Yleiset muuttujat pätevät yksittäisen käyttäjäistunnon ajan. Määrität, mitkä muuttujat ovat yleisiä muuttujina, jotta ne eroavaisivat aihetason muuttujista.
Luo yleinen muuttuja
Luot yleisen muuttujan muuttamalla aihemuuttujan vaikutusalueen.
Luo muuttuja tai käytä Muuttujat-ruutua avataksesi aiemmin luodun muuttujan.
Valitse Muuttujan ominaisuudet -paneelin kohdassa Yleinen (minkä tahansa aiheen käytettävissä).
Muuttujan nimelle annetaan etuliitemerkkijono Global., joka erottaa sen aihetason muuttujista. Esimerkiksi muuttuja UserName näkyy muodossa Global.UserName.
Tallenna aihe.
Yleisen muuttujan nimen on oltava yksilöllinen kaikissa aiheissa.
Käytä yleisiä muuttujia
Kun kirjoitat viestiä Viesti- tai Kysymys-solmussa, valitse {x}-kuvake nähdäksesi aiheen käytettävissä olevat muuttujat. Yleiset muuttujat näkyvät Mukautettu-välilehdessä muiden aihemuuttujien lisäksi. Muuttujat luetellaan aakkosjärjestyksessä.
Kaikkien aiheiden etsiminen yleisen muuttujan avulla
Näet, missä yleinen muuttuja on määritetty ja mitkä muut aiheet käyttävät sitä. Tästä ominaisuudesta voi olla hyötyä, jos työstät uutta agenttia tai sinulla on useita muuttujia sekä monitasoista aiheiden haarautumista.
Valitse haluamasi yleinen muuttuja tuotantoalustasta tai Muuttujat-ruudusta.
Valitse Muuttujan ominaisuudet -paneelin Viite-osasta Näytä kaikki viittaukset.
Siirry Muu-välilehteen ja valitse aihe, jossa muuttujan avulla siirrytään suoraan aiheeseen ja solmuun.
Yleisten muuttujien elinkaari
Yleisen muuttujan arvo säilyy oletusarvon mukaan istunnon loppuun asti. Poista muuttujan arvot -solmu palauttaa globaalien muuttujien arvot ja sitä käytetään Keskustelun palauttaminen -järjestelmäaiheessa. Tämä aihe voidaan käynnistää joko uudelleenohjaamalla tai kun käyttäjä kirjoittaa käynnistinlauseen, kuten "Aloita alusta". Tällöin kaikki yleiset muuttujat nollataan.
Yleisen muuttujan arvon määrittäminen ulkoisista lähteistä
Jos haluat varmistaa, että agentti aloittaa keskustelun jollakin kontekstilla, voit alustaa yleisen muuttujan ulkoisella lähteellä. Oletetaan, että sivustosi edellyttää käyttäjien kirjautuvan sisään. Koska agentti tietää jo käyttäjän nimen, se voi tervehtiä asiakkaita nimeltä ennen kuin he alkavat kirjoittaa ensimmäistä kysymystään.
Valitse yleinen muuttuja.
Valitse Muuttujan ominaisuudet -ruudussa Ulkoiset lähteet voivat määrittää arvoja.
Yleisten muuttujien määrittäminen upotetussa agentissa
Jos agentti upotetaan yksinkertaiseen verkkosivuun, voit liittää muuttujat ja niiden määritykset agentin URL-osoitteeseen. Jos haluat hieman enemmän hallintaa, voit kutsua ja käyttää muuttujia ohjelmallisesti <script> -koodilohkon avulla.
URL-osoitteen kyselymerkkijonon muuttujan nimen on vastattava yleisen muuttujan nimeä ilman Global.-etuliitettä. Esimerkiksi yleiseen muuttujaan Global.UserName viitataan kyselyssä nimellä UserName.
Seuraavissa esimerkeissä käytetään muuttujien perusmäärittelyä. Tuotantoskenaariossa saattaisit välittää kyselyparametriksi tai muuttujan määritelmäksi toisen muuttujan, joka on jo tallentanut käyttäjän nimen (jos sinulla esimerkiksi on käyttäjän nimi sisäänkirjautumisskriptistä).
Liitä muuttujat ja niiden määritelmät agentin URL-osoitteeseen kyselymerkkijonoparametreina muodossa botURL?variableName1=variableDefinition1&variableName2=variableDefinition2.
Esimerkki:
Kirjainkoolla ei ole merkitystä parametrin nimessä. username=Ana toimii myös tässä esimerkissä.
Yleisen muuttujan lisääminen mukautettuun pohjaan
Voit myös lisätä muuttujan mukautettuun pohjaan.
Määritä muuttujat <script>-osassa sillä sivulla, jolla agentti sijaitsee, seuraavasti korvaten arvon variableName1 muuttujan nimellä ilman Global.-etuliitettä ja käytä määritelmänä arvoa variableDefinition1. Käytä useiden muuttujien erottimena pilkkuja (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Kutsu <script>-osassa store-kohdetta, kun upotat agenttisi, kuten seuraavassa esimerkissä, joka store kutsutaan juuri ennen kuin styleOptions kutsutaan (sinun on korvattava BOT_ID agenttisi tunnuksella):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Yleiset muuttujat pätevät yksittäisen käyttäjäistunnon ajan. Määrität, mitkä muuttujat ovat yleisiä muuttujina, jotta ne eroavaisivat aihetason muuttujista.
Määritä yleiset muuttujat
Kun olet tehnyt muuttujasta yleisen, se on kaikkien aiheiden käytettävissä.
Kun valitset {x}-kuvakkeen, kun luot viestiä viestisolmussa tai kysymyssolmussa, näet kaikki yleiset muuttujat. Muuttujat ovat aakkosjärjestyksessä, ja kaikki globaalit muuttujat näkyvät yhdessä, koska kaikkien niiden alussa on bot..
Kun käytät ehtosolmua, työnkulkutoimintosolmua tai taitosolmua, näet myös siellä käytettävissä olevat yleiset muuttujat.
Muuttujan käyttäminen uudelleen eri aiheissa muuttamalla se yleiseksi muuttujaksi
Valitse haluttu muuttuja laatimispohjasta.
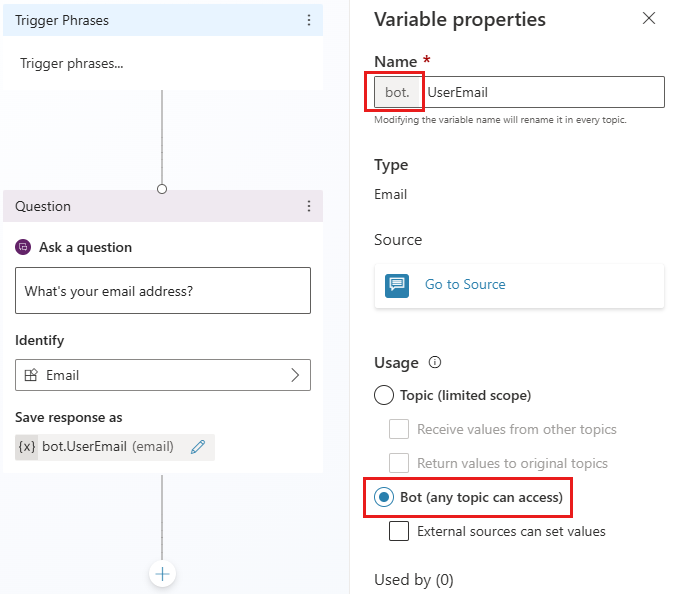
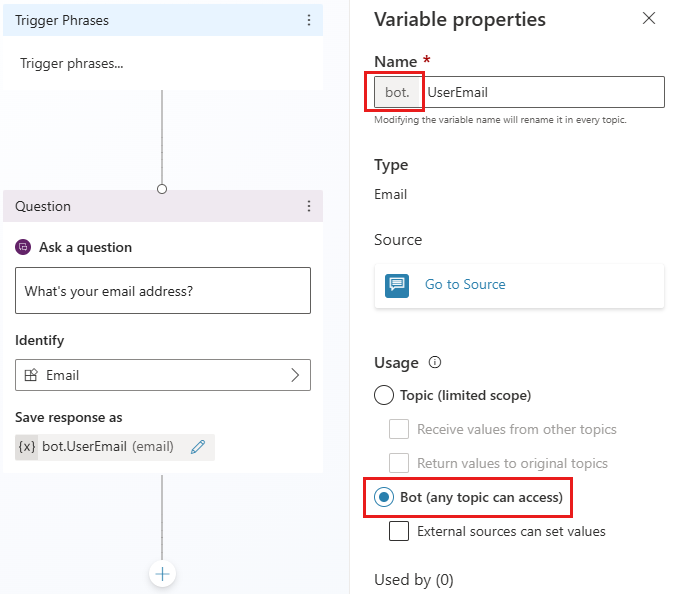
Valitse Muuttujan ominaisuudet -paneelin kohdassa Käyttö Botti (minkä tahansa aiheen käytettävissä).
Muuttujan nimi merkitään etuliitteellä bot., joka erottaa sen aihetason muuttujista. Esimerkiksi muuttuja UserEmail näkyy nyt muodossa bot.UserEmail.

Muistiinpano
Yleisen muuttujan nimen on oltava yksilöllinen kaikissa aiheissa.
Hallitse yleisiä muuttujia
Kun olet luonut yleisen muuttujan, näet, missä se on määritetty ensimmäisen kerran ja mitkä muut aiheet käyttävät sitä. Tästä ominaisuudesta voi olla hyötyä, jos työstät uutta agenttia tai sinulla on useita muuttujia sekä monitasoista aiheiden haarautumista.
Yleisen muuttujan määritelmän lähteeseen siirtyminen
Valitse haluttu muuttuja laatimispohjasta.
Valitse Muuttujan ominaisuudet -paneelissa Siirry lähteeseen.
Tämä toiminto vie sinut siihen aiheen solmuun, jossa yleinen muuttuja luotiin.
Kaikkien aiheiden etsiminen yleisen muuttujan avulla
Valitse haluttu muuttuja laatimispohjasta.
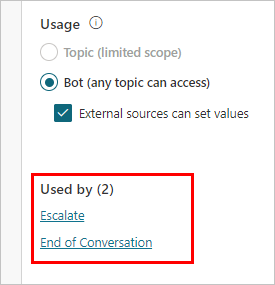
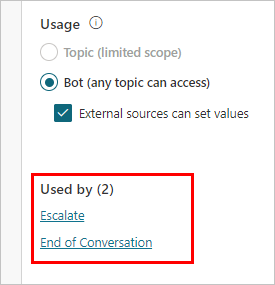
Valitse Käyttäjä-osan Muuttujan ominaisuudet -paneelissa mikä tahansa aihe, jossa muuttujaa käytetään, siirtyäksesi suoraan kyseiseen aiheeseen.
Yleisen muuttujan valmistelu
Jos yleinen muuttuja käynnistetään ennen sen alustamista (tai "täyttämistä"), agentti käynnistää automaattisesti sen aiheen osan, jossa yleinen muuttuja on määritetty ensimmäistä kertaa – vaikka se olisi eri aiheessa – ennen kuin se palaa alkuperäiseen aiheeseen. Tämän toiminnan avulla agentti voi täyttää kaikki muuttujat keskeyttämättä keskustelua.
Otetaan esimerkiksi se, että asiakas aloittaa keskustelun "Tapaamisen varaus"-aiheessa, jossa käytetään yleistä muuttujaa bot.UserName. Muuttuja bot.UserName on kuitenkin määritetty ensimmäistä kertaa "Tervetuloa"-aiheessa.
Kun keskustelu saavuttaa sen "Tapaamisen varaaminen" -aiheen kohtaan, jossa viitataan muuttujaan bot.UserName, agentti ohjautuu saumattomasti kysymyssolmuun, jossa bot.UserName on määritetty ensimmäisen kerran.
Kun asiakas vastaa kysymykseen, agentti jatkaa aihetta "Tapahtuman varaaminen".
Yleisen muuttujan toimintatapa, kun toimintoja toteutetaan Power Automaten työnkulkujen tai taitojen kautta
Joskus saatat käyttää työnkulkua tai taitoa muuttujan alustamiseen tai täyttämiseen.
Kun käyttäjä kuitenkin on vuorovaikutuksessa agentin kanssa, muuttuja saatetaan täyttää aikaisemmassa keskustelun kohdassa tai olet ehkä jo määrittänyt muuttujat ulkoisesti.
Tässä tilanteessa työnkulku tai taito suoritetaan edelleen ja muuttuja täytetään korvaten kaiken muuttujaan aiemmin tallennetun.
Yleisen muuttujan elinkaari ja sen arvon nollaus
Yleiset muuttujat ovat käytettävissä mistä aiheesta tahansa, ja niiden arvo säilyy koko istunnon ajan.
Arvo tyhjennetään vain, kun agentin käyttäjä ohjataan uudelleen Aloita alusta -järjestelmäaiheeseen tai käyttäjä käynnistää tämän aiheen suoraan (esimerkiksi kirjoittamalla Aloita alusta). Tällöin kaikki yleiset muuttujat nollataan, eikä niillä ole arvoa.
Yleisen muuttujan arvon määrittäminen ulkoisista lähteistä
Voit määrittää yleisen muuttujan alustettavaksi ulkoisesta lähteestä. Tämä toiminto antaa agentin aloittaa keskustelun siten, että sillä on taustatietoja.
Otetaan esimerkiksi se, että asiakas avaa agenttikeskustelun verkkosivustollasi ja sivusto tietää jo asiakkaan nimen. Sinä kerrot agentille käyttäjän nimen ennen keskustelun aloittamista, jolloin agentti voi käydä älykkäämpää keskustelua asiakkaan kanssa ilman tarvetta kysyä hänen nimeänsä uudelleen.
Yleisen muuttujan määrittäminen ulkoisesta lähteestä
Valitse mikä tahansa muuttuja laatimispohjasta.
Valitse Käyttö-osan Muuttujan ominaisuudet-paneelissa valintaruutu Ulkoiset lähteet voivat määrittää arvoja.
Voit lisätä muuttujat ja niiden määritelmät, jos olet yksinkertaisesti upottamassa agenttisi yksinkertaiseen verkkosivuun tai voit käyttää <script>-koodilohkoa kutsuaksesi ja käyttääksesi muuttujia ohjelmallisesti.
Muistiinpano
Kyselymerkkijonossa olevan muuttujan nimen on vastattava yleisen muuttujan nimeä ilman etuliitettä bot.. Esimerkiksi yleisen muuttujan bot.UserEmail tulee näkyä muodossa UserEmail=.
Tässä kuvatuissa esimerkeissä muuttujista tehdään yksinkertainen ilmoitus. Tuotantoskenaariossa saattaisit välittää kyselyparametriksi tai muuttujan määritelmäksi toisen muuttujan, joka on jo tallentanut käyttäjän nimen (jos sinulla esimerkiksi on käyttäjän nimi sisäänkirjautumisskriptistä).
Muuttujan lisääminen upotettuun agenttiin
Liitä muuttujat ja niiden määritelmät agentin URL-osoitteeseen kyselymerkkijonoparametreina (muodossa botURL?variableName1=variableDefinition1&variableName2=variableDefinition2). Esimerkki:
Kirjainkoolla ei ole merkitystä parametrin nimessä. Tämä tarkoittaa, että myös useremail=Ana@contoso.com toimii tässä esimerkissä.
Määritä muuttujat <script>-osassa sillä sivulla, jolla agentti sijaitsee, seuraavasti korvaten arvon variableName1 muuttujan nimellä ilman bot.-etuliitettä ja käytä määritelmänä arvoa variableDefinition1. Käytä useiden muuttujien erottimena pilkkuja ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Kutsu <script>-osassa store-kohdetta, kun upotat agenttisi, kuten seuraavassa esimerkissä, joka store kutsutaan juuri ennen kuin styleOptions kutsutaan (sinun on korvattava BOT_ID tunnuksellasi):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Yleisten muuttujien poistaminen
Jos poistat muissa aiheissa käytetyn yleisen muuttujan, viittaukset kyseiseen muuttujaan aiheissa merkitään merkinnällä Unknown. Saat varoituksen yleisen muuttujan poistamisesta, ennen kuin voit vahvistaa toiminnon.
Solmut, jotka sisältävät viittauksia poistettuun yleiseen muuttujaan, ilmaisevat, että niissä on tuntematon muuttuja.
Aiheet, joissa on viittauksia poistettuihin yleisiin muuttujiin, saattavat lakata toimimasta. Varmista, että poistat tai korjaat kaikki aiheet, jotka käyttivät poistettua muuttujaa ennen agenttisi julkaisemista.
Agenttien todennusasetusten mukaan käytettävissäsi on joukko yleisiä muuttujia, jotka liittyvät valittuun todennuspalveluun. Lisätietoja käytettävissä olevista muuttujajoukosta ja niiden käytöstä esitetään dokumentaatioaiheessa Lisää käyttäjien todennus aiheisiin.
Kaikkien aiheiden etsiminen yleisen muuttujan avulla Teamsissa
Valitse haluttu yleinen muuttuja laatimispohjasta.
Valitse Käyttäjä-osan Muuttujan ominaisuudet -paneelissa mikä tahansa aihe, jossa muuttujaa käytetään, siirtyäksesi suoraan kyseiseen aiheeseen.

Yleisten muuttujien poistaminen
Jos poistat muissa aiheissa käytetyn yleisen muuttujan, viittaukset kyseiseen muuttujaan aiheissa merkitään merkinnällä Unknown. Saat varoituksen yleisen muuttujan poistamisesta, ennen kuin voit vahvistaa toiminnon.
Solmut, jotka sisältävät viittauksia poistettuun yleiseen muuttujaan, ilmaisevat, että niissä on tuntematon muuttuja.
Aiheet, joissa on viittauksia poistettuihin yleisiin muuttujiin, saattavat lakata toimimasta. Varmista, että poistat tai korjaat kaikki aiheet, jotka käyttivät poistettua muuttujaa ennen agenttisi julkaisemista.
Yleisten muuttujien edistynyt käyttö
Lisätietoja monimutkaisista ja edistyneistä skenaarioista, joissa käytetään yleisiä muuttujia, kuten todennus, ulkoiset lähteet ja alustustyönkulut: Tämän artikkelin Copilot Studio -verkkosovelluksen versio.