组件形式的 Web 模板
可以创建 Web 模板并将其用作网页中的组件,以允许制作者使用这些可重复使用的组件并提供参数以满足要求。
作为开发人员,您可以创建一个 Web 模板来提供特定功能,制造商可以在设计网页时配置这些功能。
例如,您可以将以下组件(和其他组件)创建为可在设计工作室中配置的 Web 模板组件:
- 带映射的位置列表
- 轮播显示
- 图像或视频库
要将组件添加到网页,您可以使用网页版 Visual Studio Code 并将 Liquid include 对象添加到页面副本:
{% include '<<web template name>>' <<parameter 1>>: '<<value>>' <<paramter 2>>: '<<value>>' %}
示例:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
创建 Web 模板组件
要创建一个允许制造商向其传递参数的 Web 模板组件,您需要将 {% manifest %} 标记添加到 Web 模板。 清单部分描述了您可以配置为进行传递并供 Web 模板代码使用的参数。
清单是一个 JSON 对象,它定义在设计工作室中显示的 Web 模板的属性:类型、显示名称、描述、表和参数。 这些 Web 模板属性可用于弥合专业开发人员和低代码编辑之间的差距。 这些参数与开发人员在其源代码中使用的变量相关,低代码制作者可以配置它们的值。
清单支持的属性
| 清单属性 | Description |
|---|---|
| 类型 | 需要设置为功能。 功能:通过设计工作室中的添加组件流程添加 Web 模板组件。 |
| displayName | Web 模板组件的友好名称,将出现在设计工作室中。 |
| description | Web 模板组件的说明。 |
| 桌子 | 一组 Dataverse 表,制作者可以使用这些表直接导航到数据工作区以编辑表格配置或记录。 这些表需要使用它们的逻辑名称列出。 |
| 参数 | 具有定义的属性的参数: ID:匹配 Web 模板代码和 Liquid include 标签中使用的变量。 displayName:设计工作室中的友好名称。 说明:通过工具提示显示的简短的文本,用于向使用该组件的制作者提供上下文。 |
示例:
{% manifest %}
{
"type": "Functional",
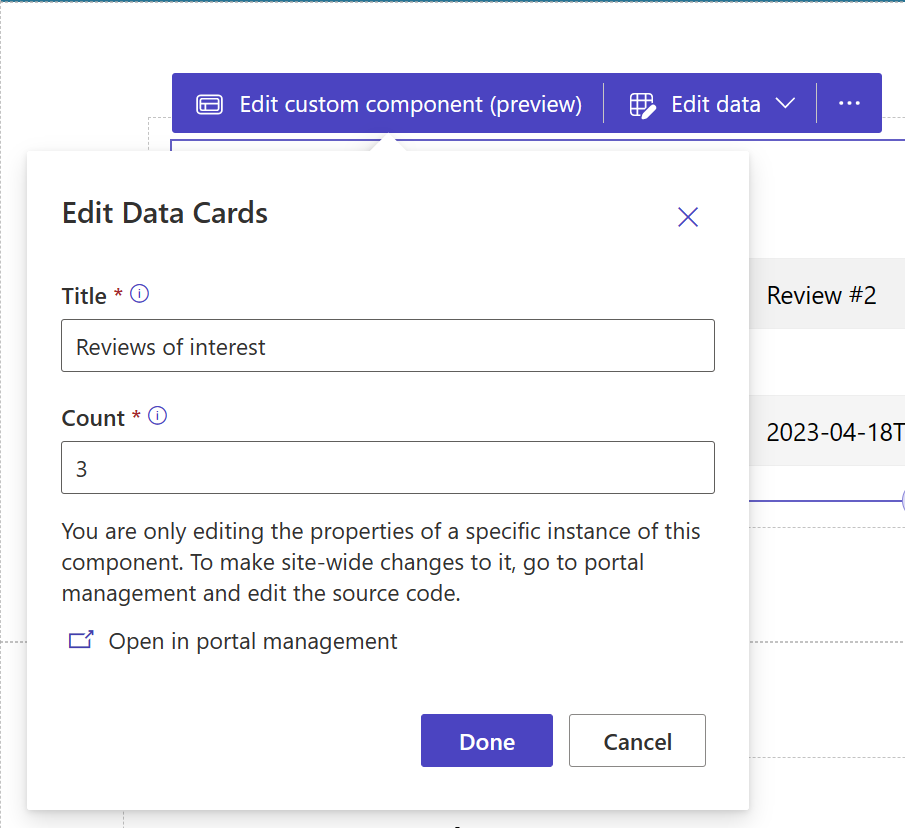
"displayName": "Data Cards",
"description": "This component displays data using a cards layout",
"tables": ["cards"],
"params": [
{
"id": "title",
"displayName": "Title",
"description": "Heading for this component"
},
{
"id": "count",
"displayName": "Count",
"description": "No. of items to be displayed"
}]
}
{% endmanifest %}
<!--additional web template code to use parameters to specialized functionality-->
编辑 Web 模板代码
如果您想扩展现有的现成 Web 模板,我们建议您创建 Web 模板的副本并扩展此副本以保留源代码并防止数据丢失。
所有参数都以字符串形式传递。 在您的代码中,建议根据需要将参数值转换为所需的类型。 可以使用 Liquid 筛选器来实现参数转换。
示例:
{% assign posts_count = count | integer %}{% assign column_count = columns | integer %}
在网页上配置 Web 模板组件
创建 Web 模板组件(带有清单部分)时,您可以将相应的 Liquid 引用添加到网页副本(使用网络版 Visual Studio Code、Visual Studio Code、门户管理应用或其他方法),并传递各种参数,如本例所示:
{% include 'webTemplateName' name: 'Topics' count:'4' %}
您可以直接在设计工作室中配置参数。 通过这种方式,专业开发人员可以使用低代码开发者可以使用设计工作室配置的 Web 模板构建高级组件。

限制和已知问题
不支持将 Web 模板组件嵌套到其他 Web 模板组件中。