Crear una aplicación con controles mixed reality y 3D
Puede usar los controles Objeto 3D y Ver en RM para ver elementos en 3D, o para ver cómo un elemento en particular podría encajar dentro de un espacio específico.
En este artículo, aprenderá a utilizar los controles mixed reality y 3D en Power Apps.
Vea este video para aprender cómo crear aplicaciones móviles con el control Ver en RM:
Requisitos previos
Consulte los requisitos previos para dispositivos compatibles con realidad mixta.
Crear una aplicación con el control Ver en RM
El control Ver en RM crea un botón en su aplicación. Cuando los usuarios de la aplicación seleccionan el botón, se superpone un modelo 3D seleccionado (en formato de archivo .glb) o una imagen (en formatos de archivo .jpg o .png) en la transmisión de la cámara en vivo del dispositivo.
Sugerencia
También puede tomar fotos y subirlas a OneDrive.
En esta sección, crearemos una pantalla en una aplicación que permitirá al usuario ver el elemento seleccionado en realidad mixta usando el control Ver en RM.
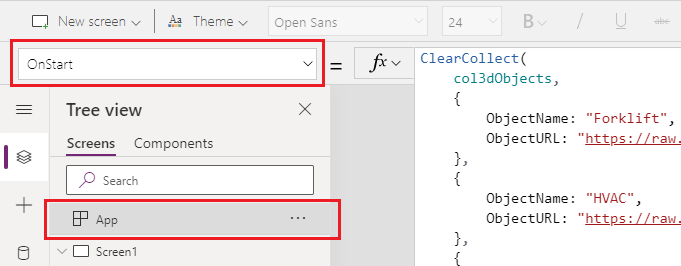
Abra una aplicación en Power Apps Studio.
Seleccione la propiedad OnStart de la aplicación, copie y pegue lo siguiente:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
Esta fórmula creará una colección que contiene los nombres y enlaces de los objetos 3D que se verán en realidad mixta.
Agregue una Etiqueta de texto a la pantalla arrastrándola y soltándola desde la pestaña Insertar.
Coloque la etiqueta de texto que agregó en la esquina superior izquierda de la pantalla y modifique las siguientes propiedades en la pestaña Propiedades:
Property Valor Texto "Ver en RM" Tamaño de fuente 24 Grosor de fuente FontWeight.SemiboldAlineación de texto Align.CenterAncho 640 En la pestaña Avanzado, modifique las siguientes propiedades para la etiqueta de texto:
Propiedad Valor Color RGBA(255, 255, 255, 1)Relleno RGBA(56, 96, 178, 1)Este cambio proporciona un encabezado para la pantalla.
Insertar una Galería vertical en blanco desde la sección Diseño de la pestaña Insertar.
Coloque la galería debajo del encabezado "Ver en RM" que agregó anteriormente y expándalo para usar el resto de la pantalla.
Cambie las propiedades siguientes de la galería:
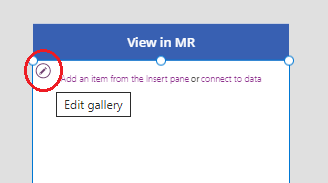
Propiedad Valor Origen de datos col3dObjectsTamaño de la plantilla 80 X 0 Y 92 Ancho 640 Alto 1044 Seleccione Editar galería para editar la galería.

Insertar una Etiqueta de texto en la galería.
Cambie las propiedades siguientes para las etiquetas de texto agregadas:
Propiedad Valor Texto ThisItem.ObjectNameX 10 Y 5 Ancho 540 Edite la galería nuevamente.
Desde la sección Realidad mixta de la pestaña Insertar, arrastre y suelte el control Ver en RM en la galería.
Cambie las siguientes las propiedades del control Ver en RM.
| Propiedad | Valor |
|---|---|
| Texto | "Ver en RM" |
| Tipo de presentación | Icono |
| Origen | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| Ancho | 70 |
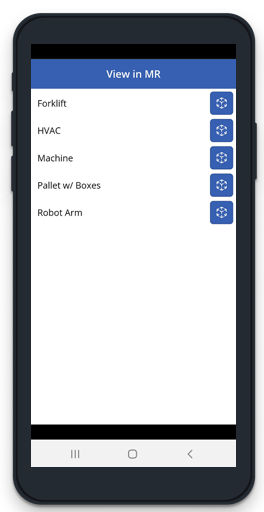
Este cambio proporcionará una galería que tiene una lista de objetos 3D y un botón para presionar para que el usuario vea esos objetos en realidad mixta.
Probar el control mixed reality
Ahora que se han agregado todos los controles, guarde y publique la aplicación. En un dispositivo con capacidad de realidad mixta, abra la aplicación y presione el botón que corresponda con el objeto que desea ver. Esto abrirá la experiencia Ver en RM.

Siga las instrucciones en pantalla para calibrar el dispositivo moviéndolo lentamente hacia la izquierda y hacia la derecha mientras apunta la cámara a una superficie a medir. Una vez que se complete la calibración, verá una serie de puntos en la superficie y un círculo cerca del centro de la pantalla. Este círculo muestra dónde se puede colocar el objeto 3D inicialmente. Una vez que se ha colocado el cubo, se puede mover o rotar mediante controles touch.
Para mover el objeto, presione sobre él y deslícelo hacia donde le gustaría colocarlo. Para rotar el objeto, presione un dedo en la pantalla y luego deslice con otro dedo hacia la derecha o hacia la izquierda.
Utilice el botón para ir atrás en la esquina superior izquierda para volver a la pantalla de la aplicación y seleccionar otro objeto. Repita este proceso como desee para ver cada uno de los objetos.
Crear una aplicación con el control de Objeto 3D
El control Objeto 3D le permite ver un elemento en 3D dentro Power Apps. Cuando se carga la aplicación, muestra los modelos 3D (en formato de archivo .glb) o la imagen (en formatos de archivo .jpg o .png) dentro de la aplicación a través del control. Puede seleccionar el modelo 3D para rotar, acercar o alejar.
En esta sección, crearemos una pantalla en una aplicación que permitirá al usuario ver los elementos en 3D utilizando el control Objeto 3D.
Siga los pasos 1 y 2 de la sección Crear una aplicación con Ver en RM para crear una aplicación con la colección de objetos 3D para la aplicación.
Agregue una Etiqueta de texto a la pantalla arrastrándola y soltándola desde la pestaña Insertar.
Coloque la etiqueta de texto que agregó en la esquina superior izquierda de la pantalla y modifique las siguientes propiedades en la pestaña Propiedades:
Propiedad Valor Texto "Objeto 3D" Tamaño de fuente 24 Grosor de fuente FontWeight.SemiboldAlineación del texto Align.CenterAnchura 640 En la pestaña Avanzado, modifique las siguientes propiedades para la etiqueta de texto:
Propiedad Valor Color RGBA(255, 255, 255, 1)Relleno RGBA(56, 96, 178, 1)Este cambio proporciona un encabezado para la pantalla.
Insertar una Galería vertical en blanco desde la sección Diseño de la pestaña Insertar.
Coloque la galería debajo del encabezado "Ver en RM" que agregó anteriormente y expándalo para usar el resto de la pantalla.
Cambie las propiedades siguientes de la galería:
Propiedad Valor Origen de datos col3dObjectsTamaño de la plantilla 80 X 0 Y 92 Ancho 640 Alto 1044 Seleccione Editar galería para editar la galería.

Insertar una Etiqueta de texto en la galería.
Cambie las propiedades siguientes para las etiquetas de texto agregadas:
Propiedad Valor Texto ThisItem.ObjectNameAncho 640 Edite la galería nuevamente.
Desde la sección Media de la pestaña Insertar, arrastre y suelte el control Objeto 3D en la galería.
Cambie las siguientes las propiedades del control Ver en RM.
| Propiedad | Valor |
|---|---|
| Origen | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| Ancho | 600 |
| Alto | 550 |
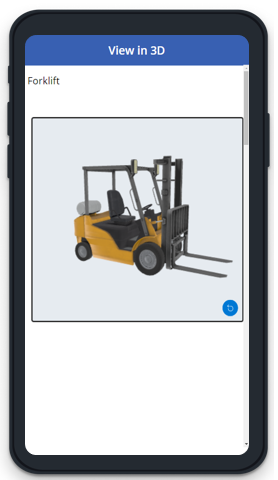
Este cambio proporcionará una galería que tiene una lista de objetos 3D que puede ver en 3D.
Probar el control de 3D
Ahora que se han agregado todos los controles, guarde y publique la aplicación. En un dispositivo con capacidad para realidad mixta, abra la aplicación, toque la pantalla para acercar, alejar o girar el objeto que se está viendo en 3D.

Dado que la galería contiene varios objetos en 3D, deslice el dedo hacia abajo en la pantalla para ver otros objetos y use las capacidades de zoom o giro para trabajar con los objetos en 3D.
Consulte también
Nota
¿Puede indicarnos sus preferencias de idioma de documentación? Realice una breve encuesta. (tenga en cuenta que esta encuesta está en inglés)
La encuesta durará unos siete minutos. No se recopilan datos personales (declaración de privacidad).