針對 DevTools 擴充功能進行疑難解答
- 請務必以其中一種支援的方式或案例開啟 DevTools。 請參閱 開啟 DevTools 和 DevTools 瀏覽器。
控制 CSS 鏡像編輯
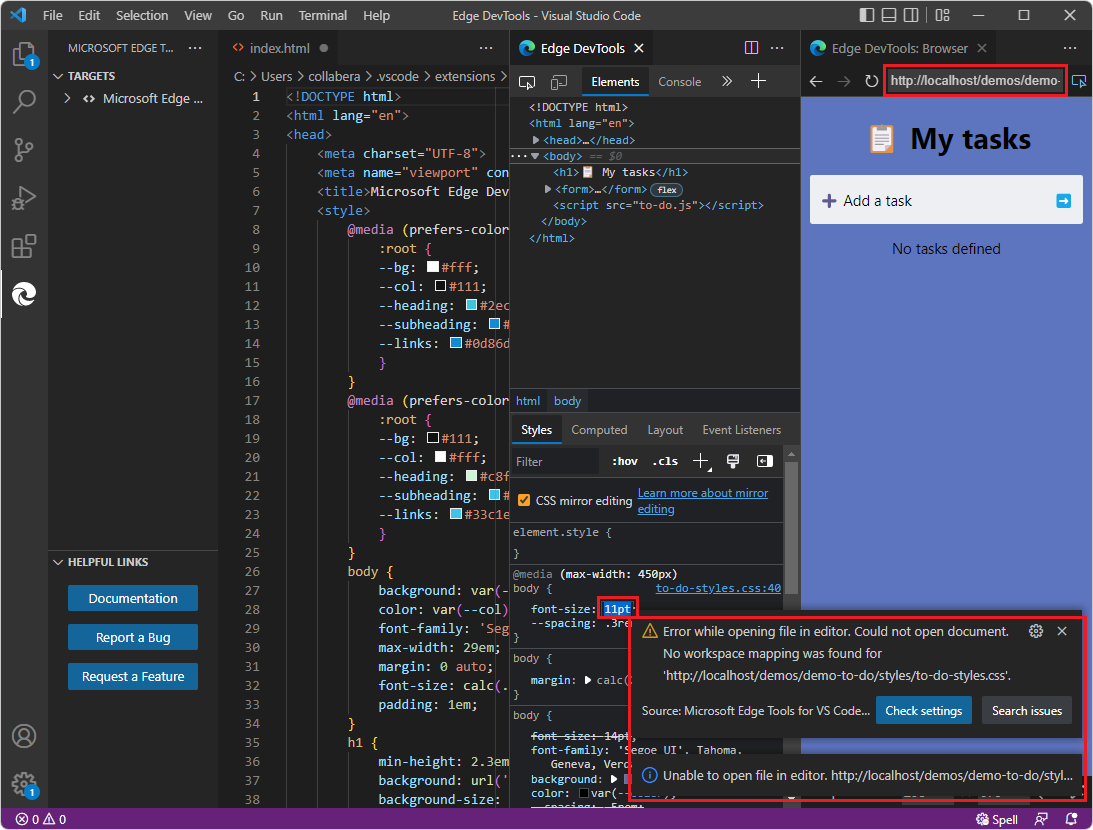
默認會選取 [CSS 鏡像編輯] 複選框,位於 [Edge DevTools] 索引標籤之 [元素] 工具的 [樣式] 索引標籤中。如果您使用 DevTools 變更 CSS 值,但 DevTools 在工作區中找不到相符的檔案 (Visual Studio Code 中開啟的資料夾) ,則會出現與 CSS 鏡像編輯來源檔案對應的錯誤訊息。
如果您要在 DevTools 中變更 CSS,請執行下列其中一個作業:
選取 [CSS 鏡像編輯] 複 選框,然後開啟包含來源檔案的資料夾,此資料夾符合您使用DevTools檢查的網頁。
或者,清除 CSS 鏡像編輯複 選框,以防止這類錯誤訊息。
另請參閱:
- [從 CSS 鏡像編輯 ([樣式] 索引卷標內的 [更新.css檔案] 中的 [CSS 鏡像編輯] 複選框)
- 在開啟DevTools和DevTools瀏覽器中,將URL檔案對應至開啟的資料夾。
重新啟動DevTools
重新啟動 DevTools 的一個強大方式是關閉並重新開啟資料夾:
在 [Visual Studio Code] 中,選取 [檔案>關閉資料夾]。
如果您在 Visual Studio Code 中使用終端機啟動網頁伺服器,請重新啟動網頁伺服器,例如執行
npx http-server。 或者,您可以從 Visual Studio Code 外部的命令提示字元啟動網頁伺服器,讓它繼續執行。 如需詳細資訊,請參閱安裝適用於 Visual Studio Code的DevTools擴充功能中的步驟 6:設定localhost 伺服器。在 [Visual Studio Code] 中,選取 [檔案>開啟最近],然後開啟包含網頁來源檔案的資料夾。
關閉 DevTools 的所有實例
一般而言,關閉兩個 DevTools 索 引標籤會關閉 DevTools 和 DevTools 瀏覽器的任何實例。 如果 [偵錯] 工具列已開啟,請按兩下 [ 停止 ] 按鈕。
若要重設 DevTools 的狀態,請關閉 DevTools 的所有實例。 請確定 [啟動實例] 按鈕顯示在 [活動列] Visual Studio Code >>[Microsoft Edge 工具] 提要字段中。 這表示沒有執行DevTools的實例。
如有必要,請關閉所有 Visual Studio Code 實例,然後開啟 Visual Studio Code,並確定活動列>Microsoft Edge 工具側邊欄中顯示 [啟動實例] 按鈕。
錯誤訊息
大部分錯誤訊息的解決方案是以其中一個建議的方式開啟 DevTools。 請確定資料夾已開啟,其中包含DevTools可以對應至DevTools瀏覽器所使用之檔案路徑或URL的網頁來源檔案。
DevTools 瀏覽器會使用您指定任何各種方式的網址或檔案路徑:
| 開啟DevTools的方式 | 指定檔案路徑或 URL 的位置 |
|---|---|
| 按兩下 [ 啟動實例 ] 按鈕。 | 您在 DevTools 瀏覽器的網址列中指定的網址或檔案路徑。 |
以滑鼠右鍵按下 .html 檔案。 |
您以滑鼠右鍵按鍵按鍵的 .html 檔案路徑。 |
| 按兩下 [ 啟動專案] 按鈕。 | 您在 中 launch.json指定的網址或檔案路徑。 |
如果您在 DevTools 瀏覽器的網址列中輸入不同的 URL 或檔案路徑,若要讓 DevTools 提供本機來源檔案的自動 CSS 鏡像編輯,您也必須開啟資料夾,其中包含符合您在 DevTools 瀏覽器中指定之網頁 (檔案路徑或 URL) 的檔案。
假設您按兩下 [ 啟動實例 ] 按鈕,然後將localhostURL貼到網址列中,例如 http://localhost:8080,但未開啟本機來源檔案資料夾。 然後在 [元素] 工具的 [樣 式 ] 索引標籤中,嘗試變更 CSS 值。 可能會出現錯誤訊息,例如:
將 css 內容鏡像到檔案時發生錯誤。 無法鏡像檔的 css 變更。 找不到工作區對應。
無法在編輯器中開啟檔案。
在編輯器中開啟檔案時發生錯誤。
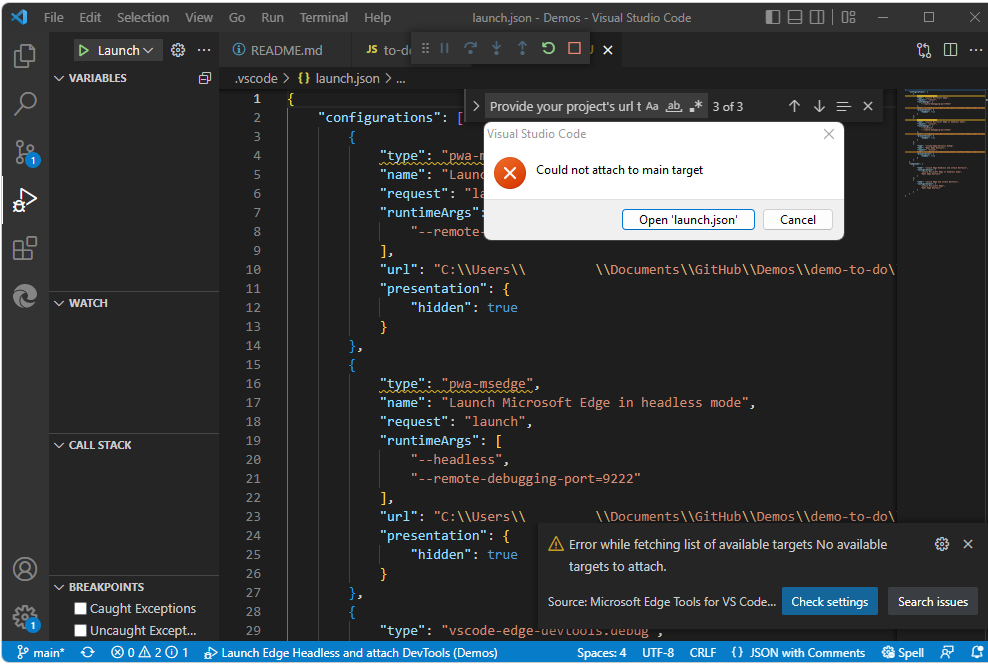
擷取時發生錯誤。
無法附加至主要目標。
擷取可用目標清單時發生錯誤。 沒有可用的目標可附加。

如果您在嘗試指向檔案路徑時收到錯誤,請嘗試改為以滑鼠右鍵按鍵按下.html檔案,而不是使用launch.json檔案:

請參閱 開啟 DevTools 和 DevTools 瀏覽器。
刪除或重新建立launch.json
除了關閉重新開啟的資料夾之外,如果您要重設專案以搭配 DevTools 使用,您可以刪除 並選擇性地重新建立 launch.json。
launch.json 定義偵錯組態。
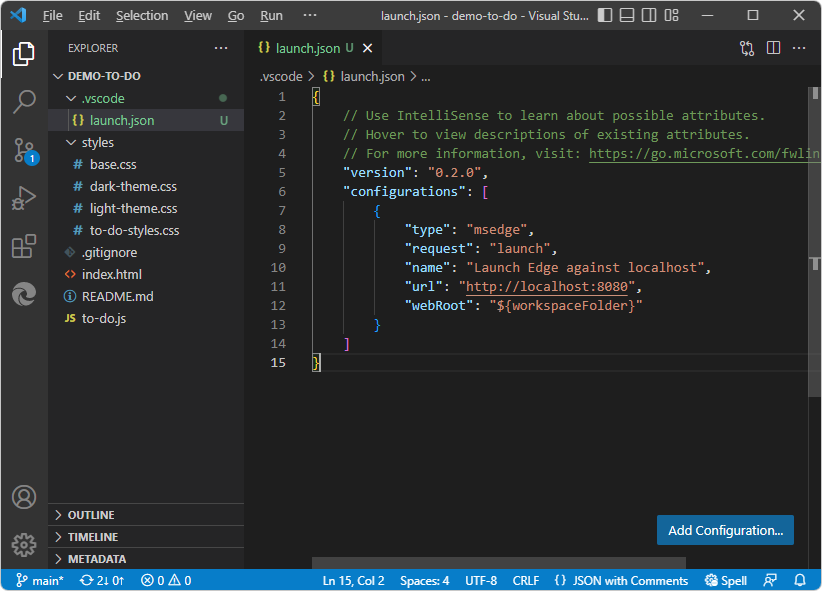
下列 launch.json 檔案對於 DevTools 擴展名而言太短。 它是由 Visual Studio Code 所建立,但不使用DevTools擴充功能。 示範存放庫在示範中沒有launch.json,因此您可能想要移除檔案:

若要重新建立 DevTools 的全新 launch.json 檔案:
建立檔案的
launch.json備份複本。在 [Visual Studio Code >活動列>總管] 中,以滑鼠右鍵按兩下
launch.json> [刪除]。活動列>Microsoft Edge 工具 現在會顯示 [ 啟動實例 ] 按鈕和 [ 產生launch.json ] 按鈕。
如果您想要使用
launch.jsonDevTools 的檔案,請確定您已在 [活動>列總管] Visual Studio Code > 開啟所需的文件夾,然後按兩下 [產生launch.json] 按鈕。 請參閱 在開啟 DevTools 和 DevTools 瀏覽器中按兩下 [啟動專案] 按鈕來開啟DevTools。
launch.json需要格式正確的 JSON
如果活動列>Microsoft Edge 工具包含 [設定launch.json] 按鈕,而不是當開啟的資料夾中有 DevTools 產生的launch.json檔案時,預期的 [啟動專案] 按鈕,這可能是因為新增含有遺漏逗號或空引號的行所造成。 請確定 launch.json 包含格式正確的 JSON。