Das Erscheinungsbild eines Agenten anpassen
Die Canvas Ihres Agents bestimmt sein Erscheinungsbild. Sie können den Canvas je nach Komplexität der gewünschten Änderungen auf zwei Arten anpassen:
Passen Sie den Standard-Canvas mit JavaScript-basiertem Styling im HTML-Code für die Website an, auf der Sie Ihren Agent bereitstellen.
Dieser Ansatz ist nützlich, wenn Sie kleine Anpassungen vornehmen möchten, ohne in die Codeentwicklung zu investieren.Sie können eine benutzerdefinierte Canvas verwenden, basierend auf der Bot Framework-Web-Chat-Canvas.
Dieser Ansatz erfordert umfangreiche Entwicklerkenntnisse. Es ist nützlich für Organisationen, die eine vollständig benutzerdefinierte Erfahrung wünschen.
Wichtig
Sie dürfen den in diesem Artikel enthaltenen Beispielcode nur zur Verwendung mit Copilot Studio verwenden. Der Beispielcode ist „wie besehen“ lizenziert und von Service Level Agreements oder Supportservices ausgeschlossen. Sie tragen das volle Risiko der Verwendung.
Microsoft gibt keine ausdrücklichen Gewährleistungen, Garantien oder Bedingungen und schließt ausdrücklich sämtliche stillschweigenden Gewährleistungen der Handelsüblichkeit, Eignung für einen bestimmten Zweck und Nichtverletzung von Rechten Dritter aus.
Nach der Erstellung und Veröffentlichung eines Agents können Ihre Kunden den Web-Chat-Canvas des Agents verwenden, um mit ihm zu interagieren.
Sie können den angepassten Canvas auch mit der Konfiguration Ihres Agents kombinieren, sodass die Unterhaltung automatisch gestartet wird.
Schließlich können Sie den Namen und das Agent-Symbol ändern (wenn der Agent in Microsoft Teams freigegeben ist) und zwar direkt über das Portal.
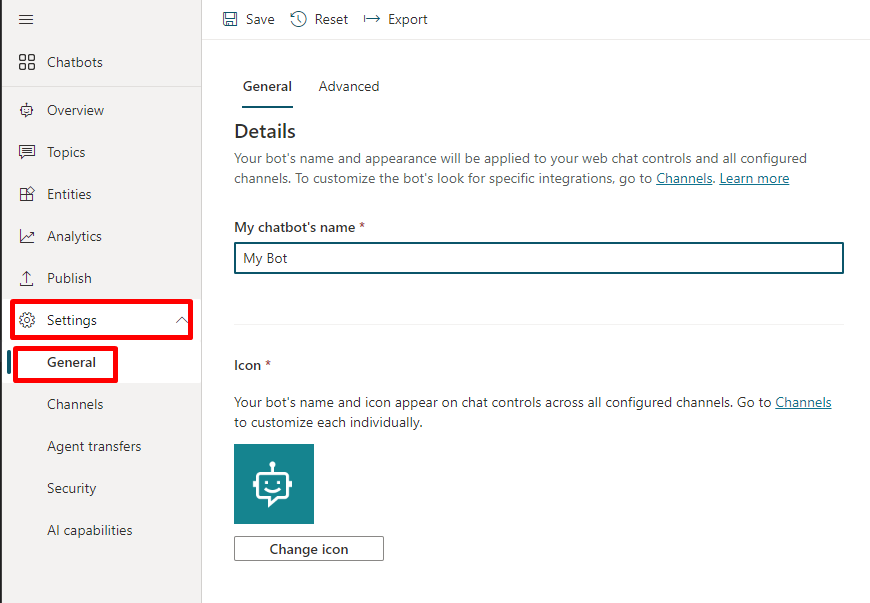
Hiermit werden der Agentname und das Symbol geändert
Wichtig
Wenn Ihr Agent mit Omnichannel for Customer Service verbunden ist, wird sein Name durch die Eigenschaft Anzeigename in der Azure-Portalregistrierung definiert.
Sie können den Agentname und das Symbol ändern. Dies wirkt sich auf das Symbol in allen Kanälen aus, in denen Sie Ihren Agent veröffentlichen.
Wählen Sie im Navigationsmenü unter Einstellungen die Option Details.
Hiermit werden der Agentname und das Symbol geändert. Überprüfen Sie die Empfehlungen zu Microsoft Teams-Symbolformaten.
Wählen Sie Speichern aus, um Ihre Änderungen zu übernehmen.

Wichtig
Nachdem Sie das Symbol Ihres Agents aktualisiert haben, kann es bis zu 24 Stunden dauern, bis das neue Symbol überall erscheint.
Tokenendpunktdetails abrufen
Um Ihren Canvas anzupassen, unabhängig davon, ob es sich um den Standard-Canvas oder einen benutzerdefinierte Canvas handelt, mit dem Sie eine Verbindung herstellen, müssen Sie Ihre Agent-Details abrufen.
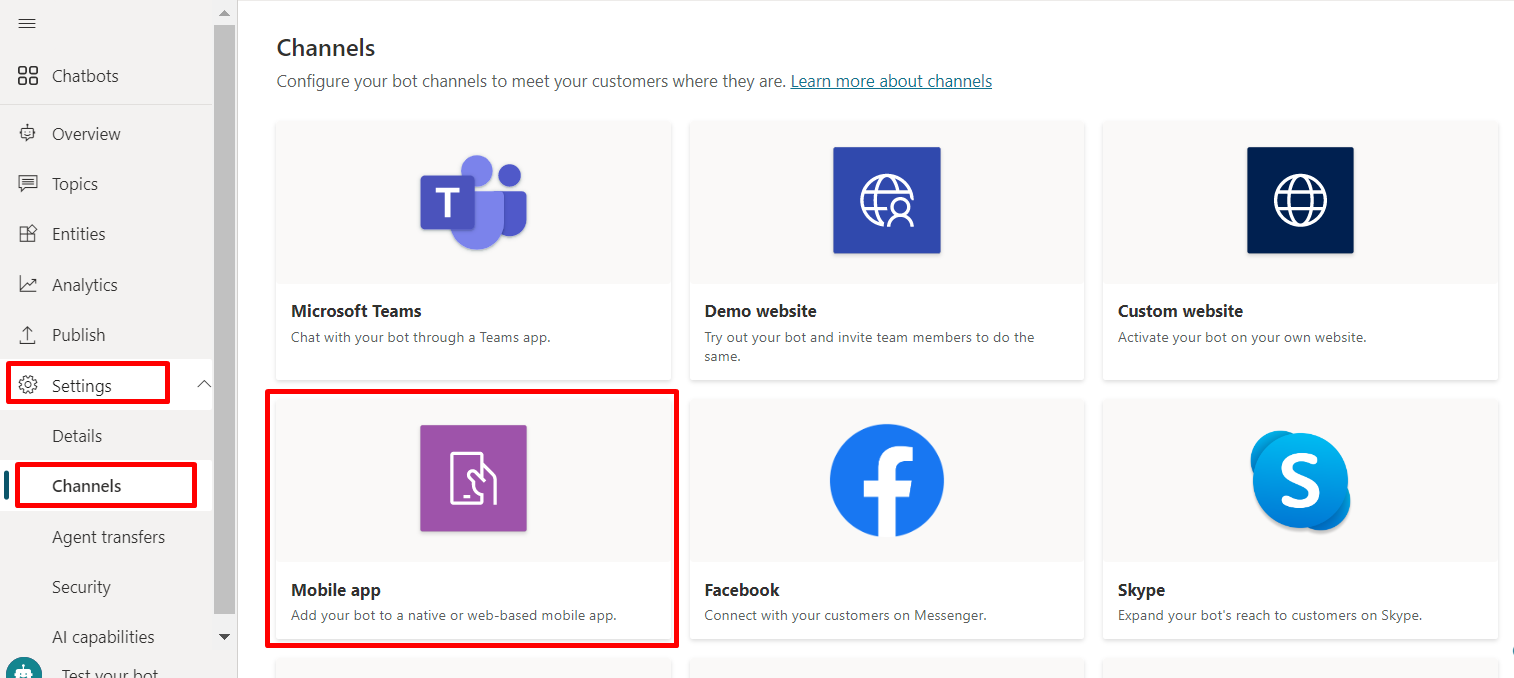
Wählen Sie im Navigationsmenü unter Einstellungen die Option Kanäle.
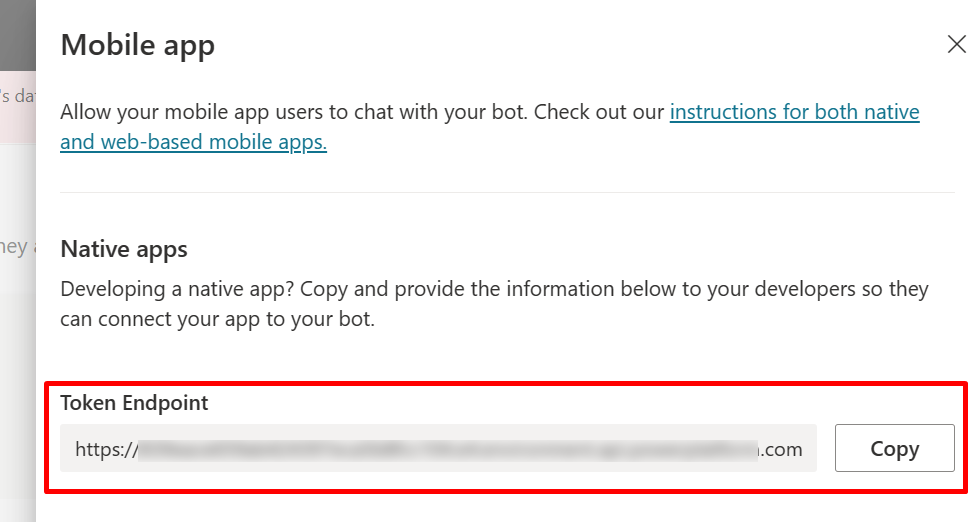
Wählen Sie mobile App.

Wählen Sie neben Token-EndpunktKopieren aus.

Anpassen des Standard-Canvas (einfach)
Sie können mit einigen einfachen CSS und JavaScript-Styling-Optionen konfigurieren, wie der Chat-Canvas aussieht.
Zunächst müssen Sie konfigurieren, wo Sie Ihren Agent-Canvas bereitstellen.
Kopieren Sie den folgenden HTML-Code, fügen Sie ihn ein und speichern Sie ihn unter index.html.
Sie können den folgenden Code auch kopieren und in den w3schools.com-HTML-try it-Editor einfügen. Sie müssen noch Ihren Token-Endpunkt hinzufügen.<!doctype html> <html lang="en"> <head> <title>Contoso Sample Web Chat</title> <!-- This styling is for the Web Chat demonstration purposes. It is recommended that style is moved to a separate file for organization in larger projects. Please visit https://github.com/microsoft/BotFramework-WebChat for details about Web Chat. --> <style> html, body { height: 100%; } body { margin: 0; } h1 { color: whitesmoke; font-family: Segoe UI; font-size: 16px; line-height: 20px; margin: 0; padding: 0 20px; } #banner { align-items: center; background-color: black; display: flex; height: 50px; } #webchat { height: calc(100% - 50px); overflow: hidden; position: fixed; top: 50px; width: 100%; } </style> </head> <body> <div> <div id="banner"> <h1>Contoso agent name</h1> </div> <div id="webchat" role="main"></div> </div> <!-- In this sample, the latest version of Web Chat is being used. In production environment, the version number should be pinned and version bump should be done frequently. Please visit https://github.com/microsoft/BotFramework-WebChat/tree/main/CHANGELOG.md for changelog. --> <script crossorigin="anonymous" src="https://cdn.botframework.com/botframework-webchat/latest/webchat.js"></script> <script> (async function () { // Specifies style options to customize the Web Chat canvas. // Please visit https://microsoft.github.io/BotFramework-WebChat for customization samples. const styleOptions = { // Hide upload button. hideUploadButton: true }; // Specifies the token endpoint URL. // To get this value, visit Copilot Studio > Settings > Channels > Mobile app page. const tokenEndpointURL = new URL('<AGENT TOKEN ENDPOINT>'); // Specifies the language the agent and Web Chat should display in: // - (Recommended) To match the page language, set it to document.documentElement.lang // - To use current user language, set it to navigator.language with a fallback language // - To use another language, set it to supported Unicode locale // Setting page language is highly recommended. // When page language is set, browsers will use native font for the respective language. const locale = document.documentElement.lang || 'en'; // Uses language specified in <html> element and fallback to English (United States). // const locale = navigator.language || 'ja-JP'; // Uses user preferred language and fallback to Japanese. // const locale = 'zh-HAnt'; // Always use Chinese (Traditional). const apiVersion = tokenEndpointURL.searchParams.get('api-version'); const [directLineURL, token] = await Promise.all([ fetch(new URL(`/powervirtualagents/regionalchannelsettings?api-version=${apiVersion}`, tokenEndpointURL)) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve regional channel settings.'); } return response.json(); }) .then(({ channelUrlsById: { directline } }) => directline), fetch(tokenEndpointURL) .then(response => { if (!response.ok) { throw new Error('Failed to retrieve Direct Line token.'); } return response.json(); }) .then(({ token }) => token) ]); // The "token" variable is the credentials for accessing the current conversation. // To maintain conversation across page navigation, save and reuse the token. // The token could have access to sensitive information about the user. // It must be treated like user password. const directLine = WebChat.createDirectLine({ domain: new URL('v3/directline', directLineURL), token }); // Sends "startConversation" event when the connection is established. const subscription = directLine.connectionStatus$.subscribe({ next(value) { if (value === 2) { directLine .postActivity({ localTimezone: Intl.DateTimeFormat().resolvedOptions().timeZone, locale, name: 'startConversation', type: 'event' }) .subscribe(); // Only send the event once, unsubscribe after the event is sent. subscription.unsubscribe(); } } }); WebChat.renderWebChat({ directLine, locale, styleOptions }, document.getElementById('webchat')); })(); </script> </body> </html>Geben Sie in der von Ihnen erstellten Datei index.html Ihren Tokenendpunkt in die Zeile
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>";ein.Öffnen Sie index.html mit einem modernen Browser (zum Beispiel Microsoft Edge), um den Agent im benutzerdefinierten Canvas zu öffnen.
Testen Sie den Agent, um sicherzustellen, dass Sie Antworten von Ihm erhalten und dass er ordnungsgemäß funktioniert.
Wenn Sie auf Probleme stoßen, stellen Sie sicher, dass Sie Ihren Agent veröffentlicht haben und dass Token-Endpunkt an der richtigen Stelle eingefügt wurde. Es sollte nach dem Gleichheitszeichen (=) in der Zeile
const tokenEndpointURL = "<YOUR TOKEN ENDPOINT>"stehen und von doppelten Anführungszeichen () umgeben sein.
Anpassen des Agent-Symbols, der Hintergrundfarbe und des Namens
Sobald Sie den angepassten Canvas mit Ihrem Agent zum Laufen gebracht haben, können Sie Änderungen daran vornehmen.
Sie können JavaScript-styleOptions-Optionen zum Konfigurieren einer Reihe vordefinierter Stile verwenden.
Sehen Sie sich Webchat-Anpassung für Links zur Datei defaultStyleOptions.js und weitere Informationen dazu an, was Sie anpassen können und wie sie aussehen wird.
Ändern des Agent-Symbols
Aktualisieren Sie die index.html-Datei mit dem folgenden Beispielcode:
const styleOptions = { accent: '#00809d', botAvatarBackgroundColor: '#FFFFFF', botAvatarImage: 'https://learn.microsoft.com/azure/bot-service/v4sdk/media/logo_bot.svg', botAvatarInitials: 'BT', userAvatarImage: 'https://avatars.githubusercontent.com/u/661465' };Ersetzen Sie die Agenten- und Benutzeravatarbilder durch Ihre Unternehmensbilder.
Wenn Sie keine Bild-URL haben, können Sie stattdessen eine Base64-codierte Bildzeichenfolge verwenden.
Ändern der Hintergrundbildfarbe
Aktualisieren Sie die index.html-Datei mit dem folgenden Beispielcode:
const styleOptions = { backgroundColor: 'lightgray' };Ändern Sie
backgroundColorzu jeder gewünschten Farbe. Sie können Standard-CSS-Farbnamen, RGB-Werte oder HEX verwenden.
Name des Agents ändern
Aktualisieren Sie den
<h1>-Text in der index.html-Datei wie folgt:<body> <div id="banner"> <h1><img src="contosocopilot-teams.png"> Contoso agent name</h1> </div>Ändern Sie den Text so, wie Sie den Agent nennen möchten. Sie können auch ein Bild einfügen, obwohl Sie es möglicherweise formatieren müssen, um sicherzustellen, dass es in den Überschriftenbereich passt.
Anpassen und Hosten des Chat-Canvas (erweitert)
Sie können Ihren Copilot Studio-Agent mit einem benutzerdefinierten Canvas verbinden, der als eigenständige Web-App gehostet wird. Diese Option ist am besten geeignet, wenn Sie eine benutzerdefinierte iFrame über mehrere Webseiten einbetten müssen.
Notiz
Das Hosten eines benutzerdefinierten Canvas erfordert Softwareentwicklung. Unsere Anleitung richtet sich an erfahrene IT-Experten wie IT-Administratoren oder -Entwickler, die ein gutes Verständnis für Entwicklertools, Dienstprogramme und IDEs haben.
Auswahl eines Beispiels zum Anpassen
Wir empfehlen, mit einem dieser Beispiele zu beginnen, die speziell für die Arbeit mit Copilot Studio entwickelt wurden:
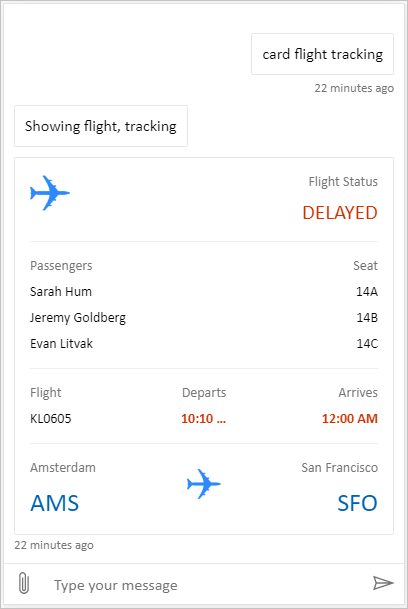
Gesamtes Paket ist ein benutzerdefinierter Canvas, der sämtlichen Inhalt aus Copilot Studio anzeigen kann. Beispiel: ''

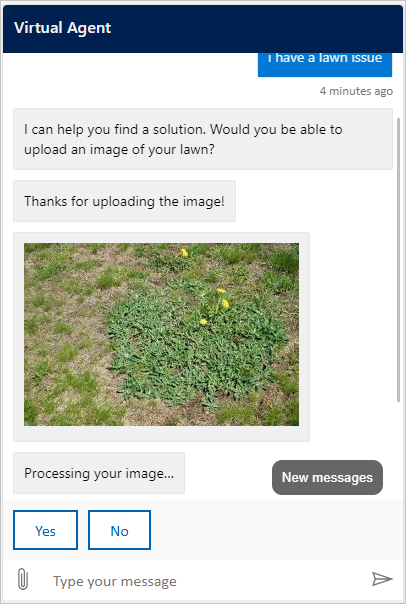
Speicherort und Datei hochladen ist ein benutzerdefinierter Canvas, mit dem der Standort eines Benutzers abgerufen und mithilfe von Copilot Studio an einen Agent gesendet werden kann. Zum Beispiel:

Oder Sie können aus anderen Beispiel-Webchat-Canvas wählen, die vom Bot Framework zur Verfügung gestellt werden.
Anpassen von Canvas mit styleSetOptions
Wie beim Anpassen des Standard-Canvas können Sie styleSetOptions verwenden, um den benutzerdefinierten Canvas anzupassen. Alle anpassbaren Eigenschaften sind in defaultStyleOptions.js aufgeführt. Weitere Informationen darüber, was Sie anpassen können und wie es aussehen wird, finden Sie unter Anpassung des Web-Chats.
Bereitstellen angepasster Canvas
Stellen Sie alle Dateien in einer Web-App bereit, um Ihre benutzerdefinierten Canvas zu hosten.