Cursores

Un cursor proporciona comentarios continuos en función de dónde los auriculares creen que el foco actual de los usuarios está en un momento dado. Los comentarios del cursor incluyen qué área, holograma o punto del entorno virtual responde a la entrada. Aunque el cursor es una representación digital de donde el dispositivo entiende la atención del usuario, no es lo mismo que determinar las intenciones del usuario. Los comentarios del cursor también permiten a los usuarios saber qué respuestas del sistema esperan. Puede usar los comentarios para comunicar su intención al dispositivo, lo que aumenta la confianza del usuario.
Hay 3 tipos de cursores: dedo, rayo y mirada con la cabeza. Estos cursores apuntadores funcionan con diferentes modalidades de entrada en HoloLens, HoloLens 2 y cascos envolventes. A continuación se muestran instrucciones sobre el tipo de cursor que se va a usar para cada tipo de casco y modelo de interacción. En el kit de herramientas de Mixed Reality (MRTK), hemos creado módulos de cursores de arrastrar y colocar para ayudarle a crear la experiencia que señala correctamente.
Compatibilidad con dispositivos
| Característica | HoloLens (1.ª generación) | HoloLens 2 | Cascos envolventes |
| Cursor de dedo | ❌ | ✔️ | ❌ |
| Cursor de ray | ❌ | ✔️ | ✔️ |
| Cursor de mirada con la cabeza | ✔️ | ✔️ | ✔️ |
Cursor de dedo
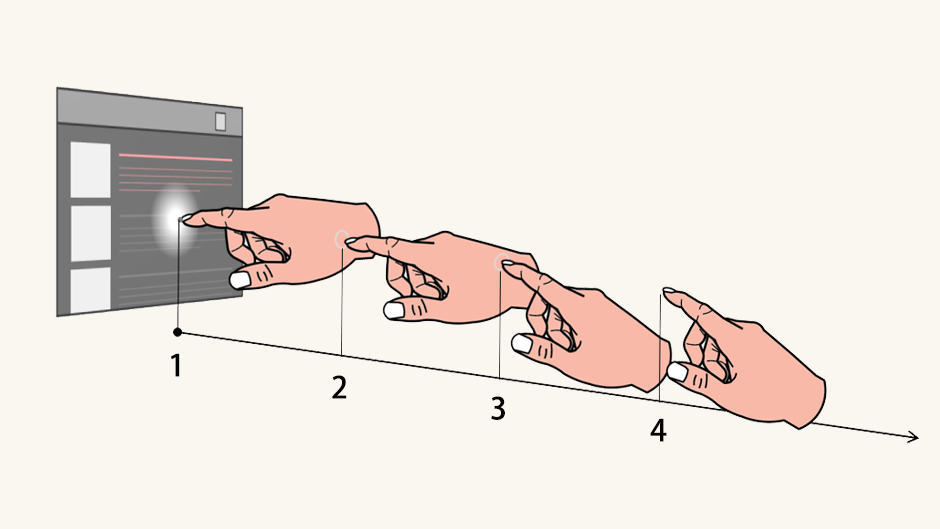
El cursor del dedo solo está disponible en el HoloLens 2 para mejorar el modo de interacción "manipulación directa con manos". Hemos adjuntado anillos a las puntas de ambos dedos índice para comprender mejor dónde apunta el dedo. El tamaño del anillo se basa en la proximidad del dedo a la superficie de la interfaz de usuario, que se reduce a un pequeño punto cuando el dedo toca la interfaz de usuario. Cuanto más cerca esté el dedo, más pequeño será el anillo.

Estados de comentarios visuales del cursor del dedo 1: el anillo se reduce a un punto. 2: El anillo se alinea con la superficie. 3: El anillo es perpendicular al vector de dedo. 4: Sin anillo.
Cursor de ray
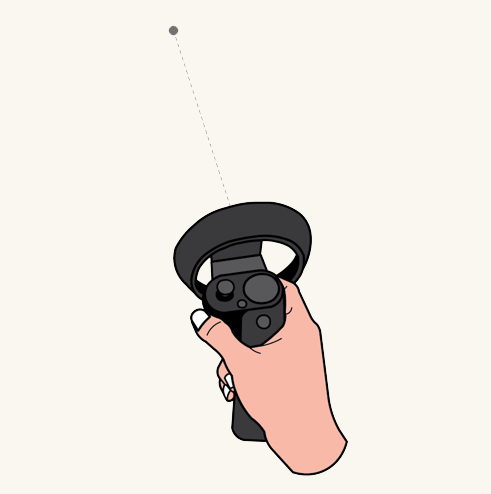
Los cursores ray se asocian al final de los rayos que apuntan mucho para permitir la manipulación de objetos que están fuera del alcance de las manos. En cascos envolventes, los rayos se disparan desde controladores de movimiento y terminan en cursores de puntos. En HoloLens 2, aplicamos el modelo mental de estos rayos de controlador de movimiento y haces de mano diseñados que se originan en las palmas y terminan en cursores en forma de anillo que son coherentes con los cursores de dedo utilizados en la manipulación directa.

Cursores ray de controladores de movimiento

Cursores de rayos de las manos
Cursor de mirada con la cabeza
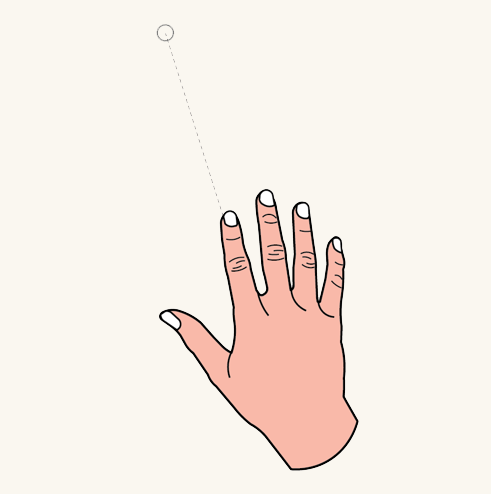
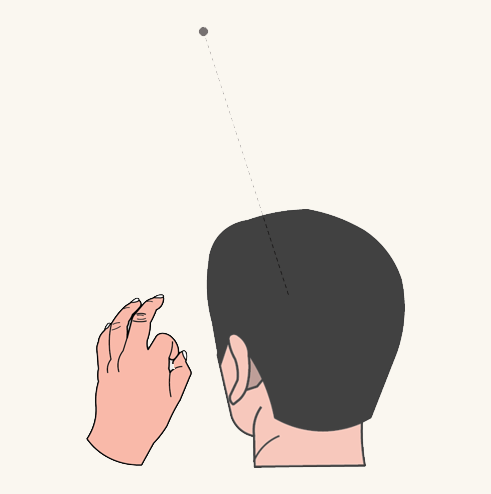
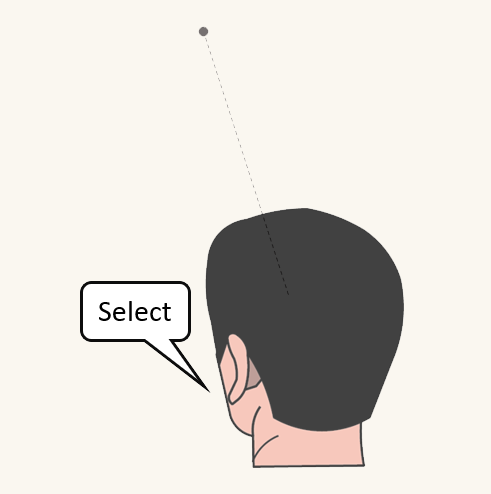
El cursor de mirada con la cabeza es un punto que se adjunta al final de un vector invisible de mirada con cabeza que usa la posición y el giro de la cabeza para apuntar. Para ejecutar acciones, este cursor señalador se empareja con varias entradas de confirmación, como pulsación en el aire, comandos de voz, permanencia y pulsación de botón. En HoloLens 2, la mirada con la cabeza se empareja mejor con cualquier entrada de confirmación que no esté pulsada en el aire, ya que habrá conflictos de interacción entre la pulsación del aire y los rayos de mano lejanos.

Cursor de mirada con la cabeza con gesto de mano

Cursor de mirada con cabeza con comando de voz
Recomendaciones de personalización de cursores
Si desea personalizar los comportamientos y apariencias de los comentarios del cursor, estas son algunas recomendaciones de diseño:
Escala de cursores
- El cursor no debe ser mayor que los destinos disponibles, lo que permite a los usuarios interactuar fácilmente con el contenido y verlo.
- Dependiendo de la experiencia que cree, escalar el cursor a medida que el usuario mira alrededor también es una consideración importante. Por ejemplo, a medida que el usuario ve más lejos en su experiencia, el cursor no debe ser demasiado pequeño para que se pierda.
- Al escalar el cursor, considere la posibilidad de aplicarle una animación suave a medida que se escala para darle una sensación orgánica.
- Evite obstruir el contenido. Los hologramas son lo que hace que la experiencia sea memorable y el cursor no debe quitarse de ellos.
Forma de cursor sin dirección
- Aunque no hay ninguna forma derecha del cursor, se recomienda usar una forma sin dirección como una torus. Un cursor que apunte en alguna dirección (por ejemplo, un cursor de flecha tradicional) podría confundir al usuario para que siempre tenga ese aspecto.
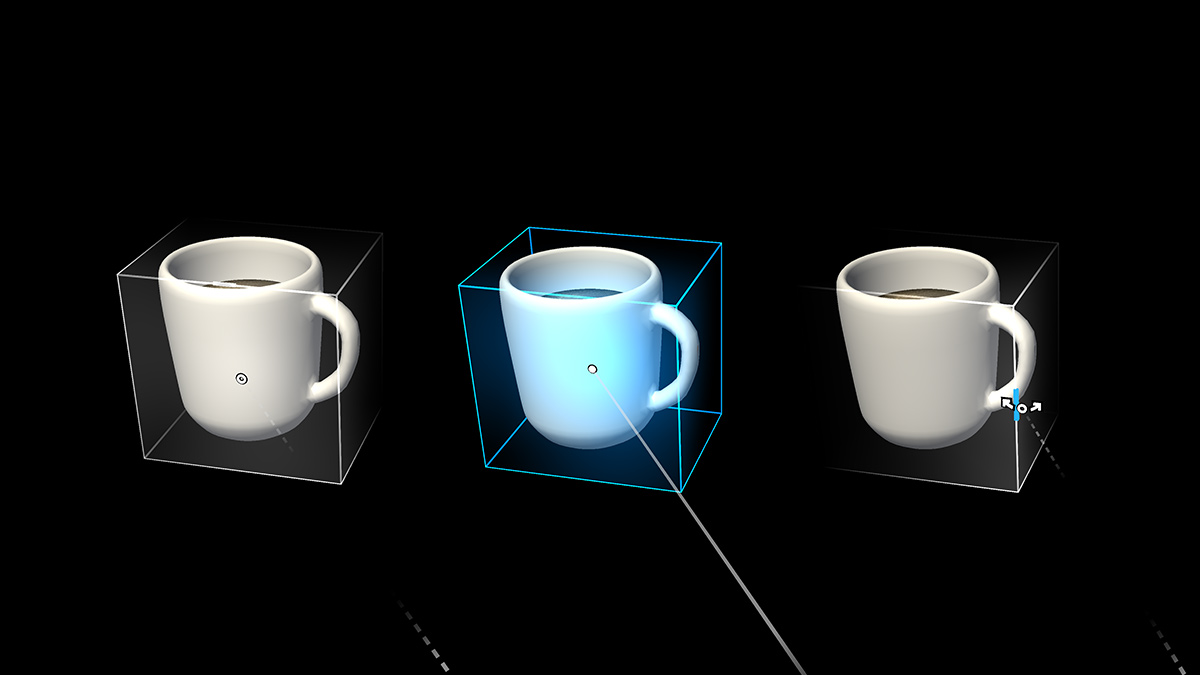
- Una excepción a esto es cuando se usa el cursor para comunicar la instrucción de interacción al usuario. Por ejemplo, al escalar hologramas en el sistema operativo Mixed Reality, el cursor incluye temporalmente flechas que indican al usuario cómo mover la mano para escalar el holograma.
Apariencia
- Un cursor con forma de anillo o torus funciona para muchas aplicaciones.
- Elija un color y una forma que represente mejor la experiencia que está creando.
- Los cursores son especialmente propensos a la separación de colores.
- Un cursor pequeño con opacidad equilibrada lo mantiene informativo sin dominar la jerarquía visual.
- Sea consciente de usar sombras o resaltados detrás del cursor, ya que podrían obstruir el contenido y distraerse de la tarea a mano.
- Los cursores deben alinearse y abrazar las superficies de la aplicación. Los usuarios tendrán la sensación de que el sistema puede ver dónde están mirando, pero también que el sistema es consciente de su entorno. Por ejemplo, el cursor del sistema operativo Mixed Reality se alinea con las superficies del mundo del usuario, lo que crea una sensación de conciencia del mundo incluso cuando el usuario no está mirando directamente un holograma.
- Bloquear magnéticamente el cursor a un elemento interactivo cuando está cerca del usuario puede ayudar a mejorar la confianza de que el usuario interactuará con ese elemento cuando use una acción de selección.
Indicaciones visuales
- Si tu experiencia se centra en un solo holograma, el cursor debe alinearse y abrazar solo ese holograma y cambiar la forma cuando te alejas de ese holograma. Esto puede transmitir al usuario que el holograma es accionable y puede interactuar con él.
- Si la aplicación usa la asignación espacial, el cursor podría alinearse y abrazar todas las superficies que ve. Esto proporciona comentarios a los usuarios que HoloLens y la aplicación pueden ver su espacio. Esto refuerza el hecho de que los hologramas son reales y en nuestro mundo y ayuda a salvar la brecha entre real y virtual.
- Tenga una idea de lo que debe hacer el cursor cuando no haya hologramas o superficies en la vista. Colocarlo en una distancia predeterminada delante del usuario es una opción.
Posibles acciones
- El cursor se puede representar mediante diferentes iconos para transmitir las posibles acciones que puede realizar un holograma, como el escalado o la rotación.
- Agregue solo información adicional sobre el cursor si significa algo para el usuario. De lo contrario, es posible que los usuarios no observen los cambios de estado o se confundan por el cursor.
Estado de entrada
Podríamos usar el cursor para mostrar el estado de entrada o la intención del usuario. Por ejemplo, podríamos mostrar un icono que indica al usuario que el sistema ve su estado de mano y que la aplicación sabe que está lista para tomar medidas.
También podríamos usar el cursor para mostrar a los usuarios que el sistema ha escuchado comandos de voz a través de un cambio de color momentáneo
Los siguientes estados de cursor se pueden implementar de diferentes maneras. Puede implementar estos diferentes estados mediante el modelado del cursor como una máquina de estado. Por ejemplo:
- El estado inactivo es donde se muestra el cursor predeterminado.
- El estado listo es cuando se ha detectado la mano del usuario en la posición lista.
- El estado de interacción es cuando el usuario está realizando una interacción determinada.
- El estado de las acciones posibles o el estado de mantener el puntero es cuando se transmiten las posibles acciones que se pueden realizar en un holograma.
También puede implementar estos estados de una manera capaz de mostrar diferentes activos artísticos cuando se detectan distintos estados.
Ir "libre de cursores"
El diseño sin un cursor se recomienda cuando el sentido de inmersión es un componente clave de una experiencia y cuando las interacciones apuntadas (a través de la mirada y el gesto) no requieren una gran precisión. El sistema sigue necesitando cumplir los requisitos normales de un cursor: proporcionar a los usuarios comentarios continuos sobre la comprensión del sistema de su señalamiento y ayudarles a comunicar sus intenciones al sistema. Esto puede ser factible a través de otros cambios de estado notables.
Cursor en MRTK (Mixed Reality Toolkit) para Unity
De forma predeterminada, MRTK proporciona un objeto prefabricado de cursor (DefaultCursor.prefab) que tiene el mismo estado visual que el cursor del sistema del shell. Se asigna en el perfil de entrada de MRTK, en Punteros. Puede reemplazar o personalizar este cursor para su experiencia. Para la experiencia con la entrada de seguimiento ocular, MRTK también proporciona EyeGazeCursor, que tiene un objeto visual sutil para minimizar la distracción.