Globale Variablen gelten während einer Einzelbenutzersitzung. Sie geben an, welche Variablen als globale Variablen behandelt werden sollen, um sie von Variablen auf Themenebene zu unterscheiden.
Erstellen einer globalen Variablen
Sie erstellen eine globale Variable, indem Sie den Bereich jeder Themenvariablen ändern.
Erstellen Sie eine Variable oder verwenden Sie den Variablen-Bereich, um eine vorhandene Variable zu öffnen.
Wählen Sie im Bereich Variableneigenschaftenglobal (jedes Thema kann zugreifen) aus.
Der Variablenname erhält das Präfix Global., um es von den Variablen auf Themenebene zu unterscheiden. Zum Beispiel wird die Variable UserName jetzt als Global.UserName angezeigt.
Speichern Sie das Thema.
Der Name einer globalen Variable muss über alle Themen hinweg eindeutig sein.
Verwenden von globalen Variablen
Wenn Sie eine Nachricht in einem Nachrichten-Knoten oder Frage-Knoten verfassen, wählen sie das {x} Symbol, um die im Thema verfügbaren Variablen anzuzeigen. Globale Variablen werden auf der Registerkarte Benutzerdefiniert neben den Themenvariablen angezeigt. Variablen werden in alphabetischer Reihenfolge aufgeführt.
Finden aller Themen mit einer globalen Variablen
Sie können ermitteln, wo eine globale Variable definiert wurde und von welchen anderen Themen sie verwendet wird. Diese Funktion kann nützlich sein, wenn Sie an einem neuen Agent arbeiten oder wenn Sie mehrere Variablen und komplexe Themenverzweigung haben.
Wählen Sie die gewünschte globale Variable auf der Bearbeitungsfläche oder im Bereich Variable aus.
Wählen Sie im Bereich Variableneigenschaften im Abschnitt Referenz die Option Alle Verweise anzeigen aus.
Wechseln Sie zur Registerkarte Andere und wählen Sie ein beliebiges Thema aus, in dem die Variable verwendet wird, um direkt zu diesem Thema und Knotenpunkt zu wechseln.
Lebenszyklus globaler Variablen
Standardmäßig bleibt der Wert einer globalen Variablen bestehen, bis die Sitzung endet. Der Knoten Variablenwerte löschen setzt die Werte globaler Variablen zurück und wird im Systemthema Unterhaltung zurücksetzen verwendet. Dieses Thema kann entweder durch Umleitung oder durch Eingabe eines Triggerausdrucks wie „Von vorne beginnen“ durch den Benutzenden ausgelöst werden. In diesem Fall werden alle globalen Variablen zurückgesetzt.
Festlegen eines Wertes einer globalen Variablen aus externen Quellen
Wenn Sie sicherstellen möchten, dass der Agent eine Unterhaltung mit etwas Kontext beginnt, können Sie eine globale Variable mithilfe einer externen Quelle initialisieren. Angenommen, auf Ihrer Website müssen sich die Benutzer anmelden. Da Ihr Agent den Namen eines Benutzenden bereits kennt, kann er Kunden mit Namen begrüßen, bevor diese ihre erste Frage eingeben.
Wählen Sie eine globale Variable aus.
Wählen Sie im Bereich Variableneigenschaften die Option Externe Quellen können Werte festlegen aus.
Globale Variablen in einem eingebetteten Agent festlegen
Wenn Sie Ihren Agenten in eine einfache Webseite einbetten, können Sie Variablen und ihre Definitionen an die URL des Agenten anhängen. Oder, wenn Sie etwas mehr Kontrolle wünschen, können Sie einen <script>-Codeblock zum programmatischen Aufrufen und Verwenden von Variablen verwenden.
Der Variablenname in der Abfragezeichenfolge der URL muss mit dem Namen der globalen Variablen übereinstimmen, ohne das Global.-Präfix. Eine globale Variable Global.UserName würde in der Abfrage beispielsweise als UserName bezeichnet.
In den folgenden Beispielen wird eine einfache Deklaration für die Variablen verwendet. In einem Produktionsszenario könnten Sie als Abfrageparameter oder Variablendefinition eine andere Variable als Abfrageparameter oder Variablendefinition eine andere Variable übergeben, die bereits den Namen des Benutzers gespeichert hat (z.B. wenn Sie den Benutzernamen aus einem Anmeldeskript haben).
Hängen Sie die Variablen und ihre Definitionen an die URL des Agenten als Parameter für Abfragezeichenfolgen im Format botURL?variableName1=variableDefinition1&variableName2=variableDefinition2 an.
Zum Beispiel:
Beim Parameternamen wird die Groß-/Kleinschreibung nicht berücksichtigt.
username=Ana würde auch in diesem Beispiel funktionieren.
Einem benutzerdefiniertem Canvas globale Variablen hinzufügen
Sie können die Variable auch einem benutzerdefinierten Canvas hinzufügen.
In dem <script>-Abschnitt auf der Seite, auf der Sie Ihren Agenten haben, definieren Sie die Variablen wie folgt und ersetzen Sie variableName1 für den Variablennamen ohne Global.-Präfix und variableDefinition1 für die Definition. Trennen Sie mehrere Variablen durch Kommas (,).
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Rufen Sie in Ihrem <script>-Abschnitt store auf, wenn Sie Ihren Agent einbetten, wie im folgenden Beispiel, wo store genau oberhalb aufgerufen wird, wo styleOptions aufgerufen wird (Sie müssen die BOT_ID mit Ihrer Agent-ID ersetzen):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Globale Variablen gelten während einer Einzelbenutzersitzung. Sie geben an, welche Variablen als globale Variablen behandelt werden sollen, um sie von Variablen auf Themenebene zu unterscheiden.
Globale Variablen festlegen
Nachdem Sie eine Variable als global festgelegt haben, steht sie allen Themen zur Verfügung.
Wenn Sie das {x} Symbol auswählen, wenn Sie eine Nachricht in einem Nachrichtenknoten oder einem Frageknoten erstellen, sehen Sie alle globalen Variablen. Die Variablen werden in alphabetischer Reihenfolge aufgelistet, und alle globalen Variablen erscheinen zusammen, da sie alle mit bot. beginnen.
Wenn Sie einen Bedingungsknoten, einen Flowaktionsknoten oder einen Fertigkeitsknoten verwenden, werden dort auch verfügbare globale Variablen angezeigt.
Verwenden Sie eine Variable themenübergreifend wieder, indem Sie sie als globale Variable festlegen
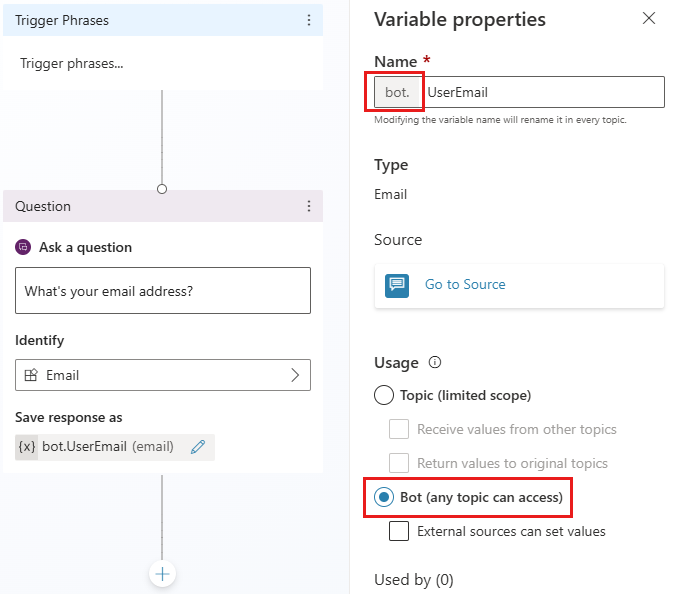
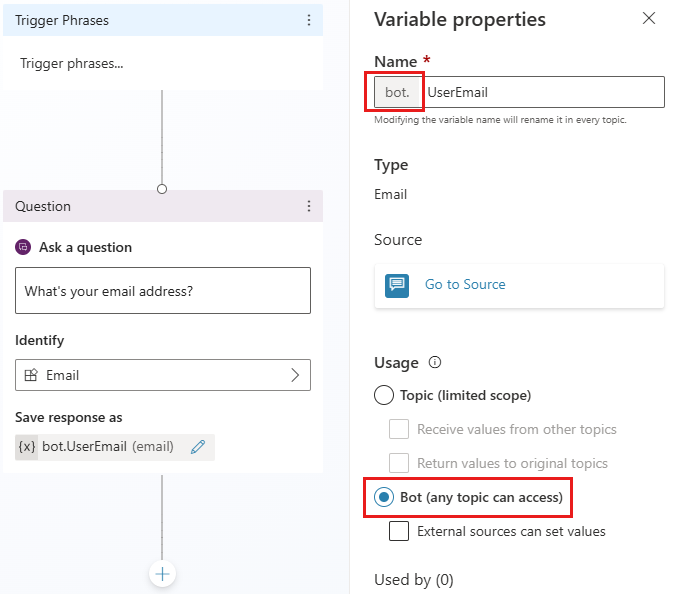
Wählen Sie die gewünschte Variable im Erstellungsbereich aus.
Im Bereich Variableneigenschaften unter Verwendung wählen Sie Bot (jedes Thema kann darauf zugreifen).
Der Variablenname erhält eine Präfixzeichenfolge bot., um es von den Variablen auf Themenebene zu unterscheiden. Zum Beispiel wird die Variable UserEmail jetzt als bot.UserEmail angezeigt.

Anmerkung
Der Name einer globalen Variable muss über alle Themen hinweg eindeutig sein.
Globale Variablen verwalten
Nachdem Sie eine globale Variable erstellt haben, können Sie sehen, wo sie zuerst definiert wurde und welche anderen Themen sie verwenden. Diese Funktion kann nützlich sein, wenn Sie an einem neuen Agent arbeiten oder wenn Sie mehrere Variablen und komplexe Themenverzweigung haben.
Wechseln zur Quelle der Definition einer globalen Variable
Wählen Sie die gewünschte Variable im Erstellungsbereich aus.
Wählen Sie im Bereich VariableneigenschaftenZur Quelle wechseln aus.
Mit dieser Aktion gelangen Sie zu dem Knoten im Thema, in dem die globale Variable erstellt wurde.
Finden aller Themen mit einer globalen Variablen
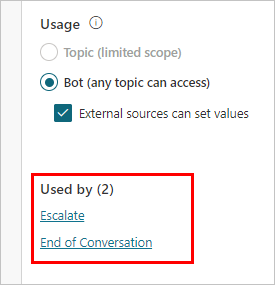
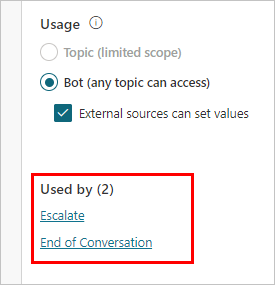
Wählen Sie die gewünschte Variable im Erstellungsbereich aus.
Wählen Sie im Bereich Variableneigenschaften im Abschnitt Verwendet von eines der Themen aus, in denen die Variable verwendet wird, um direkt zu diesem Thema und Knoten zu gelangen.
Initialisierung der globalen Variablen
Wenn eine globale Variable ausgelöst wird, bevor sie initialisiert (oder „ausgefüllt“) wurde, löst der Agent automatisch den Teil des Themas aus, in dem die globale Variable zuerst definiert wird, auch wenn sie sich in einem anderen Thema befindet, bevor sie zum Originalthema zurückkehrt. Mit diesem Verhalten kann der Agent alle Variablen ausfüllen, ohne die Unterhaltung zu unterbrechen.
Beispielsweise startet der Kunde die Unterhaltung über das Terminbuchungsthema, in dem eine globale Variable bot.UserName genutzt wird. Die Variable bot.UserName wird zuerst im Willkommen-Thema definiert.
Wenn die Unterhaltung zu dem Punkt im Terminbuchungsthema kommt, in dem auf bot.UserName verwiesen wird, schwenkt der Agent nahtlos zu dem Fragenknoten, an dem bot.UserName zuerst definiert wird.
Nachdem der Kunde die Frage beantwortet hat, kehrt der Agent zum Terminbuchungsthema zurück.
Verhalten von globalen Variablen bei der Implementierung von Aktionen über Power Automate Flows oder Skills
Manchmal können Sie einen Flow oder eine Fertigkeit verwenden, um eine Variable zu initialisieren oder auszufüllen.
Wenn ein Benutzer jedoch mit dem Agent interagiert, wird die Variable möglicherweise zu einem früheren Zeitpunkt in der Unterhaltung ausgefüllt, oder Sie haben möglicherweise die Variablen bereits extern festgelegt.
In dieser Situation wird der Flow oder die Fertigkeit weiterhin ausgeführt und die Variable ausgefüllt, wobei alles überschrieben wird, was zuvor in der Variablen gespeichert worden ist.
Lebenszyklus von globalen Variablen und Zurücksetzen des Werts
Auf globale Variablen kann von jedem Thema aus zugegriffen werden, und der zugewiesene Wert bleibt während einer Sitzung erhalten.
Der Wert wird nur gelöscht, wenn der Benutzende des Agenten zum Systemthema Neu starten weitergeleitet wird oder er dieses Thema direkt auslöst (z. B. durch Eingabe von Neu starten). In diesem Fall werden alle globalen Variablen zurückgesetzt und haben keinen Wert.
Festlegen eines Wertes einer globalen Variablen aus externen Quellen
Sie können eine globale Variable festlegen, die mit einer externen Quelle initialisiert werden soll. Mit dieser Aktion kann der Agent die Unterhaltung mit einem gewissen Kontext beginnen.
Ein Kunde ruft beispielsweise einen Agent-Chat von Ihrer Website auf, und die Website kennt bereits den Namen des Kunden. Sie teilen dem Agenten vor Beginn der Unterhaltung den Namen des Benutzenden mit, und der Agent kann eine intelligentere Unterhaltung mit dem Kunden führen, ohne erneut nach seinem Namen fragen zu müssen.
Eine globale Variable aus einer externen Quelle festlegen
Wählen Sie eine beliebige Variable im Autoren-Canvas aus.
Aktivieren Sie im Bereich Variableneigenschaften im Abschnitt Verwendung das Kontrollkästchen Externe Quellen können Werte festlegen.
Sie können die Variablen und ihre Definitionen anhängen, indem Sie einfach Ihren Agent in eine einfache Webseite einbetten, oder Sie können einen <script>-Codeblock zum programmgesteuerten Aufrufen und Verwenden von Variablen verwenden.
Anmerkung
Der Variablenname in der Abfragezeichenfolge muss mit dem der globalen Variable übereinstimmen, ohne bot.-Präfix. Beispielsweise muss die globale Variable bot.UserEmail als UserEmail= angezeigt werden.
In den hier beschriebenen Beispielen wird eine einfache Deklaration für die Variablen abgegeben. In einem Produktionsszenario könnten Sie als Abfrageparameter oder Variablendefinition eine andere Variable als Abfrageparameter oder Variablendefinition eine andere Variable übergeben, die bereits den Namen des Benutzers gespeichert hat (z.B. wenn Sie den Benutzernamen aus einem Anmeldeskript haben).
So fügen Sie die Variable einem eingebetteten Agenten hinzu
Hängen Sie die Variablen und ihre Definitionen an die URL des Agenten als Parameter für Abfragezeichenfolgen an (im Format von botURL?variableName1=variableDefinition1&variableName2=variableDefinition2), zum Beispiel:
Beim Parameternamen wird die Groß-/Kleinschreibung nicht berücksichtigt. Das bedeutet, dass useremail=Ana@contoso.com auch in diesem Beispiel funktionieren würde.
In dem <script>-Abschnitt auf der Seite, auf der Sie Ihren Agenten haben, definieren Sie die Variablen wie folgt und ersetzen Sie variableName1 für den Variablennamen ohne bot.-Präfix und variableDefinition1 für die Definition. Trennen Sie mehrere Variablen durch Kommas ,.
const store = WebChat.createStore({}, ({ dispatch }) => next => action => {
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: "WEB_CHAT/SEND_EVENT",
payload: {
name: "pvaSetContext",
value: {
"variableName1": "variableDefinition1",
"variableName2": "variableDefinition2"
}
},
});
}
return next(action);
});
Rufen Sie in Ihrem <script>-Abschnitt store auf, wenn Sie Ihren Agent einbetten, wie im folgenden Beispiel, wo store genau oberhalb aufgerufen wird, wo styleOptions aufgerufen wird (Sie müssen die BOT_ID mit Ihrer Agent-ID ersetzen):
const BOT_ID = "12345-5678";
const theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
fetch(theURL)
.then(response => response.json())
.then(conversationInfo => {
window.WebChat.renderWebChat(
{
directLine: window.WebChat.createDirectLine({
token: conversationInfo.token,
}),
store,
styleOptions
},
document.getElementById('webchat')
);
})
.catch(err => console.error("An error occurred: " + err));
Globale Variablen löschen
Wenn Sie eine globale Variable entfernen, die in anderen Themen verwendet wird, werden die Verweise auf diese Variable in den Themen als Unknown markiert. Sie erhalten eine Warnung über das Löschen der globalen Variable, bevor Sie den Vorgang bestätigen können.
Knoten, die Verweise auf eine gelöschte globale Variable enthalten, teilen Ihnen mit, dass sie eine unbekannte Variable enthalten.
Themen mit Knoten, die Verweise auf gelöschte global Variablen enthalten, funktionieren möglicherweise nicht mehr. Stellen Sie sicher, dass Sie alle Themen entfernen oder korrigieren, die die gelöschte Variable vor der Veröffentlichung Ihres Agents verwendet haben.
Abhängig von der Authentifizierungskonfiguration des Agents stehen Ihnen eine Reihe von globalen Variablen zur Verfügung, die dem ausgewählten Authentifizierungsanbieter zugeordnet sind. Einzelheiten dazu, welche Variablen verfügbar sind und wie sie verwendet werden, finden Sie unter Themen eine Endbenutzerauthentifizierung hinzufügen.
Alle Themen mithilfe einer globalen Variablen in Teams suchen
Wählen Sie im Erstellungsbereich die gewünschte globale Variable aus.
Wählen Sie im Bereich Variableneigenschaften im Abschnitt Verwendet von eines der Themen aus, in denen die Variable verwendet wird, um direkt zu diesem Thema und Knoten zu gelangen.

Globale Variablen löschen
Wenn Sie eine globale Variable entfernen, die in anderen Themen verwendet wird, werden die Verweise auf diese Variable in den Themen als Unknown markiert. Sie erhalten eine Warnung über das Löschen der globalen Variable, bevor Sie den Vorgang bestätigen können.
Knoten, die Verweise auf eine gelöschte globale Variable enthalten, teilen Ihnen mit, dass sie eine unbekannte Variable enthalten.
Themen mit Knoten, die Verweise auf gelöschte global Variablen enthalten, funktionieren möglicherweise nicht mehr. Stellen Sie sicher, dass Sie alle Themen entfernen oder korrigieren, die die gelöschte Variable vor der Veröffentlichung Ihres Agents verwendet haben.
Erweiterte Verwendung von globalen Variablen
Weitere Informationen zu komplexen und erweiterten Szenarien mit globalenn Variablen, einschließlich Authentifizierung, externen Quellen und Initialisierungsabläufen, siehe Copilot Studio Web-App-Version in diesem Artikel.