控制台物件 API 參考
console使用物件的方法,從您的 JavaScript 將訊息寫入主控台。
您也可以在 主控台中輸入這些方法。 例如,在 主控台中,輸入 console 採用變數的方法:
在 [來源] 工具的 [調試程式] 中,於您的 JavaScript 程式代碼中設定斷點。
在調試程式中,逐步執行您的程序代碼。
當您在有效的內容中,讓所需的變數在範圍內時,請在主控台工具中輸入物件的方法
console。 結果會顯示在 主控台中。
斷言
當評估為 時expression,將錯誤寫入主控false台。
console.assert(expression, object)
記錄層級: Error
範例
const x = 5;
const y = 3;
const reason = 'x is expected to be less than y';
console.assert(x < y, {x, y, reason});
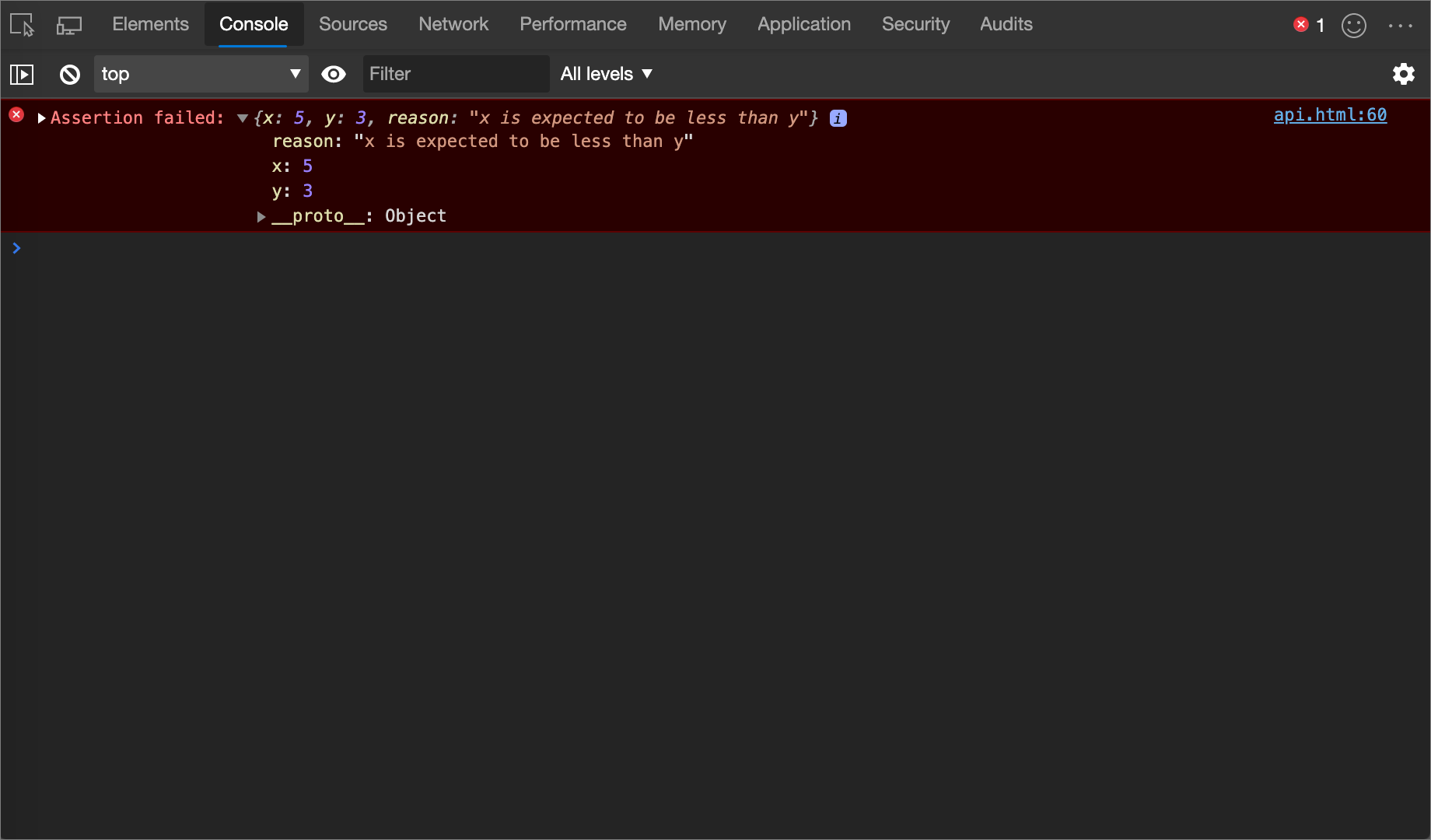
輸出

清楚
清除 主控台。
console.clear()
另請參閱
Count
寫入 count 方法在相同行和相同 label叫用的次數。 使用 countReset 方法重設計數。
console.count([label])
記錄層級: Info
範例
console.count();
console.count('coffee');
console.count();
console.count();
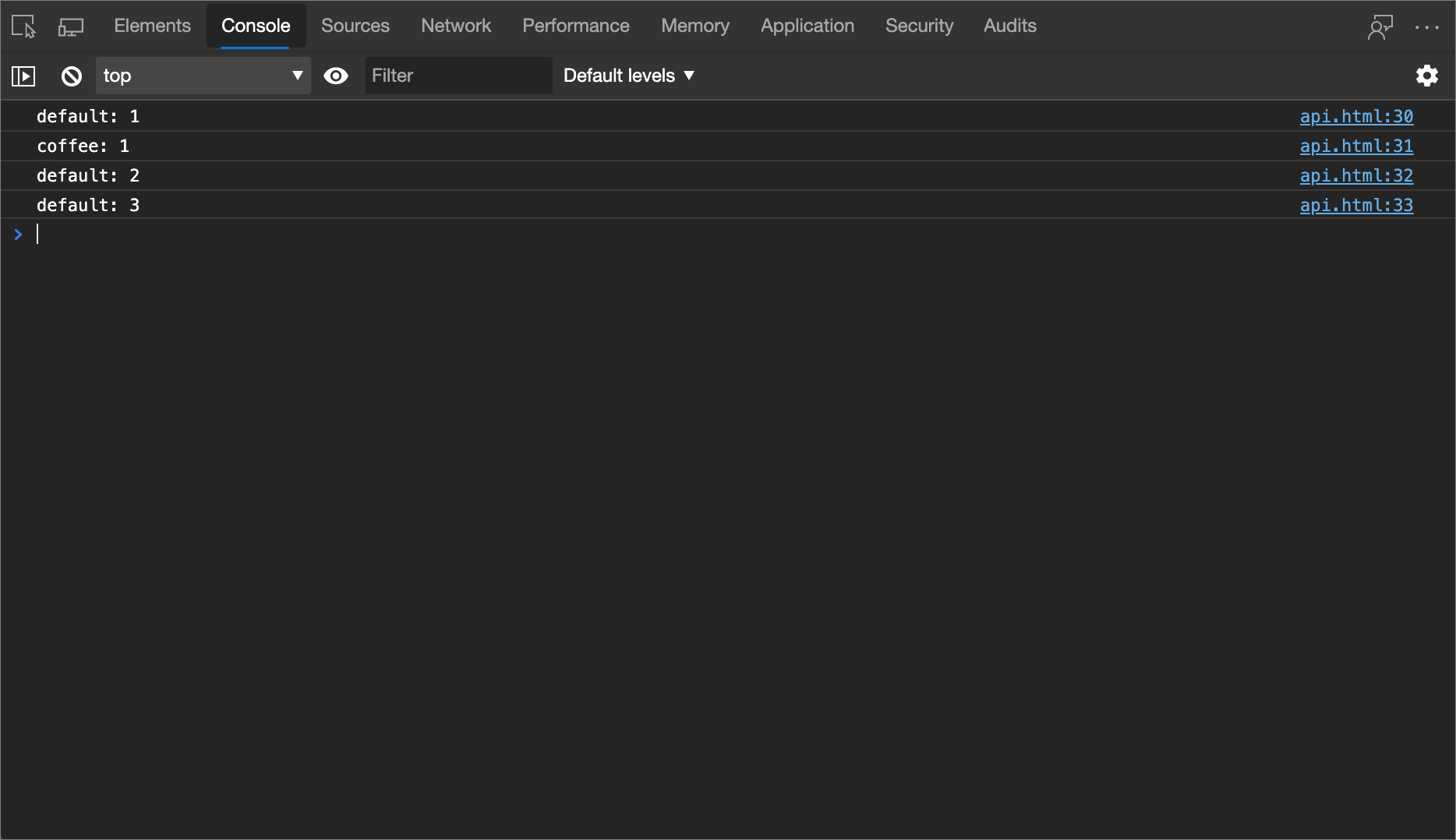
輸出

countReset
重設計數。
console.countReset([label])
範例
console.countReset();
console.countReset('coffee');
調試
與 記錄 方法相同,但不同的記錄層級除外。
console.debug(object [, object, ...])
記錄層級: Verbose
範例
console.debug('debug');
輸出

迪爾
列印指定之物件的 JSON 表示法。
console.dir(object)
記錄層級: Info
範例
console.dir(document.head);
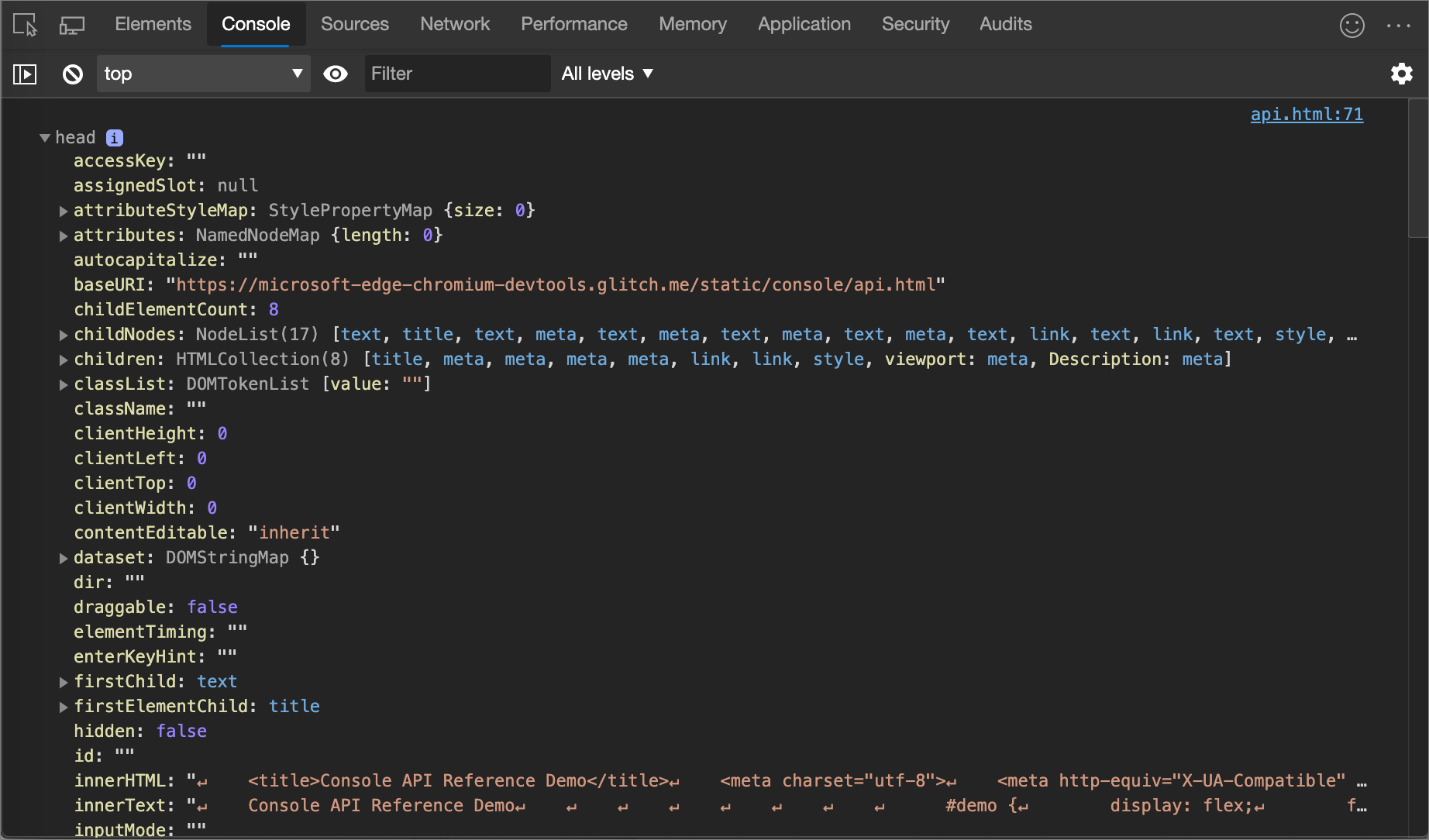
輸出

dirxml
列印 下階 node的 XML 表示。
console.dirxml(node)
記錄層級: Info
範例
console.dirxml(document);
輸出

錯誤
將 object 列印到 主控台,將它格式化為錯誤,並包含堆疊追蹤。
console.error(object [, object, ...])
記錄層級: Error
範例
console.error("I'm sorry, Dave. I'm afraid I can't do that.");
輸出

群組
以可視化方式將訊息分組在一起,直到使用 groupEnd 方法為止。 使用 groupCollapsed 方法,在群組一開始登入 控制台時折迭群組。
console.group(label)
範例
const label = 'Adolescent Irradiated Espionage Tortoises';
console.group(label);
console.info('Leo');
console.info('Mike');
console.info('Don');
console.info('Raph');
console.groupEnd(label);
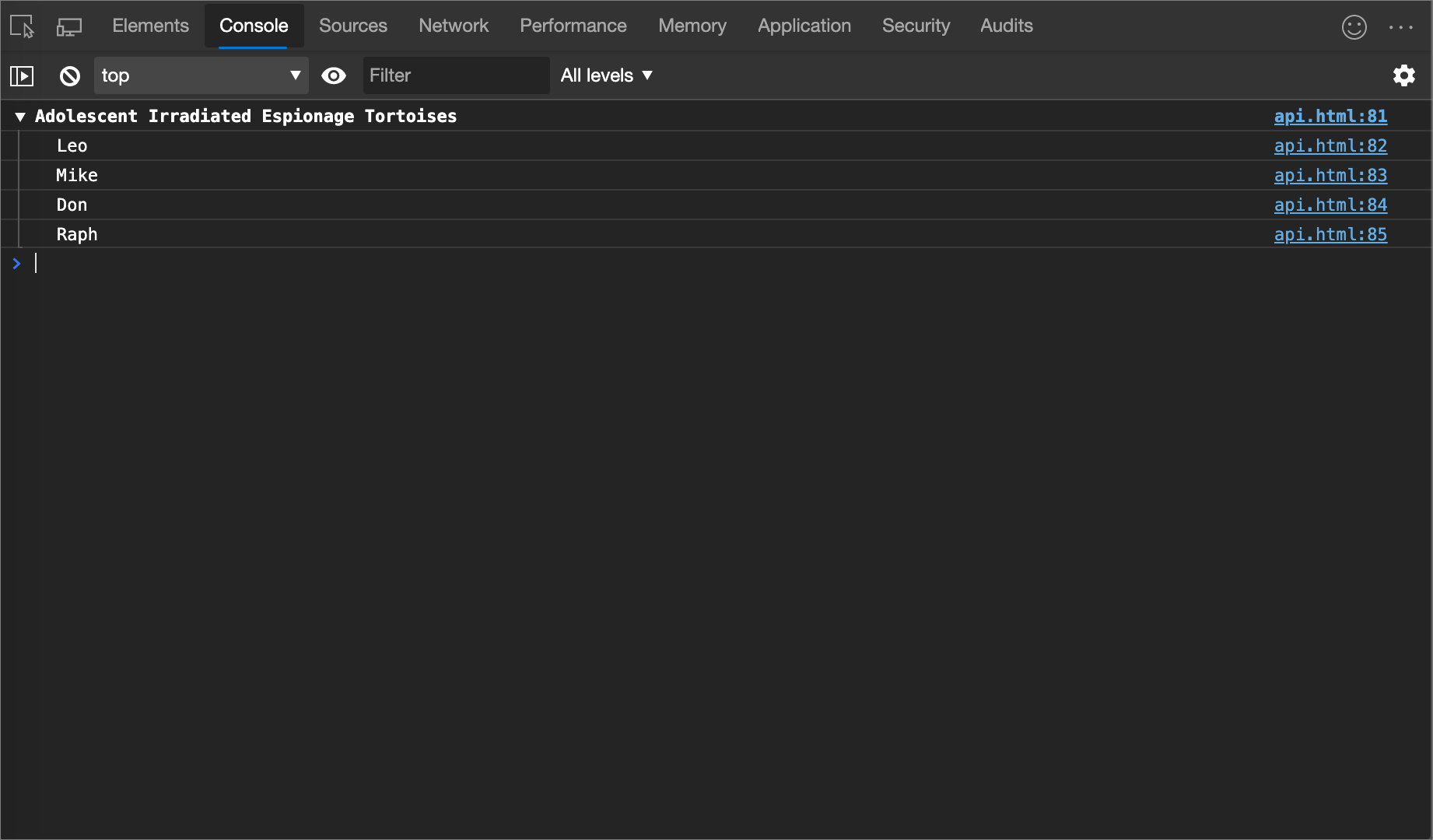
輸出

groupCollapsed
與 記錄 方法相同,但群組一開始會在登入 主控台時折疊。
console.groupCollapsed(label)
groupEnd
停止以可視化方式分組訊息。 請參閱 群組 方法。
console.groupEnd(label)
資訊
與 記錄 方法相同。
console.info(object [, object, ...])
記錄層級: Info
範例
console.info('info');
輸出

日誌
將訊息列印到 主控台。
console.log(object [, object, ...])
記錄層級: Info
範例
console.log('log');
輸出

table
將物件的陣列記錄為資料表。
console.table(array)
記錄層級: Info
範例
console.table([
{
first: 'René',
last: 'Magritte',
},
{
first: 'Chaim',
last: 'Soutine',
birthday: '18930113',
},
{
first: 'Henri',
last: 'Matisse',
}
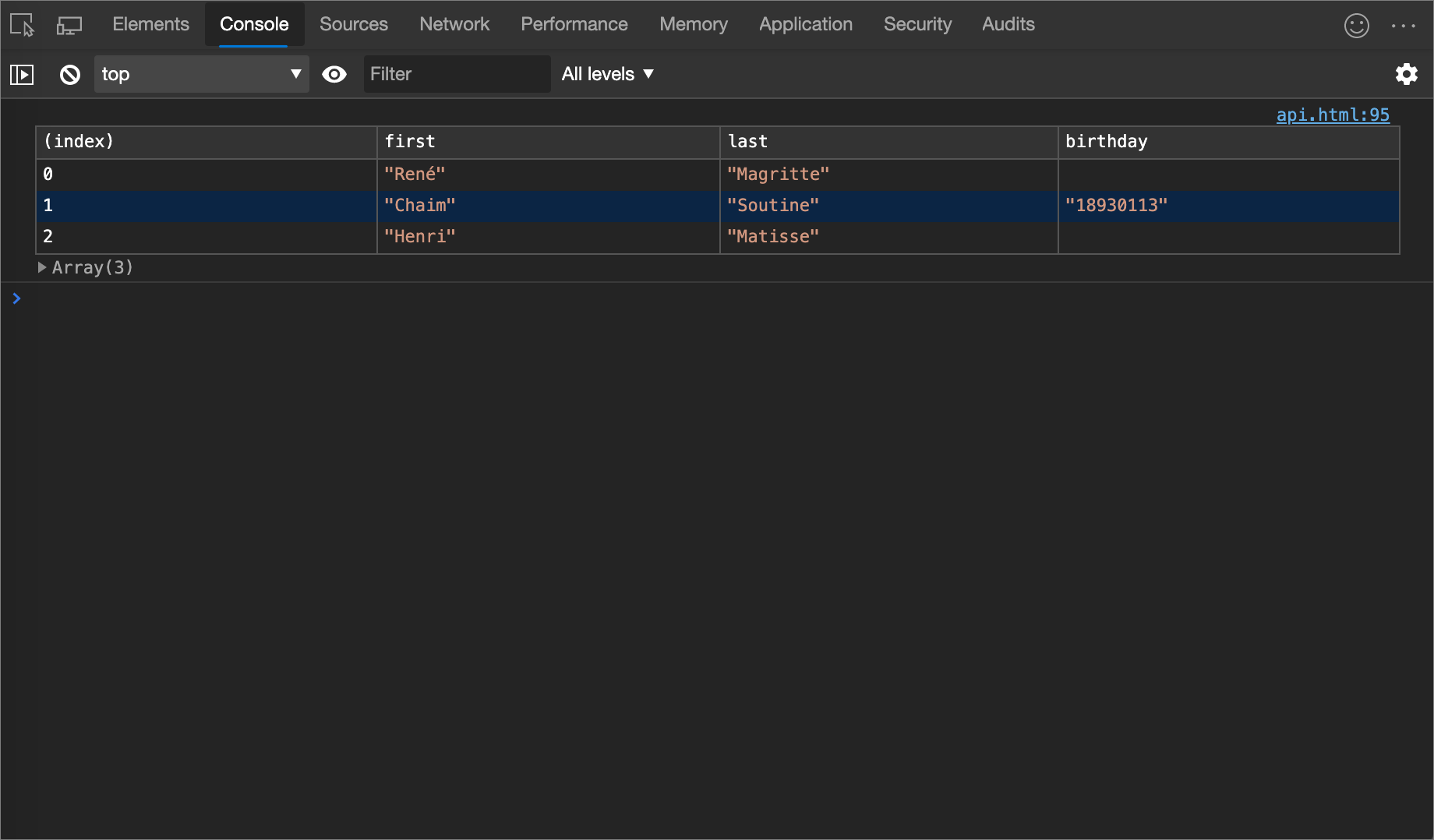
]);
輸出

時間
啟動新的定時器。 使用 timeEnd 方法來停止定時器,並將經過的時間列印到 主控台。
console.time([label])
範例
console.time();
for (var i = 0; i < 100000; i++) {
let square = i ** 2;
}
console.timeEnd();
輸出

timeEnd
停止定時器。 如需詳細資訊,請參閱 time 方法。
console.timeEnd([label])
記錄層級: Info
跟蹤
將堆疊追蹤列印到 主控台。
console.trace()
記錄層級: Info
範例
const first = () => { second(); };
const second = () => { third(); };
const third = () => { fourth(); };
const fourth = () => { console.trace(); };
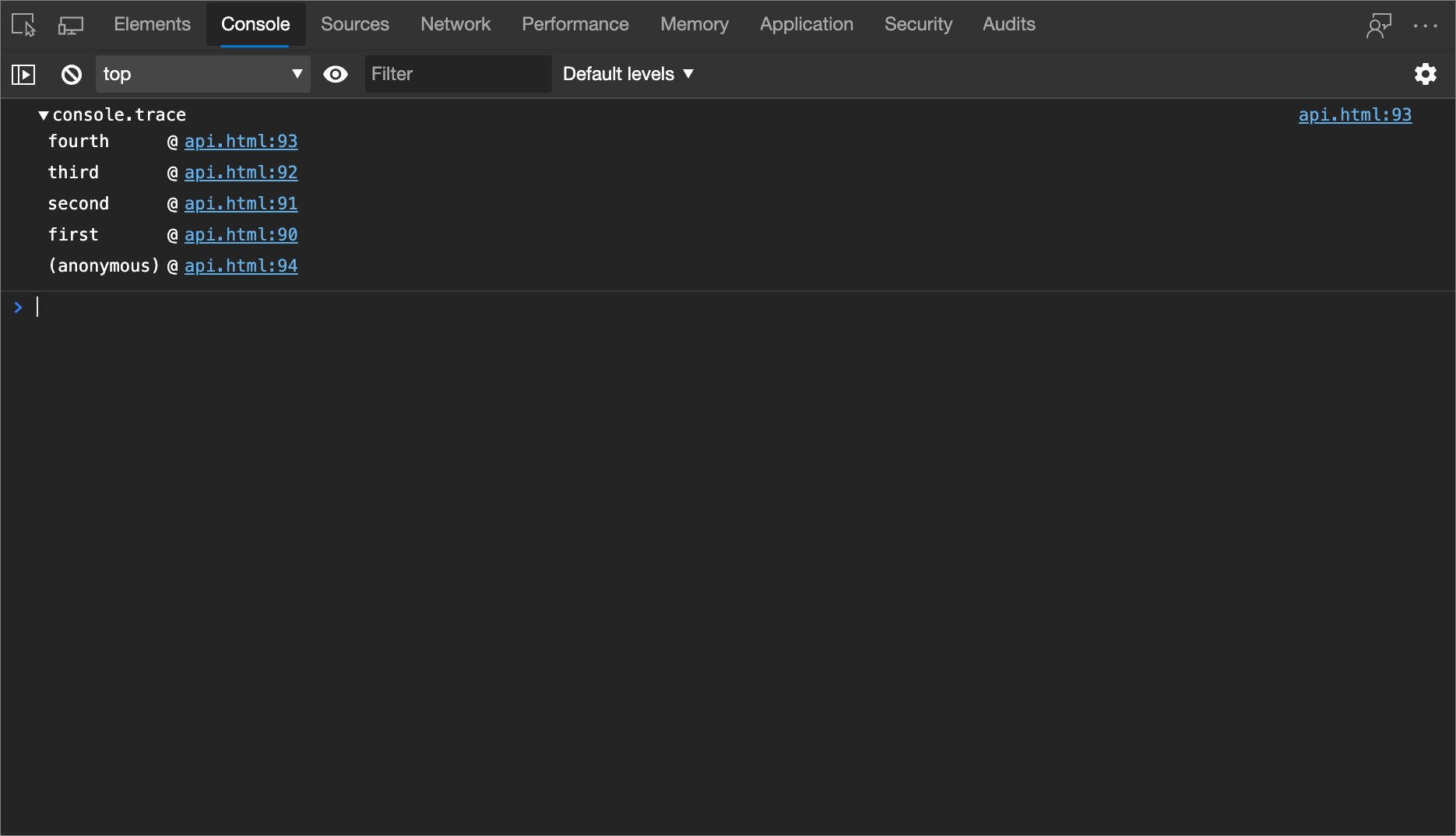
first();
輸出

警告
將警告列印到 主控台。
console.warn(object [, object, ...])
記錄層級: Warning
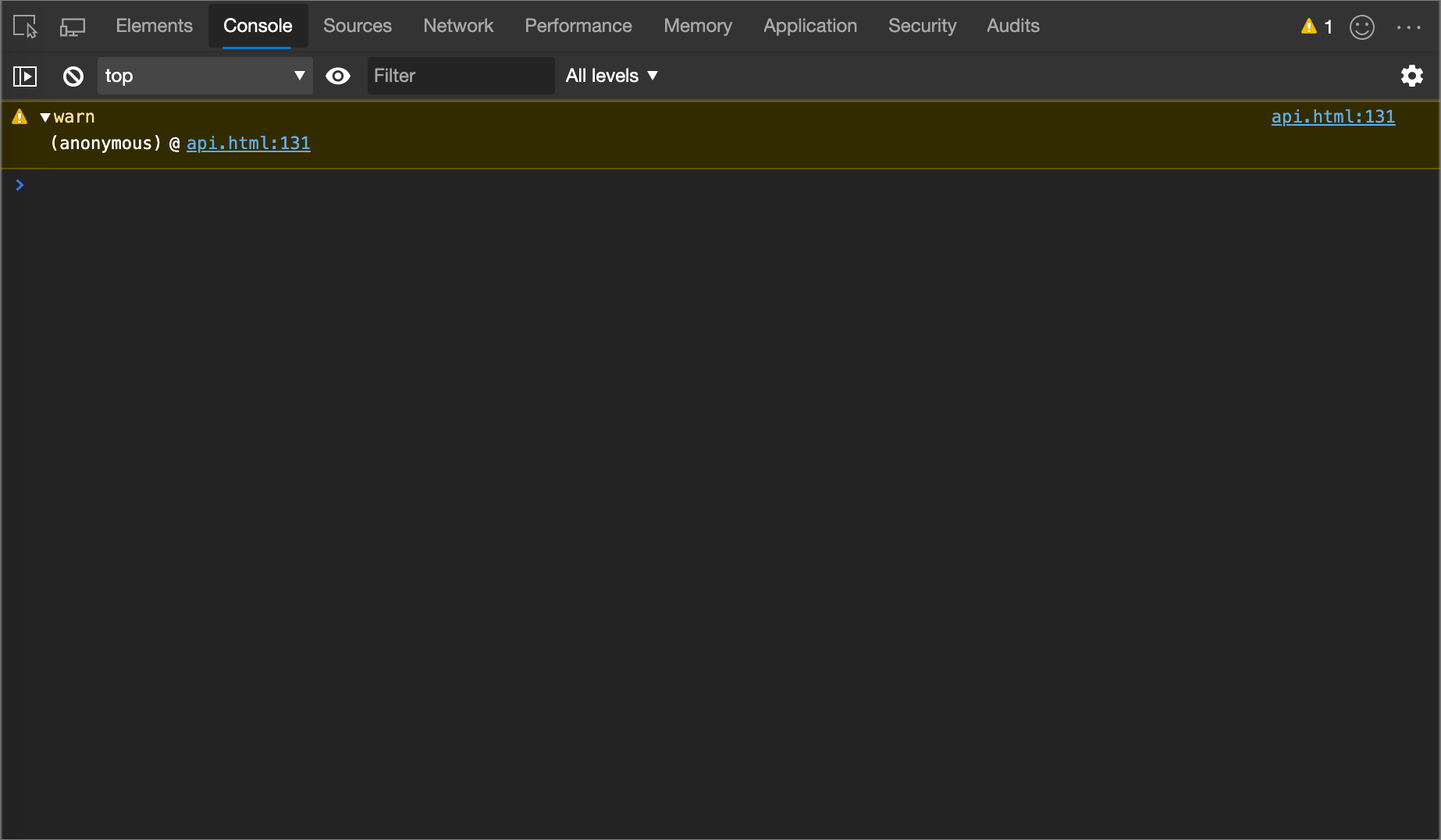
範例
console.warn('warn');
輸出

另請參閱
-
MDN Web 檔 >
console對象參考 - 具有方法的摘要概觀,每個方法都有一頁,並包含其他語法詳細數據。 - 主控台工具中的記錄訊息 - 互動式簡介。
-
主控台工具公用程式函式和選取器 - 只限主控台的公用程式方法,例如
debug()和monitorEvents()。
注意事項
此頁面的部分是根據Google所建立和 共用的工作進行 修改,並根據 Creative Commons Attribution 4.0 國際授權中所述的條款使用。 原始頁面 可在這裡 找到,並由 Basques 撰寫。
 此工作是根據 Creative Commons Attribution 4.0 International License 授權。
此工作是根據 Creative Commons Attribution 4.0 International License 授權。