Grundlegendes zur Funktionsweise von Elementanzeigevorlagen und Treffermarkierung in der klassischen Suchumgebung in SharePoint Server
GILT FÜR: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
In diesem Artikel erhalten Sie Informationen:
Grund, weshalb es wichtig ist, Namen verwalteter Eigenschaften zu kennen
Über die Funktionsweise der Treffermarkierung - sie ist magisch!
Zuordnen des Netzlaufwerks
Beim Arbeiten mit Anzeigevorlagen sollten Sie der Einfachheit halber Ihr Netzlaufwerk zuordnen. Dadurch können Sie mit Anzeigevorlagen aus dem Windows-Explorer arbeiten. Anweisungen hierzu finden Sie unter Zuordnen des Netzlaufwerks.
Grund, weshalb es wichtig ist, Namen verwalteter Eigenschaften zu kennen
Im Abschnitt Funktionsweise der Suchfunktion in wenigen Worten des Einführungsthemas in dieser Reihe wird erläutert, wie Sitespalten und Sitespaltenwerten während einer Durchforstung in verwaltete Eigenschaften und verwaltete Eigenschaftswerte "verwandelt" werden. Es ist wichtig, dass Sie erfahren, wie Sie den Namen der verwalteten Eigenschaft finden können, der eine Sitespalte darstellt, da Sie zum Hinzufügen neuer Informationen zu Ihren Suchergebnissen den Namen der verwalteten Eigenschaft zu einer Elementanzeigevorlage hinzufügen müssen. Bei Unsicherheiten in Bezug darauf, wie verwaltete Eigenschaften benannt sind, konsultieren Sie bitte From site column to managed property - What's up with that?.
Verwirrend? Nun, kein Grund zur Verzweiflung. Wir zeigen Ihnen später in dieser Reihe die Schritte, aus denen hervorgeht, wie der Name einer verwalteten Eigenschaft gesucht und zu einer Elementanzeigevorlage hinzugefügt wird.
Über wichtige Elemente in der Elementanzeigevorlage
Im Artikel Grundlegendes zur Anzeige von Suchergebnissen in SharePoint Server wurde erläutert, dass SharePoint Server viele Elementanzeigevorlagen enthält. Auch wenn diese Anzeigevorlagen nicht zu 100 % identisch sind, enthalten sie alle bestimmte Elemente, die steuern, wie Suchergebnisse angezeigt werden.
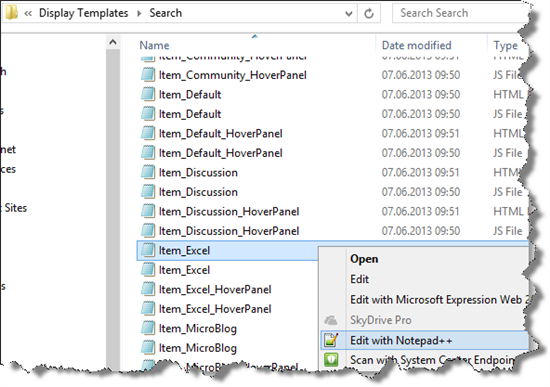
Fangen wir an! Zunächst öffnen wir beispielsweise die Elementanzeigevorlage Item_Excel.
Hinweis
Da wir ein Netzlaufwerk zugeordnet haben, können wir die Datei im bevorzugten HTML-Editor wie Notepad++ öffnen.

Das <title>-Tag
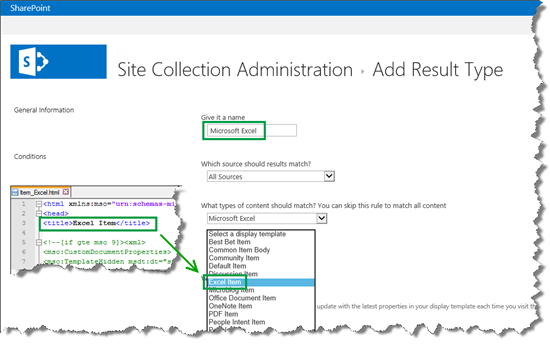
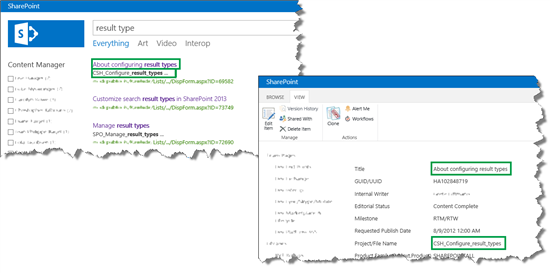
Oben in der Anzeigevorlage ist ein <title> -Tag vorhanden. Der Text in diesem Tag wird beim Vornehmen von Konfigurationen auf der SharePoint-Benutzeroberfläche angezeigt, wie beispielsweise beim Konfigurieren eines Ergebnistyps.
Im folgenden Screenshot wird gezeigt, wie Text vom <title> -Tag in der Elementanzeigevorlage Excel Item in der Konfiguration des Microsoft Excel -Ergebnistyps angezeigt wird.

Das Element "ManagedPropertyMapping"
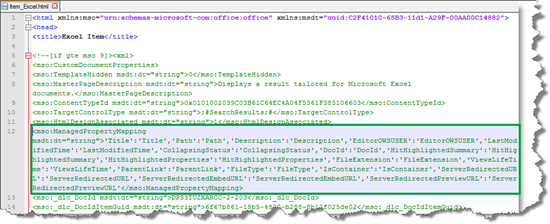
Nach dem <title> -Tag gibt es einen Satz an Elementen in einem <mso:CustomDocumentProperties> -Tag, wobei <mso:ManagedPropertyMapping> dabei am wichtigsten ist.
Das Element ManagedPropertyMapping enthält die verwalteten Eigenschaften, die zum Anzeigen der Suchergebnisse verwendet werden können. Die folgende Syntax wird zum Speichern dieser Eigenschaften in der Elementanzeigevorlage verwendet:
'<Display template reference name>':<Managed property name>'
Der folgende Screenshot veranschaulicht das standardmäßige ManagedPropertyMapping -Element für die Anzeigevorlage Excel Item.

Beachten Sie, dass der Name des Anzeigevorlagenverweises mit dem Namen der verwalteten Eigenschaft identisch ist, z. B 'Title':'Title' or 'FileType':'FileType'. . Auch wenn das zunächst ein wenig verwirrend erscheint, wird die Verwaltung der Datei durch die identischen Namen einfacher.
Standardmäßig variieren die verwalteten Eigenschaften, die in diesem Element enthalten sind, geringfügig für die verschiedenen Elementanzeigevorlagen. Es gibt jedoch zwei verwaltete Eigenschaften, die in allen Anzeigevorlagen enthalten sind: HitHighlightedProperties und HitHighlightedSummary. Wir untersuchen diese beiden Eigenschaften im Abschnitt "Funktionsweise der Treffermarkierung - es ist magie!" dieses Themas.
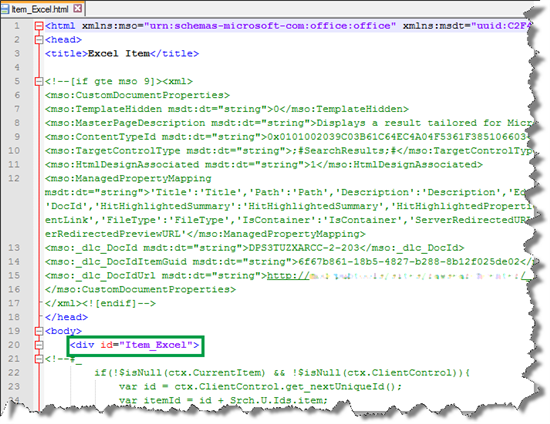
Das <body>-Tag
Im <body> -Tag befindet sich ein <div> -Tag mit einer ID. Die ID für dieses <div> -Tag stimmt standardmäßig mit dem Namen der Datei überein. In unserem Fall ist dies Item_Excel.

Jeglicher HTML-Code oder Code, den die Anzeigevorlage zum Anzeigen von Suchergebnissen verwenden sollte, befindet sich in diesem <div> -Tag.
In diesem <div-Tag> gibt es einen oder mehrere Blöcke, die mit <--#_ beginnen und mit _#--enden>. JavaScript-Code wird innerhalb dieser Blöcke und HTML außerhalb der Blöcke verwendet. Sie können mit diesen Blöcken auch den HTML-Code mit bedingten Anweisungen steuern. Wir zeigen Ihnen in einem späteren Artikel, wie Sie dies tun können.
Die Daraufzeigebereichs-Anzeigevorlagenvariable
Wir müssen eine Variable berücksichtigen, die in diesem Block verwendet wird: var hoverUrl. Unter Grundlegendes zur Anzeige von Suchergebnissen in SharePoint Server wurde beschrieben, wie jede Elementanzeigevorlage einen Verweis auf eine Anzeigevorlage für den Hoverbereich enthält. Die Variable var hoverUrl enthält diesen Verweis.
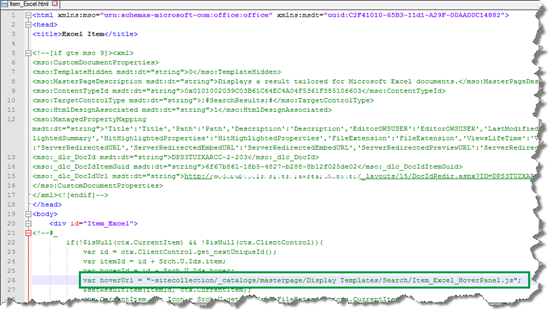
Der folgende Screenshot zeigt, wie var hoverUrl auf die Daraufzeigebereichs-Anzeigevorlage Item_Excel_HoverPanel zeigt.

Das in den Suchergebnissen angezeigte Symbol
An dieser Stelle soll auch der Wert ctx.CurrentItem.csr_Icon erwähnt werden. Dieser Wert zeigt auf das Symbol, das neben jedem Suchergebnis angezeigt werden sollte, beispielsweise das Excel-Symbol.
Der folgende Screenshot zeigt, wie der Wert ctx.CurrentItem.csr_Icon auf ein Symbol zeigt.
![]()
Später in dieser Reihe erläutern wir, wie Sie diesen Wert ändern können, sodass er auf ein benutzerdefiniertes Symbol zeigt.
Der Verweis zu einer allgemeinen Elementanzeigevorlage
Fast am Ende von <div> befindet sich die sehr wichtige Codezeile: #=ctx.RenderBody(ctx)=#. Unter Grundlegendes zur Anzeige von Suchergebnissen in SharePoint Server haben wir uns angesehen, wie dies ein Verweis auf die Elementanzeigevorlage ist, die von allen Ergebnistypen verwendet wird.
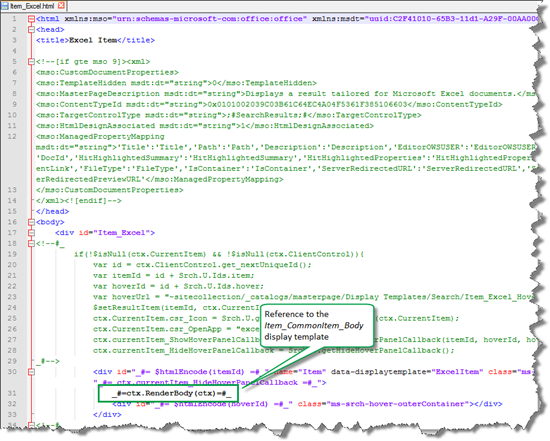
Der folgende Screenshot zeigt, wie #=ctx.RenderBody(ctx)=# in der Item_Excel -Anzeigevorlage verwendet wird.

Über die Treffermarkierung
Auch wenn Sie bisher noch nichts über die Treffermarkierung gehört haben, haben Sie das Feature bereits in Aktion gesehen, auch wenn Sie sich darüber möglicherweise wenig Gedanken gemacht haben.
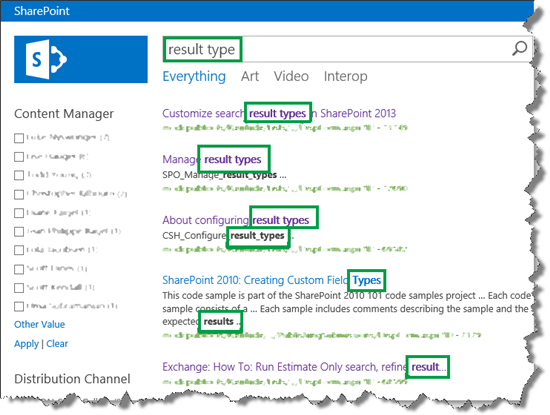
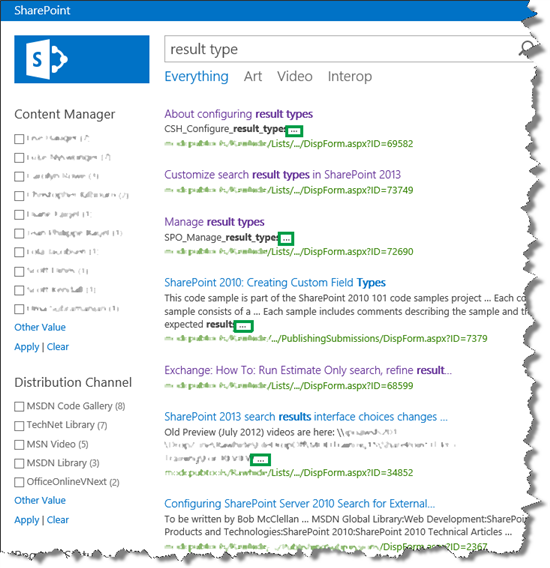
Das Treffermarkierungsfeature übernimmt die vom Benutzer in ein Suchfeld eingegebenen Wörter und zeigt sie in Fettdruck in den Suchergebnissen an. Dadurch können Benutzer einfach Suchergebnisse prüfen, um den Kontext anzuzeigen, in dem ihre Abfragewörter gefunden werden. Beispielsweise wird im folgenden Screenshot gezeigt, dass im Suchfeld "result type" eingegeben wurde. In den Suchergebnissen werden "result" und "type" in Fettdruck angezeigt.

Wie Treffermarkierung funktioniert - es ist Magie!
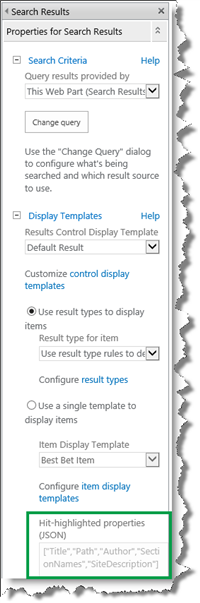
Die Treffermarkierung ist standardmäßig für bestimmte verwaltete Eigenschaften aktiviert. Bearbeiten Sie zum Anzeigen dieser verwalteten Eigenschaften auf einer Suchergebnisseite das Webpart Suchergebnisse. Erweitern Sie im Webpart-Toolbereich den Abschnitt Anzeigevorlagen. Die für die Treffermarkierung aktivierten Eigenschaften werden im Abschnitt zu den Treffermarkierungseigenschaften (JSON) aufgelistet.

Es gibt zwar noch weitere Informationen hierzu, aber zunächst ist es wichtig zu wissen, wo diese verwalteten Eigenschaften aufgelistet sind.
Gehen wir zurück zu unserer "result type"-Suche. Werfen wir nun einen genaueren Blick auf das erste Suchergebnis, das zurückgegeben wurde, da die Werte in den Spalten Title und Project/File Name die gesuchten Wörter enthielten.

Wie bereits im Abschnitt "Das Element "ManagedPropertyMapping" dieses Themas erwähnt, enthält das Element ManagedPropertyMapping in der Elementanzeigevorlage die verwalteten Eigenschaften, die zum Anzeigen der Anzeigesuchergebnisse verwendet werden können. Anhand dessen können Sie nachvollziehen, weshalb "About configuring result types " angezeigt wird. Der Grund hierfür ist, dass "About configuring result types" der Wert von Title im Listenelement ist, und Title ist eine der verwalteten Eigenschaften im "ManagedPropertyMapping"-Element in der Anzeigevorlage. Die Wörter "result type" werden in Fettdruck angezeigt (Treffermarkierung), da Title einer der hervorgehobenen Treffer ist, der im Webpart "Suchergebnisse" aufgelistet wird.
Aber warum ist "CSH_Configure_ result_types... " in den Suchergebnissen angezeigt? Die verwaltete Eigenschaft für diese Websitespalte ist jedoch im Element ManagedPropertyMapping in der Anzeigevorlage nicht vorhanden. Sie wird auch nicht als eine der mittels Treffermarkierung hervorgehobenen Eigenschaften im Webpart "Suchergebnisse" aufgelistet. Warum also wird dieser Wert angezeigt?
Die Eigenschaft für die "magische Zusammenfassung"
Wenn Sie Treffermarkierung vermutet haben, liegen Sie richtig. Neben den Standardeigenschaften, die Sie im Abschnitt zu den Treffermarkierungseigenschaften (JSON) des Webparts Suchergebnisse sehen konnten, gibt es eine Eigenschaft, die eine Zusammenfassung für jedes Element enthält. Diese ist fast wie eine magische Eigenschaft, da sie eine Zusammenfassung jedes Elements im Suchindex speichert. Diese Zusammenfassung wird im Rahmen des SharePoint-Funktionsumfangs erstellt, somit müssen Sie sich keine Gedanken darüber machen. Wichtig: Bei der Suche nach "result type" wurde ein Treffer in den Eigenschaften "Title" und dieser Eigenschaft für die "magische Zusammenfassung" gefunden.
Wenn Sie nun denken: Moment mal! Ich verstehe, dass der Wert für Title angezeigt wird, da Title eine der verwalteten Eigenschaften in der ManagedPropertyMapping-Elementanzeigevorlage ist. Ich kann jedoch keine Eigenschaft für die "magische Zusammenfassung" im Element ManagedPropertyMapping der Anzeigevorlage sehen. Wie also kann der Wert angezeigt werden?
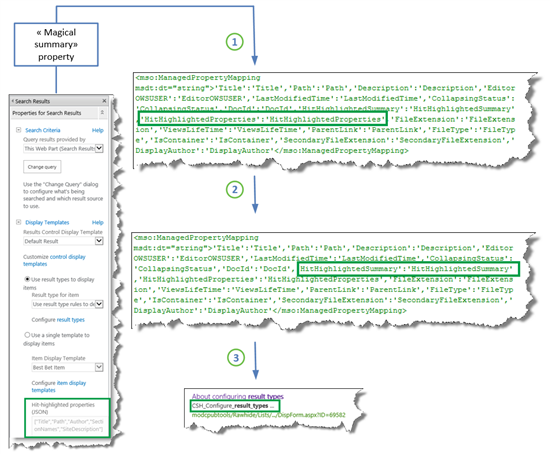
Hier sind die beiden Eigenschaften HitHighlightedProperties und HitHighlightedSummary nützlich. Das Diagramm unten stellt nicht dar, wie SharePoint diese Eigenschaften tatsächlich verarbeitet. Sie können sie sich jedoch in etwa so vorstellen:

Die verwalteten Eigenschaften, die im Abschnitt Eigenschaften für Trefferhervorhebung (JSON) des Suchergebnisse-Webparts aufgelistet sind, und die Eigenschaft für die "magische Zusammenfassung" werden an die HitHighlightedProperties-Eigenschaft übergeben.
Alle Werte der Eigenschaft HitHighlightedProperties werden an die Eigenschaft HitHighlightedSummary weitergegeben.
Eine gekürzte Version der Werte in HitHighlightedSummary wird im Webpart "Suchergebnisse" angezeigt.
Wenn Sie sich die Suchergebnisse genauer ansehen, werden Sie feststellen, dass viele Suchergebnisse am Ende mit drei Punkten angezeigt werden.

Diese Punkte deuten darauf hin, dass diese Werte aus der Eigenschaft HitHighlightedSummary stammen.
Wenn Sie nur wenige Informationen für jedes Suchergebnis anzeigen möchten, können Sie sich auf die Treffermarkierungsmagie verlassen und sind wahrscheinlich mit der Art und Weise zufrieden, wie Suchergebnisse angezeigt werden. Wenn jedoch benutzerdefinierte Informationen für jedes Suchergebnis angezeigt werden sollen, müssen Sie einige Anpassungen vornehmen.
Im nächsten Artikel erfahren Sie den ersten Schritt in Bezug auf die Anpassung von Suchergebnissen: Erstellen eines neuen Ergebnistyps.