Schritt 6: Hochladen Sie, und wenden Sie eine neue Gestaltungsvorlage auf einer Veröffentlichungswebsite in SharePoint Server
GILT FÜR: 2013
2013  2016
2016  2019
2019  Subscription Edition
Subscription Edition  SharePoint in Microsoft 365
SharePoint in Microsoft 365
Hinweis
Viele der in dieser Reihe beschriebenen Features sind auch für die meisten Websites in SharePoint in Microsoft 365 verfügbar.
Kurzübersicht
Wie in Phase 5: Verbinden Ihrer Veröffentlichungswebsite mit einem Katalog in SharePoint Server beschrieben, haben wir die Veröffentlichungswebsite mit unserem Katalog verbunden. Als wir die Verbindung hergestellt haben, hat SharePoint Server 2016 automatisch einige Seiten für uns erstellt, auf denen einige Suchergebnisse angezeigt wurden. Diese Seiten haben alle den standardmäßigen SharePoint-Look. Doch nun ist es an der Zeit, sie mit einem Contoso-Look zu versehen.
Inhalt dieser Phase:
Hinweis
In diesem Artikel wird nicht behandelt, wie eine Gestaltungsvorlage erstellt wird. Es wird nur das Hochladen und Anwenden einer bereits fertig gestellten Gestaltungsvorlagendatei und anderer Entwurfsdateien behandelt, die lokal auf Ihrem Computer gespeichert sind. Diese Dateien sind nicht zum Download zur Verfügung.
Informationen zum Erstellen einer Gestaltungsvorlage finden Sie unter:
Phase 6 starten
Informationen zur Gestaltungsvorlage
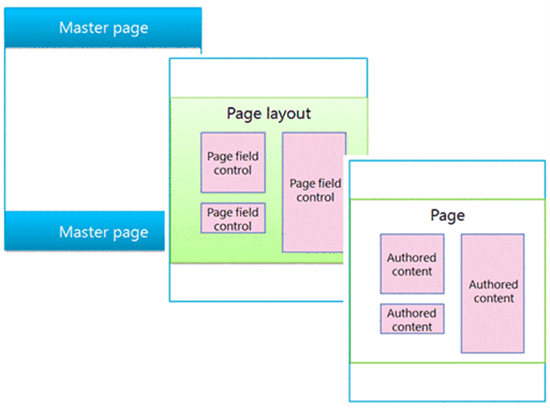
Wenn Besucher auf unsere Contoso-Website gelangen, sehen Sie auf verschiedenen Seiten unterschiedliche Inhalte. Die angezeigten Inhalte sind eine Kombination aus einer Gestaltungsvorlage und Seitenlayouts.
Eine Gestaltungsvorlage dient zum Definieren des allgemeinen Layouts und der Oberfläche aller Webseiten, z. B. Logo, Titel und Navigationsmenü.
Layout und Oberfläche der einzelnen Seiten, z. B. der Startseite oder der Seite mit den Audioprodukten, werden von Seitenlayouts bestimmt. Im weiteren Verlauf dieser Reihe erhalten Sie weitere Informationen dazu.

In früheren Versionen von SharePoint mussten Gestaltungsvorlagen in ASP.NET entworfen werden. Diese Gestaltungsvorlagen mussten auch SharePoint-spezifisches Markup enthalten, z. B. Steuerelemente und Inhaltsplatzhalter.
In SharePoint Server 2016 können Sie eine Gestaltungsvorlage im HTML-Format erstellen, und SharePoint Server 2016 konvertiert sie für Sie in eine ASP.NET Seite. Sie können also zum Entwerfen Ihrer Gestaltungsvorlage Ihren bevorzugten HTML-Editor nutzen und sich auf HTML, CSS und JavaScript konzentrieren. Um ASP.NET- oder SharePoint-spezifisches Markup müssen Sie sich keine Gedanken machen.
Wenn Sie SharePoint Server 2016 eine HTML-Gestaltungsvorlage hinzufügen, wird automatisch eine zugeordnete ASP.NET Gestaltungsvorlage erstellt. Da die beiden Dateien verbunden sind, werden Änderungen, die Sie an der Datei mit der HTML-Gestaltungsvorlage vornehmen, automatisch von der Datei mit der ASP.NET-Masterseite übernommen.
Weitere Informationen finden Sie unter Übersicht über das SharePoint 2013-Seitenmodell.
Informationen zum Gestaltungsvorlagenkatalog
In unserem Szenario haben wir eine HTML-Gestaltungsvorlage und einige Entwurfsobjekte wie eine CSS-Datei und Bilder, die wir hochladen und auf unsere Contoso-Website anwenden möchten. Alle diese Dateien sind auf dem lokalen Computer gespeichert.
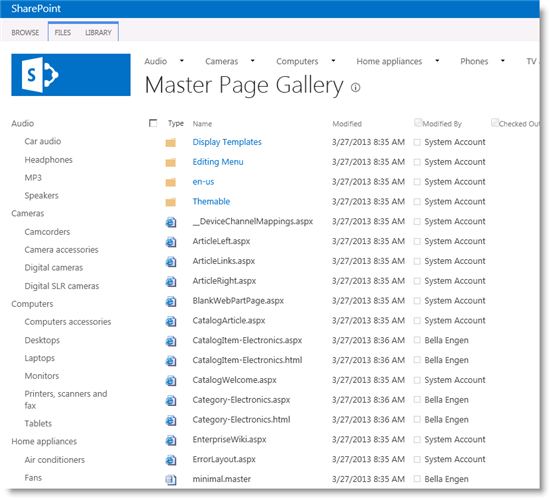
SharePoint erwartet, dass Designdateien im Gestaltungsvorlagenkatalog enthalten sind. Deshalb laden wir die Dateien an diesen Speicherort hoch. Um zum Gestaltungsvorlagenkatalog zu gelangen, wechseln Sie zu Websiteeinstellungen –>Gestaltungsvorlagen und Seitenlayouts.

Über die Schaltfläche Dokument hochladen können Sie eine einzelne Datei in den Gestaltungsvorlagenkatalog hochladen. Doch das Klicken auf diese Schaltfläche, immer wenn Sie ein Dokument hinzufügen möchten, kann mühsam werden. Um sich das Leben leichter zu machen, können Sie Ihr Netzlaufwerk zuordnen. Anschließend können Sie in Windows-Explorer Dateien per Ziehen und Ablegen im Gestaltungsvorlagenkatalog platzieren.
Zuordnen des Netzlaufwerks
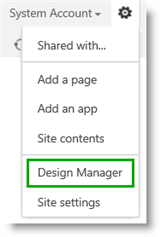
Wählen Sie im Menü Einstellungen die Option Entwurfs-Manager.

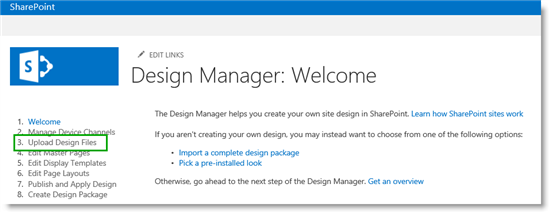
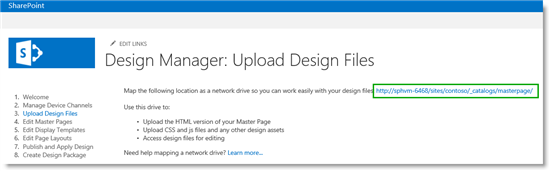
Wählen Sie auf der Seite Entwurfs-Manager Willkommendie Option 3 aus. Laden Sie Entwurfsdateien hoch.

Kopieren Sie auf der Seite Designdateien hochladen die URL Ihrer Designdateien.

Hinweis
Die nächsten Schritte hängen vom Betriebssystem Ihres Computers ab. Dieses Beispiel veranschaulicht, wie ein Netzlaufwerk auf einem Computer mit Windows 8.x zugeordnet wird.
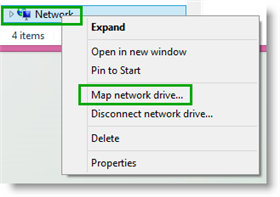
Öffnen Sie Windows-Explorer. Klicken Sie mit der rechten Maustaste auf Netzwerk, und klicken Sie dann auf Netzlaufwerk verbinden.

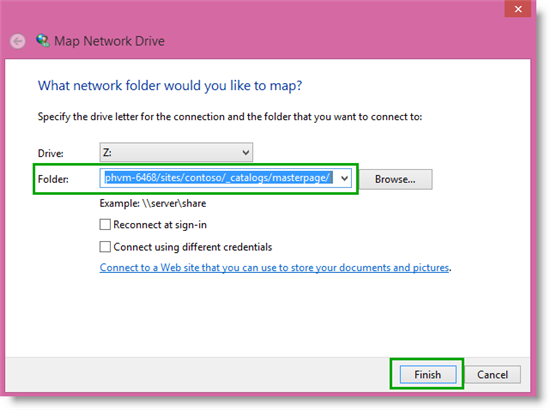
Fügen Sie im Feld Ordner die URL ein, die Sie in Schritt 3 kopiert haben, und wählen Sie dann Fertig stellen aus.

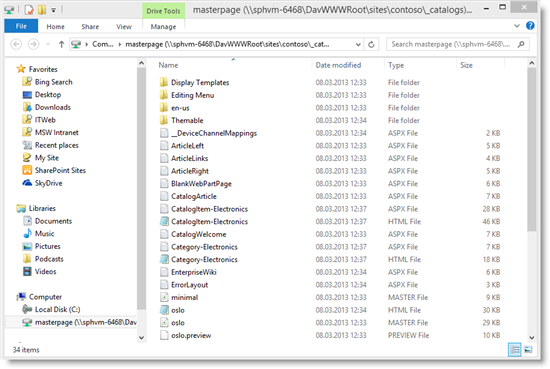
Ein Explorer-Fenster mit dem Inhalt Ihres Gestaltungsvorlagenkatalogs wird geöffnet.

Deaktivieren der Versionsverwaltung für den Gestaltungsvorlagenkatalog
In unserem Szenario nutzen wir keine SharePoint-Workflows für die Genehmigung. Die Dateien wurden bereits genehmigt. Deshalb möchten wir vor dem Hochladen einer neuen Gestaltungsvorlage die Versionsverwaltung für den Gestaltungsvorlagenkatalog deaktivieren.
So deaktivieren Sie Versionsverwaltung für den Gestaltungsvorlagenkatalog
Wählen Sie auf der Registerkarte BIBLIOTHEKdie Option Bibliothekseinstellungen aus.
Wählen Sie auf der Seite Einstellungen die Option Versionsverwaltungseinstellungen aus.
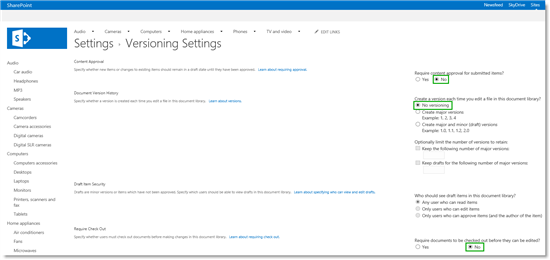
Klicken Sie auf der Seite Versionsverwaltungseinstellungen im Abschnitt Inhaltsgenehmigung für Genehmigung des Inhalts für gesendete Elemente anfordern auf Nein.
Wählen Sie im Abschnitt Dokumentversionsverlauf für Jedes Mal eine neue Version erstellen, wenn Sie eine Datei in dieser Dokumentbibliothek bearbeiten die Option Keine Versionsverwaltung.
Wählen Sie im Abschnitt Auschecken erfordern für Auschecken von Dokumenten erfordern, bevor sie bearbeitet werden können die Option Nein.

Wir nun können eine neue Gestaltungsvorlage hochladen.
Hochladen einer neuen Gestaltungsvorlage
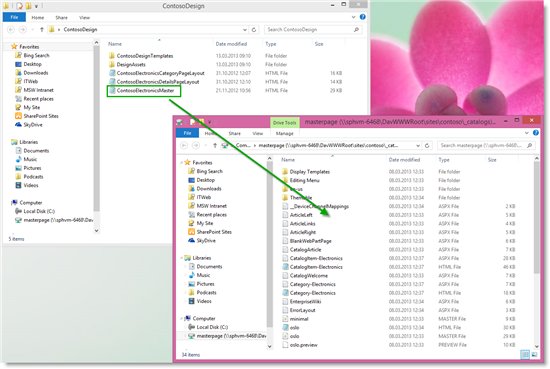
Da wir unser Netzlaufwerk zugeordnet haben, ist das Hochladen einer neuen Gestaltungsvorlage ganz einfach. Sie können die Daten per Ziehen und Ablegen im Gestaltungsvorlagenkatalog platzieren.

Wenn Sie dazugehörige Designdateien haben, z. B. CSS-Dateien oder Bilder, können Sie diese auch per Ziehen und Ablegen im Gestaltungsvorlagenkatalog platzieren.
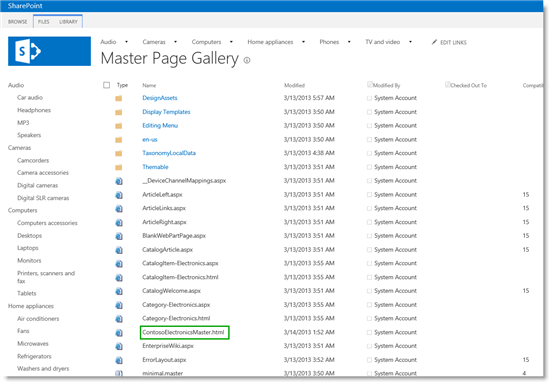
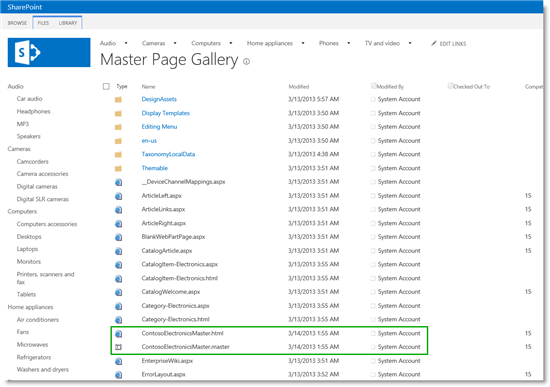
Aktualisieren Sie in SharePoint die Seite Gestaltungsvorlagenkatalog, um zu prüfen, ob die neue HTML-Seite hinzugefügt wurde. Beachten Sie, dass eine zugehörige ASP.NET-Datei noch nicht erstellt wurde.

Da wir die HTML-Gestaltungsvorlage per Ziehen und Ablegen im Gestaltungsvorlagenkatalog platziert haben, lautet der Inhaltstyp der Datei Designdatei. Damit SharePoint Server 2016 eine zugeordnete ASP.NET Gestaltungsvorlage erstellen kann, müssen wir den Inhaltstyp für die neu hochgeladene HTML-Masterdatei ändern. Dies erfolgt durch Ändern der Dateieigenschaften.
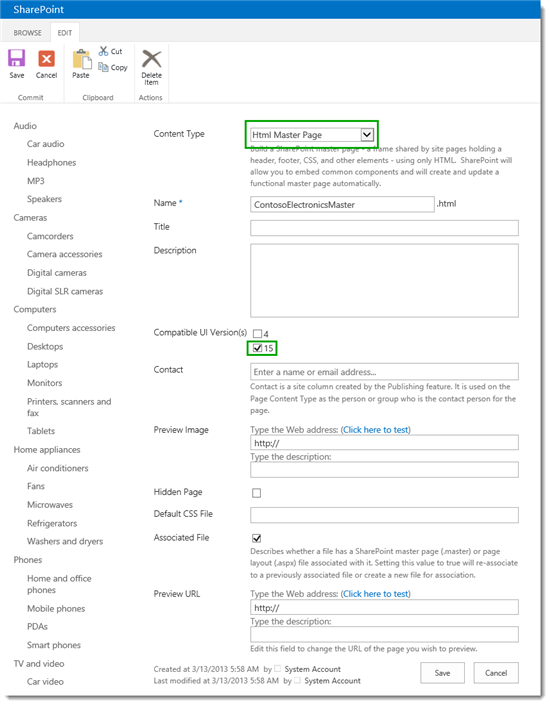
So ändern Sie die Dateieigenschaften
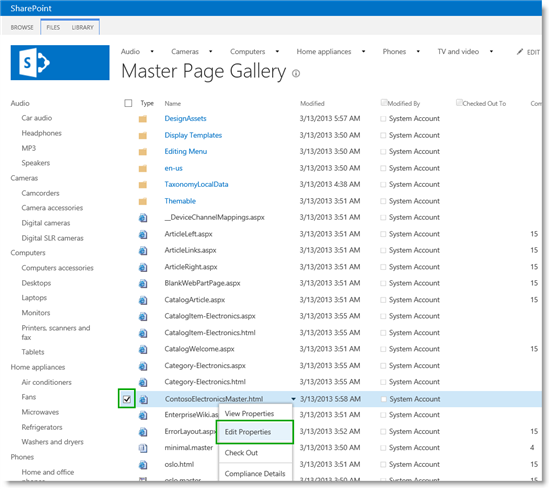
Wählen Sie auf der Seite Gestaltungsvorlagenkatalog die neu hochgeladene Gestaltungsvorlage und dann Eigenschaften bearbeiten aus.

Wählen Sie im Abschnitt Inhaltstyp die Option HTML-Gestaltungsvorlage aus.
Wählen Sie im Abschnitt Kompatible Benutzeroberflächenversion(en) die Option 15 aus.

Auf der Seite Gestaltungsvorlagenkatalog erkennen wir, dass eine verbundene ASP.NET-Masterseite erstellt wurde.

Wir können jetzt unsere neue Gestaltungsvorlage anwenden.
Anwenden einer neuen Gestaltungsvorlage
So wenden Sie eine neue Gestaltungsvorlage an
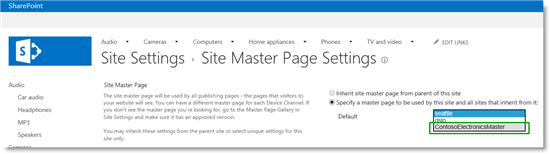
Wählen Sie auf der Seite Websiteeinstellungen die Option Gestaltungsvorlage aus (unter Aussehen und Verhalten ).
Wählen Sie im Abschnitt Websitegestaltungsseite , unter Geben Sie eine Gestaltungsvorlage für diese Website und alle Websites an, die von dieser Website erben die neu hochgeladene Gestaltungsvorlage aus. In unserem Szenario ist dies ContosoElectronicsMaster.

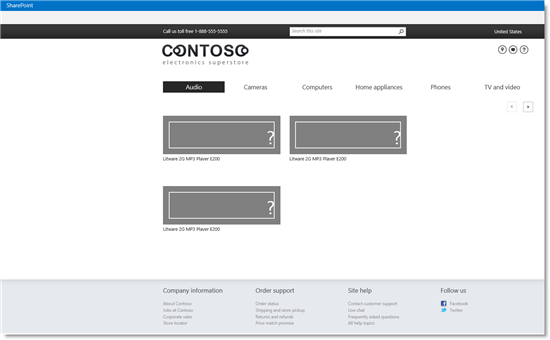
Durch Auswählen der Seite Audio wird überprüft, ob die neue Gestaltungsvorlage jetzt verwendet wird.

Im nächsten Schritt beginnen wir mit der Bearbeitung des Seitenlayouts.
Nächster Artikel dieser Reihe
Siehe auch
Weitere Ressourcen
Übersicht über das SharePoint 2013-Seitenmodell
Vorgehensweise: Zuordnen eines Netzlaufwerks zum SharePoint 2013-Gestaltungsvorlagenkatalog
Übersicht über Entwurfs-Manager in SharePoint 2013
Vorgehensweise: Konvertieren einer HTML-Datei in eine Gestaltungsvorlage in SharePoint 2013
Vorgehensweise: Anwenden einer Gestaltungsvorlage auf eine Website in SharePoint Server 2013