将位置显示为卡
此示例演示如何使用清单扩展 Web 模板,以卡形式在网页上显示位置。

如何创建用于显示位置的 Web 模板组件
第 1 步:准备
- 使用匹配的列(名称、地址和链接)在环境中创建一个表。
- 复制表的逻辑名称。
- 在新表中创建一些示例记录。
第 2 步:设置 Web 模板
将源代码复制到您的环境中的新 Web 模板中。 有关更多详细信息,请参阅如何创建 Web 模板组件。
{% fetchxml locationsQuery %} <fetch mapping='logical' output-format='xml-platform'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_link' /> </entity> </fetch> {% endfetchxml %} <h2>{{ name | default: 'Cards' }}</h2> {% assign place_count = count | integer %} {% assign column_count = columns | integer %} <ul style="list-style:none" class="grid"> {% for loc in locationsQuery.results.entities limit: place_count %} <li class="col-md-{{ 12 | divided_by: column_count }}"> <div class="panel panel-default"> <div class="panel-heading"> <h3>{{ loc.cr50f_name }}</h3> </div> <div class="panel-body"> <p>{{ loc.cr50f_address }}</p> </div> {% if footer == 'true' and loc.cr50f_link %} <div class="panel-footer"> <a href="{{loc.cr50f_link}}">Learn more about {{ loc.cr50f_name }}</a> </div> {% endif %} </div> </li> {% endfor %} </ul> {% manifest %} { "type": "Functional", "displayName": "Cards", "description": "Custom card component using the table 'Place' as the data source", "tables": [ "cr50f_place" ], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "footer", "displayName": "Footer", "description": "Show the footer of the cards" } ] } {% endmanifest %}将 cr50f 的所有实例替换为新表的架构名称。 这样需要注意 fetchXML 属性以及整个 HTML 和
{% manifest %}。
第 3 步:使用 Web 模板
- 将新 Web 模板添加到页面副本,例如使用 Web 版 Visual Studio Code 添加
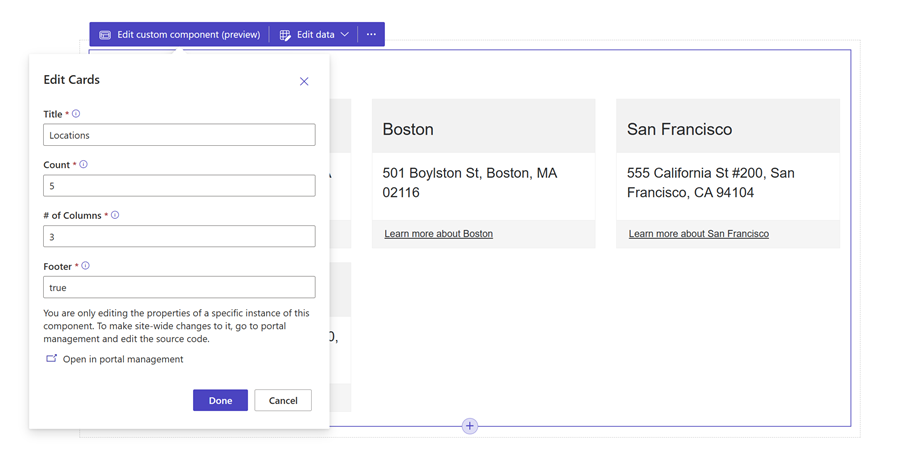
{% include 'Cards' %}。 - 在设计工作室中编辑和配置 Web 模板的属性。
- 根据需要在不同网页中重用该组件,并重复上一步以基于您的要求配置显示内容。
- 选择编辑数据以更新新创建的表中的记录。