在 Teams 中格式卡片
下面是向卡片添加富格式的两种方法:
卡片仅支持文本属性中的格式设置,不支持在标题或副标题属性中进行格式设置。 可以使用 XML 或 HTML 格式的子集或 Markdown 指定格式,具体取决于卡类型。 对于当前和将来的自适应卡片开发,建议使用 Markdown 格式设置。
卡片类型之间的格式设置支持有所不同。 桌面和移动Microsoft Teams 客户端以及桌面浏览器中的 Teams 之间的卡呈现可能略有不同。
可以在任何 Teams 卡片中包含内联图像。 支持的图像格式包括.png、.jpg 或 .gif 格式。 将尺寸保持在 1024 x 1024 像素之内,文件大小小于 1MB。 不支持动画 .gif 图像。 有关详细信息,请参阅 类型的卡片。
可以使用 Markdown 设置自适应卡片和连接器卡的格式,以便使用 Markdown 设置包含某些受支持的样式的Microsoft 365 组。
使用 Markdown 的格式卡片
以下卡片类型支持 Teams 中的 Markdown 格式设置:
- 自适应卡片:自适应卡片
Textblock字段和 和Fact.TitleFact.Value中支持 Markdown。 自适应卡片不支持 HTML。 - 用于Microsoft 365 组的连接器卡:文本字段中Microsoft 365 组连接器卡支持 Markdown 和受限 HTML。
注意
机器人中的 OAuth 登录卡不支持 Markdown。
可以将换行符用于自适应卡片,使用 \r 或 \n 列表中新行的转义序列。 桌面和移动版适用于自适应卡的 Teams 的格式不同。 Web、桌面和移动客户端都支持基于卡片的提及。 可以使用信息掩码属性来屏蔽特定信息,例如自适应卡Input.Text输入元素中用户的密码或敏感信息。 你可以使用 width 对象扩展自适应卡的宽度。 可以自适应卡片内启用键盘缓冲支持,并在用户键入输入时筛选输入选项集。 可以使用 msteams 属性添加在 Stageview 中选择性地显示图像的功能。
桌面和移动版适用于自适应卡 和连接器卡片的 Teams 的格式不同。 在本部分中,可以通过 Markdown 格式示例了解自适应卡和连接器卡。
下表提供了 Textblock、Fact.Title 和 Fact.Value 支持的样式:
| 样式 | 示例 | Markdown |
|---|---|---|
| 粗体 | Bold | **Bold** |
| 斜体 | Italic | _Italic_ |
| 未排序列表 |
|
- Item 1\r- Item 2\r- Item 3 |
| 已排序列表 |
|
1. Green\r2. Orange\r3. Blue |
| Hyperlinks | 必应 | [Title](url) |
不支持以下 Markdown 标记:
- 标题
- 表格
- 图像
- 预设格式的文本
- 块引号
自适应卡片的换行符
可以在列表中使用 \r 或 \n 转义序列来换行。 在列表中使用 \n\n 会导致缩进列表中的下一个元素。 如果需要在 TextBlock 中其他位置换行,请使用 \n\n。
自适应卡的移动和桌面差异
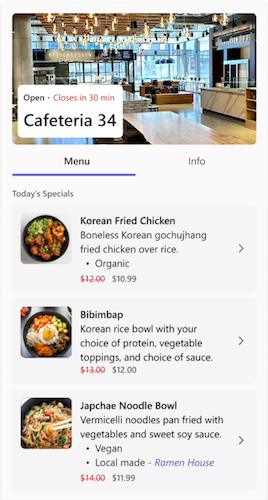
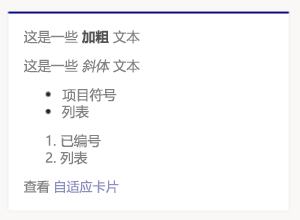
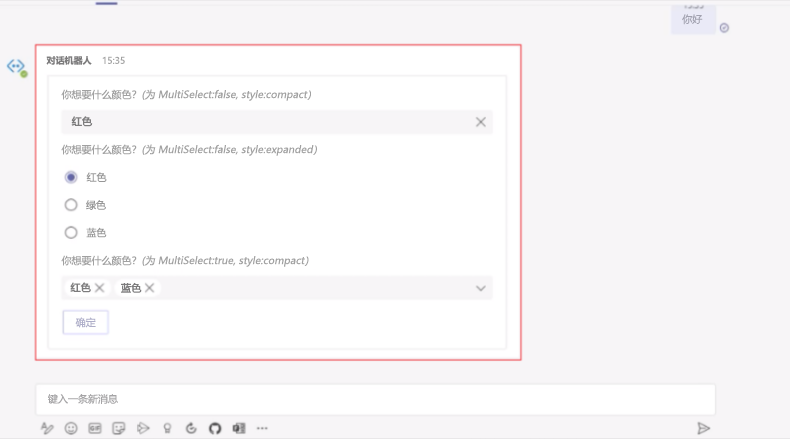
在桌面上,自适应卡片 Markdown 格式显示在 Web 浏览器和 Teams 客户端应用程序中,如下图所示:

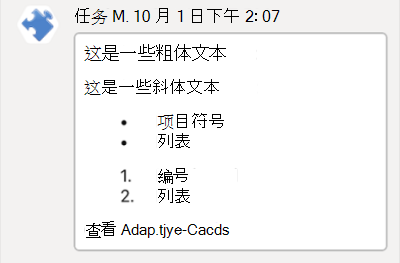
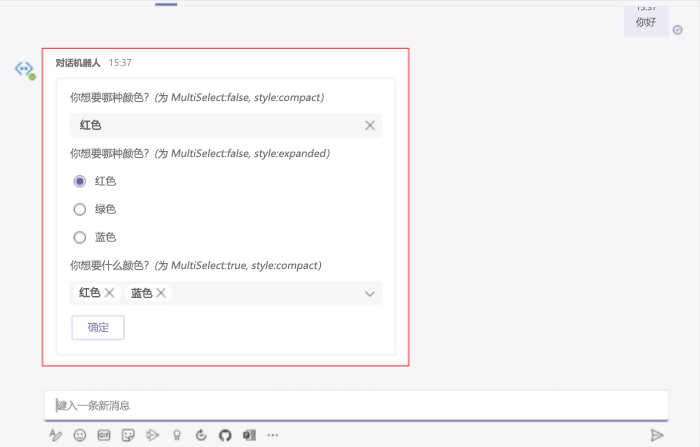
在 IOS 上,自适应卡片 Markdown 格式显示如下图所示:

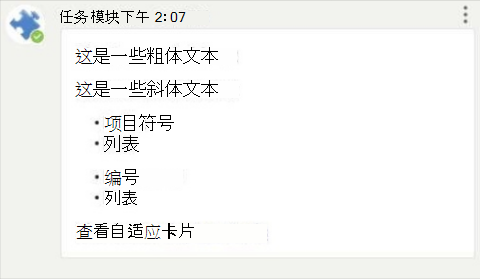
在 Android 上,自适应卡片 Markdown 格式显示如下图所示:

有关自适应卡片中的日期和时间格式设置以及本地化的详细信息,请参阅 自适应卡片中的文本功能。
自适应卡片格式示例
以下代码演示自适应卡片格式的示例:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "TextBlock",
"text": "This is some **bold** text"
},
{
"type": "TextBlock",
"text": "This is some _italic_ text"
},
{
"type": "TextBlock",
"text": "- Bullet \r- List \r",
"wrap": true
},
{
"type": "TextBlock",
"text": "1. Numbered\r2. List\r",
"wrap": true
},
{
"type": "TextBlock",
"text": "Check out [Adaptive Cards](https://adaptivecards.microsoft.com/?topic=welcome)"
}
]
}
自适应卡片支持表情符号。 以下卡有效负载显示带有表情符号的自适应卡片:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card with emojis 🥰",
"weight": "bolder",
"size": "medium"
}
]
}
]
}

注意
如果使用 REST API,请在请求标头中设置 charset=UTF-8 以在自适应卡片中添加表情符号。
自适应卡片内提及的支持
可以在 @mentions 自适应卡片正文中添加机器人和消息扩展响应。 若要添加 @mentions 卡片,请遵循与 频道和群组聊天对话中基于消息的提及相同的通知逻辑和呈现。
自动程序和消息扩展可以在 TextBlock 和 FactSet 元素的卡片内容中包含提及。
注意
- 机器人消息不支持频道和团队提及。
- 但是,可以在 @mention 单个自适应卡片消息中多个用户,确保 传入 Webhook 的消息大小限制不超过 28 KB, 机器人消息不超过 40 KB。
- 从传入 Webhook 发送的自适应卡片仅支持用户提及,不支持机器人提及。
若要在自适应卡片中包含提及,应用需要包含以下元素:
-
<at>username</at>在支持的自适应卡元素中。 - 卡片内容中
msteams属性的mention对象包括所提及用户的 Teams 用户 ID。 -
userId对于机器人 ID 和特定用户是唯一的。 它可用于 @mention 特定用户。userId可以使用在 获取用户 ID 中提到的一个选项来检索。
带提及的示例自适应卡片
下面的代码演示了具有提及的自适应卡片示例:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>John Doe</at>"
}
],
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>John Doe</at>",
"mentioned": {
"id": "29:123124124124",
"name": "John Doe"
}
}
]
}
}
}
在用户提及中Microsoft Entra对象 ID 和 UPN
借助 Teams 平台,除了现有的提及 ID 外,还可以使用 UPN) (Microsoft Entra对象 ID 和用户主体名称提及用户。 带有自适应卡的机器人和带有传入 Webhook 的连接器支持两个用户提及的 ID。
下表描述了新支持的用户提及 ID:
| ID | 支持功能 | 说明 | 示例 |
|---|---|---|---|
| Microsoft Entra对象 ID | 机器人,连接器 | Microsoft Entra用户的对象 ID | 49c4641c-ab91-4248-aebb-6a7de286397b |
| UPN | 机器人,连接器 | Microsoft Entra用户的 UPN | john.smith@microsoft.com |
使用自适应卡片在机器人中提及用户
除了现有 ID 外,机器人还支持使用 Microsoft Entra 对象 ID 和 UPN 的用户提及。 短信、自适应卡片正文和消息扩展响应的自动程序中提供了对两个新 ID 的支持。 机器人支持对话和 invoke 方案中的提及 ID。 用户使用 ID 时 @mentioned ,会收到活动源通知。
注意
使用机器人中的自适应卡片进行用户提及不需要架构更新和 UI/UX 更改。
示例
使用自适应卡在机器人中提到的用户示例如下:
{
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
下图演示了在机器人中使用自适应卡片的用户提及:

使用自适应卡片的传入 Webhook 中的用户提及
传入 Webhook 开始支持自适应卡片中具有Microsoft Entra对象 ID 和 UPN 的用户提及。
注意
- 在传入 Webhook 的架构中启用用户提及,以支持Microsoft Entra对象 ID 和 UPN。
- 使用 Microsoft Entra 对象 ID 和 UPN 的用户提及不需要更改 UI/UX。
示例
传入 Webhook 中的用户提及示例如下所示:
{
"type": "message",
"attachments": [
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"size": "Medium",
"weight": "Bolder",
"text": "Sample Adaptive Card with User Mention"
},
{
"type": "TextBlock",
"text": "Hi <at>Adele UPN</at>, <at>Adele Microsoft Entra ID</at>"
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.0",
"msteams": {
"entities": [
{
"type": "mention",
"text": "<at>Adele UPN</at>",
"mentioned": {
"id": "AdeleV@contoso.onmicrosoft.com",
"name": "Adele Vance"
}
},
{
"type": "mention",
"text": "<at>Adele Microsoft Entra ID</at>",
"mentioned": {
"id": "87d349ed-44d7-43e1-9a83-5f2406dee5bd",
"name": "Adele Vance"
}
}
]
}
}
}]
}
下图说明了在传入 Webhook 中的用户提及:

自适应卡片中的人员图标
人员图标可帮助用户查看自适应卡片中的用户图像。 可以插入图像并应用图像上支持的所有属性。
自适应卡片支持两种类型的人员图标:
角色:如果要在自适应卡片中显示单个用户,则会显示人员图标和用户名。
以下 JSON 代码是 Persona 卡的示例:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/user", "view": "compact", "properties": { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } } ] }角色集:如果要在自适应卡片中显示多个用户,则只显示用户的“人员”图标。
以下 JSON 代码是角色集的示例:
{ "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "type": "AdaptiveCard", "version": "1.0.0", "body": [ { "type": "TextBlock", "text": "Persona Set", "weight": "bolder" }, { "type": "Component", "name": "graph.microsoft.com/users", "view": "compact", "properties": { "users": [ { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" }, { "id": "65f50003-e15d-434a-9e14-0fcfeb3d7817", "displayName": "Daniela Mandera", "userPrincipalName": "damandera@microsoft.com" } ] } } ] }注意
无法在自适应卡片中自定义角色和角色集的样式。
下图是自适应卡片中人员图标的示例:
![]()
架构
下表列出了 元素的属性 Component :
| 属性名称 | 说明 |
|---|---|
type |
component |
name |
使用 graph.microsoft.com/users 搜索整个组织中的所有成员 |
view |
compact |
properties |
传递给组件模板 |
id |
用户的 MRI |
displayName |
用户名 |
userPrincipalName |
Microsoft Entra ID中帐户的用户主体名称 |
自适应组件是由 模板 化和本机自适应卡片元素提供支持的高级组件。
component类型可以在卡正文内的任意位置使用,组件数据在 属性中properties定义。 下面的 properties 组件数据直接传递给组件。 属性properties定义 Persona 和 Persona Set 的格式,并且自适应卡片架构中的类型将忽略component下面的properties所有其他属性。
机器人可以查询成员列表及其基本用户配置文件,包括 Teams 用户 ID 和Microsoft Entra信息,例如 name、 id和 userPrincipalName。 有关详细信息,请参阅 提取名单或用户配置文件。
下图显示了 Teams 桌面和移动客户端上的自适应卡片中的人员图标:
桌面客户端:
![]()
当用户将鼠标悬停在人员图标上时,将显示该用户的人员卡。
移动客户端
![]()
![]()
当用户选择人员图标时,会显示该用户卡的人员。
自适应卡片中的信息屏蔽
使用信息掩码属性来屏蔽特定信息,例如自适应卡Input.Text输入元素中用户的密码或敏感信息。
注意
该功能仅支持客户端信息掩码。 掩码输入文本以明文形式发送到在 机器人配置期间指定的 HTTPS 终结点地址。
若要屏蔽自适应卡片中的信息,请将 属性添加到style键入input.text,并将其值设置为 Password。
带掩码属性的示例自适应卡片
下面的代码演示了具有掩码属性的自适应卡片的示例:
{
"type": "Input.Text",
"id": "secretThing",
"style": "password",
},
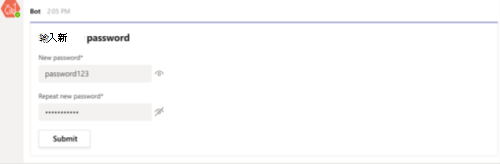
下图是自适应卡片中屏蔽信息的示例:

全宽自适应卡片
可以使用 msteams 属性来扩展自适应卡片的宽度,并利用额外的画布空间。 下一部分提供有关如何使用该属性的信息。
注意
在移动设备和会议侧面板等窄外形规格中测试全宽自适应卡片,以确保内容不会被截断。
构造全宽卡
若要制作全宽自适应卡,卡片内容中的 width 对象 msteams 属性必须设置为 Full。
全宽自适应卡片示例
若要制作全宽自适应卡片,应用必须包含以下代码示例中的元素:
{
"type": "AdaptiveCard",
"body": [{
"type": "Container",
"items": [{
"type": "TextBlock",
"text": "Digest card",
"size": "Large",
"weight": "Bolder"
}]
}],
"msteams": {
"width": "Full"
},
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
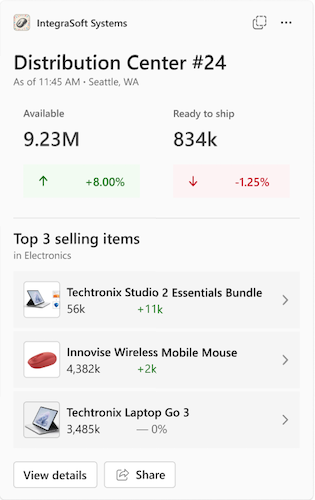
下图显示了全宽自适应卡片:

下图显示了未将 属性设置为 widthFull 时自适应卡片的默认视图:

自适应卡片响应布局
自适应卡片会自动根据主机应用程序的样式调整其外观,但具有固定布局,在 Teams 移动和桌面客户端中保持不变。 必须将自适应卡片设计为在任何设备上外观极佳,以便跨聊天、频道和会议聊天提供增强的用户体验。 本文介绍如何设计响应式自适应卡片。
自适应卡片响应布局有助于设计具有不同布局的卡片,以不同的卡宽度为目标。
设计响应式自适应卡片
targetWidth对任何元素使用 属性可以:
根据卡的宽度显示或隐藏任何元素。
在不同元素上设置不同的目标宽度以创建不同的布局。
下表列出了可用
targetWidth值:值 说明 veryNarrow当自适应卡片的宽度非常窄(例如在会议聊天中)时,元素可见。 narrow当自适应卡片的宽度较窄(例如在纵向模式下的移动电话上)时,元素可见。 standard当自适应卡片的宽度为标准时,元素可见,例如在横向模式下的移动电话上、纵向模式的平板电脑上或在桌面上的聊天中。 wide当自适应卡片的宽度较宽(例如在横向模式的平板电脑上、频道中或在桌面上聊天时,将卡设置为全宽时,元素可见。 还可以使用 和
atMost前缀设置targetWidth属性,使元素在卡宽度atLeast范围内可见。 例如,仅当卡宽度为“标准或更高”或仅当卡宽度为“窄或以下”时,才能使元素可见。 下表提供了有关如何使元素在卡宽度范围内可见的指导:示例 说明 "targetWidth": "atLeast:standard"仅当自适应卡的宽度至少为标准时,元素才可见,这意味着标准或宽。 "targetWidth": "atMost:narrow"仅当自适应卡片的宽度最多为窄时,元素才可见,这意味着非常窄或很窄。 注意
无需对所有元素进行设置
targetWidth。 如果未为元素设置targetWidth,则无论卡的宽度如何,该元素始终可见。
下面是自适应卡片的 JSON 示例,这些示例设计为不使用 targetWidth ,并且已修改为使用targetWidth:
设计时不使用 的
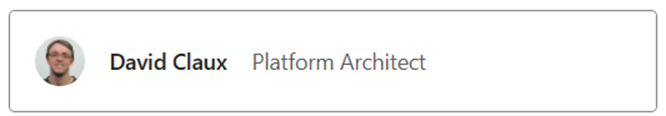
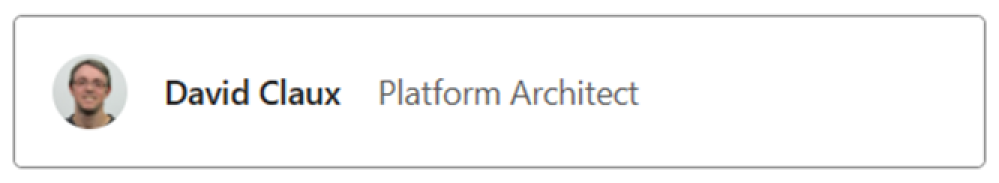
targetWidth自适应卡片:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }下图显示了不同卡宽度的自适应卡片的呈现:
当卡的宽度较宽时,卡看起来不错。

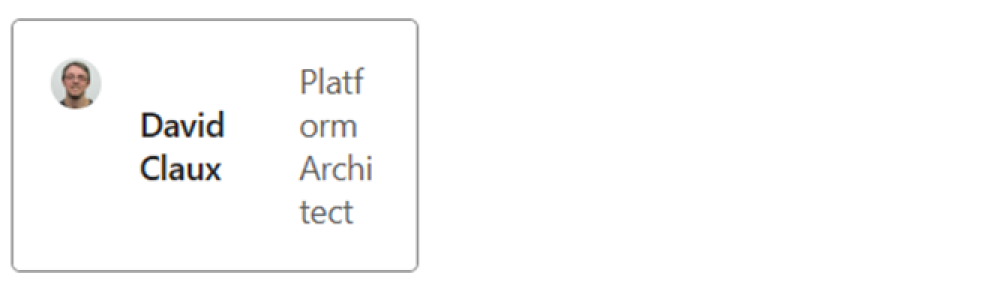
当卡的宽度为标准或窄时,将挤压角色。

当卡的宽度非常窄时,名称和角色会显著挤压。

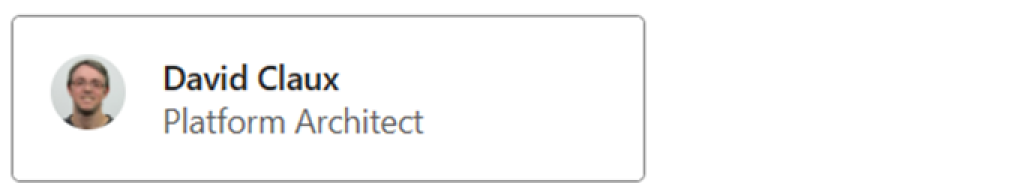
使用
targetWidth更新为响应的自适应卡片:{ "type": "AdaptiveCard", "body": [ { "type": "ColumnSet", "columns": [ { "type": "Column", "targetWidth": "atLeast:narrow", "items": [ { "type": "Image", "style": "Person", "url": "https://aka.ms/AAp9xo4", "size": "Small" } ], "width": "auto" }, { "type": "Column", "spacing": "medium", "verticalContentAlignment": "center", "items": [ { "type": "TextBlock", "weight": "Bolder", "text": "David Claux", "wrap": true }, { "type": "TextBlock", "targetWidth": "atMost:narrow", "spacing": "None", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "auto" }, { "type": "Column", "targetWidth": "atLeast:standard", "spacing": "medium", "items": [ { "type": "TextBlock", "text": "Platform Architect", "isSubtle": true, "wrap": true } ], "width": "stretch", "verticalContentAlignment": "center" } ] } ], "$schema": "https://adaptivecards.io/schemas/adaptive-card.json", "version": "1.5" }让我们看看将 属性用于不同卡宽度后
targetWidth,同一个自适应卡片的呈现方式:当卡的宽度较宽时,卡看起来仍然不错。

当卡的宽度为标准或窄时,角色将移动到名称下,因为没有水平空间来并排显示它们。

当卡的宽度非常窄时,我们可以隐藏图像,只保留最有意义的信息。

有关如何设计自适应卡片的详细信息,请参阅 为 Teams 应用设计自适应卡片。
键盘缓冲支持
在Input.ChoiceSet架构元素中,要求用户筛选和选择大量选项可能会显著降低任务完成的速度。 自适应卡片内的键盘缓冲支持可以通过在用户键入输入时缩小或筛选输入选项集来简化输入选择。
若要在 Input.Choiceset 中启用键盘缓冲,请将 style 设置为 filtered 并确保 isMultiSelect 设置为 false。
具有键盘缓冲支持的示例自适应卡片
下面的代码演示了具有键盘缓冲支持的自适应卡片示例:
{
"type": "Input.ChoiceSet",
"label": "Select a user",
"isMultiSelect": false,
"choices": [
{ "title": "User 1", "value": "User1" },
{ "title": "User 2", "value": "User2" }
],
"style": "filtered"
}
自适应卡片中图像的阶段视图
在自适应卡片中,可以使用 msteams 属性添加在 Stageview 中选择性地显示图像的功能。 当用户将鼠标悬停在图像上时,可以看到 allowExpand 属性设置为 true 的展开图标。 以下代码是 属性的示例 msteams :
{
"type": "AdaptiveCard",
"body": [
{
"type": "Image",
"url": "https://picsum.photos/200/200?image=110",
"msTeams": {
"allowExpand": true
}
}
],
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.2"
}
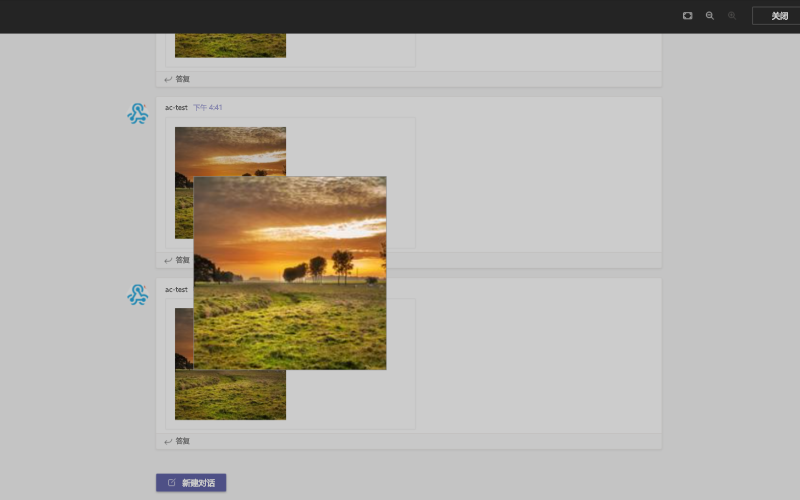
当用户将鼠标悬停在图像上时,右上角会显示一个展开图标,如下图所示:
![]()
当用户选择展开图标时,图像将显示在 Stageview 中,如下图所示:

在 Stage 视图中,用户可以放大和缩小图像。 你可以在自适应卡片中选择必须具有此功能的图像。
注意
- 放大和缩小功能仅适用于自适应卡片中图像类型的图像元素。
- 对于 Teams 移动应用,默认情况下,自适应卡片中图像的阶段视图功能可用。 用户只需点击图像即可在 Stageview 中查看自适应卡片图像,而不管属性是否存在
allowExpand。
自适应卡片中的 CodeBlock
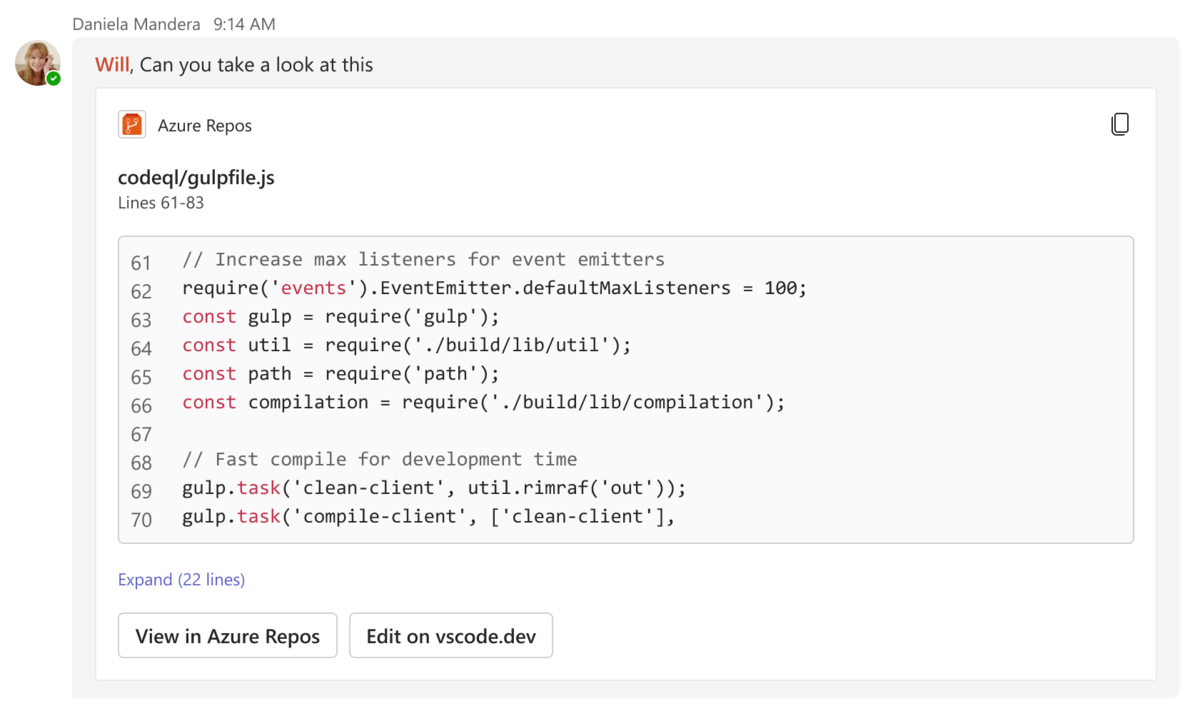
使用 CodeBlock 元素,可以在 Teams 聊天、频道和会议中将代码片段共享为格式丰富的自适应卡片。 具有 元素的 CodeBlock 自适应卡片使代码片段易于阅读,因为缩进、编号和语法突出显示与编程语言匹配。 此外,还可以添加作按钮,以查看代码的源,或者在集成开发环境中编辑代码, (IDE) ,例如 Microsoft Visual Studio 或 Microsoft Visual Studio Code。
以下屏幕截图显示了包含代码片段的自适应卡片:

元素 CodeBlock 支持以下语言:
| 语言 | 支持 | 语言 | 支持 |
|---|---|---|---|
| Bash | ✔️ | JSON | ✔️ |
| C | ✔️ | Perl | ✔️ |
| C++ | ✔️ | PHP | ✔️ |
| C# | ✔️ | PowerShell | ✔️ |
| CSS | ✔️ | Python | ✔️ |
| DOS | ✔️ | SQL | ✔️ |
| 转到 | ✔️ | TypeScript | ✔️ |
| GraphQL | ✔️ | Visual Basic | ✔️ |
| HTML | ✔️ | Verilog | ✔️ |
| Java | ✔️ | VHDL | ✔️ |
| JavaScript | ✔️ | XML | ✔️ |
注意
CodeBlock如果在架构的 属性中language将枚举值设置为 PlainText ,元素会将纯文本识别为语言。
以下代码是显示代码片段的自适应卡片的示例:
{
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "editor.js",
"style": "heading"
},
{
"type": "TextBlock",
"text": "Lines 61 - 76"
},
{
"type": "CodeBlock",
"codeSnippet": "/**\n* @author John Smith <john.smith@example.com>\n*/\npackage l2f.gameserver.model;\n\npublic abstract strictfp class L2Char extends L2Object {\n public static final Short ERROR = 0x0001;\n\n public void moveTo(int x, int y, int z) {\n _ai = null;\n log(\"Shouldn't be called\");\n if (1 > 5) { // what!?\n return;\n }\n }\n}",
"language": "java",
"startLineNumber": 61
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "View in Azure Repos",
"url": "https://azure.microsoft.com/en-us/products/devops/repos/"
},
{
"type": "Action.OpenUrl",
"title": "Edit in vscode.dev",
"url": "https://vscode.dev/"
}
]
}
元素 CodeBlock 支持以下属性:
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
codeSnippet |
字符串 | 是 | 要显示在自适应卡片中的代码片段。 |
language |
枚举 | 是 | 要显示在自适应卡片中的代码片段的语言。 |
startLineNumber |
数字 | 否 | 代码片段开始的源中的行号。 如果留空,则默认为 1。 |
提示
- 特殊字符在 属性中
codeSnippet具有特定函数。 例如,换行符\n触发换行符。 - 若要在自适应卡片中将换行符
\n显示为代码片段的一部分,请确保将其转义为\\n属性中的codeSnippet。 否则,Teams 在卡的下一行中将代码呈现在 后面\n。
限制
- 具有 元素的
CodeBlock自适应卡片仅在 Teams Web 和桌面客户端中受支持。 - 自适应卡片中的代码片段是只读的,不可编辑。
- 自适应卡片仅预览代码片段的前 10 行。 如果代码行超过 10 行,用户必须选择“ 展开 ”才能查看代码片段的其余部分。
自适应卡片溢出菜单
Teams 中的自适应卡片支持溢出菜单。 可以为自适应卡片中的所有辅助作填充溢出菜单。 可将自适应卡中的溢出菜单添加到以下内容:
作:在作中,主按钮显示在自适应卡片上,辅助按钮位于溢出菜单中。
ActionSet:ActionSet 是自适应卡片中多个作的组合。 每个作集都可以有一个溢出菜单。
注意
自适应卡片最多支持在卡上查看六个主要作。 任何其他主作都显示在溢出菜单中。

启用溢出菜单
若要启用溢出菜单,请在mode自适应卡片架构中使用 或 secondary 值primary配置 属性。 下表描述了 属性 mode :
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
mode |
枚举 (主要、辅助) | 否 | 作是主要作还是辅助作。 辅助作折叠到溢出菜单中。 |
以下示例显示了 mode 类型和 ActionSet 元素中的 actions 属性:
操作
在以下示例中,有两个主要作和一个辅助作。 辅助作创建溢出菜单。
{
"type": "AdaptiveCard",
"actions": [
{
"type": "Action.Submit",
"title": "Set due date"
},
{
"type": "Action.OpenUrl",
"title": "View",
"url": "https://adaptivecards.microsoft.com/?topic=welcome"
},
{
"type": "Action.Submit",
"title": "Delete",
"mode": "secondary"
}
]
}
注意
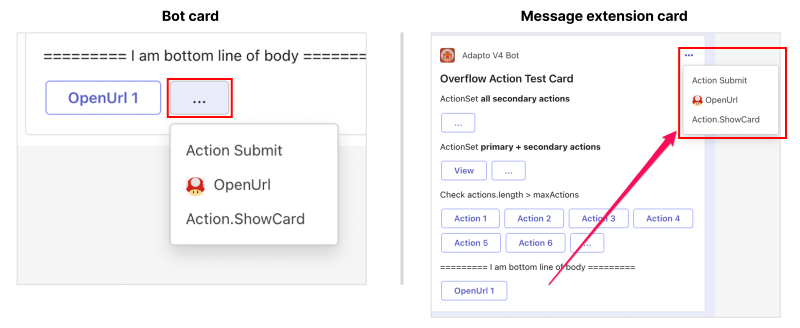
溢出菜单在卡发送的机器人和自适应卡片中根级别的actions消息扩展卡上的行为不同。 卡发送的机器人上的溢出菜单显示为弹出上下文菜单,消息扩展卡显示在右上角的“更多选项 (...) 图标下。 该行为不适用于 ActionSet 自适应卡片中的 。
下图是卡发送的机器人和消息扩展卡中溢出菜单的示例:

操作集
在以下示例中,所有作都标记为辅助作,因此,卡上会显示一个溢出菜单。
{
"type": "ActionSet",
"actions": [
{
"type": "Action.Submit",
"title": "view",
"mode": "Secondary"
{
},
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
},
{
"type": "Action.submit",
"title": "Delete",
"mode": "secondary"
}
]
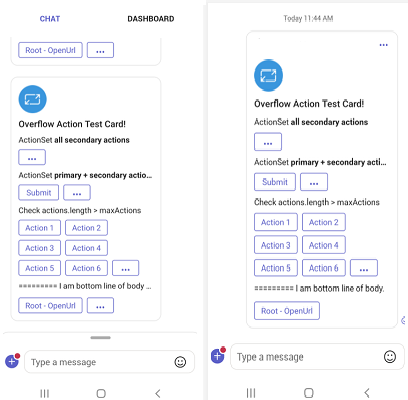
}
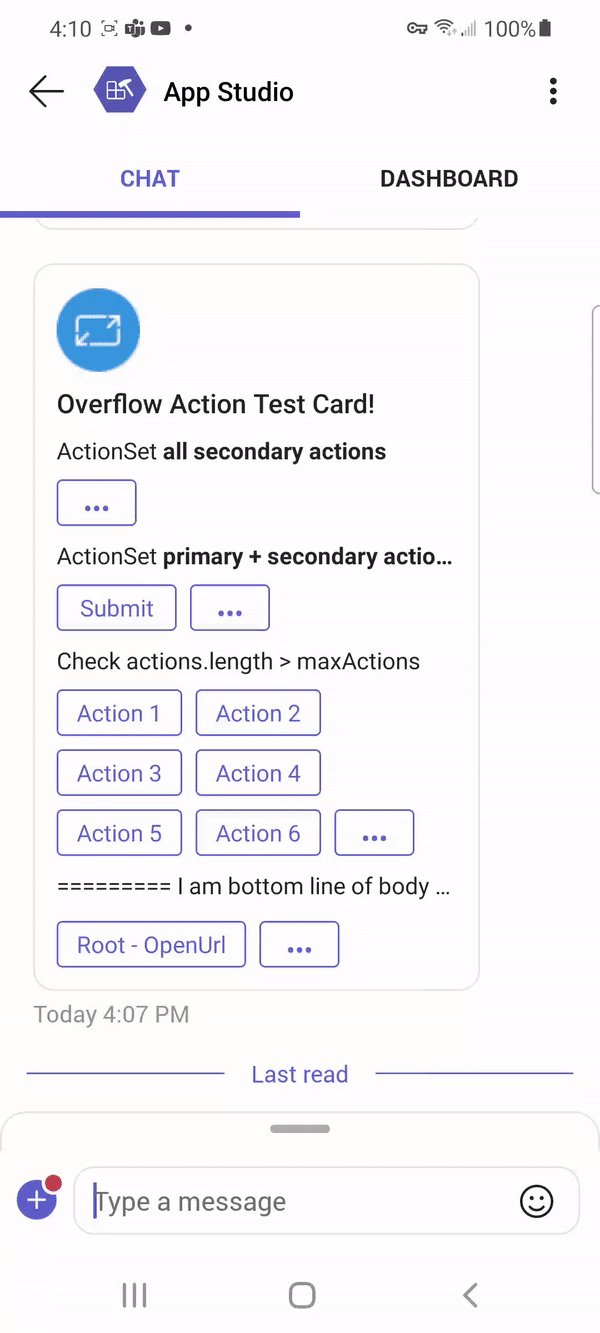
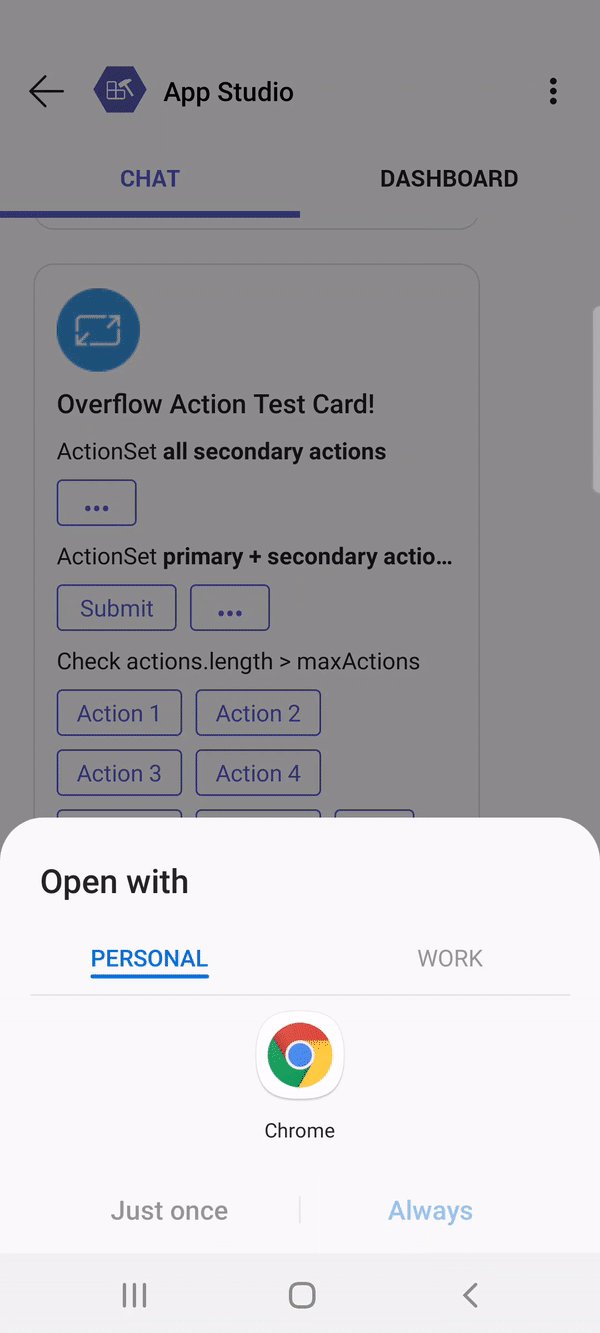
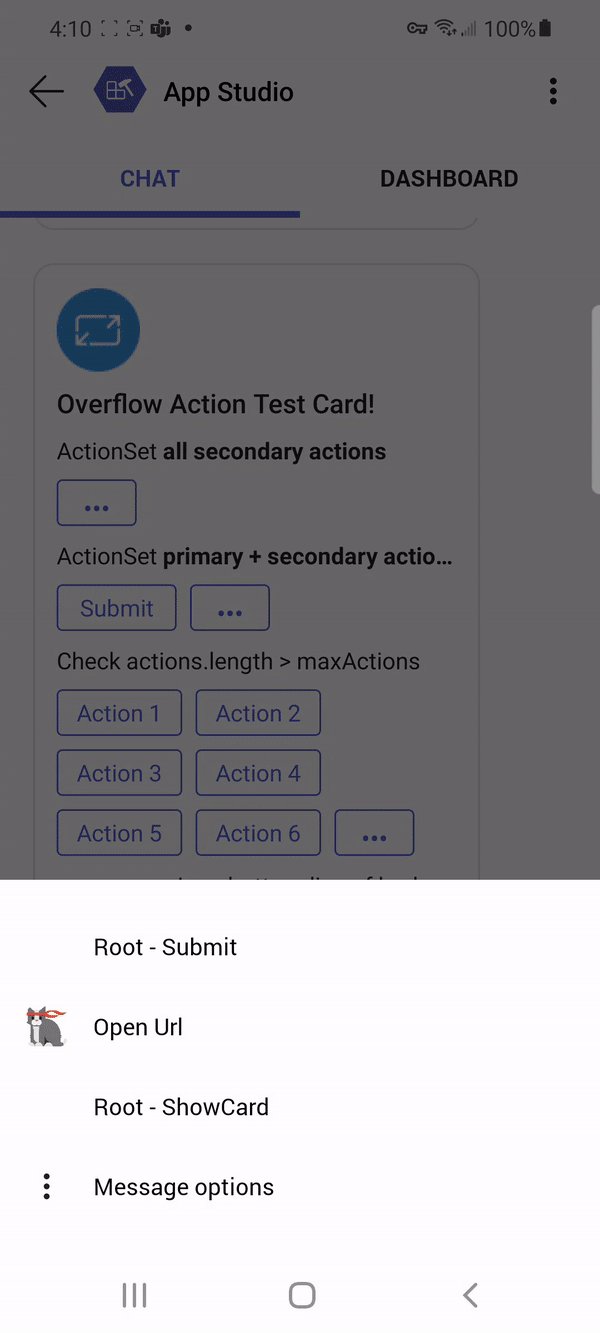
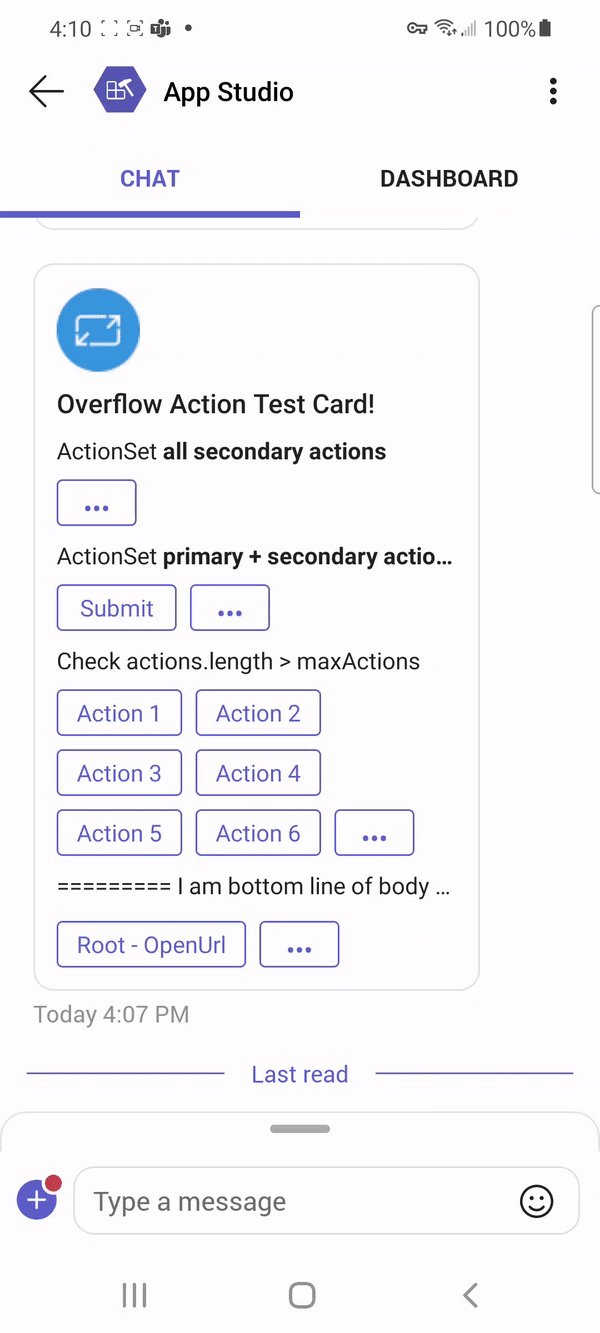
以下示例显示了 Teams 桌面和移动客户端中的溢出菜单体验:
自适应卡片中的边框和圆角
自适应卡片支持各种元素,但元素过多会使卡混乱,并阻碍可读性。 你可以向自适应卡片中的各种元素添加边框来描述它们,使用户能够更轻松地区分它们。
可以跨多个主机使用自适应卡片。 其中许多主机遵循当代设计系统和框架。 自适应卡片支持各种元素的圆角,以保持与这些主机的一致性,并跟上最新的设计趋势。 圆角使卡设计看起来更现代,更具视觉吸引力,创建更柔和的视觉流。
只能向以下元素添加边框和圆角:
| 元素 | Borders | 圆角 |
|---|---|---|
Container |
✔️ | ✔️ |
ColumnSet |
✔️ | ✔️ |
Column |
✔️ | ✔️ |
Table |
✔️ | ✔️ |
Image |
❌ | ✔️ |
在自适应卡片中实现边框和圆角
若要向 Container、 ColumnSet或 Column 元素添加边框,请将showBorder卡有效负载中元素的 属性true设置为 。 若要向元素添加边框 Table ,请将 属性 showGridLines 设置为 true。 边框颜色与 元素的样式匹配,如 中 HostConfig.json定义。
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
showBorder |
Boolean | 否 | 向 、 ColumnSet或 Column 元素添加边框Container。 |
showGridLines |
Boolean | 否 | 向 元素添加边框 Table 。 默认值: true |
若要向 、、 或 Table 元素添加圆角,请将roundedCorners卡有效负载中元素的 属性trueColumn设置为 。 ColumnSetContainer 若要向 Image 元素添加圆角,请在 style 元素中将 属性 RoundedCorners 设置为 。
| 属性 | 类型 | 必需 | 说明 |
|---|---|---|---|
roundedCorners |
Boolean | 否 | 向 、ColumnSet、 Column或 Table 元素添加圆角Container。 |
style |
字符串 | 否 | 将 值roundedCorners设置为 时,Image向 元素添加圆角。 |
以下 JSON 有效负载显示自适应卡片,其元素周围有边框和圆角:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Below is a **ColumnSet** with borders and rounded corners:",
"wrap": true
},
{
"type": "ColumnSet",
"showBorder": true,
"roundedCorners": true,
"style": "emphasis",
"columns": [
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "accent",
"items": [
{
"type": "TextBlock",
"text": "This is a **Column** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Column",
"width": "stretch",
"showBorder": true,
"roundedCorners": true,
"style": "good",
"items": [
{
"type": "TextBlock",
"text": "This is another **Column** with borders and rounded corners",
"wrap": true
}
]
}
]
},
{
"type": "Container",
"style": "attention",
"showBorder": true,
"roundedCorners": true,
"items": [
{
"type": "TextBlock",
"text": "This is a **Container** with borders and rounded corners",
"wrap": true
}
]
},
{
"type": "Table",
"roundedCorners": true,
"columns": [
{
"width": 1
},
{
"width": 1
}
],
"rows": [
{
"type": "TableRow",
"cells": [
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "This **Table**...",
"wrap": true
}
]
},
{
"type": "TableCell",
"items": [
{
"type": "TextBlock",
"text": "...has borders and rounded corners",
"wrap": true
}
]
}
]
}
]
},
{
"type": "TextBlock",
"text": "The below **Image** has rounded corners:",
"wrap": true
},
{
"type": "Image",
"url": "https://media.licdn.com/dms/image/C4E03AQF5uhIghtPzrA/profile-displayphoto-shrink_400_400/0/1517690039090?e=2147483647&v=beta&t=g1DFilNHZhah2fhaTS9ylBxGGGb2XyPA2C7LZptk4QE",
"width": "100px",
"style": "RoundedCorners"
}
]
}
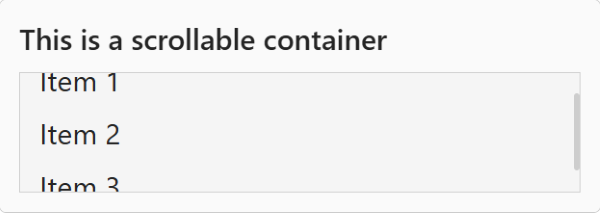
自适应卡片中的可滚动容器
包含许多元素的容器可能会导致长时间无法读取卡。
maxHeight使用 属性定义容器的最大高度。 当容器具有最大高度且其内容超过该高度时,将显示垂直滚动条。
下面是属性的定义方式 maxHeight :
| 属性 | 类型 | 说明 |
|---|---|---|
maxHeight |
String | 定义容器的最大高度。 此属性在 Container、 Column、 TableCell和其他容器中也可用。必须以 格式定义值 <number>px 。 |
以下卡有效负载显示带有滚动条的容器:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a scrollable container",
"wrap": true,
"size": "ExtraLarge",
"weight": "Bolder"
},
{
"type": "Container",
"style": "emphasis",
"showBorder": true,
"maxHeight": "100px",
"items": [
{
"type": "TextBlock",
"text": "Item 1",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 2",
"size": "ExtraLarge"
},
{
"type": "TextBlock",
"text": "Item 3",
"size": "ExtraLarge"
}
]
}
]
}

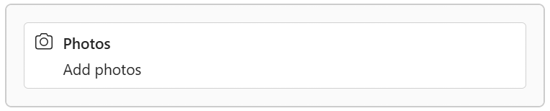
自适应卡片中的复合按钮
复合按钮是一种特殊类型的按钮,具有图标、标题和说明。 可以使用 元素添加“复合”按钮 CompoundButton 。 此元素使你能够复制自适应卡片中 提示初学者 的外观。
下面是 元素的属性 CompoundButton :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 CompoundButton。 |
title |
✔️ | String | 按钮的标题。 不支持 Markdown。 |
id |
String | 元素或作的唯一标识符。 | |
requires |
Object | 元素需要主机应用支持的功能列表。 如果主机应用不支持至少列出的功能之一,则不呈现元素或呈现其回退(如果提供)。 | |
isVisible |
布尔值 | 控制元素的可见性。 | |
separator |
布尔值 | 控制是否必须在元素上方显示分隔线,以便直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。 |
|
height |
String | 元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。 允许的值: auto、 stretch |
|
horizontalAlignment |
String | 控制元素必须水平对齐的方式。 允许的值: Left、 Center、 Right |
|
Spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、Small、、DefaultMedium、Large、、ExtraLarge |
|
targetWidth |
String | 控制应显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。 有关详细信息,请参阅 自适应卡片响应布局。 允许的值: VeryNarrow、 Narrow、、 Standard、 Wide |
|
icon |
String | 按钮上显示的图标。 | |
badge |
String | 按钮上显示的锁屏提醒。 不支持 Markdown。 | |
description |
String | 按钮的说明文本。 不支持 Markdown。 | |
selectAction |
选择按钮时调用的作。 允许除 之外 Action.ShowCard的所有作。 |
下面是 元素的属性 icon :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
name |
✔️ | String | 根据 Fluent 图标目录的图标名称。 它与新图标元素的名称相同。 |
size |
String | 图标的大小。 允许的值:xxSmall、、xSmall、Small、StandardMedium、Large、xLarge、xxLarge |
|
style |
String | 图标的样式。 允许的值: Regular、 Filled |
|
color |
String | 图标的颜色。 允许的值:Default、、Dark、Light、AccentGood、Warning、Attention |
下面是使用 CompoundButton 元素的自适应卡片示例:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "CompoundButton",
"title": "Photos",
"icon": {
"name": "Camera"
},
"description": "Add photos",
"height": "stretch"
}
]
}

自适应卡片中的图标
自适应卡片支持使用 Icon 元素从 Fluent 图标库中添加图标。 还可以通过将作的 iconUrl 属性设置为 格式 icon:<icon name>[,regular|filled]的值,在作按钮上使用 Fluent 图标。
下面是 元素的属性 Icon :
| 属性 | 说明 |
|---|---|
type |
必须是 Icon。 |
name |
要显示的图标的名称。 例如,calendar。 |
size |
图标的大小。
允许的值: xxSmall、、xSmall、Small、MediumLarge、 xLarge和 xxLarge默认值: Standard |
color |
图标的颜色。
允许的值: Dark、Light、、AccentGood、 Warning和 Attention默认值: Default |
style |
图标的样式。
允许的值: Filled、 Regular |
selectAction |
点击或选择图标时调用的作。 支持除 之外 Action.ShowCard的所有作类型。 允许的值: Action.Execute、Action.OpenUrl、、Action.PopoverAction.ResetInputs、Action.Submit、、Action.ToggleVisibility |
下面是在作按钮中使用 Icon 元素和 iconUrl 属性的自适应卡片示例:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "Here's an Icon element"
},
{
"type": "Icon",
"name": "Calendar",
"size": "Medium",
"style": "Filled",
"color": "Accent"
},
{
"type": "TextBlock",
"text": "Here's an Icon element in a button"
}
],
"actions": [
{
"type": "Action.OpenUrl",
"title": "Filled icon",
"url": "https://www.microsoft.com",
"iconUrl": "icon:AccessTime,filled"
}
]
}
![]()
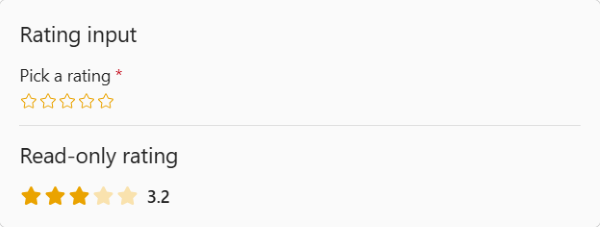
自适应卡片中的分级
可以使用 元素将star分级输入添加到自适应卡片Input.Rating。 还可以使用 Rating 元素包括只读star分级。

以下有效负载显示具有支持输入和只读star分级的自适应卡:
{
"type": "AdaptiveCard",
"$schema": "https://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"size": "Large",
"text": "Rating input"
},
{
"type": "Input.Rating",
"id": "rating1",
"label": "Pick a rating",
"size": "medium",
"color": "marigold",
"isRequired": true,
"errorMessage": "Please pick a rating"
},
{
"type": "TextBlock",
"size": "large",
"text": "Read-only rating",
"separator": true,
"spacing": "ExtraLarge"
},
{
"type": "Rating",
"max": 20,
"value": 3.2,
"color": "marigold"
}
]
}
Input.Rating
下面是 元素的属性 Input.Rating :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Input.Rating。 |
allowHalfSteps |
布尔值 | 控制用户是否可以选择半星。 默认值: false |
|
color |
String | 星星的颜色。 允许的值: Neutral、 Marigold默认值: Neutral |
|
errorMessage |
String | 输入未通过验证时显示的错误消息。 | |
fallback |
对象或字符串之一 | 如果此元素的类型不受支持,或者主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 控制元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: auto、 stretch默认值: auto |
|
id |
✔️ | String | 元素或作的唯一标识符。 |
isRequired |
布尔值 | 确定是否需要输入。 默认值: false |
|
isVisible |
布尔值 | 确定 元素的可见性。 默认值: true |
|
label |
String | 输入的标签。 | |
lang |
String | 与 元素关联的区域设置。 | |
max |
数字 | 要显示的星数。 默认和最大支持的星数为 5。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 允许的值: HostCapabilities |
|
separator |
布尔值 | 确定是否应在元素上方显示分隔线,以直观地将其与上一个元素分开。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
size |
String | 星星的大小。 允许的值: Medium、 Large默认值: Large |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
targetWidth |
String | 控制应显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。 有关详细信息,请参阅 自适应卡片响应布局。允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
value |
数字 | 输入的默认值。 如果max指定 ,则此值不能超过 max。 |
|
valueChangedAction |
操作 | 一个 Action.ResetInputs 作,将在输入的值更改时执行。允许的值: Action.ResetInputs |
评级
下面是 元素的属性 Rating :
| 属性 | 必需 | 类型 | 说明 |
|---|---|---|---|
type |
✔️ | String | 必须是 Rating。 |
color |
String | 星星的颜色。 允许的值: Neutral、 Marigold默认值: Neutral |
|
count |
数字 | 与评级关联的“投票数”。 | |
fallback |
对象或字符串之一 | 如果此类型的元素不受支持,或者主机应用程序不支持 属性中指定的所有功能,则呈现的 requires 备用元素。允许的值: Container、、ActionSetColumnSet、Input.RatingTextBlockTableFactSetImageSetImageRichTextBlockInput.TextInput.DateMediaInput.TimeInput.NumberCompoundButtonRatingInput.ChoiceSetInput.Toggle、Chart.PieChart.VerticalBar.GroupedChart.VerticalBarChart.DonutIconChart.HorizontalBar.StackedChart.LineChart.HorizontalBarChart.Gauge、、、 CodeBlockdrop |
|
grid.area |
String | 必须在其中显示元素的布局区域 Layout.AreaGrid 。 |
|
height |
String | 元素的高度。
stretch设置为 时,元素使用其容器中的剩余垂直空间。允许的值: Auto、 Stretch |
|
horizontalAlignment |
String | 控制元素的水平对齐方式。 允许的值: Left、 Center、 Right |
|
id |
String | 元素或作的唯一标识符。 | |
isVisible |
布尔值 | 控制元素的可见性。 默认值: true |
|
lang |
String | 与 元素关联的区域设置。 | |
max |
数字 | 要显示的星数。 默认和最大支持的星数为 5。 | |
requires |
Object | 元素需要主机应用程序支持的功能列表。 如果主机应用程序不支持至少列出的功能之一,则不会呈现元素或呈现其回退(如果提供)。 允许的值: HostCapabilities |
|
separator |
布尔值 | 控制是否应在元素上方显示分隔线,以直观地将其与上一个元素分隔开来。 不会为容器中的第一个元素显示分隔符,即使此属性设置为 true。默认值: false |
|
size |
String | 星星的大小。 允许的值: Medium、 Large默认值: Large |
|
spacing |
String | 控制此元素与上一个元素之间的空间量。 不会为容器中的第一个元素添加任何空间。 允许的值: None、、Small、Default、MediumLarge、ExtraLarge、Padding默认值: Default |
|
style |
String | 星星的风格。 在压缩模式下,仅显示一个star。 允许的值: Default、 Compact默认值: Default |
|
targetWidth |
String | 控制应显示元素的卡宽度。 如果未targetWidth指定 ,则以所有卡宽度呈现元素。 使用 targetWidth 可以创作响应式卡片,使其布局适应可用的水平空间。 有关详细信息,请参阅 自适应卡片响应布局。允许的值: VeryNarrow、、Narrow、Standard、Wide、atLeast:VeryNarrowatLeast:NarrowatMost:NarrowatMost:VeryNarrow、atLeast:Standard、、atMost:Standard、、 atLeast:WideatMost:Wide |
|
value |
数字 | 分级的值。 如果max指定 了 ,则此值必须介于 0 和 max之间。 |
使用 HTML 的格式卡片
以下卡片类型支持 Teams 中的 HTML 格式设置:
- 用于Microsoft 365 组的连接器卡:连接器卡支持有限 Markdown 和 HTML 格式,Microsoft 365 组。
- 主图和缩略图卡:简单卡片 (如主图和缩略图卡) 支持 HTML 标记。
对于Microsoft 365 组和简单卡片的连接器卡,桌面版和移动版 Teams 的格式不同。 在本部分中,可以通过 HTML 格式示例了解连接器卡和简单卡。
连接器卡支持有限的 Markdown 和 HTML 格式设置。
| 样式 | 示例 | HTML |
|---|---|---|
| 粗体 | text | <strong>text</strong> |
| 斜体 | text | <em>text</em> |
| 标头 (级别 1-3) | Text | <h3>Text</h3> |
| 删除线 |
|
<strike>text</strike> |
| 未排序列表 |
|
<ul><li>text</li><li>text</li></ul> |
| 已排序列表 |
|
<ol><li>text</li><li>text</li></ol> |
| 预设格式的文本 | text |
<pre>text</pre> |
| Blockquote | text |
<blockquote>text</blockquote> |
| Hyperlink | 必应 | <a href="https://www.bing.com/">Bing</a> |
| 图像链接 |
|
<img src="https://aka.ms/Fo983c" alt="Duck on a rock"></img> |
在连接器卡中,换行符是使用 <p> 标记在 HTML 中呈现的。
连接器卡的移动和桌面差异
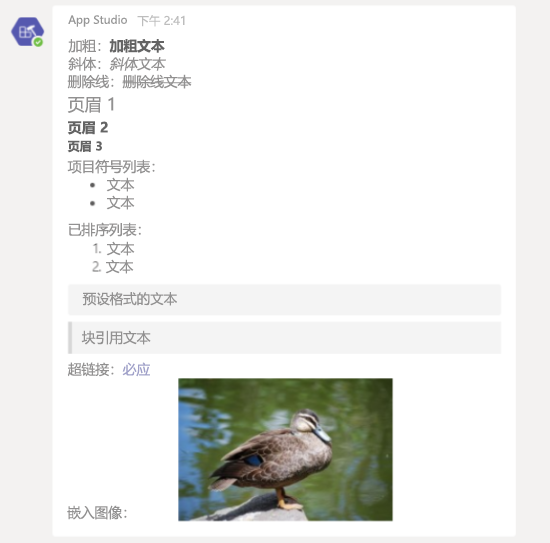
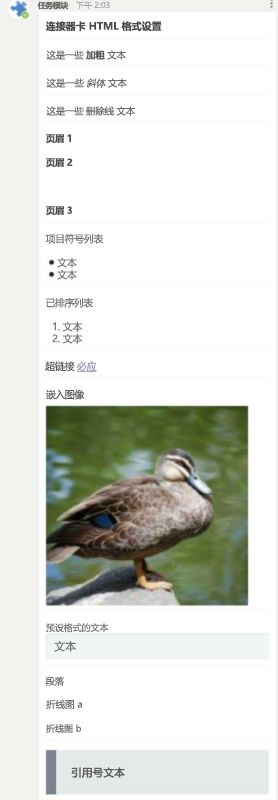
在桌面上,连接器卡片的 HTML 格式显示如下图所示:

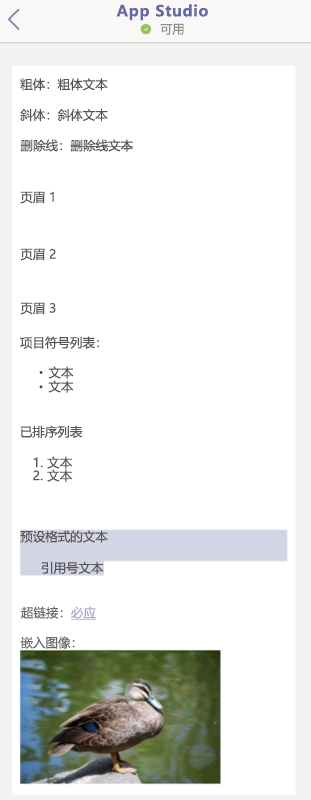
在 iOS 上,HTML 格式如下图所示:

使用 HTML for iOS 的连接器卡包括以下问题:
- 在 iOS 上不会使用连接器卡中的 Markdown 或 HTML 呈现内联图像。
- 预格式化文本呈现,但不具有灰色背景。
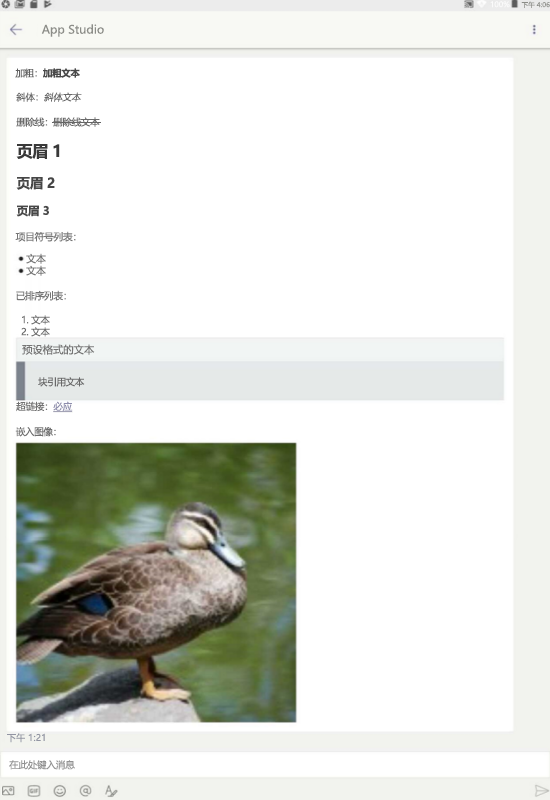
在 Android 上,HTML 格式如下图所示:

HTML 连接器卡的格式示例
以下代码演示 HTML 连接器卡的格式设置示例:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "https://schema.org/extensions",
"summary": "Summary",
"title": "Connector Card HTML formatting",
"sections": [
{
"text": "This is some <strong>bold</strong> text"
},
{
"text": "This is some <em>italic</em> text"
},
{
"text": "This is some <strike>strikethrough</strike> text"
},
{
"text": "<h1>Header 1</h1>\r<h2>Header 2</h2>\r <h3>Header 3</h3>"
},
{
"text": "bullet list <ul><li>text</li><li>text</li></ul>"
},
{
"text": "ordered list <ol><li>text</li><li>text</li></ol>"
},
{
"text": "hyperlink <a href=\"https://www.bing.com/\">Bing</a>"
},
{
"text": "embedded image <img src=\"https://aka.ms/Fo983c\" alt=\"Duck on a rock\"></img>"
},
{
"text": "preformatted text <pre>text</pre>"
},
{
"text": "Paragraphs <p>Line a</p><p>Line b</p>"
},
{
"text": "<blockquote>Blockquote text</blockquote>"
}
]
}
}
代码示例
| S.No。 | 说明 | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 1 | 此示例应用显示了 Teams 中支持的各种卡格式。 | View | View | View |