按兩下 [啟動專案] 按鈕開始使用
使用本教學課程來瞭解如何按兩下 [ 啟動專案 ] 按鈕來開啟和關閉DevTools,以在localhost網頁伺服器上執行 示範待辦 ,並在中 launch.json儲存網頁的URL。
我們將在將該按鈕指向localhostURL之後,使用 示範執行 應用程式來示範 [ 啟動專案 ] 按鈕,例如 http://localhost:8080。 [ 啟動專案] 按鈕會在偵錯模式中啟動 DevTools。 當您的網頁需要在網頁伺服器上執行時,這是開啟DevTools的主要方式。 作為初步步驟,我們將建立 launch.json 檔案並編輯其中的URL,以指向提供 示範對 Do 範例應用程式的localhost。
您不一定需要使用此方法,因為在許多情況下,以滑鼠右鍵按兩下 HTML 檔案即可運作。 不過,許多網頁都會使用需要網頁在網頁伺服器上執行的 API,因此以下是您可以遵循的特定步驟。
步驟 1:安裝 DevTools 和必要條件
- 如果您尚未這麼做,請執行 安裝適用於Visual Studio Code的DevTools擴充功能中的步驟,然後繼續執行下列步驟。
步驟 2:啟動網頁伺服器
本節支援按兩下 [ 啟動專案] 按鈕。
這些步驟說明如何使用屬於 git 的跨平臺 git Bash 殼層來啟動 HTTP-server。 雖然您可以使用 Visual Studio Code >檢視>終端機 來啟動伺服器,但最好是從 Visual Studio Code 外部的命令提示字元啟動伺服器,如此一來,即使您關閉並重新開啟 Visual Studio Code 或資料夾,伺服器仍會繼續執行。
如果您尚未這麼做,請第一次設定並啟動網頁伺服器,從示範存放庫提供 示範待辦 應用程式。 若要這樣做,請參閱安裝適用於 Visual Studio Code 的 DevTools 擴充功能中的步驟 6:設定 localhost 伺服器。
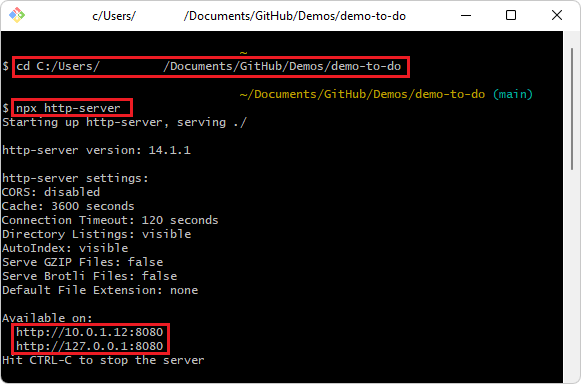
開啟 git bash。 例如,在 Windows 上,按 [開始 ],然後輸入 git bash。
cd請進入您要透過 HTTP 服務的特定資料夾:Demos\demo-to-do\在 git bash 中,使用檔案路徑的正斜線。 例如:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do輸入 命令
npx http-server。 本機 Web 伺服器會在埠 8080 上啟動。npx http-server
隨即顯示伺服器和localhost URL 的相關信息,例如:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the server顯示的網址通常相當於常見的標準 URL。
http://localhost:8080
步驟 3:設定launch.json
本節支援按兩下 [ 啟動專案] 按鈕。
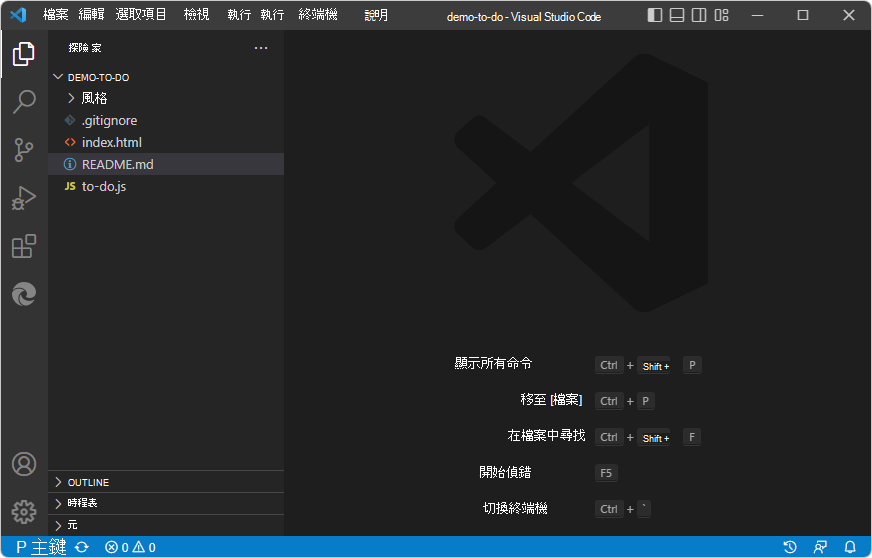
在 Visual Studio Code 中,選取 [檔案>開啟資料夾]。 針對示範存放庫中複製的示範對 Do 範例,選取包含
index.html的項目目錄,例如C:\Users\username\Documents\GitHub\Demos\demo-to-do\。
就像存放庫的 示範檔 夾一樣,一開始該資料夾中沒有
.vscode資料夾,也沒有launch.json檔案。在 [活動列] 中,按兩下 Microsoft Edge 工具 (
 ) 。 [ Microsoft Edge 工具 ] 窗格隨即開啟。
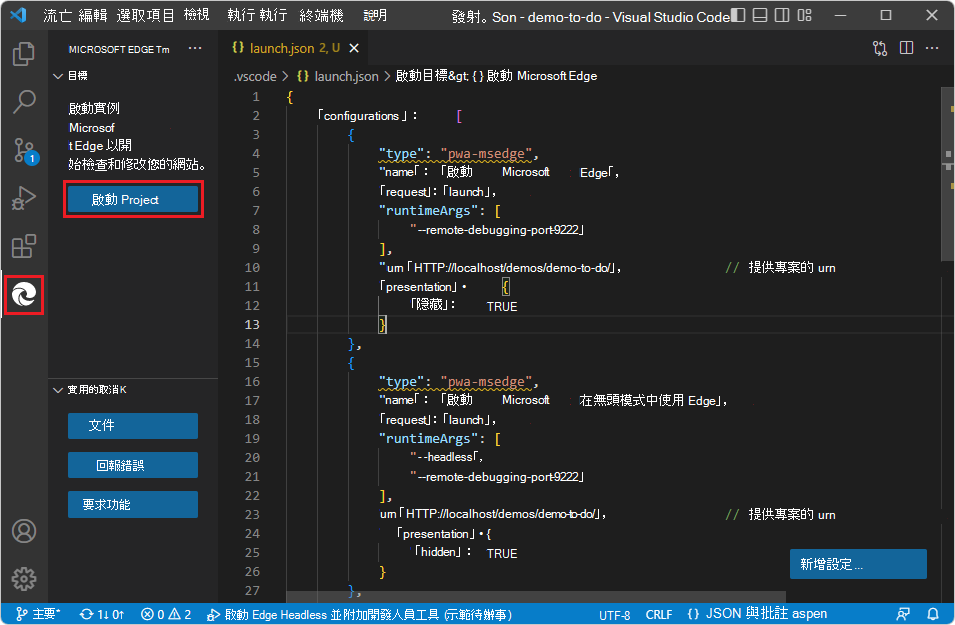
) 。 [ Microsoft Edge 工具 ] 窗格隨即開啟。點選 「 產生launch.json 」 按鈕:
![DevTools 擴充功能的 [產生launch.json] 按鈕](get-started-launch-project-images/generate-launch-json.png)
新的
launch.json檔案隨即開啟。在檔案的
launch.json數個位置中,於每"url"一行上捲動至右側,並記下批注「提供專案的 URL」:"url": "c:\\Users\\username\\.vscode\\extensions\\ms-edgedevtools.vscode-edge-devtools-2.1.1\\out\\startpage\\index.html", // Provide your project's url to finish configuring在網頁瀏覽器中,移至
http://localhost/伺服器上示範.html檔所在的URL,例如常見的標準URL。http://localhost:8080從網址列複製 URL。
在
launch.json中,在每個 URL 字串中,貼上您複製的 示範對 Do 應用程式複本的 URL,例如:http://localhost:8080。 將路徑貼到其中一個字串中加上引號的"url"路徑字串內。 例如:"url": "http://localhost:8080", // Provide your project's url to finish configuring將修改過的 URL 行複製並貼到檔案中
launch.json的其他位置。提示:若要同時修改所有實例,您可以複製更新的 URL 字串,然後選取初始 URL 字串的實例,按 Ctrl+Shift+L 以選取所有實例,然後貼上更新的字元串。
launch.json儲存盤案。
步驟 4:按兩下 [啟動專案] 按鈕
在 Visual Studio Code 的 [ 活動列] 中,按兩下 [Microsoft Edge 工具 (
![Microsoft Edge 工具] 圖示](get-started-launch-project-images/microsoft-edge-tools-icon.png) ) 按鈕。 [ Microsoft Edge 工具 ] 窗格隨即開啟,其中現在包含 [ 啟動專案 ] 按鈕,但不包含 [ 產生launch.json檔案 ] 按鈕:
) 按鈕。 [ Microsoft Edge 工具 ] 窗格隨即開啟,其中現在包含 [ 啟動專案 ] 按鈕,但不包含 [ 產生launch.json檔案 ] 按鈕:
按兩下 [ 啟動專案] 按鈕。
Edge DevTools 索引標籤 和 Edge DevTools:瀏覽器 索引卷標會在個別窗格中開啟,顯示 示範待辦 Web 應用程式:
![在 [Edge DevTools: Browser] 索引標籤中執行的示範對 Do Web 應用程式](get-started-launch-project-images/demo-app-running-in-extension-browser.png)
此時,您可以使用 CSS 編輯,或逐步執行調試程式中的程式代碼。 以 滑鼠右鍵按下列的檔案來開始使用教學課程的下列各節:
步驟 5:關閉 DevTools
若要結束偵錯並關閉 Edge DevTools 索 引標籤:
在 [偵錯] 工具列中,按兩下 [ 停止 (Shift+F5) ] 按鈕:
![[偵錯] 工具列中的 [停止] 按鈕](get-started-launch-project-images/stop-button-debug-toolbar.png)
或者,在 [ 執行] 功能表上,選取 [ 停止偵錯]。 或者,關閉兩個 DevTools 索引標籤。 [偵錯] 工具列隨即關閉。
另請參閱:
- 在開啟DevTools和DevTools瀏覽器中關閉DevTools。
您已完成「按兩下 」[啟動專案] 按鈕來開始使用教學課程。 建議您也執行其他教學課程;請參閱 開始使用適用於 Visual Studio Code 的 DevTools 擴充功能。
另請參閱
GitHub:
-
示範-執行 - 在伺服器上執行的
github.io示範 Web 應用程式。 - 示範待辦的原始程式碼
- MicrosoftEdge/Demos 存放庫