使用即時表達式監視 JavaScript 中的變更
實時表達式 是監視 JavaScript 運算式值的絕佳方式,這些表示式會隨著時間而變更很多。 您可以將 JavaScript 運算式釘選到 主控台 工具的頂端,而不是產生許多您必須讀取和捲動的不同 控制台 訊息。
使用 即時表達式時,您會在 控制台 工具頂端看到 JavaScript 表達式的值,一律位於相同位置,而且您可以針對不常變更的值繼續使用 主控台 記錄。
實時表達式會 在您的電腦上獨佔執行,而且您不需要變更程式代碼中的任何專案即可顯示其值。
新增實時表達式
若要新增即時表示式:
在新的視窗或索引標籤中開啟 即時表達式示範網頁 。
以滑鼠右鍵按兩下網頁中的任何位置,然後選取 [ 檢查]。 或者,按 F12。 DevTools 會在網頁旁邊開啟。
在DevTools中,開啟 控制台 工具。
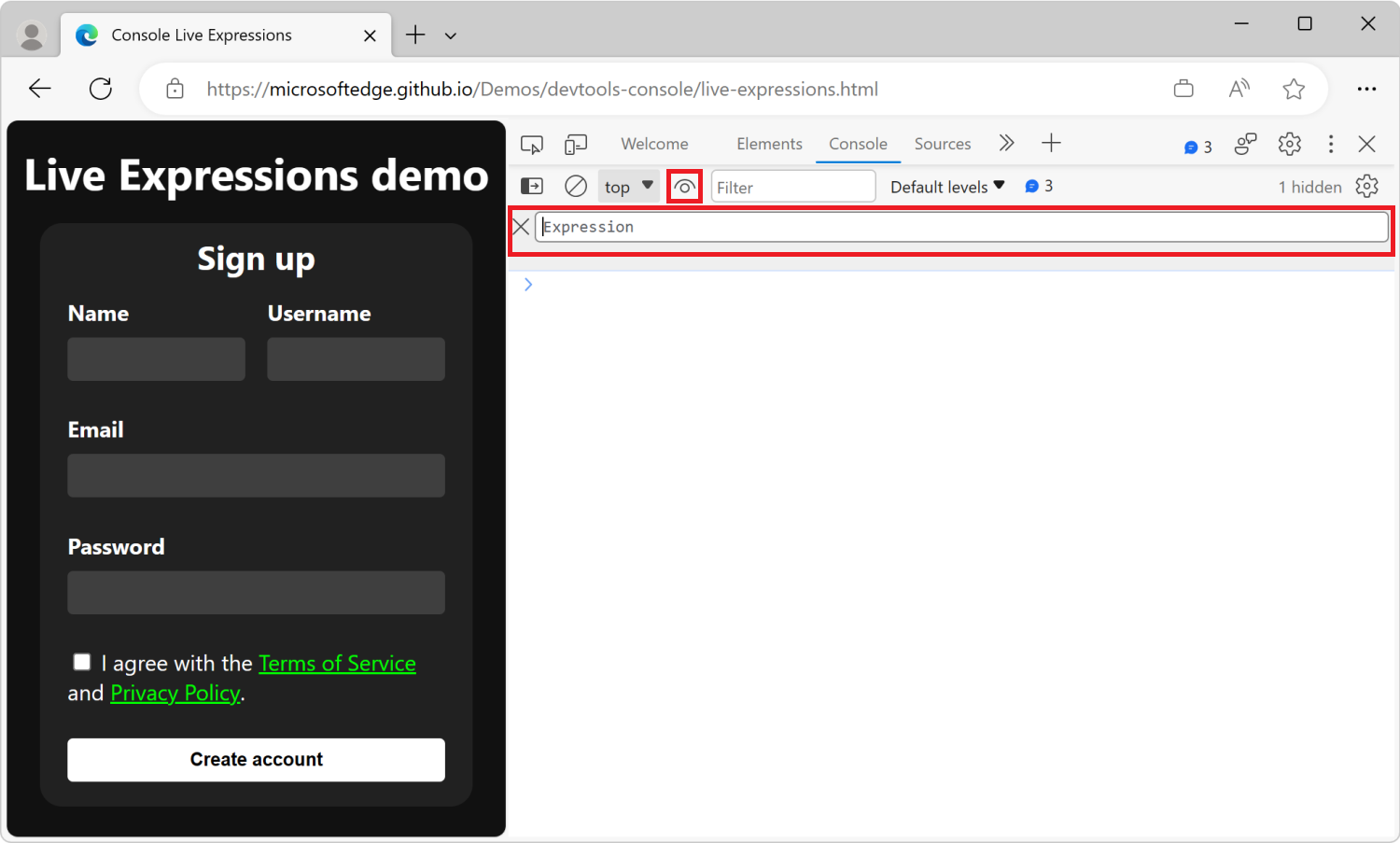
在主控台中,按兩下 [篩選] 文字框旁的 [建立即時表示式] ([
![建立即時表示式] 圖示](live-expressions-images/live-expression-icon.png) ) 圖示。
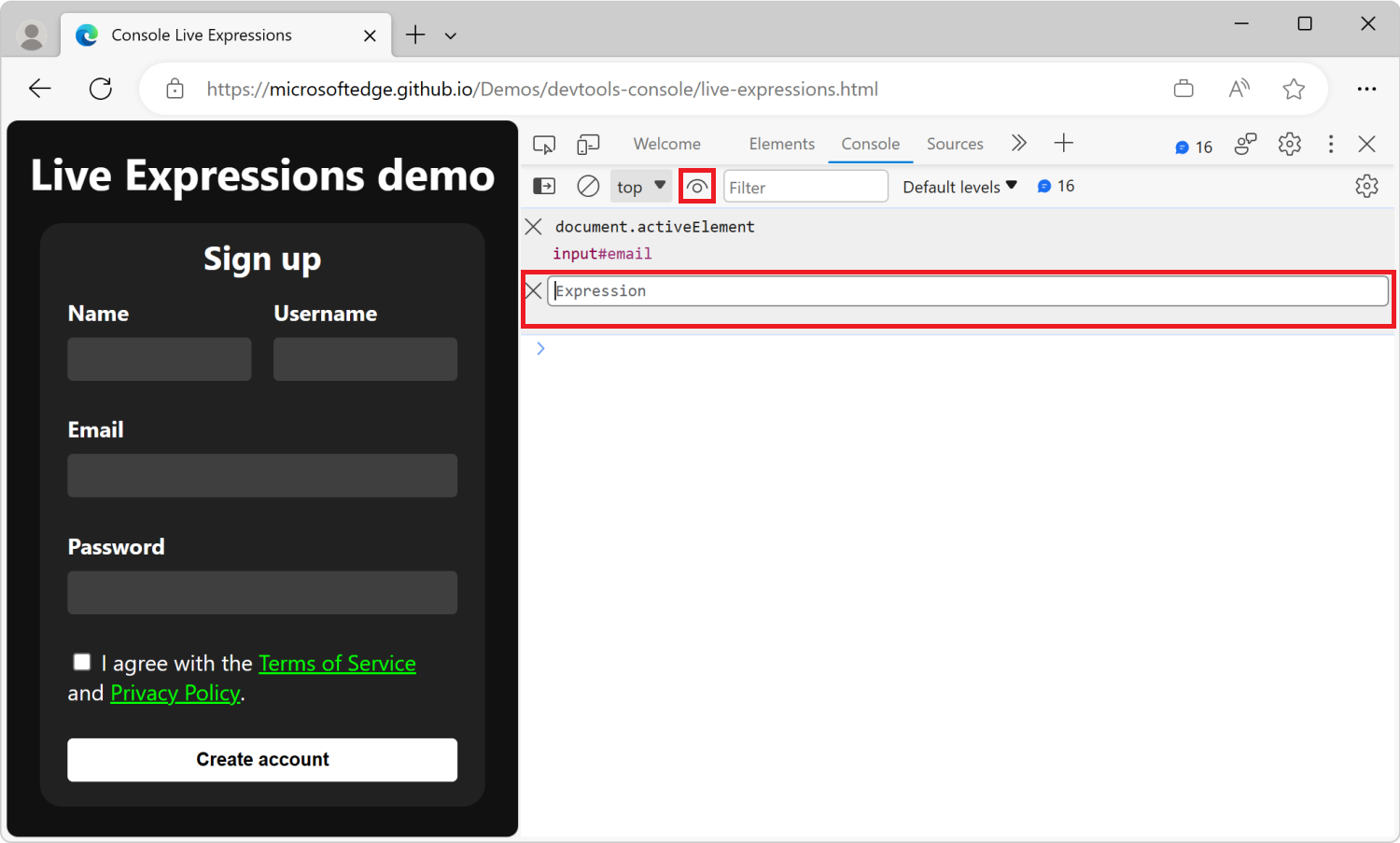
) 圖示。文字框隨即出現:

在文本框中輸入 JavaScript 運算
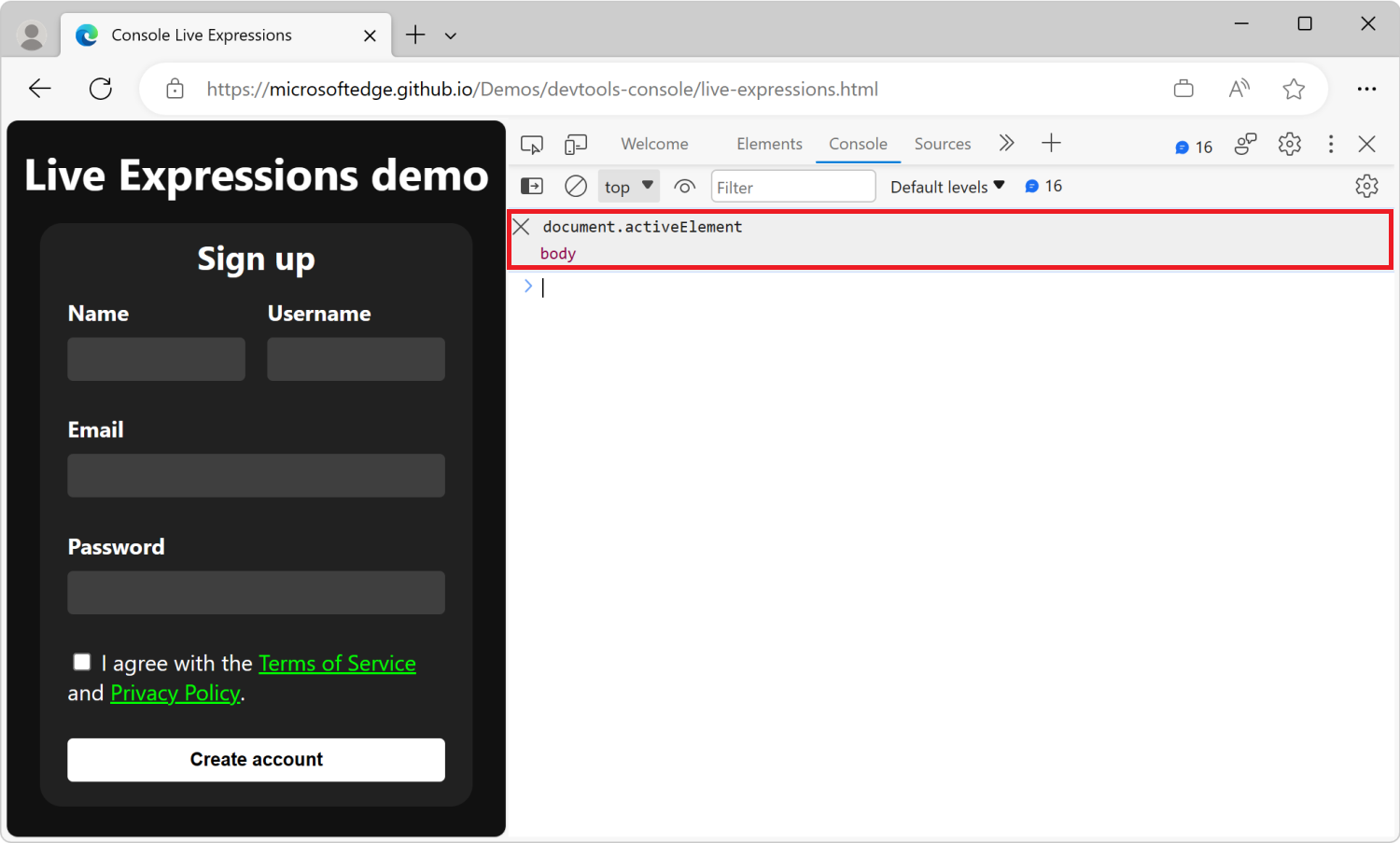
document.activeElement式。 實時表達式可以是任何有效的 JavaScript 運算式。若要儲存表達式,請按 Ctrl+Enter (Windows、Linux) 或 Command+Enter (macOS) 。 或者,按兩下 [即時表示式 ] 文字框外部。
運算式現在已上線,並顯示
body為結果:
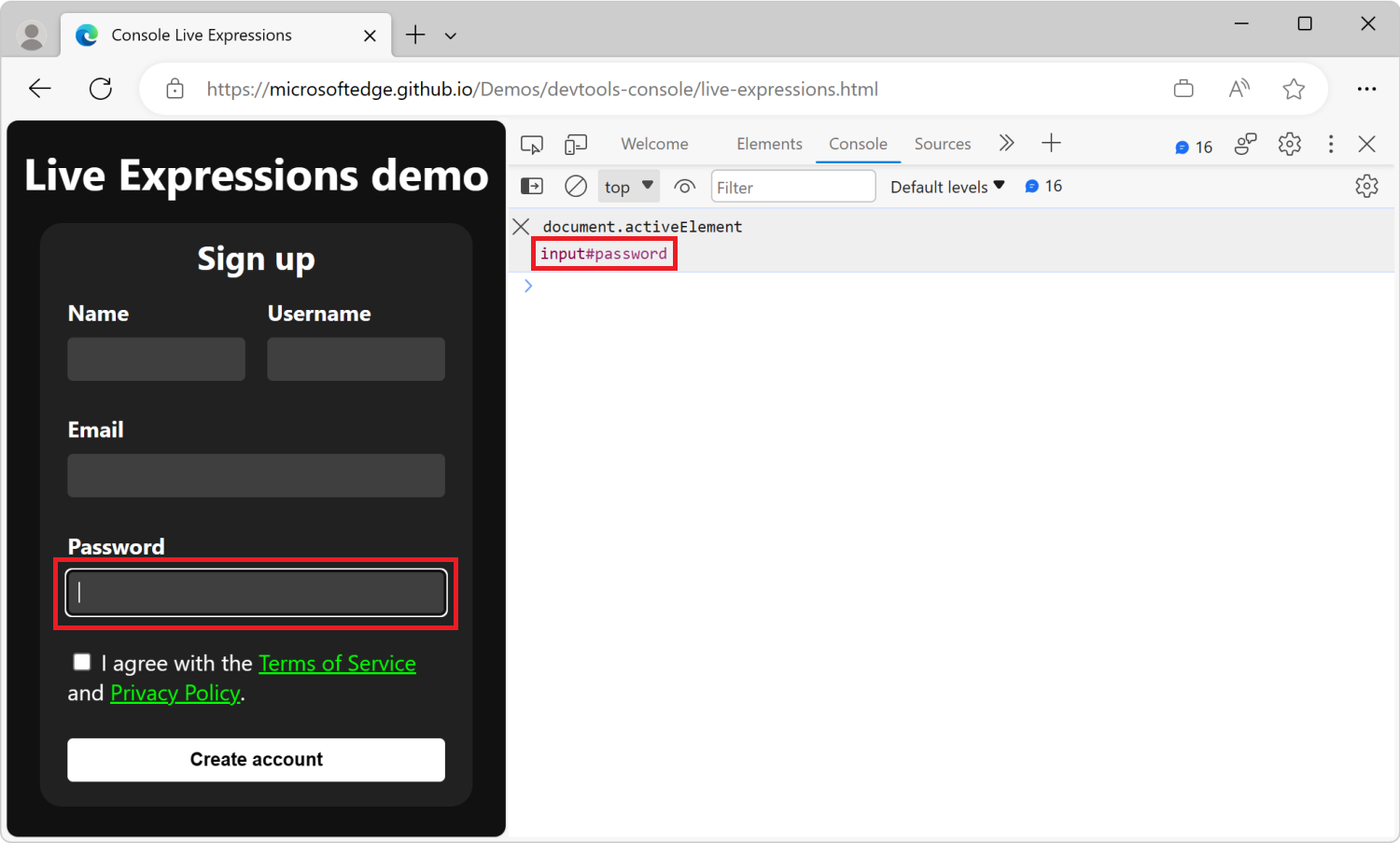
按兩下網頁的不同部分,或按 Tab 或 Shift+Tab ,在網頁中四處移動焦點。
document.activeElement實時表示式值會變更,以即時反映目前聚焦的專案:
新增更多實時表達式
您可以將多個即時表示式新增至 主控台 工具。 每個即時表達式都會獨立評估,而且結果會以您新增結果的順序顯示。
若要新增第二個實時表示式:
在主控台工具中,按兩下 [篩選] 文字框旁的 [建立即時表示式] 圖示 ([
![建立即時表達式] 圖示](live-expressions-images/live-expression-icon.png) ) 圖示。
) 圖示。新的文字框會出現在第一個即時表示式下方:

在文本框中輸入新的 JavaScript 運算式,例如
window.innerWidth顯示瀏覽器視窗的寬度。重複步驟,為 新增另一個 Live Expression
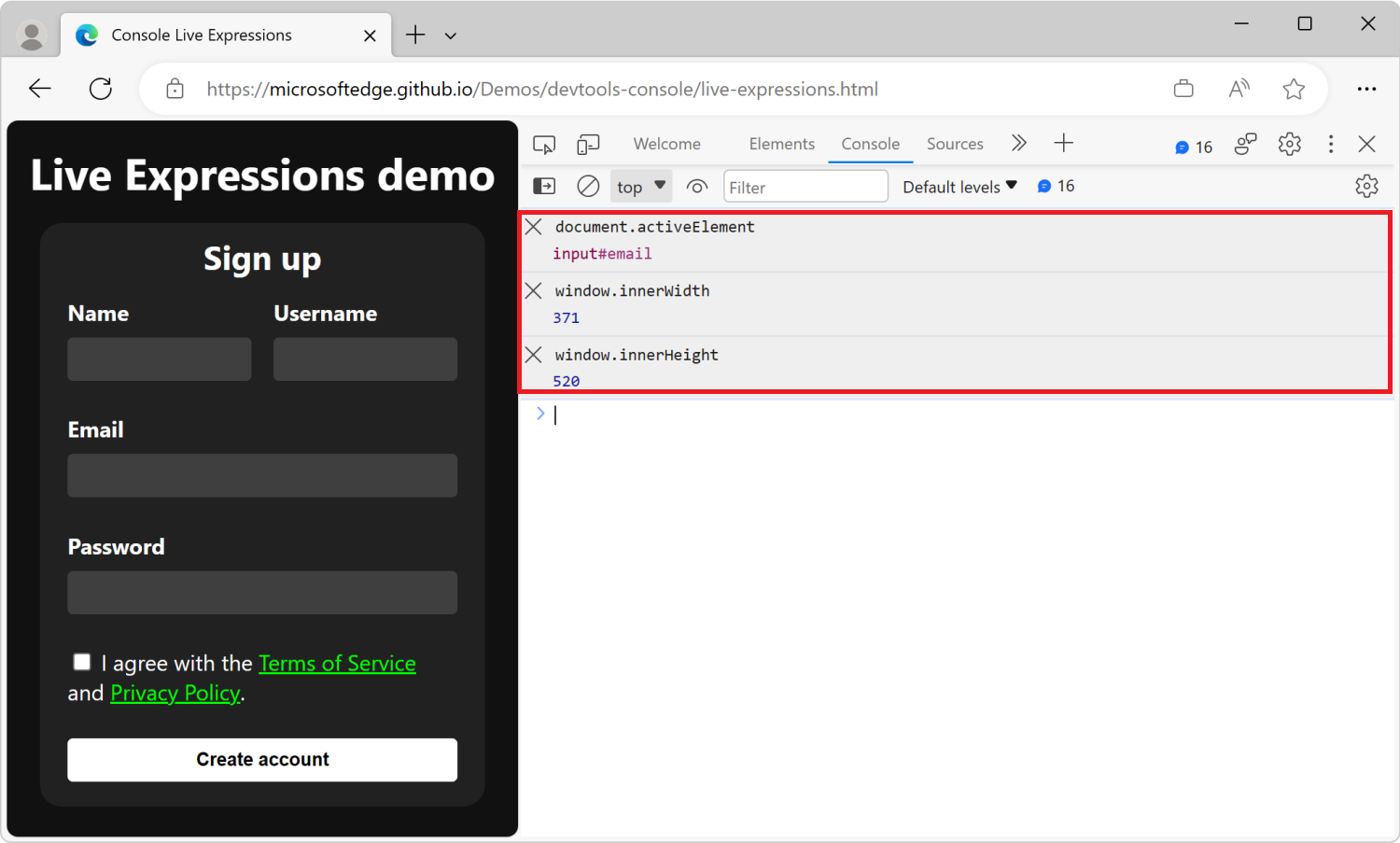
window.innerHeight。主控台工具現在會顯示三個即時表示式:

拿掉即時表達式
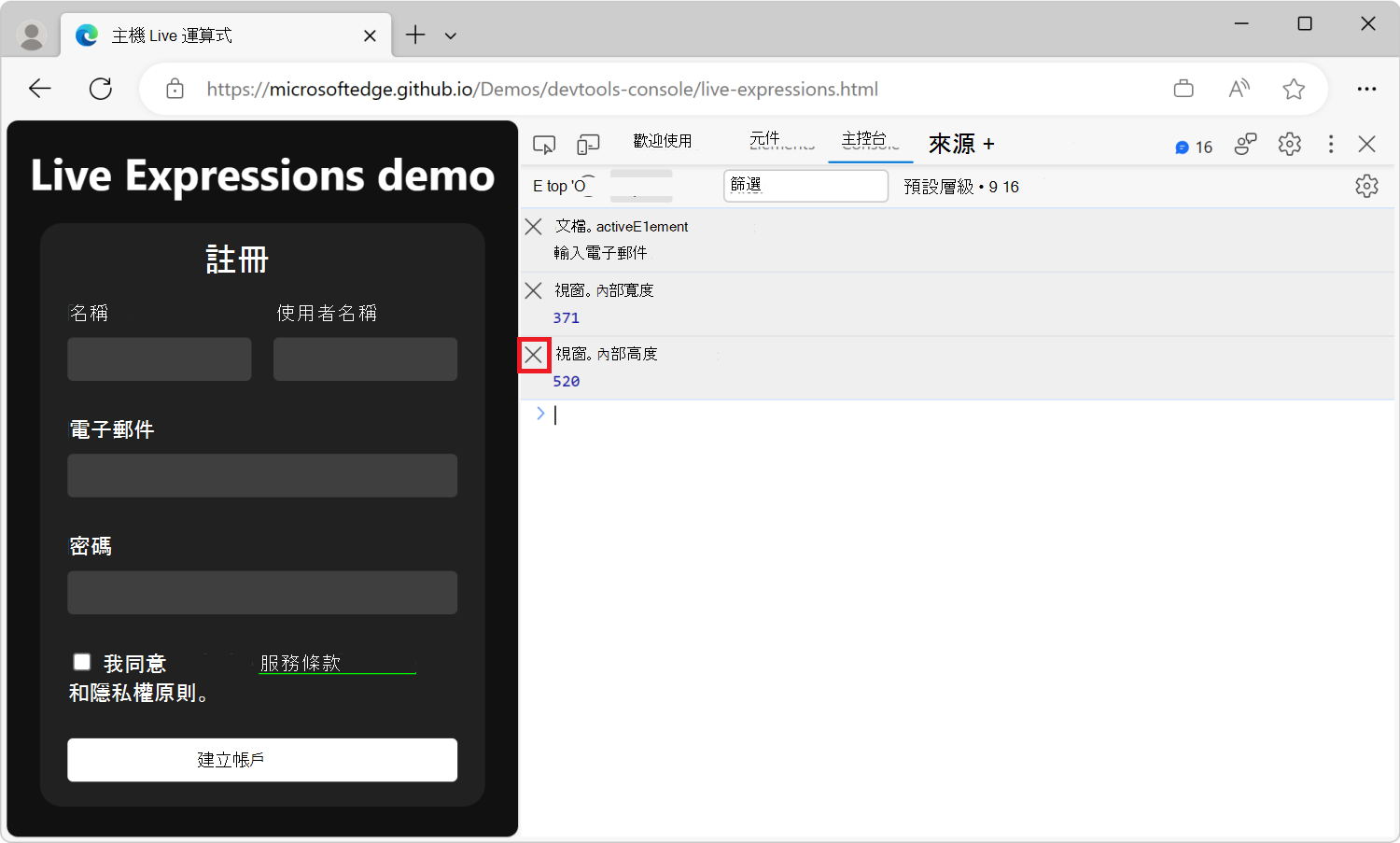
若要移除即時表示式,請按兩下 [關閉 (關閉 ![]() ) 表示式旁邊的圖示:
) 表示式旁邊的圖示:

以即時表達式取代主控台記錄
您可以建立任意數量的即時表示式,並在瀏覽器工作階段和視窗之間保存每個即時表示式。 實時表達式是減少偵錯工作流程中雜訊的方法。
使用主控台記錄顯示滑鼠座標
若要監視目前網頁中的滑鼠移動:
在新的視窗或索引標籤中開啟示範網頁 記錄滑鼠移動示範 。
按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在DevTools的示範網頁旁開啟。
在轉譯的示範網頁上移動滑鼠。
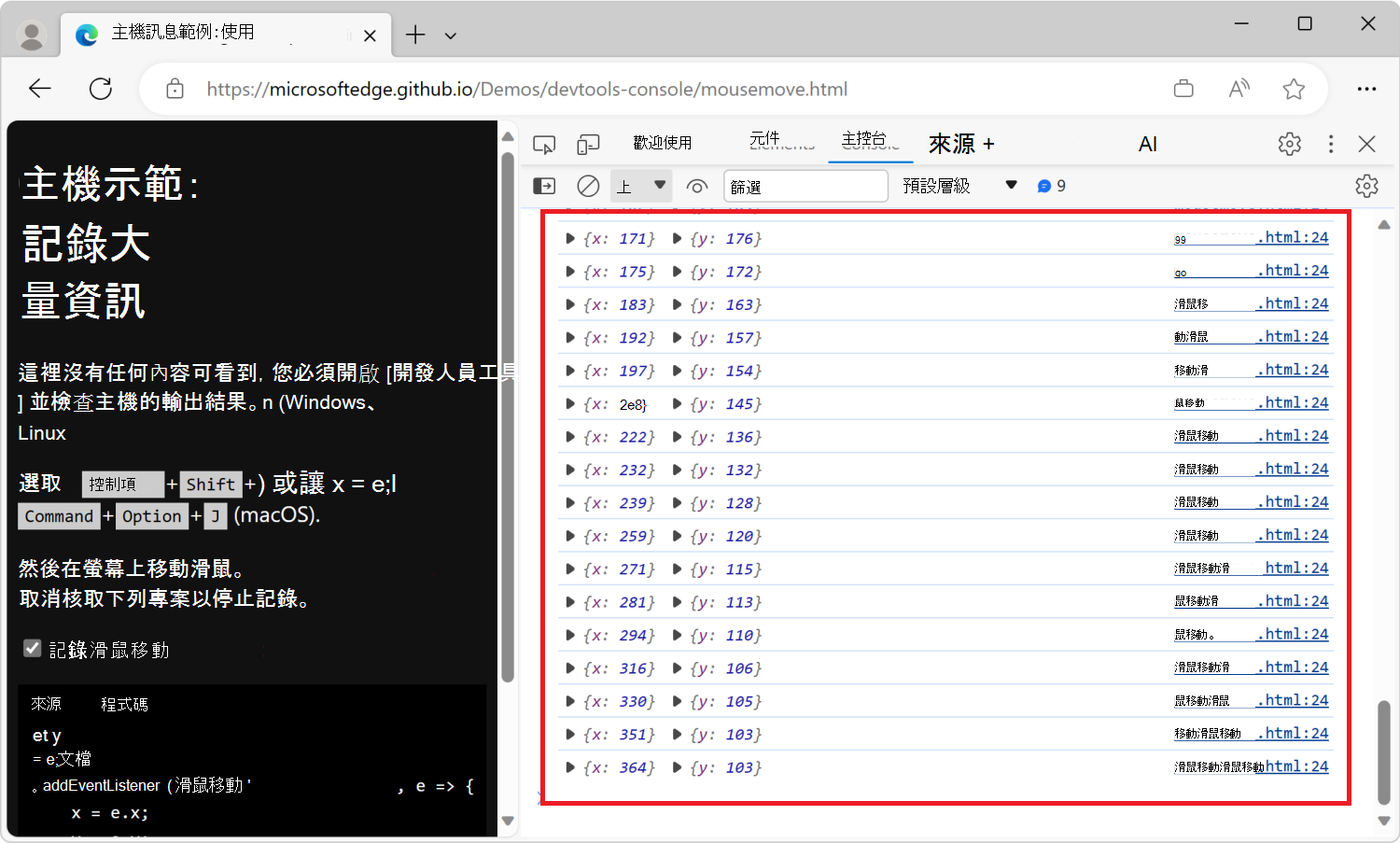
主 控台中會出現許多記錄訊息:

大量資訊會讓您的偵錯程式變慢,並讓您難以看到您嘗試監視的變更。 當 主控台 在移動滑鼠時顯示更多訊息時,您想要看到的值會捲動到螢幕上。
使用即時表達式顯示滑鼠座標
使用即時表達式來監視目前網頁中的滑鼠移動,而不需要依賴詳細資訊記錄訊息。
若要使用即時表示式來避免過多的控制台記錄訊息:
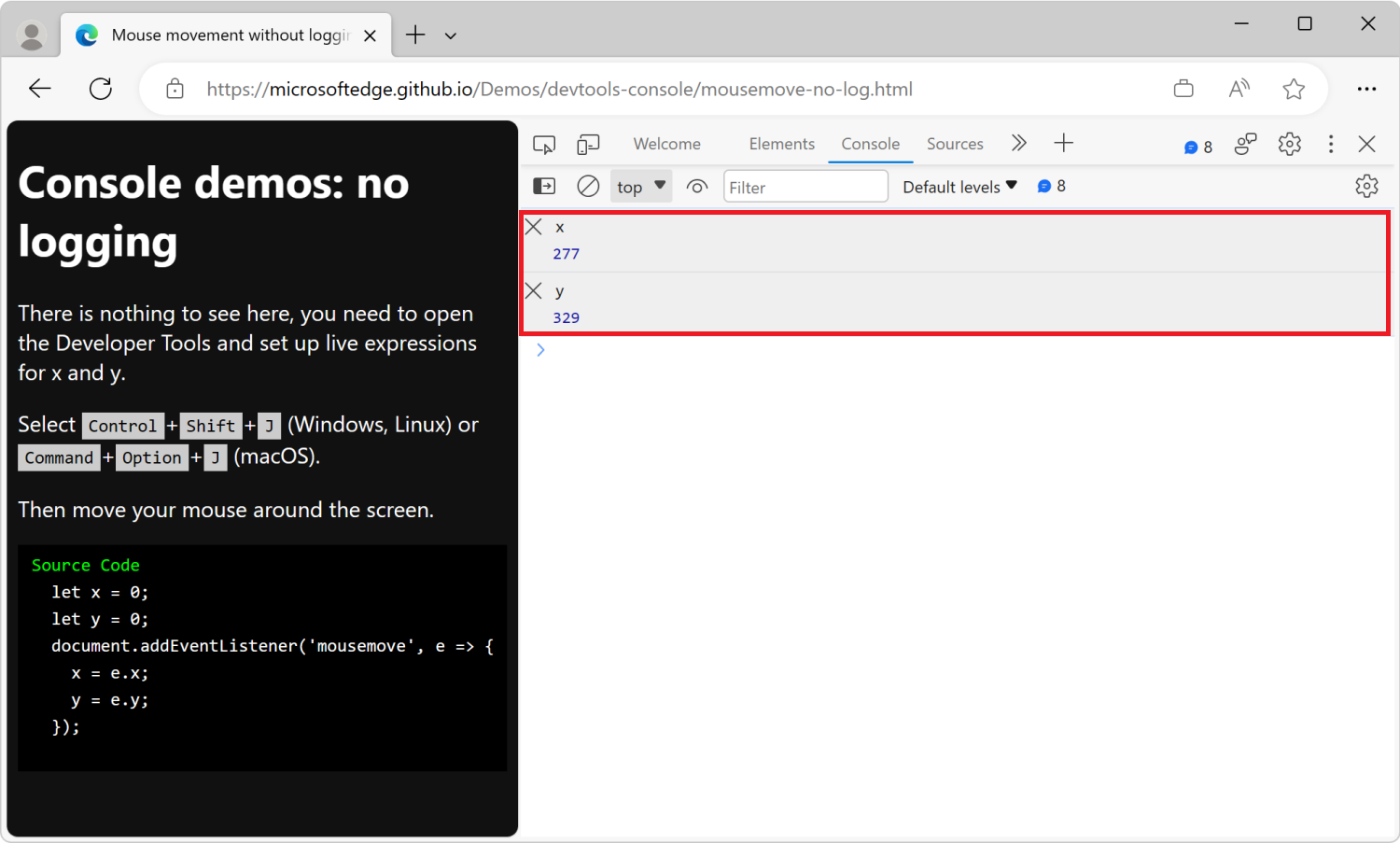
在新的視窗或索引標籤中開啟示範網頁 滑鼠移動而不記錄示範 。
此示範網頁會使用 JavaScript 來追蹤滑鼠的目前位置,並將座標儲存在
x和y全域變數中。按 Ctrl+Shift+J (Windows、Linux) 或 Command+Option+J (macOS) 。 主控台工具會在DevTools的示範網頁旁開啟。
四處移動滑鼠。
和
y變數的x值會更新,但不會顯示任何記錄訊息。在主控台工具中,按兩下 [建立即時表示式] ([篩選] 文字框旁的 [
![建立實時表達式] 圖示](live-expressions-images/live-expression-icon.png) ) 圖示,然後輸入 JavaScript 表達
) 圖示,然後輸入 JavaScript 表達x式 。重複上述步驟,為 新增第二個 Live Expression
y。在轉譯的網頁中移動滑鼠。
現在在主控台中,會即時更新 和
y即時表達式的值x: