从 Microsoft 365 CDN 托管 SPFx 扩展(Hello World 第 4 部分)
本文介绍如何部署从 Microsoft 365 CDN 进行托管的 SharePoint 框架应用程序定制器,以及如何将它部署到最终用户的 SharePoint。
在开始之前,请确保已完成以下文章中的步骤:
- 生成首个 SharePoint 框架扩展(Hello World 第 1 部分)
- 使用应用程序定制器中的页面占位符(Hello World 第 2 部分)
- 将扩展部署到 SharePoint(Hello World 第 3 部分)
还可以通过在 Microsoft 365 平台社区 (PnP) YouTube 频道上观看该视频来执行这些步骤:
在 Microsoft 365 租户中启用 CDN
Microsoft 365 CDN 是直接从租户托管 SharePoint Framework 解决方案的最简单的方法,同时可仍利用内容交付网络 (CDN) 服务来更快地加载资产。
请按照以下文档中所述的步骤操作,确保在租户中启用Microsoft 365 CDN:启用 Microsoft 365 CDN。
更新 CDN URL 的解决方案项目
返回先前创建的解决方案并打开 ./config/package-solution.json。 请注意,必须将
includeClientSideAssets属性设置为true,以便通过 Microsoft 365 CDN 自动托管资产。 这可控制打包解决方案以供交付时,JavaScript 资产和相关文件是否包含在 *.sppkg 文件中。{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "app-extension-client-side-solution", "id": "831b6fac-7668-46b4-96c6-e2ee35559287", "version": "1.0.0.0", "includeClientSideAssets": true, ... } }打开 ./config/write-manifests.json 文件。
仅当使用外部 CDN(如 Microsoft Azure)时,才需要更新此文件。 请确保
cdnBasePath属性与以下所示完全相同。 如果该属性具有任何其他条目,则无法通过 Microsoft 365 公用 CDN 进行自动托管。{ "cdnBasePath": "<!-- PATH TO CDN -->" }执行下列任务来捆绑解决方案。 这将执行项目的发布版本。
gulp bundle --ship执行下列任务来打包解决方案。 此命令将创建 ./sharepoint/solution/app-extension.sppkg 包:
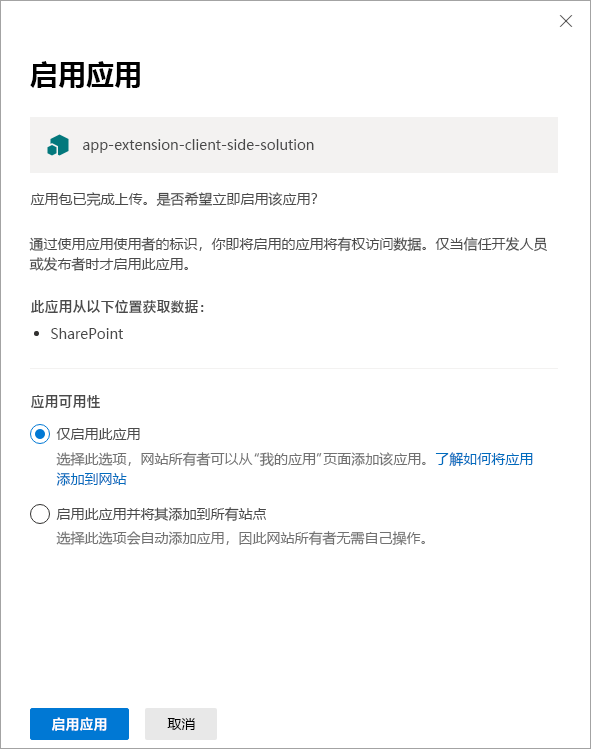
gulp package-solution --ship将新创建的客户端解决方案包上传或拖放到租户应用目录。 出现提示时,选择“仅启用此应用”单选按钮,然后选择“启用应用”按钮。 请注意,域定义已更新为 SharePoint Online,因为你的资产现在将通过 Microsoft 365 CDN 自动托管:

将新版解决方案安装到网站,并确保它正常运行。 请注意,如果没有先删除带有 https://localhost 安装的包,然后再在应用程序目录中对其进行更新,则网站将自动运行更新后的版本,且占位符将通过 CDN 呈现。

恭喜,你已在 Microsoft 365 租户中启用公用 CDN 并在解决方案中使用该 CDN!