如何:创建 Web 模板组件
创建 Web 模板组件允许您构建可以针对每个使用的特定实例进行定制的可配置和可重复的组件。
在本操作指南中,您将学习如何:
- 定义清单并指定要传递给 Web 模板组件的参数
- 创建 Web 模板组件
- 将 Web 模板组件添加到网页中
- 使用设计工作室配置参数
先决条件
- Power Pages 订阅或试用。 在此获取免费的 Power Pages 试用版。
- 已创建 Power Pages 站点。 创建 Power Pages 站点。
创建 Web 模板组件
在下面的步骤中,我们创建了一个 Web 模板组件,它以卡片布局格式显示来自 Microsoft Dataverse 表的反馈记录,并带有一个提供评论的按钮。 您可以定义可以配置的卡片的数量。
创建一个 Dataverse 表以在 Web 模板组件中使用
在我们的示例中,我们将为流程创建一个名为审核的 Dataverse 表。 有关如何创建 Dataverse 表的更多信息,请参阅如何使用数据工作区创建和修改 Dataverse 表。 您可以修改这些步骤以反映您自己的业务流程。
转到 Power Pages。
选择要在其中添加 Web 模板组件的站点,然后选择编辑。
在设计工作室中,选择数据工作区。
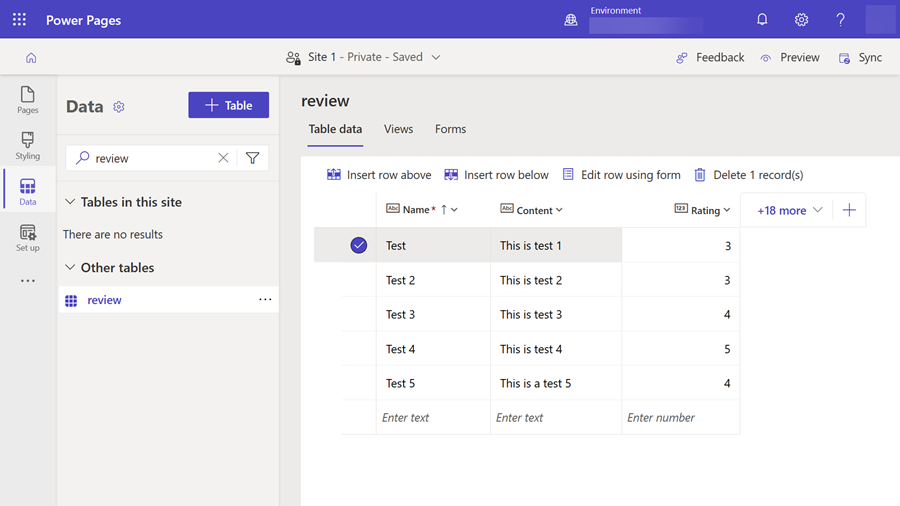
使用以下属性创建一个名为审核的 Dataverse 表。
小费
- 下表只是一个示例,请随便创建与自己的业务流程匹配的表。
列名称 列数据类型 客户 文本(现有名称列) 内容 多行文本 Rating 整数(最小值:1,最大值:5) 
向表中添加一些样本记录。
在安全工作区中,添加一个表权限以允许读取访问并分配给适当的 web 角色。
使用清单创建 Web 模板
在门户管理应用内的内容部分,选择 Web 模板,然后从主菜单中选择新建以创建新的 Web 模板。
对名称输入审核(或反映您的要求的其他值)。
将以下代码复制并粘贴到 Web 模板记录的源字段中,将以
cr54f为前缀的值替换为您自己环境中使用的前缀。{% fetchxml postsQuery %} <fetch mapping='logical'> <entity name='cr54f_review'> <attribute name='cr54f_name'/> <attribute name='cr54f_content'/> <attribute name='cr54f_rating'/> <attribute name='createdon'/> <order attribute='createdon' descending='false'/> </entity> </fetch> {% endfetchxml %} {% assign posts_count = count | times: 1 %} {% assign col_div = columns | integer %} <h2>({{postsQuery.results.entities.size}}) {{name | default:"Feedback entries (default)"}} </h2> {% if postsQuery.results.entities.size > 0 %} <div class="col-sm-12"> <ul style="list-style: none;"> {% for post in postsQuery.results.entities limit:count %} <li class="col-md-{{ 12 | divided_by: col_div }}"> <div class="panel panel-{% if post.cr54f_rating < cutoff %}danger{% else %}default{% endif %}"> <div class="panel-heading">{{post.cr54f_name}} <span class="badge" style="float:right">{{post.cr54f_rating}}</span></div> <div class="panel-body"> <p>{{post.cr54f_content}}</p> </div> <div class="panel-footer">{{post.createdon}}</div> </div> </li> {% endfor %} </ul> </div> {% if postsQuery.results.entities.size > count %} <hr/> <button onclick="alert('Not yet implemented :)')" class="button1" style="margin: 0 auto; display:block">{{load_more_label | default: "Load More"}}</button> {% endif %} {% endif %} {% manifest %} { "type": "Functional", "displayName": "Posts", "description": "Shows all posts", "tables": ["cr54f_review"], "params": [ { "id": "name", "displayName": "Title", "description": "Let's give it a title" }, { "id": "count", "displayName": "Count", "description": "No. of items" }, { "id": "columns", "displayName": "# of Columns", "description": "less than 12" }, { "id": "cutoff", "displayName": "Limit for review", "description": "Number between 1 and 5" }, { "id": "load_more_label", "displayName": "Load more label", "description": "" } ] } {% endmanifest %}
将 Web 模板组件添加到网页中
创建 Web 模板组件后,可将其添加到网页中。
在 Power Pages 设计工作室中,选择要向其中添加 Web 模板组件的页面。
选择编辑代码,这会为见面打开网页版 Visual Studio Code。
输入以下引用您之前创建的 Web 模板的 include 语句,您可以将名称替换为您自己的 Web 模板的名称:
{% include "reviews" %}选择 CTRL-S 以保存代码。 返回设计工作室并选择同步。此时将显示网页上组件的预览。
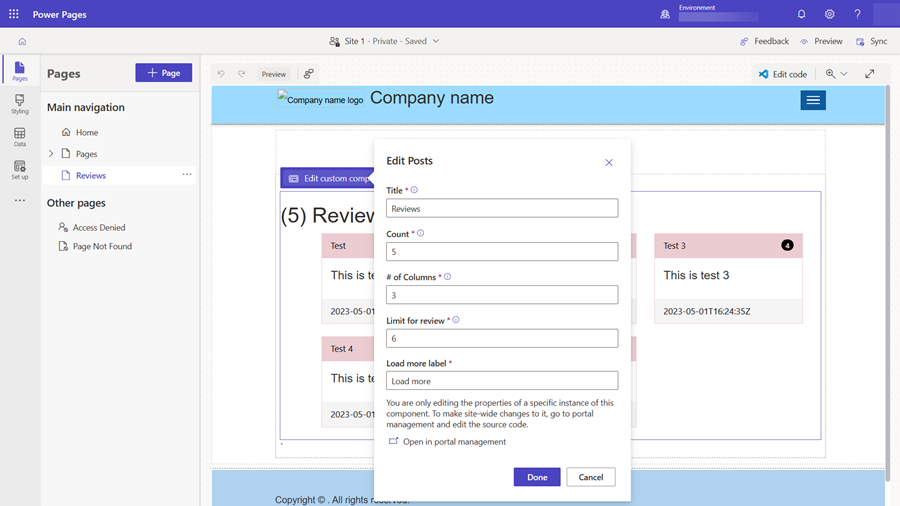
选择编辑自定义组件,您可以配置在上面创建的 Web 模板组件的清单中定义的参数。

预览站点以查看布局,返回设计工作室并尝试其他布局选项。