将扩展部署到 SharePoint(Hello World 第 3 部分)
本文介绍了如何将 SharePoint 框架(SPFx) 应用程序自定义工具部署到 SharePoint,以及如何查看其在新式 SharePoint 页面中的工作情况。
在开始前,请确保已完成以下文章中的过程:
还可以通过在 Microsoft 365 平台社区 (PnP) YouTube 频道上观看该视频来执行这些步骤:
有几种不同的方法可以用于在 SharePoint 网站中部署并激活 SPFx 扩展。 正确选项取决于业务要求和目标。 主要选项如下所示:
- 安装解决方案后,使用基于功能框架的激活选项激活特定网站上的扩展。 这是唯一支持 网站级别资产的模型(作为解决方案激活的一部分进行创建或部署)。
- 使用 租户范围的部署选项 并在特定网站可用的 SharePoint API 和接口上激活扩展。
- 对应用程序目录中的扩展使用租户范围的部署选项。 SharePoint 框架 v1.6 中引入了此功能。
打包 Hello World 应用程序自定义工具
在此示例中,我们将在单个网站中激活扩展。 这意味着当在网站上安装解决方案时,我们将使用基于功能框架的激活。
在控制台窗口中,转到 生成首个 SharePoint 框架扩展(Hello World 第 1 部分) 中创建的扩展项目目录。
cd app-extension如果 gulp 服务仍在运行,请选择 CTRL+C以阻止其运行。
与在 调试 模式中不同,要在新式 SharePoint 页面上使用扩展,需要在 网站集、 网站 或 列表 范围内部署扩展并将其注册到 SharePoint。 范围定义了应用程序自定义工具的活动位置及方式。 在此特定场景中,我们将使用 网站集 范围注册应用程序自定义工具。
在打包解决方案前,我们希望包含所需代码,从而在网站上安装解决方案时自动激活扩展。 在这种情况下,我们将使用功能框架元素以在解决方案包中执行这些操作,但你也可以将 SharePoint REST 或 CSOM API 用作网站预配的一部分,从而将应用程序自定义工具关联到 SharePoint 网站。
将解决方案包安装到应安装的网站,以便允许执行扩展清单。
将应用程序自定义工具关联到计划范围。 可以通过 SharePoint REST 或 CSOM API,或使用 SharePoint 框架解决方案包中的功能框架以编程方式完成此操作。 需要在网站集、网站或列表级别上的
UserCustomAction对象中关联以下属性。- ClientSideComponentId: 此为已安装在应用程序目录中的 SPFx 扩展的标识符(GUID)。
- ClientSideComponentProperties: 此为可选参数,可用于提供 SPFx 扩展实例的属性。
可以使用 ./config/package-solution.json 文件中的
skipFeatureDeployment设置控制将包含扩展的解决方案添加到网站的要求。 即使无需在网站上安装解决方案,也需要将ClientSideComponentId关联到特定对象,以便扩展可见。
审查 SharePoint 定义的现有 elements.xml 文件
在以下步骤中,我们将审查 CustomAction 定义,该定义作为基架的一部分自动为解决方案创建,以在安装解决方案时在网站上启用解决方案。
返回 Visual Studio Code (或你首选的编辑器)中的解决方案包。
打开 ./sharepoint/assets/elements.xml 文件。

查看 elements.xml 文件中的现有 XML 结构。 ClientSideComponentId 属性根据 ./src/extensions/helloWorld/HelloWorldApplicationCustomizer.manifest.json 文件中定义的应用程序自定义工具的唯一 ID 进行更新。
ClientSideComponentProperties 属性设置为扩展的默认结构和 JSON 属性。 请注意,JSON 已转义,以便可以在 XML 属性中进行设置。
该配置使用 ClientSideExtension.ApplicationCustomizer 的特定位置定义此为应用程序自定义工具。 由于此 elements.xml 默认与 Web 范围的功能关联,因此此 CustomAction 会自动添加到安装解决方案的网站中的 Web.UserCustomAction 属性。
确保配置与对应用程序自定义工具的属性所做的更改相匹配。 将 ClientSideComponentProperties 属性设置为包含属性值的以下 HTML 编码 JSON 字符串:
{"Top":"Top area of the page","Bottom":"Bottom area in the page"}
那资产文件夹中的 ClientSideInstance.xml 文件呢?
ClientSideInstance.xml 文件与 SharePoint 框架扩展的租户范围部署一起使用。 如果使用租户范围的部署选项,则可以使用此文件将条目添加到租户应用程序目录网站中的集中 租户范围的扩展 列表。 在本教程中,我们选择了要在网站级别上安装的解决方案,这意味着在应用程序目录中激活解决方案时将忽略此文件。
租户范围的扩展 列表可用于从集中位置自动激活租户中的扩展。 应用程序自定义工具和列表视图命令集支持租户范围的部署。 可以指定不同的目标定义,例如基于网站类型或列表类型的激活。
本教程无需要此文件,因为我们将使用基于 XML 的功能预配在特定网站中激活解决方案。
提示
有关详细信息,请参阅: SharePoint 框架扩展的租户范围的部署
确保在生成管道中考虑定义
./config/package-solution.json 文件定义包元数据。 为了确保在打包解决方案时考虑 elements.xml 文件,默认基架包括了在解决方案包中定义功能框架功能定义的所需配置。
./config/package-solution.json 文件中的原始elementManifests 属性如下所示:
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
删除 elementManifests 下的 clientsideinstance.xml 条目,因为在本教程中不需要:
"assets": {
"elementManifests": [
"elements.xml"
]
}
在完成所需编辑后,现在 ./config/package-solution.json 看上去类似于以下示例:
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "app-extension-client-side-solution",
"id": "65e15d73-515b-4d57-8c92-66ba5890c7b4",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"skipFeatureDeployment": true,
"isDomainIsolated": false,
"developer": {
"name": "",
"websiteUrl": "",
"privacyUrl": "",
"termsOfUseUrl": "",
"mpnId": "Undefined-1.14.0"
},
"metadata": {
"shortDescription": {
"default": "app-extension description"
},
"longDescription": {
"default": "app-extension description"
},
"screenshotPaths": [],
"videoUrl": "",
"categories": []
},
"features": [
{
"title": "Application Extension - Deployment of custom action",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "41b490c7-49f7-4db4-b7ea-c632d0fb9785",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/app-extension.sppkg"
}
}
将扩展部署到 SharePoint Online,并从本地主机托管 JavaScript
现在,你已准备好将解决方案部署到 SharePoint 网站,且已在网站级别上关联 CustomAction。
在控制台窗口中,输入以下命令以打包包含扩展的客户端解决方案,以便准备好基础结构进行打包:
gulp bundle执行以下命令,创建解决方案包:
gulp package-solution此命令会创建以下包: ./sharepoint/solution/app-extension.sppkg。
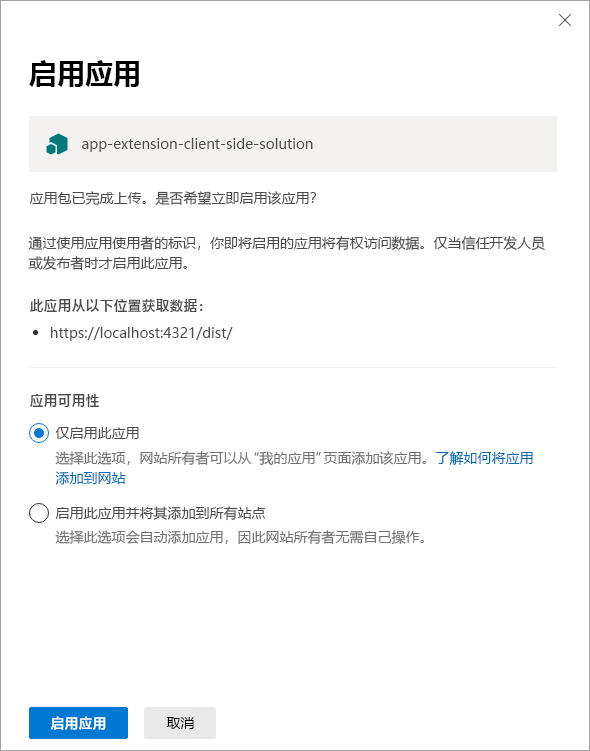
现在需要将包部署到应用程序目录。 转到租户的 应用程序目录 ,上传或将 ./sharepoint/solution/app-extension.sppkg 文件拖放到 SharePoint 应用 列表中。 SharePoint 显示一个面板,要求你启用客户端解决方案。
我们未更新用于托管此部署的解决方案的 URL,因此 URL 仍然指向 https://localhost:4321。
选择“仅启用此应用”单选按钮,然后选择“启用应用”按钮。

返回控制台并确保解决方案正在运行。 如果它未运行,请在解决方案文件夹中执行以下命令:
gulp serve --nobrowser转到要测试 SharePoint 资产预配的网站。 这可以是租户中部署了此解决方案包的任意网站集。
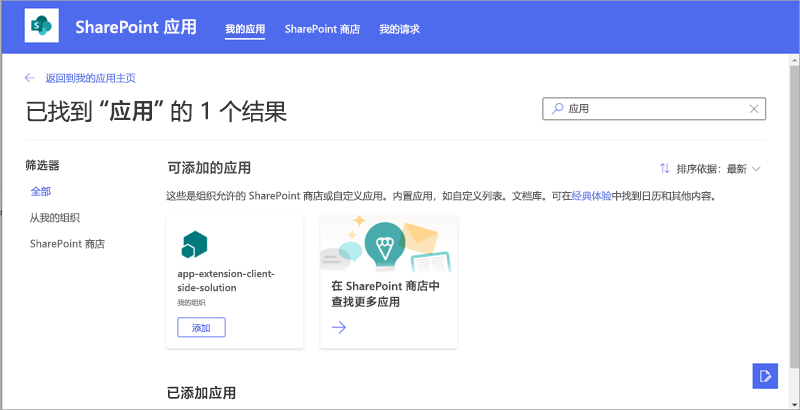
选择右侧顶部导航栏上的齿轮图标,并选择“添加应用”以转到“应用”页面。
在 搜索 框中,输入 应用,然后选择 ENTER 以筛选应用。

选择“app-extension-client-side-solution”应用,在网站上安装解决方案。 安装完成后,导航回安装应用的站点。
现在可以看到页眉和页脚的呈现方式与调试查询参数一样。

后续步骤
恭喜,你已从应用程序目录将扩展部署到新式 SharePoint 页面!
可以在下一主题通过 Office 365 CDN 托管扩展(Hello World 第 4 部分)中,继续生成 Hello World 扩展。将学习如何通过 CDN(而不是 localhost)部署和加载扩展资产。