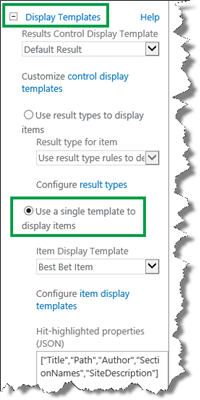
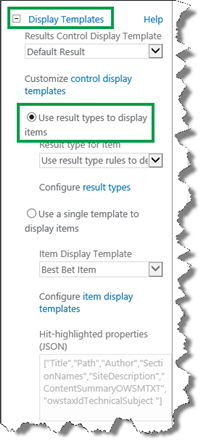
Dans le volet d’outils du composant WebPart, sélectionnez pour développer la section Modèles d’affichage , puis sélectionnez Utiliser un modèle unique pour afficher les éléments. Cela vous permet de modifier le champ JSON (Propriétés en surbrillance).

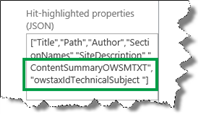
Dans le champ Propriétés correspondantes (JSON), utilisez le format suivant pour ajouter les propriétés gérées personnalisées pour lesquelles vous souhaitez appliquer la mise en surbrillance des résultats :
«< Nom de la propriété> managée »
Dans notre scénario de Centre de recherche, nous avons voulu appliquer la mise en surbrillance des résultats aux propriétés gérées ContentSummaryOWSMTXT et owstaxIdTechnicalSubject.

Sélectionnez Appliquer pour enregistrer les modifications. La section Modèles d’affichage se ferme.
Pour rouvrir la section, sélectionnez Modèles d’affichage, puis Utiliser les types de résultats pour afficher les éléments.

Sélectionnez OK et enregistrez la page.
Vous devez ensuite ajouter les propriétés gérées personnalisées à un modèle d’affichage d’élément. Voici les étapes à suivre :
Ouvrez le modèle d’affichage d’élément appartenant au type de résultat pour lequel vous souhaitez personnaliser les résultats de la recherche.
Dans notre scénario de Centre de recherche, il s’agissait de Contenu TechNet.
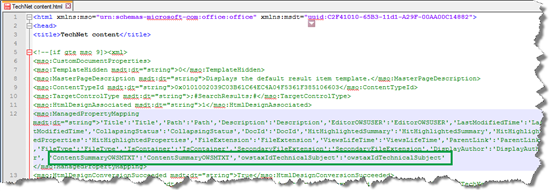
Dans le modèle d’affichage d’élément, dans la balise ManagedPropertyMapping, utilisez la syntaxe suivante pour ajouter les propriétés gérées personnalisées que vous souhaitez afficher :
'<Current item property name>':<Managed property name>'
Dans notre scénario du Centre de recherche, nous voulions que les valeurs des propriétés gérées ContentSummaryOWSMTXT et owstaxIdTechnicalSubject apparaissent dans le résultat de la recherche. Pour rendre le fichier plus facile à entretenir, nous avons nommé les propriétés de l’élément actuel de la même façon que les propriétés gérées.

Ensuite, vous devez créer des variables dans le modèle d’affichage d’élément afin qu’elles soient utilisées et affichées par le modèle d’affichage Item_Common_Item_Body. Voici la procédure à suivre :
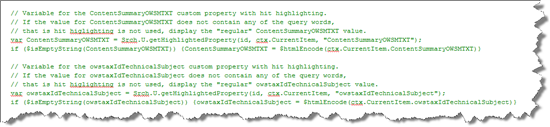
Étant donné que vous n’avez aucune garantie que les valeurs de vos propriétés personnalisées contiennent les mots de requête entrés, autrement dit, la mise en surbrillance des correspondances ne sera pas utilisée, vous devez créer des variables qui garantissent que la valeur de vos propriétés personnalisées sera affichée indépendamment de la mise en surbrillance des correspondances.
Les captures d’écran suivantes montrent comment nous avons créé deux variables de ce type pour nos propriétés personnalisées ContentSummaryOWSMTXT et owstaxIdTechnicalSubject.

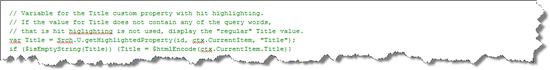
En outre, nous avons ajouté une variable similaire pour la propriété Title. Si vous ne l’ajoutez pas, les résultats de la recherche ne seront pas affichés.

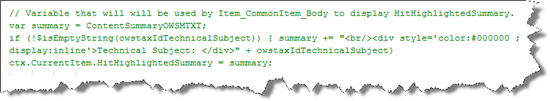
La dernière étape que vous avez à effectuer dans le modèle d’affichage d’élément consiste à créer une variable qui remplacera la propriété HitHighlightedSummary utilisée pour afficher les valeurs.

Enregistrez le modèle d’affichage d’élément.
Notes
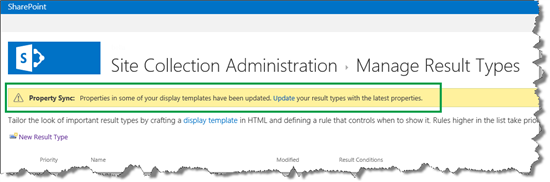
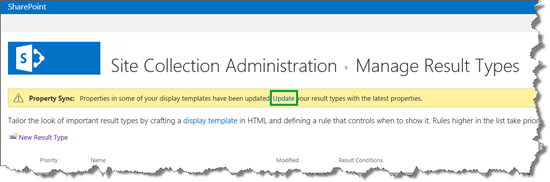
Vous n’êtes pas obligé d’effectuer cette étape si vous utilisez SharePoint dans Microsoft 365. Accédez à Paramètres du site>Types de résultats de recherche. Une alerte De synchronisation de propriétés s’affiche.

Cette alerte s’affiche car nous avons ajouté des propriétés managées à un modèle d’affichage d’élément (ce que nous avons fait à l’étape 9). Pour mettre à jour les types de résultats avec les propriétés gérées nouvellement ajoutées, choisissez Mettre à jour.

Importante
Si vous ne procédez pas à cette mise à jour, les propriétés gérées nouvellement ajoutées ne s’afficheront pas dans les résultats de la recherche.
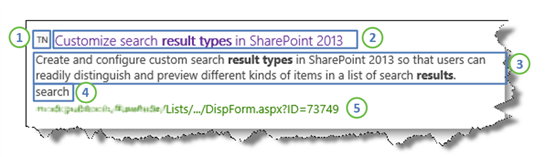
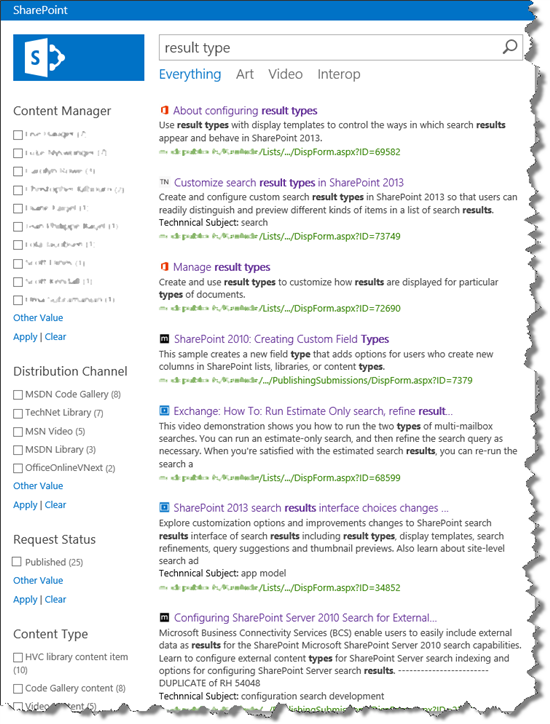
Une fois ces changements effectués, lorsque les utilisateurs saisissent une requête dans le Centre de recherche, le résultat de la recherche inclut :

Une icône personnalisée
La valeur de la propriété Title avec mise en surbrillance des résultats
La valeur de la propriété ContentSummaryOWSMTXT avec mise en surbrillance des résultats
Valeur de owstaxIdTechnicalSubject (Les mots de requête ne correspondent pas à la valeur de propriété, mais en raison de la variable que nous avons créée à l’étape 10, la valeur s’affiche.)
Un lien vers l’élément de la liste
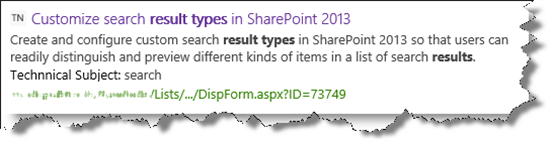
Nous voulions apporter une petite modification à la façon dont la valeur de owstaxIdTechnicalSubject apparaît. Nous voulions donner aux utilisateurs un peu plus de contexte sur la signification de cette valeur. Par conséquent, nous avons décidé d’ajouter le texte « Objet technique : » avant la valeur. En outre, étant donné que cette valeur n’est pas toujours présente pour tous les éléments de liste, nous avons décidé qu’elle ne devrait s’afficher que lorsqu’une valeur était présente.
Pour ce faire, nous avons modifié la variable qui remplace la propriété HitHighlightedSummary :

Notez que nous avons ajouté une couleur légèrement différente au texte « Objet technique : ». Suite à cet ajout, le résultat de la recherche final est affiché comme suit :

Dans Comment créer un type de résultat dans SharePoint Server, nous avions décidé que nous voulions six types de résultats différents. Après avoir créé le type de résultat de contenu TechNet et le modèle d’affichage, il était facile de copier ce travail vers les cinq autres types de résultats.
Et voici le résultat :

Maintenant que nous avons modifié la façon dont les résultats de la recherche classique sont affichés, l’étape suivante consiste à modifier les valeurs affichées dans le panneau de pointage.