对话框
(TeamsJS v1.x) 中称为任务模块的对话允许你在 Teams 应用程序中创建模式弹出体验。 在弹出窗口中,可以:
- 运行自己的自定义 HTML 或 JavaScript 代码。
-
<iframe>显示基于 的小组件,例如调查、YouTube 视频或Microsoft Stream视频。 - 显示 自适应卡片。
对话框可用于启动和完成任务或显示丰富的信息,例如视频或 Power Business Intelligence (BI) 仪表板。 与选项卡或基于对话的机器人体验相比,弹出式体验通常更适合用户启动和完成任务。
对话框基于Microsoft Teams 选项卡构建。 它们实质上是弹出窗口中的选项卡。 它们使用相同的Microsoft Teams JavaScript 客户端库 (TeamsJS) ,因此,如果你已生成选项卡,则你已经熟悉如何创建对话框。
可以通过三种方式调用对话:
- 频道或个人选项卡:使用 TeamsJS 库,可以从选项卡上的按钮、链接或菜单调用对话框。有关详细信息,请参阅 在选项卡中使用对话框。
- 机器人:使用从机器人发送的 卡片 上的按钮。 当你不要求频道中的每个人查看你正在对机器人执行的操作时,这很有用。 例如,让用户在频道中响应投票时,查看正在创建的投票记录是没有用的。 有关详细信息,请参阅 使用 Teams 机器人中的对话。
- 从深层链接在 Teams 外部:还可以创建 URL 以从任意位置调用对话。 有关详细信息,请参阅 对话深层链接语法。
对话框的组件
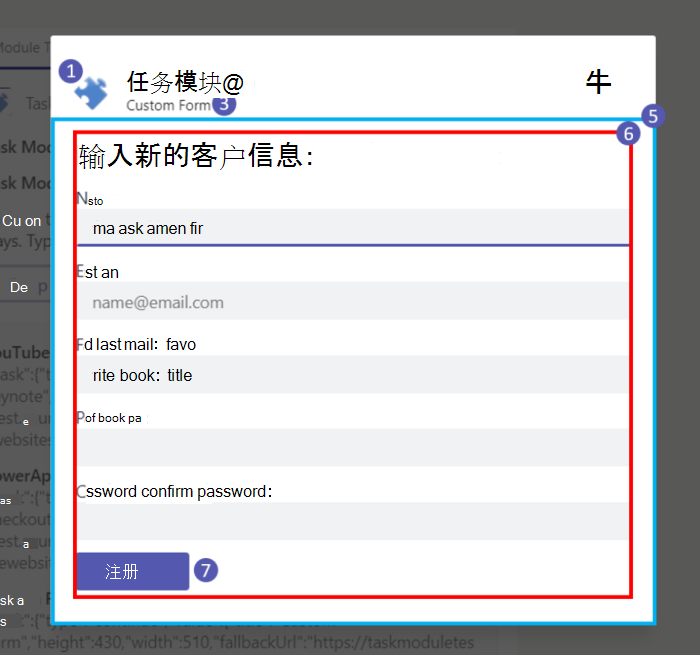
下面是从机器人调用对话框时的外观:

对话框包括以下内容,如上图所示:
应用的
color图标。应用
short的名称。DialogInfo 对象的 属性中指定的
title对话框标题。对话框的“关闭或取消”按钮。 如果用户选择此按钮,你的应用会收到一个
err事件。 有关详细信息,请参阅 提交对话框结果的示例。注意
从机器人调用对话时,无法检测
err事件。如果使用 TaskInfo 对象的 属性加载自己的网页
url,则蓝色矩形是网页的显示位置。 有关详细信息,请参阅 调用和关闭对话框。如果使用 TaskInfo 对象的 属性显示自适应卡片
card,则会为你添加填充。 有关详细信息,请参阅 CSS for HTML 或 JavaScript 对话框。选择“ 注册”后,自适应卡片按钮呈现。 使用自己的页面时,请创建自己的按钮。 根据设计,主按钮样式 (实心) 应用于自适应卡片中的最后一个根操作。 对于所有其他操作,将应用默认按钮样式。
在 Bot Framework 中使用对话框
可以将对话集成到Microsoft Bot Framework Web 聊天中,以改善用户体验。 但是,由于主要侧重于聊天交互,Web 聊天不支持打开对话。 若要在 Web 聊天 内创建自定义事件或组件,请使用 Bot Framework Web 聊天。 有关详细信息,请参阅 Bot Framework 文档。