将记录显示为轮播
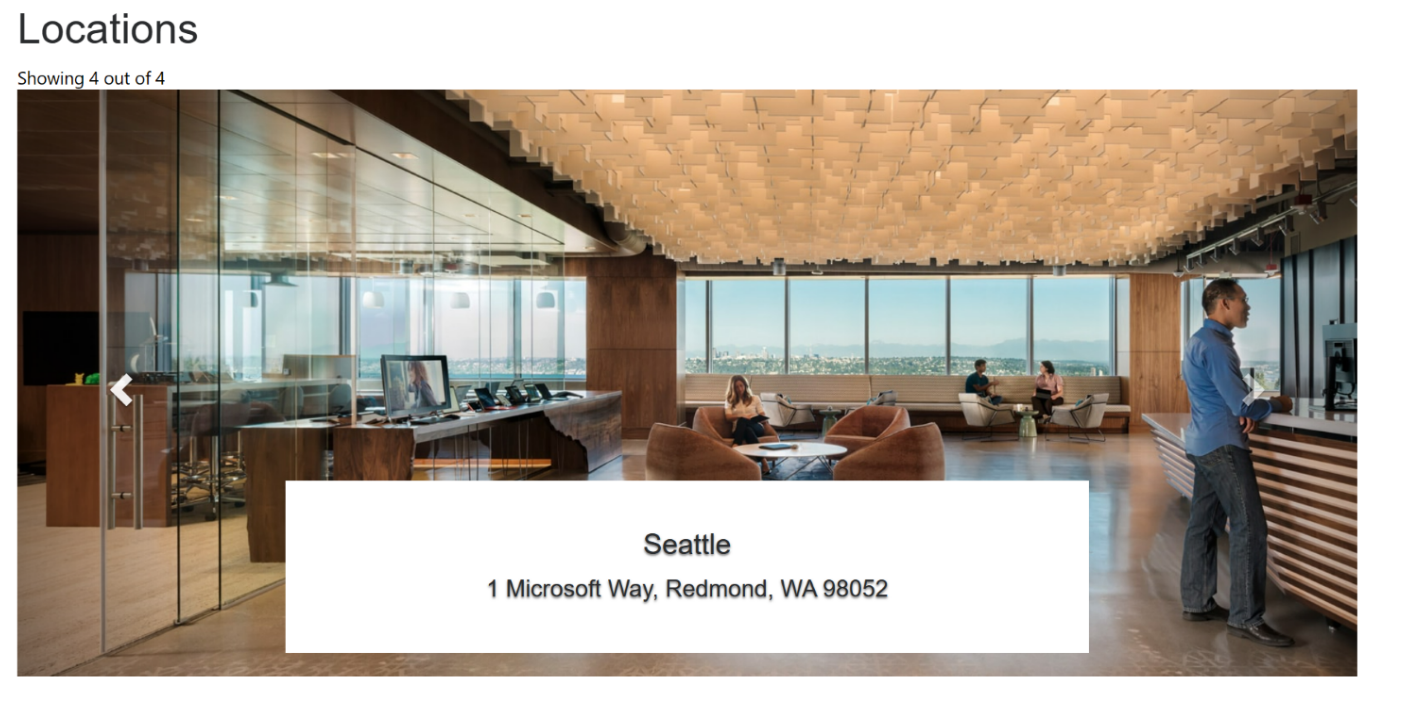
此示例演示如何使用清单扩展 Web 模板,以循环轮播形式在网页上显示位置。

如何创建用于显示位置的 Web 模板组件
第 1 步:准备
- 使用匹配的列(名称、地址和图像)在环境中创建一个表。
- 复制表的逻辑名称。
- 在新表中创建一些示例记录。
第 2 步:设置 Web 模板
将源代码复制到您的环境中的新 Web 模板中。 有关更多详细信息,请参阅如何创建 Web 模板组件。
{% fetchxml locationsQuery %} <fetch mapping='logical'> <entity name='cr50f_place'> <attribute name='cr50f_name' /> <attribute name='cr50f_address' /> <attribute name='cr50f_image' /> </entity> </fetch> {% endfetchxml %} <h2>{{ title | default: "Locations" }}</h2> {% assign interval = interval | integer %} {% assign count = count | integer %} {% assign height = height | integer %} <span>Showing {{ count }} out of {{ locationsQuery.results.entities.size }}</span> {% if locationsQuery.results.entities.size > 0 %} <div id="carousel-example-generic" class="carousel slide" data-ride="carousel" data-interval="{{interval}}"> <!-- Indicators --> <ol class="carousel-indicators"> {% for location in locationsQuery.results.entities limit: count %} <li data-target="#carousel-example-generic" data-slide-to="{{forloop.index0}}" class="{% if forloop.first %}active{% endif %}"></li> {% endfor %} </ol> <!-- Wrapper for slides --> <div class="carousel-inner" role="listbox"> {% for loc in locationsQuery.results.entities limit: count %} <div class="item {% if forloop.first %}active{% endif %}" style="background-image:url('{{loc.cr50f_image.Url}}&Full=true'); height: {{height | default:500}}px"> <div class="carousel-caption" style="background:white"> <h3>{{ loc.cr50f_name }}</h3> <p>{{ loc.cr50f_address }}</p> </div> </div> {% endfor %} </div> <!-- Controls --> <a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev"> <span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span> <span class="sr-only">Previous</span> </a> <a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next"> <span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span> <span class="sr-only">Next</span> </a> </div> {% endif %} <style> .carousel .item { background-size: cover; background-repeat: no-repeat; } </style> {% manifest %} { "type": "Functional", "displayName": "Locations Slider", "description": "Locations slider using the table 'Place' as the data source", "tables": ["cr50f_place"], "params": [ { "id": "title", "displayName": "Title", "description": "" },{ "id": "interval", "displayName": "Interval", "description": "The amount of time to delay between automatically cycling an item. If false, carousel will not automatically cycle. Default: 5000ms" },{ "id": "count", "displayName": "Count", "description": "The number of locations to display" },{ "id": "height", "displayName": "Slide's height", "description": "In px, default: 500px" } ] } {% endmanifest %}将“cr50f”的所有实例替换为新表的架构名称。 这样需要注意 fetchXML 属性及整个 HTML 和
{% manifest %}。
第 3 步:使用 Web 模板
- 将新 Web 模板添加到页面副本中,例如添加
{% include 'locations-slider' title:'Locations' interval:'6500' count:'4' height:'500' %}或{% include 'locations-slider' title:'Locations' interval:'3500' count:'3' height:'750' %} - 在设计工作室中编辑和配置 Web 模板的属性。
- 根据需要在不同网页中重用该组件,并重复上一步以基于您的要求配置显示内容。
- 选择编辑数据以更新新创建的表中的记录。