按兩下 [啟動實例] 按鈕開始使用
使用本教學課程來瞭解如何按兩下 [ 啟動實例 ] 按鈕來開啟和關閉DevTools,以實驗示範 成功 網頁。 此方法會開啟預設的 [成功] 網頁進行編輯,讓您可以練習並開始使用DevTools。 此方法在UI中很顯著,而且會以非偵錯模式開啟DevTools索引標籤。
這種開啟DevTools的方式適用於下列簡單案例:
如果您想要使用 DevTools 來試驗編輯預設的 [成功] 頁面。
如果您想要檢查使用 URL 指定的頁面,而且不需要偵錯模式。 若要開啟不同的網頁,您可以在網址列中貼上URL或檔案路徑。
如果您沒有開啟資料夾,而且想要嘗試在使用URL指定的頁面上變更 CSS,而不編輯本機原始程序檔。
步驟 1:安裝 DevTools 和必要條件
- 如果您尚未這麼做,請執行安裝適用於 Visual Studio Code 的 DevTools 擴充功能中的步驟,然後繼續進行下列步驟。 在本教學課程中,您不需要安裝和啟動網頁伺服器,但建議您這麼做。
步驟 2:按兩下 [啟動實例] 按鈕
在 [Visual Studio Code] 中,選取 [檔案>新增視窗]。 一開始不會開啟任何資料夾。
在 [活動列] 中,按兩下 [ Microsoft Edge 工具 ] (
![[Microsoft Edge 工具] 圖示](get-started-launch-instance-images/microsoft-edge-tools-icon.png) ) 。 Microsoft Edge 工具 側邊欄隨即開啟:
) 。 Microsoft Edge 工具 側邊欄隨即開啟:![未開啟資料夾的 [啟動實例] 按鈕](get-started-launch-instance-images/launch-instance-button-no-folder.png)
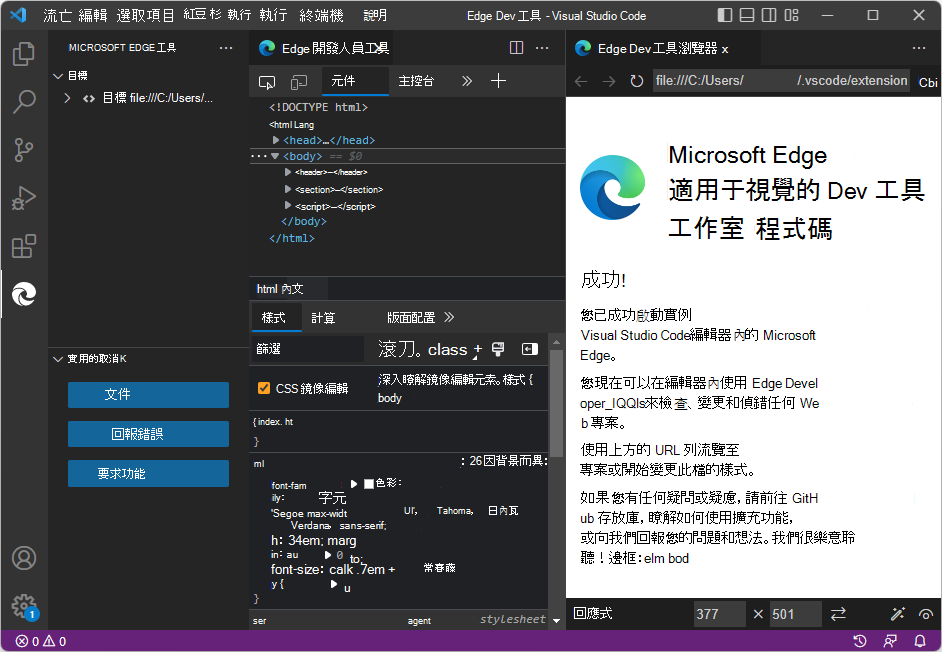
按兩下 [ 啟動實例 ] 按鈕。 [Edge DevTools] 索引標籤隨即開啟,並開啟 [Edge DevTools:瀏覽器] 索引卷標,顯示預設的 [成功] 頁面:

成功頁面來源檔案是磁碟驅動器上目錄中的獨立
.html檔案。 這是單.html一檔案,其中包含專案) 中<style>(CSS 規則。 它也包含專案) 中<script>(JavaScriptconsole語句。在 DevTools 瀏覽器的網址列中,有一個
file:///路徑 (,而不是 URL) ,例如file:///C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html。[偵錯] 工具列不會開啟、偵錯控制台不會在底部開啟,而且 [使用監看式執行和偵錯側邊欄] 窗格也不會開啟。 這表示 Visual Studio Code 不在偵錯模式中。
您可以修改本機檔案的 CSS,而且可以在網址列中輸入本機檔案路徑或 localhost URL,並與本機 Web 應用程式頁面互動。
步驟 3:開啟資料夾,以確保允許編輯
請注意,Visual Studio Code 中沒有開啟任何資料夾。 在許多情況下,若要使用DevTools來編輯,而不只是檢查網頁,您必須開啟包含符合所顯示網頁之來源檔案的資料夾。 開啟資料夾可提供最大的彈性,讓您可以在 Edge DevTools: Browser 索引標籤的網址列中開啟 URL 或檔案路徑,並具有完整的 DevTools 功能。
開啟資料夾可讓您將信任授與資料夾,這樣當您嘗試變更原始程序檔時,就不會收到錯誤訊息。 否則,您可能會收到錯誤訊息,因為包含 [成功] 頁面的資料夾不受信任,而且 CSS 鏡像編輯嘗試編輯該資料夾中來源檔案中的 index.html CSS。
在 [Edge DevTools: 瀏覽器] 索 引標籤的網址列中,選取並複製檔案路徑,但不要複製檔名,例如
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/。在 [活動列>總管] 中,按兩下 [ 開啟資料夾] 按鈕。 在 [ 開啟資料夾] 對話框中,貼上或選取您在上方複製的路徑。 若要貼上,您可能需要在整個路徑中將 變更
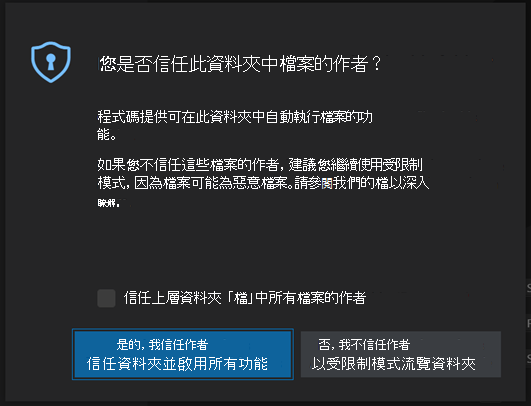
/為\。 然後按下 [ 選取資料夾] 按鈕。第一次開啟資料夾時,您必須確認信任此資料夾中檔案的作者:

按兩下 [ 是,我信任作者] 按鈕。
您可能需要再次啟動 DevTools,如下所示:
在 [活動列] 中,按兩下 [ Microsoft Edge 工具 ] (
![[Microsoft Edge 工具] 按鈕](get-started-launch-instance-images/microsoft-edge-tools-icon.png) ) 。 Microsoft Edge 工具 側邊欄隨即開啟。
) 。 Microsoft Edge 工具 側邊欄隨即開啟。按兩下 [ 啟動實例 ] 按鈕。 [ Edge DevTools] 索引標籤 隨即開啟,並開啟 [Edge DevTools: Browser ] 索引卷標,顯示預設的 [成功] 頁面。
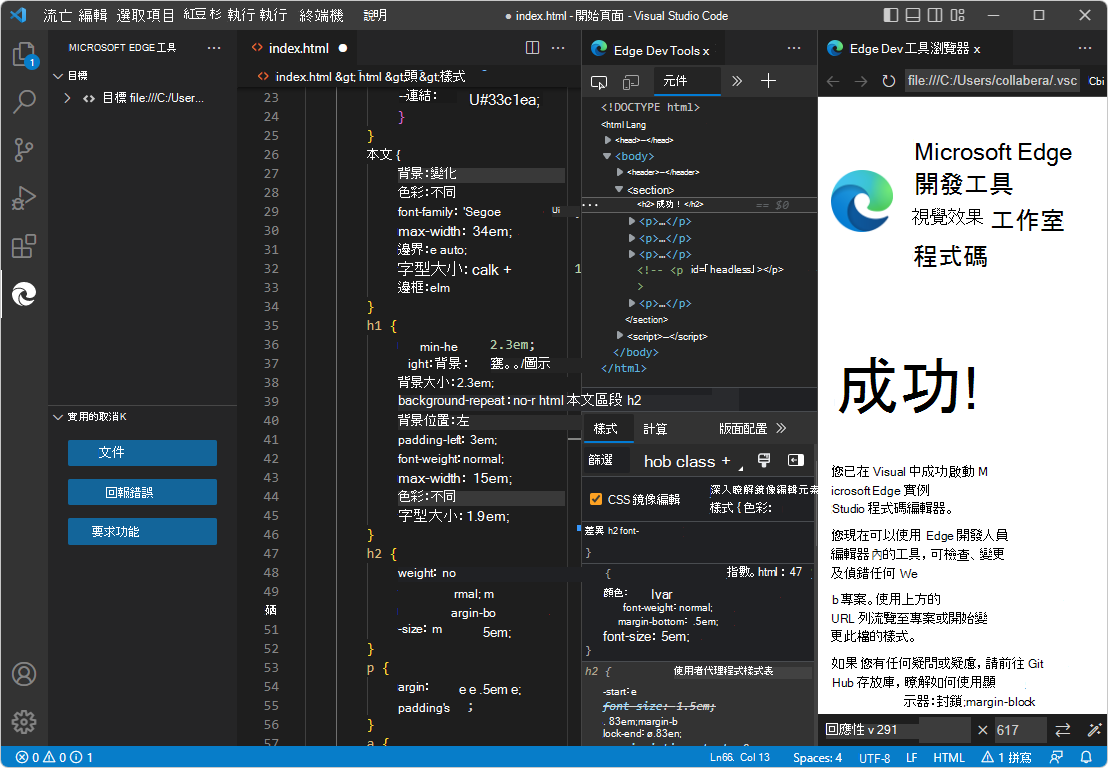
步驟 4:編輯 CSS
在 [Edge DevTools] 索引標籤 中,按下 頁面中的 [選取元素] 以檢查它 (
![[檢查工具] 圖示](get-started-launch-instance-images/inspect-tool-icon.png) ) 按鈕,有時稱為 [ 檢查 ] 按鈕。
) 按鈕,有時稱為 [ 檢查 ] 按鈕。在 [Edge DevTools: Browser] 索引標籤中,將滑鼠停留在頁面的不同部分,而您 watch [元素] 工具的 DOM 樹狀結構展開並更新。
按兩下 [成功! ] 標題,這是一個
<h2>元素。在 [Edge DevTools] 索引標籤中 [元素] 工具的 [樣式] 索引標籤中,按兩下非斜體 h2 宣告區段中的
margin-bottom規則右側。輸入新的 CSS 規則 ,
font-size: 5em然後按 Enter。 拼字與下方使用者代理程序樣式表單中的斜體 h2 區段所示的規則類似。index.html會開啟,由 CSS 鏡像編輯自動編輯以新增行font-size: 5em;。 捲動至 h2 區段中的該行。
步驟 5:排列索引標籤
在 [ Edge DevTools] 索引標籤 的 [非斜體 h2] 區段中,按兩下
font-size您輸入的 CSS 規則,然後按 向上鍵 和 向下鍵。 中的值index.html會由 CSS 鏡像編輯自動編輯。在 [ Edge DevTools] 索引標籤中 ,按兩下 [ 切換] 螢幕廣播 按鈕數次。 Edge DevTools:瀏覽器索引標籤隨即開啟並關閉,以節省空間。
在 [Edge DevTools: Browser] 索 引標籤中,按兩下 [ 關閉 DevTools ] 或 [開啟 DevTools ] 按鈕數次。 另一個 DevTools 索引標籤會 開啟並關閉,以節省空間。
沿著 Visual Studio Code 頂端,以滑鼠右鍵按兩下索引標籤並排列它們,以同時顯示各種索引標籤:
- 側邊欄,顯示 Microsoft Edge 工具>目標。
- 編輯器
index.html。 - [Edge DevTools] 索引標籤。
- Edge DevTools:瀏覽器索引標籤。

步驟 6:檢視 JavaScript
- 在 [Edge DevTools] 索引標籤中,按兩下主控台工具的索引標籤。
index.html<script>包含包含 JavaScript 語句console.info('Hello from the startpage!')的專案,它會從 startpage 輸出 “Hello!”
步驟 7:使用網址列開啟不同的 .html 檔案
在 Edge DevTools: Browser 索引標籤的網址列中輸入檔案路徑,也可以使用 [ 啟動實例 ] 按鈕來開啟不同的 .html 檔案,而不是 [成功] 頁面。 我們將在下方示範這一點。 不過,以滑鼠右鍵按兩下 .html [ 總 管] 中的檔案,是開 .html 啟 [成功 ] 網頁以外的檔案,以及以偵錯模式開啟工具的主要方式。
在 [Visual Studio Code] 中,選取 [檔案>開啟資料夾 (] 或 [開啟最近使用的) ]。 開啟
\Demos\demo-to-do\您複製之 Demos 存放庫的資料夾, 例如C:\Users\username\Documents\GitHub\Demos\demo-to-do\。如果出現提示,請按兩下 [ 是,我信任作者] 按鈕。 除了授與信任之外,如果您在 DevTools 瀏覽器中指定檔案路徑而非 URL,啟動實 例 方法實際上不需要開啟資料夾。
如果 Edge DevTools 索引標籤尚未開啟,請在 活動列中,按兩下 [ Microsoft Edge 工具 (
![Microsoft Edge 工具] 圖示](get-started-launch-instance-images/microsoft-edge-tools-icon.png) ) ,然後按兩下 [ 啟動實例 ] 按鈕:
) ,然後按兩下 [ 啟動實例 ] 按鈕:![未開啟資料夾的 [啟動實例] 按鈕](get-started-launch-instance-images/launch-instance-button-no-folder.png)
在 [ 活動列] 中,選取 [ 總管],然後以滑鼠右鍵按兩下
\demo-to-do\index.html>[複製路徑]。在 Visual Studio Code 中,於 [Edge DevTools: Browser] 索引標籤的網址列中,貼上您在上面取得的本機檔案路徑,例如
C:\Users\username\Documents\GitHub\Demos\demo-to-do\index.html。 示範 對 Do 應用程式隨即開啟。 在網址列中file:///,會新增前置詞,並在 Windows 上 () 反斜杠會變更為正斜線;例如:file:///C:/Users/username/Documents/GitHub/Demos/demo-to-do/index.html。在示範應用程式中,輸入工作,例如 測試。
在 [ 元素] 工具的 [ 樣式] 索引 標籤中,變更 CSS 值,例如:按兩下 中的
body { font-size: 11pt;}點大小,然後變更值。 您開啟之資料夾中的對應.css檔案隨即開啟,並自動進行編輯,以符合您在 [樣 式 ] 索引卷標 (中所做的變更,但不會儲存) 。
步驟 8:使用網址列開啟 URL
從 [ 啟動實例 ] 按鈕產生的網址列可用來開啟伺服器上的 URL。 不過,[ 啟動專案] 按鈕以及儲存在 中的 launch.jsonURL 是藉由指定 URL 開啟網頁的主要方式,然後工具會在偵錯模式中開啟。
如果您的 localhost 伺服器正在執行,請貼上 localhost URL,例如
http://localhost:8080。 或者,貼上伺服器 URL github.io。 https://microsoftedge.github.io/Demos/demo-to-do/如果您想要使用 CSS 鏡像編輯來編輯原始程式檔,則必須在 Visual Studio Code 中開啟資料夾;否則,請清除 Edge DevTools 索引卷標中 [元素] 工具中 [樣式] 索引卷標的 [CSS 鏡像編輯] 複選框。當您在 DevTools 中試驗變更 CSS 時,清除複選框可防止對應和鏡像編輯的錯誤訊息,而且尚未提供 CSS 來源檔案DevTools。
在示範應用程式中,輸入工作,例如 測試。
在 [ 元素] 工具的 [ 樣式] 索引 標籤中,變更 CSS 值,例如:按兩下 中的
body { font-size: 11pt;}點大小,然後變更值。 您開啟之資料夾中的對應.css檔案隨即開啟,並自動進行編輯,以符合您在 [樣 式 ] 索引卷標 (中所做的變更,但不會儲存) 。
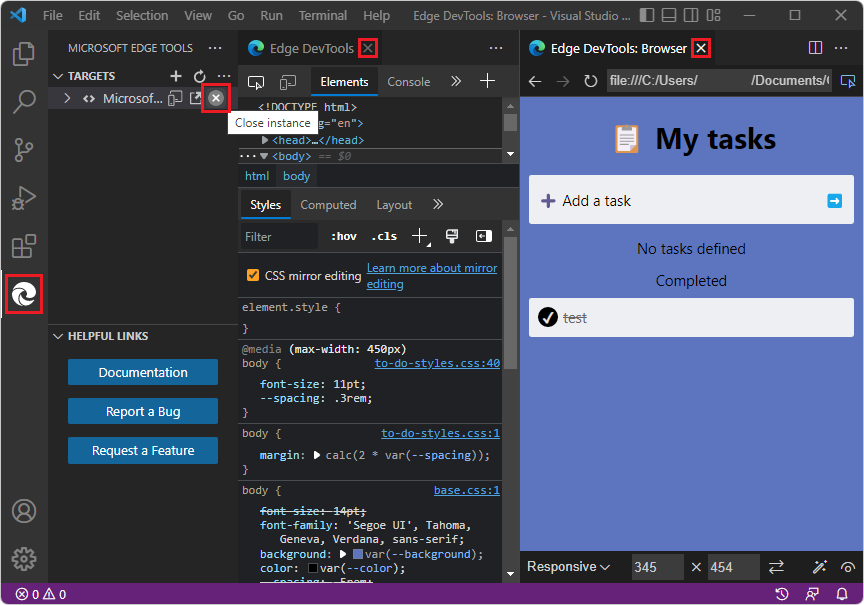
步驟 9:關閉 DevTools
如果這些索引標籤已開啟,請在 [Edge DevTools] 索引卷標和 [Edge DevTools: 瀏覽器] 索引標籤中,按兩下 [關閉 (x) ] 。
選取 [活動列>] [Microsoft Edge 工具]。 如果 [ 目標] 區 段列出任何目標,請將滑鼠停留在目標實例的右側,然後按兩下 [ 關閉 實例 (x) 。 [ 啟動實例] 按鈕隨即出現,表示已關閉所有 DevTools 實例。

請注意,在上述螢幕快照中,Visual Studio Code 不在偵錯模式中;例如,沒有偵錯工具列。 如果有 [偵錯] 工具列,您可以按兩下 [ 停止 ] 按鈕來關閉DevTools。
關閉
index.html而不儲存變更。選 取 [檔案>關閉資料夾]。
另請參閱:
- 在開啟DevTools和DevTools瀏覽器中關閉DevTools。
您已完成「按兩下 [啟動實例] 按鈕開始使用教學課程。 建議您也執行其他教學課程;請參閱開始使用適用於 Visual Studio Code的 DevTools 擴充功能。
另請參閱
GitHub:
-
示範-執行 - 在伺服器上執行的
github.io示範 Web 應用程式。 - 示範待辦的原始程式碼
- MicrosoftEdge/Demos 存放庫