Button

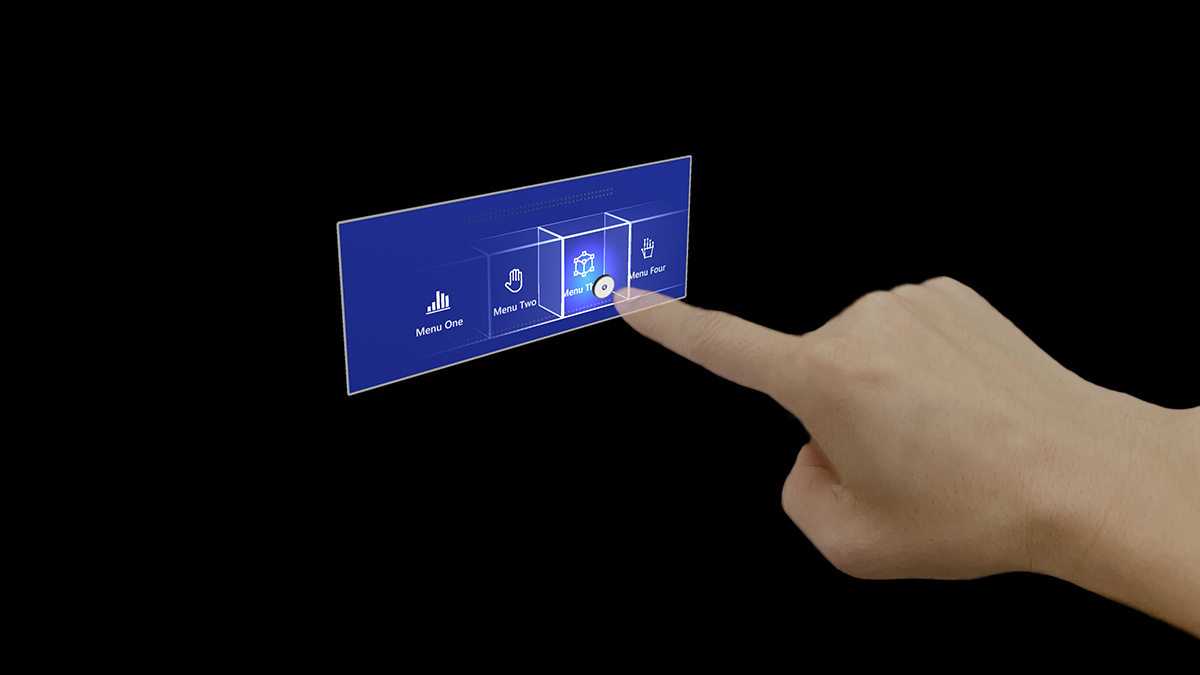
Un botón es uno de los elementos de interfaz de usuario más fundamentales y cruciales de la realidad mixta. Permite a los usuarios desencadenar acciones inmediatas. Dado que no hay comentarios físicos en la realidad mixta, es fundamental proporcionar suficientes comentarios visuales y de audio para aumentar la confianza de interacción del usuario.
En HoloLens 2 diseño de botones, en función de muchas iteraciones de diseño, prototipos y estudios de investigación de usuarios, integramos múltiples prestaciones visuales y indicaciones de audio que ayudan a la percepción e interacción de profundidad del usuario en el espacio vacío.
Prestaciones visuales

Luz de proximidad

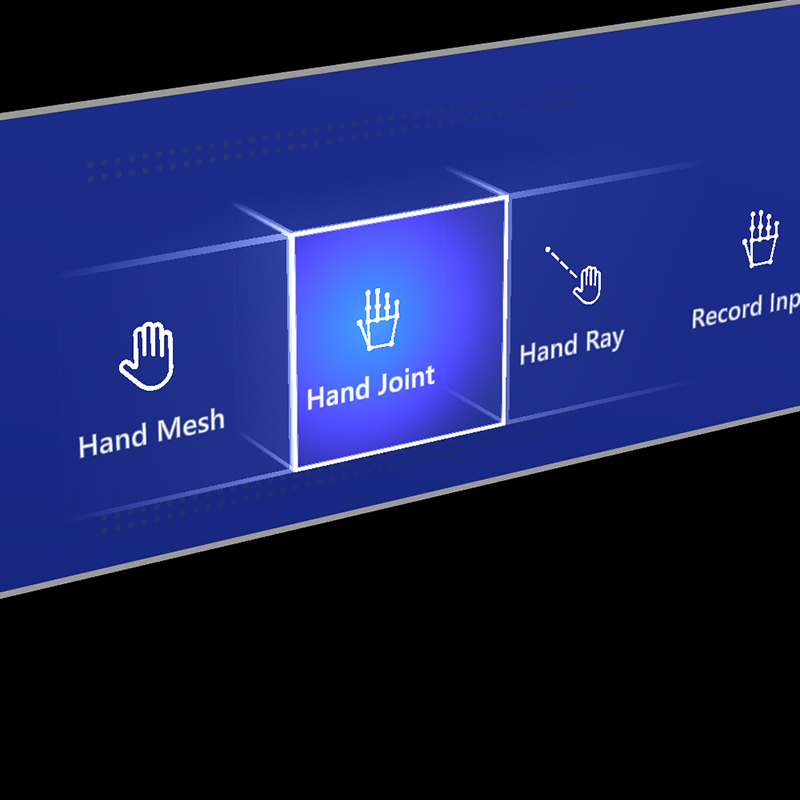
Resaltado del foco

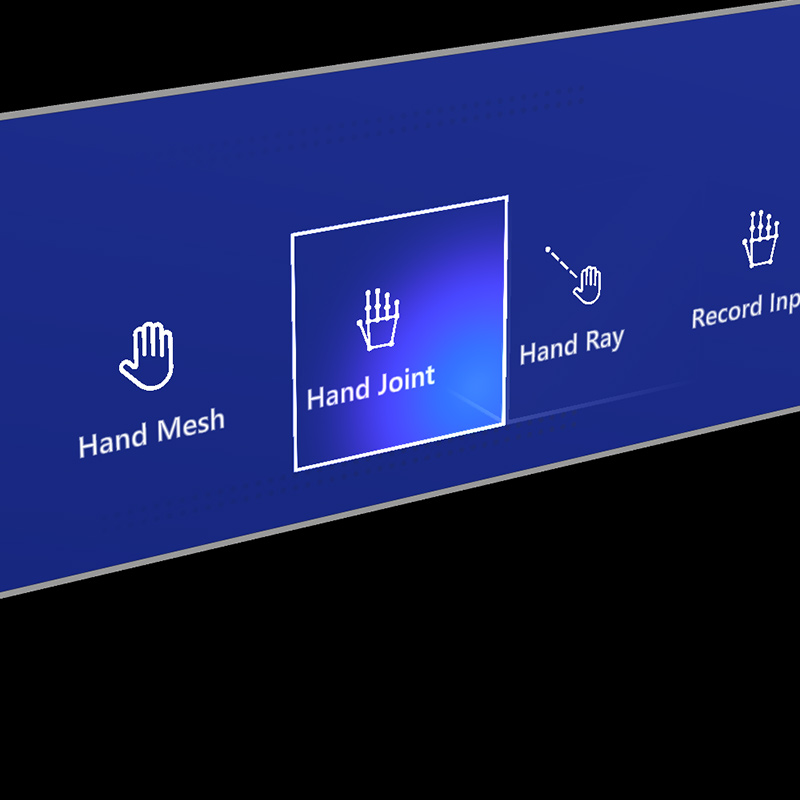
Comprimir jaula

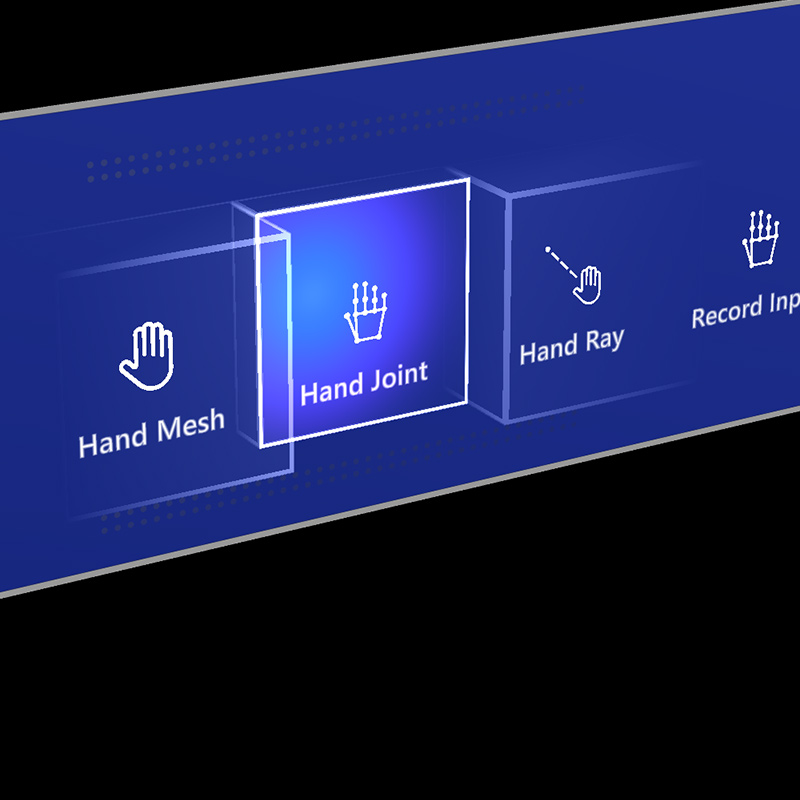
Pulse en el desencadenador
Indicaciones de audio
Los comentarios de audio adecuados pueden mejorar considerablemente la experiencia del usuario. HoloLens 2 botón proporciona comentarios de audio para comunicar las indicaciones siguientes:
- Comienza el contacto: reproducir sonido cuando comienza la función táctil (interacción cercana)
- Extremos de contacto: reproducir sonido en el extremo táctil (interacción cercana)
- Pellizco comienza: reproducir sonido en selección de pellizca (interacción lejana con mirada o rayos)
- Pellizcar extremos: reproduce el sonido en el lanzamiento de pellizca (interacción lejana con la mirada o los rayos)
Comandos de voz
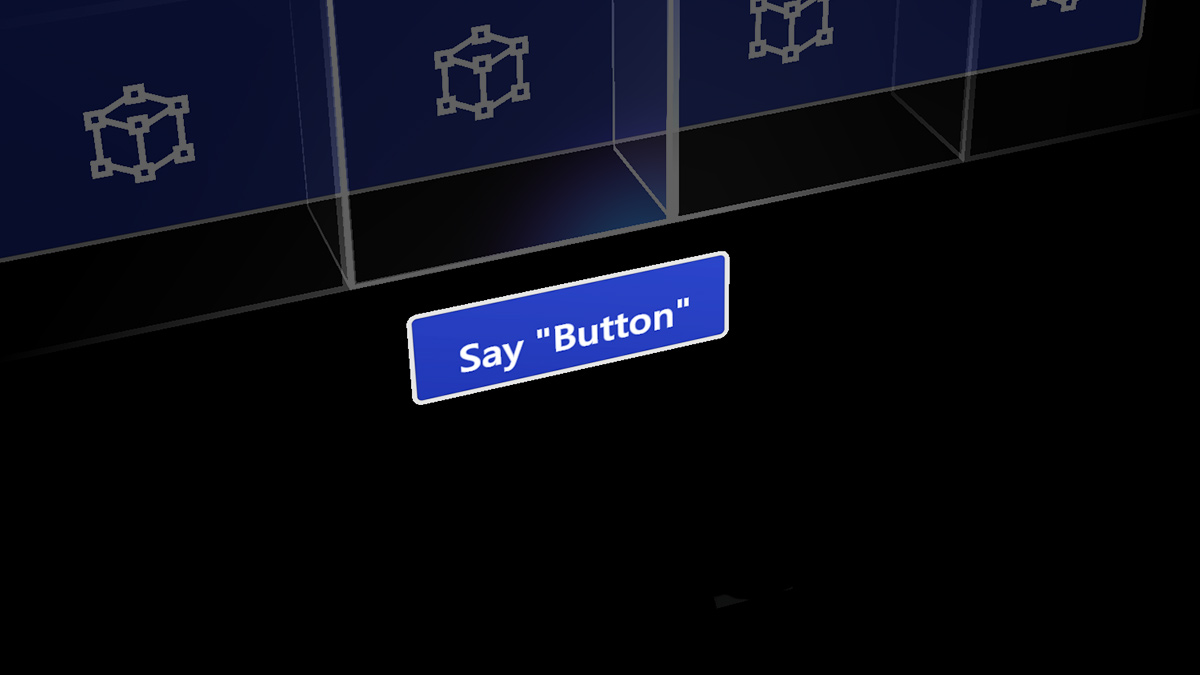
En el caso de los botones de realidad mixta, es importante admitir opciones de interacción alternativas. De forma predeterminada, se recomienda que se admita el comando de voz para los botones. En el diseño de botón de HoloLens 2, proporcionamos información sobre herramientas durante el estado de desplazamiento para mejorar la detectabilidad.

Imagen: información sobre herramientas para el comando de voz
Recomendaciones de tamaño
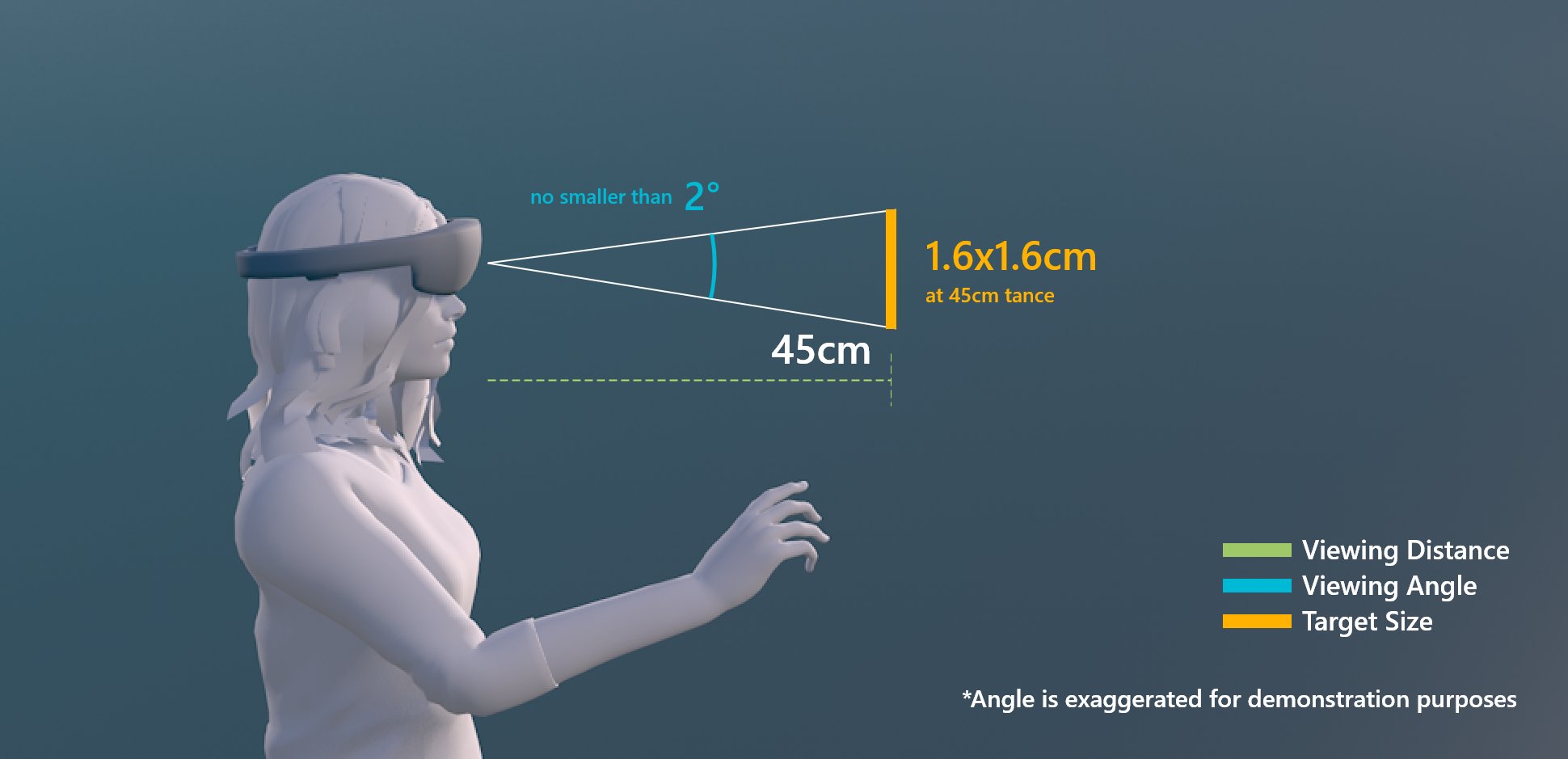
Para garantizar que todos los objetos interactivos se puedan tocar fácilmente, se recomienda asegurarse de que el objeto interactable cumple un tamaño mínimo en función de la distancia que se coloca desde el usuario. El ángulo visual se mide a menudo en grados de arco visual. El ángulo visual se basa en la distancia entre los ojos del usuario y el objeto y permanece constante, mientras que el tamaño físico del destino puede cambiar a medida que cambia la distancia del usuario. Para determinar el tamaño físico necesario de un objeto en función de la distancia desde el usuario, intente usar una calculadora de ángulo visual como esta.
A continuación se muestran las recomendaciones para tamaños mínimos de contenido interactivo.
Tamaño de destino para la interacción directa con la mano
| Distancia | Ángulo | Size |
|---|---|---|
| 45 cm | no menor que 2° | 1,6 x 1,6 cm |

Tamaño de destino para la interacción directa con la mano
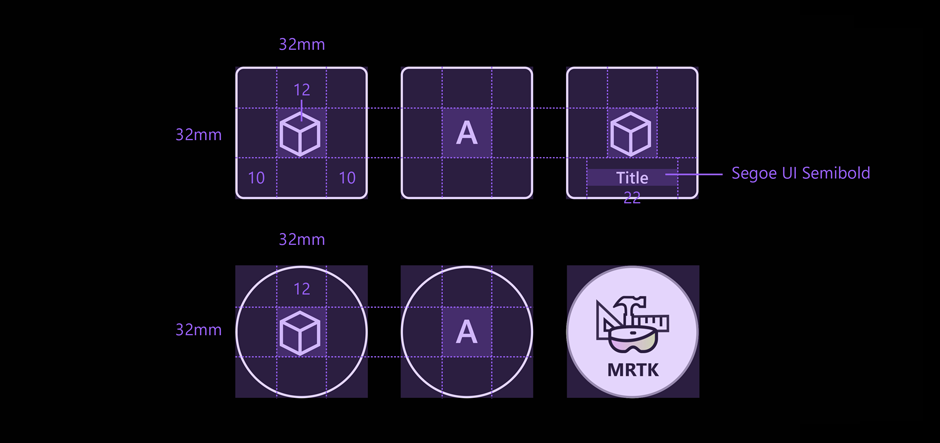
Tamaño de destino para botones
Al crear botones para la interacción directa, se recomienda un tamaño mínimo mayor de 3,2 x 3,2 cm para asegurarse de que hay suficiente espacio para contener un icono y potencialmente algún texto.
| Distancia | Tamaño mínimo |
|---|---|
| 45 cm | 3.2 x 3,2 cm |

Tamaño de destino para los botones
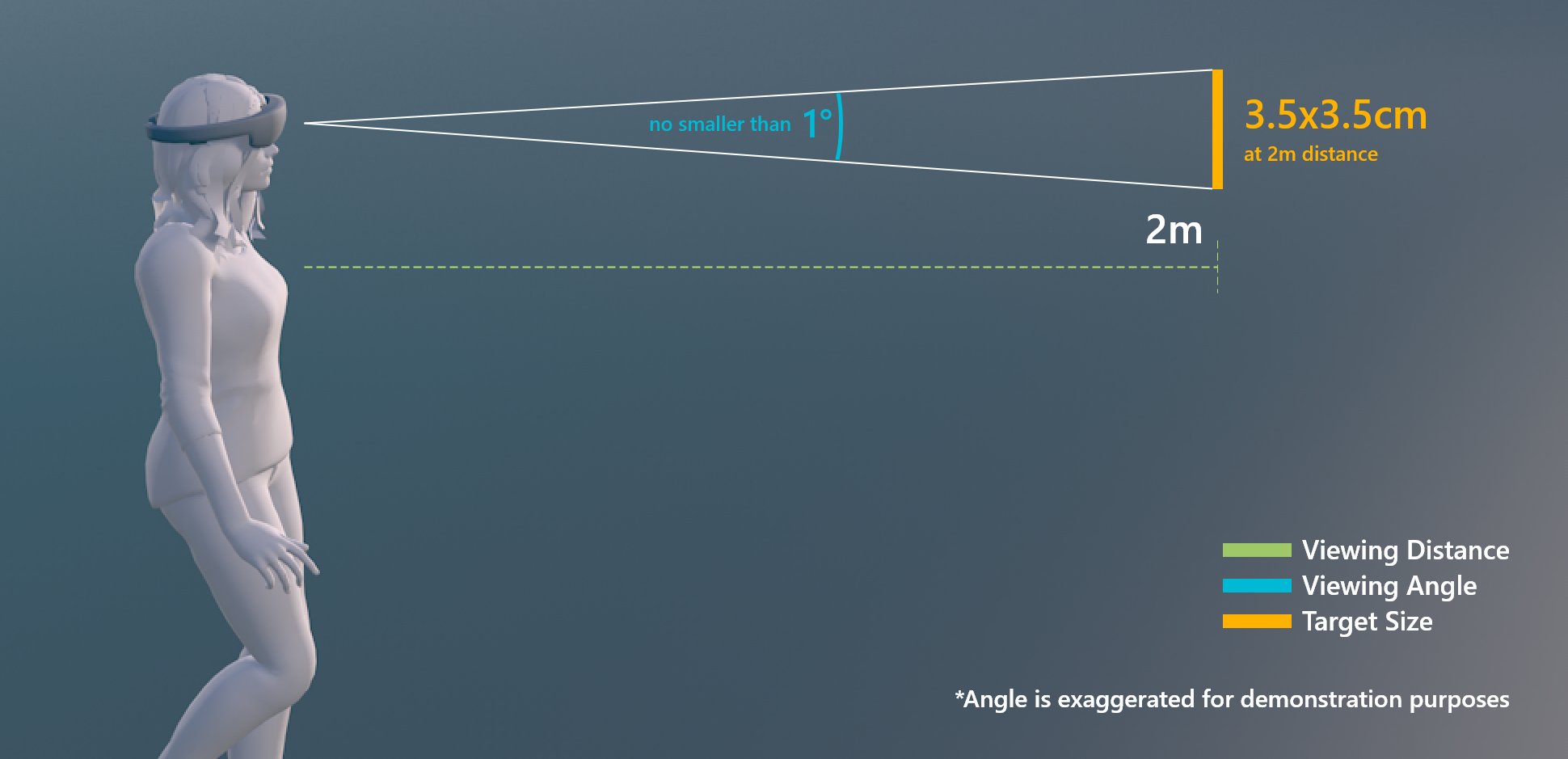
Tamaño de destino para la interacción de rayos de mano o mirada
| Distancia | Ángulo | Size |
|---|---|---|
| 2 m | no menor que 1° | 3,5 x 3,5 cm |

Tamaño de destino para la interacción de rayos de mano o mirada
Directrices de diseño
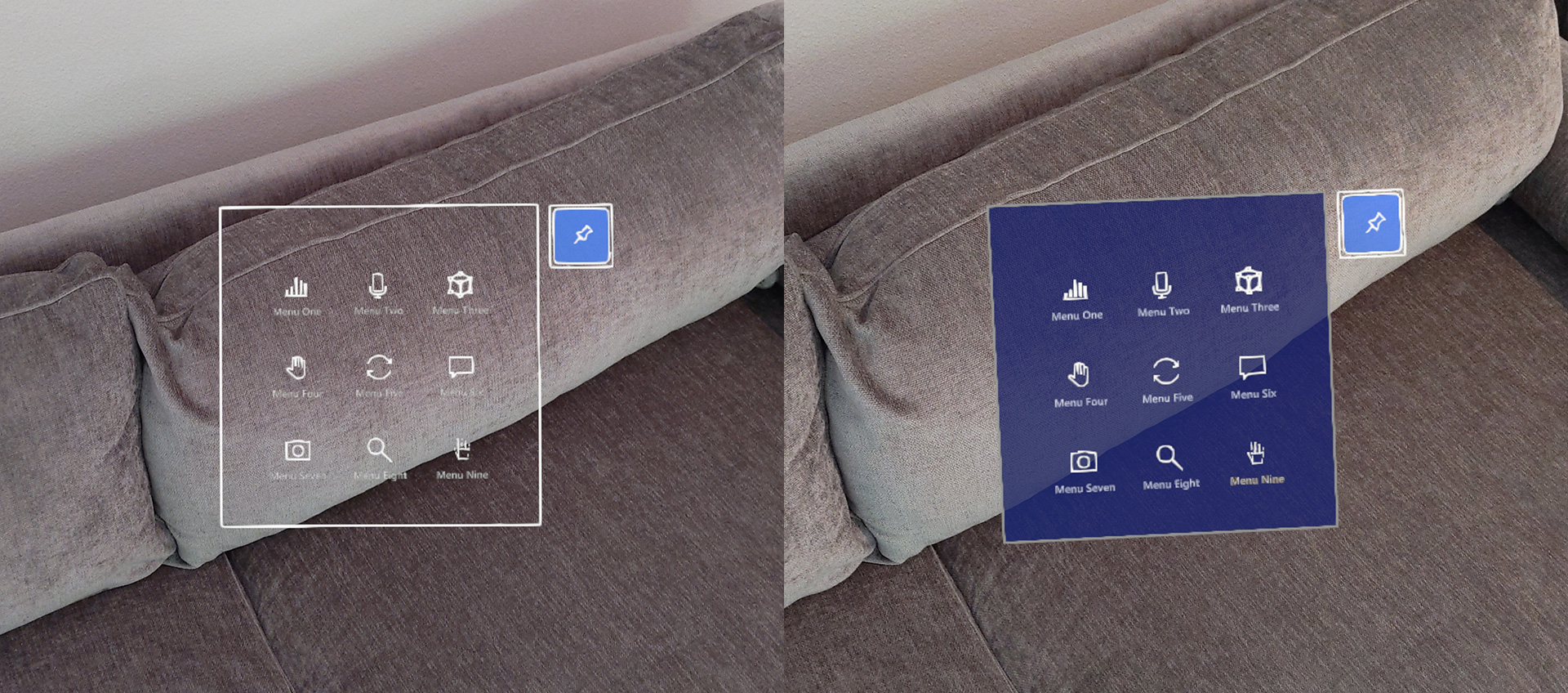
Evitar la placa inversa transparente
Al diseñar la interfaz de usuario del menú con botones, se recomienda usar una placa posterior opaca. No se recomiendan las placas traseras transparentes por los siguientes motivos:
- Difícil de interactuar con porque es difícil entender la profundidad del botón debe presionarse para desencadenar el evento.
- Problema de legibilidad en un entorno físico complejo
- Los hologramas mostrados a través de la placa transparente pueden mostrar un problema de efecto de natación cuando se usa con la tecnología de estabilización LSR de profundidad.
Consulte Diseño de contenido para visualización holográfica para obtener más detalles sobre las opciones de color y las directrices para la visualización holográfica.
Ejemplos de  Ejemplos de la placa posterior de la interfaz de usuario transparente
Ejemplos de la placa posterior de la interfaz de usuario transparente
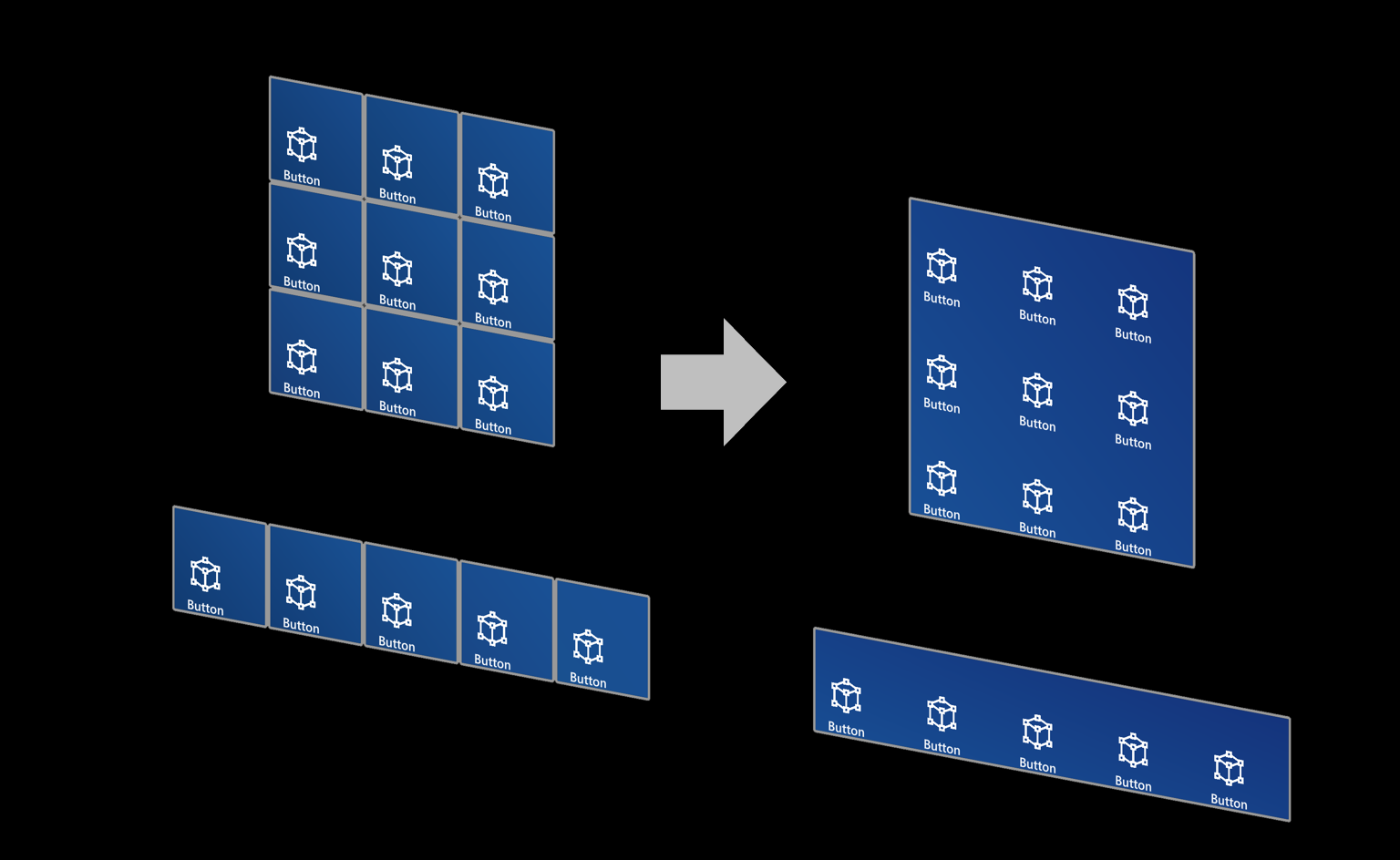
Uso de la placa inversa compartida
Para varios botones, se recomienda usar la placa posterior compartida en lugar de la placa posterior del botón individual.
- Reducir el ruido visual y la complejidad
- Borrar agrupación
Ejemplos de  inversa compartida Ejemplos de la placa posterior de la interfaz de usuario compartida
inversa compartida Ejemplos de la placa posterior de la interfaz de usuario compartida
Botón en MRTK (Mixed Reality Toolkit)
MRTK para Unity y MRTK para Unreal proporcionan varios tipos de objetos prefabricados de botón, incluidos los botones de estilo HoloLens 2. El componente de botón HoloLens 2 contiene todos los detalles de interacción y comentarios visuales que se introdujeron en esta página. Al usarlo, puede aprovechar el resultado de muchas iteraciones de diseño e investigaciones de usuario que nuestros diseñadores, desarrolladores, investigadores habían llevado a cabo.
Consulte el botón MRTK - para obtener más instrucciones y ejemplos personalizados.
Consulte también
- Cursores
- Haces de mano
- Botón
- Objeto con el que se puede interactuar
- Cuadro de límite y barra de la aplicación
- Manipulación
- Menú Mano
- Menú Cerca
- Colección de objetos
- Comando de voz
- Teclado
- Información sobre herramientas
- Claqueta
- Control deslizante
- Sombreador
- Etiquetado y vista frontal continua
- Indicación del progreso
- Magnetismo de superficie