卡片类型
Microsoft Teams 机器人支持用于Microsoft 365 组、收据、登录和缩略图卡和卡集合的自适应、英雄、列表、连接器卡。 它们基于 Bot Framework 定义的卡片,但 Teams 不支持所有Bot Framework卡,而是添加了一些自己的卡。
在识别不同的卡片类型之前,请先了解如何创建主图卡、缩略图卡或自适应卡片。
创建主图卡、缩略图卡或自适应卡片
要从 Teams 的开发人员门户创建主图卡、缩略图卡或自适应卡片,请:
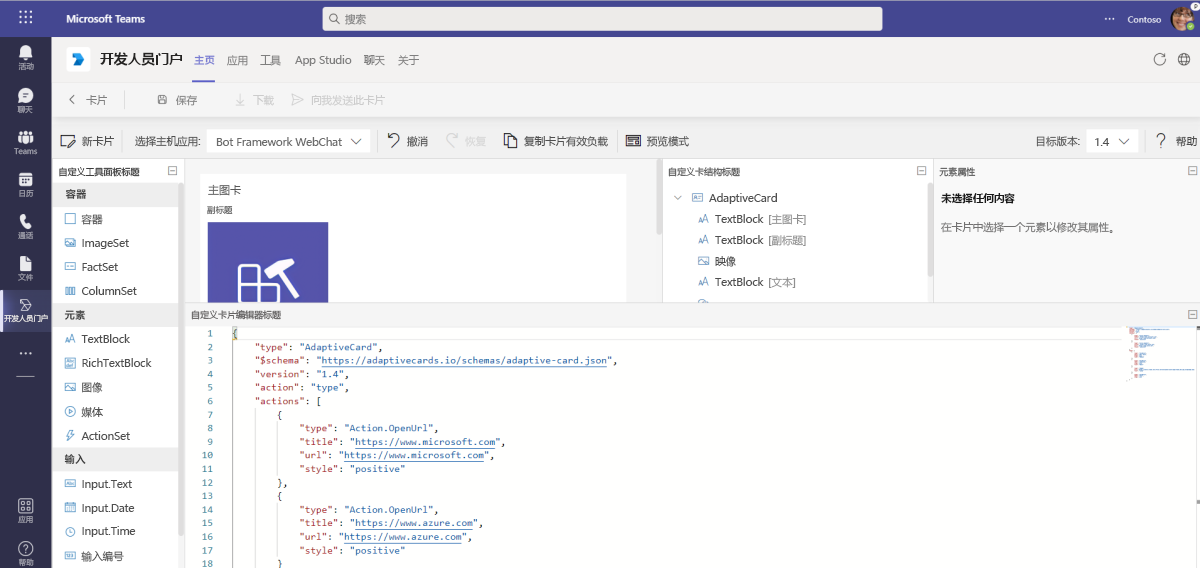
转到 Teams 开发人员门户。
选择“ 设计和生成自适应卡片”。
选择“新建卡片”。
输入卡片名称,然后选择“保存”。
从“主图卡片”、“缩略图卡片”或“自适应卡片”中选择其中一个。

选择“保存”。
选择 向我发送此卡片。 该卡片将作为聊天消息发送给你。
卡片示例
可以在 Bot Builder SDK v3 的文档中找到有关如何使用卡的其他信息。 GitHub 上的 Microsoft/BotBuilder-Samples 存储库中也提供了代码示例。 下面是一些卡片示例:
.NET
Node.js
卡片类型
可以根据应用程序要求识别和使用不同类型的卡片。 下表显示了可用的卡片类型:
| 卡类型 | Description |
|---|---|
| 自适应卡 | 此卡片高度可自定义,可以包含文本、语音、图像、按钮和输入字段的任意组合。 |
| 主图卡 | 此卡通常包含单个大图像、一个或多个按钮以及少量文本。 |
| 列表卡 | 此卡包含项的滚动列表。 |
| 用于Microsoft 365 组的连接器卡 | 此卡具有具有多个分区、字段、图像和操作的灵活布局。 |
| 收据卡 | 此卡片向用户提供收据。 |
| 登录卡 | 此卡使机器人能够请求用户登录。 |
| 缩略图卡 | 此卡通常包含单个缩略图、一些短文本和一个或多个按钮。 |
| 卡集合 | 此卡集合用于在单个响应中返回多个项。 |
支持不同卡类型的功能
| 卡类型 | 机器人 | 消息扩展预览 | 消息扩展结果 | 对话 (TeamsJS v1.x) 中称为任务模块 | 传出 webhook | 传入 webhook | 用于Microsoft 365 组的连接器 |
|---|---|---|---|---|---|---|---|
| 自适应卡片 | ✔️ | ❌ | ✔️ | ✔️ | ✔️ | ✔️ | ❌ |
| 用于Microsoft 365 组的连接器卡 | ✔️ | ❌ | ✔️ | ❌ | ✔️ | ✔️ | ✔️ |
| 主图卡片 | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| 缩略图卡片 | ✔️ | ✔️ | ✔️ | ❌ | ✔️ | ✔️ | ❌ |
| 列表卡 | ✔️ | ❌ | ❌ | ❌ | ✔️ | ✔️ | ❌ |
| 收据卡 | ✔️ | ❌ | ❌ | ❌ | ❌ | ✔️ | ❌ |
| 登录卡 | ✔️ | ❌ | ❌ | ❌ | ❌ | ❌ | ❌ |
注意
对于传入 Webhook 中的自适应卡片,完全支持所有本机自适应卡片架构元素 (
Action.Submit除外)。 受支持的操作包括Action.OpenURL、Action.ShowCard、Action.ToggleVisibility和Action.Execute。自适应卡片仅支持 Microsoft 365 组类型的传入 Webhook 连接器。 对于这些连接器,可以使用以下 格式发送自适应卡片。
所有卡片的常用属性
可以浏览一些适用于所有卡片的常见属性。
注意
具有多个操作的主图和缩略图卡会自动拆分为一个轮播布局中的多个卡片。
内联卡片图像
卡片可包含内联图像,包括公开的可用映像链接。 出于性能目的,强烈建议在公共内容分发网络 (CDN) 上托管映像。
图像的大小会增加或减小,以保持覆盖图像区域的纵横比。 然后从中心裁剪图像,以实现卡的适当纵横比。
图像必须最多为 1024 × 1024,并且必须采用 PNG、JPEG 或 GIF 格式。 不支持动态 GIF。
下表提供内联卡图像的属性:
| 属性 | 类型 | Description |
|---|---|---|
| url | URL | 图片的 HTTPS URL。 |
| alt | String | 可访问的图像说明。 |
注意
如果卡片包含在最终映像之前重定向的图像 URL,则不支持在映像 URL 中重定向。 这发生在公有云上共享的图像。
按钮
按钮显示在卡片底部堆叠。 按钮文本始终位于单行上,如果文本超出按钮宽度,则会将其截断。 不显示超出卡支持的最大数值的任何其他按钮。
有关详细信息,请参阅 卡片。
卡片格式
有关卡片中文本格式的详细信息,请参阅 卡格式。
标识所有卡片的通用属性后,现在可以使用自适应卡片,这有助于通过将可操作内容直接添加到所使用的应用中来提高参与度和效率。
自适应卡片
自适应卡片是一种可自定义的卡片,可以包含文本、语音、图像、按钮和输入字段的任意组合。 有关详细信息,请参阅 自适应卡片。
若要浏览自适应卡片模板,请参阅 自适应卡片初学者集合。
支持自适应卡片
下表提供了支持自适应卡片的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
注意
- Teams 平台支持 v1.5 或更低版本的自适应卡片功能,用于机器人发送的卡片和基于操作的消息扩展。
- Teams 平台支持 v1.5 或更低版本的自适应卡片功能来实现其他功能,例如用户发送的卡片 (基于搜索的消息扩展和链接展开) 、选项卡和对话框。
- Teams 平台上的自适应卡片不支持积极或破坏性的操作样式。
- 在移动设备和会议侧面板等窄外形规格中测试全宽自适应卡片,以确保内容不会被截断。
- Teams 中的自适应卡片不支持文件或图像上传。
-
isEnabledTeams 不支持自适应卡片中类型的属性Action.Submit。
自适应卡片示例

以下代码演示自适应卡片的示例:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Publish Adaptive Card schema",
"weight": "bolder",
"size": "medium"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"width": "auto",
"items": [
{
"type": "Image",
"url": "https://pbs.twimg.com/profile_images/3647943215/d7f12830b3c17a5a9e4afcc370e3a37e_400x400.jpeg",
"size": "small",
"style": "person"
}
]
},
{
"type": "Column",
"width": "stretch",
"items": [
{
"type": "TextBlock",
"text": "Matt Hidinger",
"weight": "bolder",
"wrap": true
},
{
"type": "TextBlock",
"spacing": "none",
"text": "Created {{DATE(2017-02-14T06:08:39Z, SHORT)}}",
"isSubtle": true,
"wrap": true
}
]
}
]
}
]
},
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"text": "Now that we have defined the main rules and features of the format, we need to produce a schema and publish it to GitHub. The schema will be the starting point of our reference documentation.",
"wrap": true
},
{
"type": "FactSet",
"facts": [
{
"title": "Board:",
"value": "Adaptive Card"
},
{
"title": "List:",
"value": "Backlog"
},
{
"title": "Assigned to:",
"value": "Matt Hidinger"
},
{
"title": "Due date:",
"value": "Not set"
}
]
}
]
}
],
"actions": [
{
"type": "Action.ShowCard",
"title": "Set due date",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Date",
"id": "dueDate"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
},
{
"type": "Action.ShowCard",
"title": "Comment",
"card": {
"type": "AdaptiveCard",
"body": [
{
"type": "Input.Text",
"id": "comment",
"isMultiline": true,
"placeholder": "Enter your comment"
}
],
"actions": [
{
"type": "Action.Submit",
"title": "OK"
}
]
}
}
]
}
}
自适应卡片最佳做法
自适应卡片不得显示水平滚动。 若要避免水平滚动,请不要指定固定宽度。
ColumnSets
- 避免使用三个以上的列定义 ColumnSet。
- 不要对集中的多个列使用显式像素宽度。
- 使用显式宽度时,不要指定一个值,该值会使列使用尽可能窄的四分之一以上卡宽度 (例如会议聊天窗格中或智能 Microsoft 365 Copilot 副驾驶®) 中卡的宽度。
- 一般情况下,48 像素是你想要使用的最大显式宽度,但根据方案可能会有例外。
调整图像大小
- 在包含多个 Column 的 ColumnSet 中使用图像时,最好指定包含图像的列的大小,而不是图像本身, (图像的大小设置为“自动”或“拉伸”) 。
- 如果图像不在 ColumnSet 中,通常建议将其大小设置为“自动”或“拉伸”。
- 如果使用显式宽度(以像素为单位),请确保它不超过最窄卡宽度的 3/4。
- 使用以像素为单位的显式大小调整时,可以设置宽度或高度,但不能同时设置两者。 仅设置一个可确保图像具有适当的纵横比。
- 一般情况下,仅设置图像的宽度,而不设置高度,但根据方案可能会有例外。
有关自适应卡片的其他信息
注意
speak适用于 Teams 机器人的自适应卡片中的 属性仅支持沉浸式阅读器。
可以使用美元符号($)和大括号在自适应卡片中传递动态值。 有关详细信息,请参阅“自适应卡片模版化”。
示例:
{
"type": "TextBlock",
"text": "${titleText}",
"size": "default",
"weight": "bolder"
}
Bot Framework 参考:
要详细了解自适应卡片,请参阅 自适应卡片。
现在可以使用主图卡,这是一种多用途卡,用于直观地突出显示潜在的用户选择。
机器人可以在发布到通道的自适应卡片中提及标记。 有关详细信息,请参阅标记提及。
主图卡片
通常包含单个大图像、一个或多个按钮和文本的卡片。
支持主图卡
下表提供了支持主图卡的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
主图卡的属性
下表提供了主图卡的属性:
| 属性 | 类型 | 说明 |
|---|---|---|
| title | 格式文本 | 卡片的标题。 最多两行。 |
| 副标题 | 格式文本 | 卡片的副标题。 最多两行。 |
| text | 格式文本 | 文本显示在副标题下。 有关格式设置选项,请参阅 卡格式。 |
| 图像 | 图像数组 | 显示在卡片顶部的图像。 纵横比为 16:9。 |
| 按钮 | 操作对象数组 | 适用于当前卡片的操作集。 最大值为 6。 |
| 点击 | Action 对象 | 当用户点击卡片本身时激活。 |
主图卡的示例

以下代码显示主图卡示例:
{
"contentType": "application/vnd.microsoft.card.hero",
"content": {
"title": "Seattle Center Monorail",
"subtitle": "Seattle Center Monorail",
"text": "The Seattle Center Monorail is an elevated train line between Seattle Center (near the Space Needle) and downtown Seattle. It was built for the 1962 World's Fair. Its original two trains, completed in 1961, are still in service.",
"images": [
{
"url":"https://upload.wikimedia.org/wikipedia/commons/thumb/4/49/Seattle_monorail01_2008-02-25.jpg/1024px-Seattle_monorail01_2008-02-25.jpg"
}
],
"buttons": [
{
"type": "openUrl",
"title": "Official website",
"value": "https://www.seattlemonorail.com"
},
{
"type": "openUrl",
"title": "Wikipeda page",
"value": "https://en.wikipedia.org/wiki/Seattle_Center_Monorail"
}
]
}
}
有关主图卡的其他信息
Bot Framework 参考:
列表卡
Teams 已添加列表卡片,以提供超出列表集合可提供的功能。 列表卡提供项的滚动列表。
支持列表卡
下表提供了支持列表卡的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
列表卡的属性
下表提供了列表卡的属性:
| 属性 | 类型 | 说明 |
|---|---|---|
| title | 格式文本 | 卡片的标题。 最多两行。 |
| items | 列表项的数组 | 适用于卡片的项集。 |
| 按钮 | 操作对象数组 | 适用于当前卡片的操作集。 最大值为 6。 |
列表卡的示例
以下代码显示列表卡示例:
{
"contentType": "application/vnd.microsoft.teams.card.list",
"content": {
"title": "Card title",
"items": [
{
"type": "file",
"id": "https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx",
"title": "Report",
"subtitle": "teams > new > design",
"tap": {
"type": "imBack",
"value": "editOnline https://contoso.sharepoint.com/teams/new/Shared%20Documents/Report.xlsx"
}
},
{
"type": "resultItem",
"icon": "https://cdn2.iconfinder.com/data/icons/social-icons-33/128/Trello-128.png",
"title": "Trello title",
"subtitle": "A Trello subtitle",
"tap": {
"type": "openUrl",
"value": "http://trello.com"
}
},
{
"type": "section",
"title": "Manager"
},
{
"type": "person",
"id": "JohnDoe@contoso.com",
"title": "John Doe",
"subtitle": "Manager",
"tap": {
"type": "imBack",
"value": "whois JohnDoe@contoso.com"
}
}
],
"buttons": [
{
"type": "imBack",
"title": "Select",
"value": "whois"
}
]
}
}
用于Microsoft 365 组的连接器卡
可以使用连接器卡Microsoft 365 组,该连接器提供灵活的布局,并且是获取有用信息的好方法。 Teams 中支持用于Microsoft 365 组的连接器卡,而不是在 Bot Framework 中。 此卡片提供具有多个分区、字段、图像和操作的灵活布局。 此卡包含连接器卡,以便机器人可以使用它。 有关连接器卡与Microsoft 365 组连接器卡之间的差异,请参阅连接器卡Microsoft 365 组。
支持用于Microsoft 365 组的连接器卡
下表提供了支持用于Microsoft 365 组的连接器卡的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ✔️ | ✔️ | ❌ |
Microsoft 365 组连接器卡的属性
下表提供了用于Microsoft 365 组的连接器卡的属性:
| 属性 | 类型 | 说明 |
|---|---|---|
| title | 格式文本 | 卡片的标题。 最多两行。 |
| 摘要 | 格式文本 | 如果卡不包含文本属性,则为必需属性,否则为可选属性。 摘要属性通常显示在 Teams 中的通知弹出窗口中,用于快速确定卡的全部内容。 务必始终包含摘要。 不要 在摘要中包含详细信息。 例如,对于 Twitter 帖子,摘要可能会阅读 **新推文, @someuser** 而不提及推文本身的内容。 |
| text | 格式文本 | 文本显示在副标题下。 有关格式设置选项,请参阅 卡格式。 |
| themeColor | HEX 字符串 | 替代应用程序清单中提供的 accentColor 颜色。 |
有关用于Microsoft 365 组的连接器卡属性的详细信息,请参阅卡字段。
有关Microsoft 365 组连接器卡的其他信息
用于Microsoft 365 组的连接器卡在 Microsoft Teams 中正常运行,包括ActionCard操作。
从连接器使用连接器卡和在机器人中使用连接器卡之间的重要区别是处理卡操作。 下表列出了差异:
| Connector | Bot |
|---|---|
| 终结点通过 HTTP POST 接收卡有效负载。 |
HttpPOST 操作触发仅向机器人发送操作 ID 和主体的 invoke 活动。 |
每个连接器卡最多可以显示 10 个部分,每个部分最多可以包含 5 个图像和 5 个操作。
注意
消息中不会显示任何其他部分、图像或操作。
所有文本字段都支持 Markdown 和 HTML。 可以通过在消息中设置属性来控制哪些节使用 Markdown 或 markdown HTML。 默认情况下,markdown 设置为 true。 若要改用 HTML,请将 markdown 设置为 false。
如果指定 themeColor 属性,它将替代应用清单中的 accentColor 属性。
若要指定 activityImage 的呈现样式,可以如下表所示设置 activityImageType:
| 值 | Description |
|---|---|
avatar |
默认情况下, 将将 activityImage裁剪为圆圈。 |
article |
activityImage 显示为矩形并保留其纵横比。 |
有关连接器卡属性的所有其他详细信息,请参阅 可操作信息卡参考。 Teams 不支持的唯一卡属性的连接器如下所示:
heroImagehideOriginalBody-
startGroup在 Teams 中总视为true originatorcorrelationId
用于Microsoft 365 组的连接器卡示例
以下代码显示了用于Microsoft 365 组的连接器卡示例:
{
"contentType": "application/vnd.microsoft.teams.card.o365connector",
"content": {
"@type": "MessageCard",
"@context": "http://schema.org/extensions",
"summary": "John Doe commented on Trello",
"title": "Project Tango",
"sections": [
{
"activityTitle": "John Doe commented",
"activitySubtitle": "On Project Tango",
"activityText": "\"Here are the designs\"",
"activityImage": "http://connectorsdemo.azurewebsites.net/images/MSC12_Oscar_002.jpg"
},
{
"title": "Details",
"facts": [
{
"name": "Labels",
"value": "Designs, redlines"
},
{
"name": "Due date",
"value": "Dec 7, 2016"
},
{
"name": "Attachments",
"value": "[final.jpg](http://connectorsdemo.azurewebsites.net/images/WIN14_Jan_04.jpg)"
}
]
},
{
"title": "Images",
"images": [
{
"image":"http://connectorsdemo.azurewebsites.net/images/MicrosoftSurface_024_Cafe_OH-06315_VS_R1c.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Scene_01.jpg"
},
{
"image":"http://connectorsdemo.azurewebsites.net/images/WIN12_Anthony_02.jpg"
}
]
}
],
"potentialAction": [
{
"@context": "http://schema.org",
"@type": "ViewAction",
"name": "View in Trello",
"target": [
"https://trello.com/c/1101/"
]
}
]
}
}
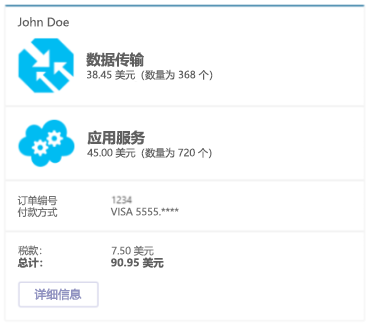
收据卡
Teams 支持收据卡,它使机器人能够向用户提供收据。 它通常包含收据上要包含的项目列表,例如税务和总信息。
支持收据卡
下表提供了支持收据片的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
收据卡的示例

以下代码显示收据卡示例:
{
"contentType": "application/vnd.microsoft.card.receipt",
"content": {
"title": "John Doe",
"facts": [
{
"key": "Order Number",
"value": "1234"
},
{
"key": "Payment Method",
"value": "VISA 5555-****"
}
],
"items": [
{
"title": "Data Transfer",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/traffic-manager.png"
},
"price": "$ 38.45",
"quantity": "368"
},
{
"title": "App Service",
"image": {
"url": "https://github.com/amido/azure-vector-icons/raw/master/renders/cloud-service.png"
},
"price": "$ 45.00",
"quantity": "720"
}
],
"total": "$ 90.95",
"tax": "$ 7.50",
"buttons": [
{
"type": "openUrl",
"title": "More information",
"image": "https://account.windowsazure.com/content/6.10.1.38-.8225.160809-1618/aux-pre/images/offer-icon-freetrial.png",
"value": "https://azure.microsoft.com/en-us/pricing/"
}
]
}
}
有关收据卡的其他信息
Bot Framework 参考:
登录卡
Teams 中的登录卡类似于 Bot Framework 中的登录卡,只是 Teams 中的登录卡仅支持两个操作 signin 和 openUrl。
可以从 Teams 中的任何卡使用登录操作,而不仅仅是登录卡。 有关详细信息,请参阅 机器人的 Teams 身份验证流。
支持登录卡
下表提供了支持登录卡的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
有关登录卡的其他信息
Bot Framework 参考:
缩略图卡片
可以使用用于发送简单可操作消息的缩略图卡。 通常包含单个缩略图、一个或多个按钮和文本的卡片。
支持缩略图卡
下表提供了支持缩略卡的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |

缩略图卡的属性
下表提供了缩略图卡的属性:
| 属性 | 类型 | 说明 |
|---|---|---|
| title | 格式文本 | 卡片的标题。 最多两行。 |
| 副标题 | 格式文本 | 卡片的副标题。 最多两行。 |
| text | 格式文本 | 文本显示在副标题下。 有关格式设置选项,请参阅 卡格式。 |
| 图像 | 图像数组 | 显示在卡片顶部的图像。 纵横比 1:1 正方形。 |
| 按钮 | 操作对象数组 | 适用于当前卡片的操作集。 最大值为 6。 |
| 点击 | Action 对象 | 当用户点击卡片本身时激活。 |
缩略图卡示例
以下代码演示缩略图卡片的示例:
{
"contentType": "application/vnd.microsoft.card.thumbnail",
"content": {
"title": "Bender",
"subtitle": "tale of a robot who dared to love",
"text": "Bender Bending Rodríguez is a main character in the animated television series Futurama. He was created by series creators Matt Groening and David X. Cohen, and is voiced by John DiMaggio",
"images": [
{
"url": "https://upload.wikimedia.org/wikipedia/en/a/a6/Bender_Rodriguez.png",
"alt": "Bender Rodríguez"
}
],
"buttons": [
{
"type": "imBack",
"title": "Thumbs Up",
"image": "http://moopz.com/assets_c/2012/06/emoji-thumbs-up-150-thumb-autox125-140616.jpg",
"value": "I like it"
},
{
"type": "imBack",
"title": "Thumbs Down",
"image": "http://yourfaceisstupid.com/wp-content/uploads/2014/08/thumbs-down.png",
"value": "I don't like it"
},
{
"type": "openUrl",
"title": "I feel lucky",
"image": "http://thumb9.shutterstock.com/photos/thumb_large/683806/148441982.jpg",
"value": "https://www.bing.com/images/search?q=bender&qpvt=bender&qpvt=bender&qpvt=bender&FORM=IGRE"
}
],
"tap": {
"type": "imBack",
"value": "Tapped it!"
}
}
}
其他信息
Bot Framework 参考:
卡片集合
可以使用包含轮播和列表集合的卡片集合。 Teams 支持卡片集合。 卡片集合包括 builder.AttachmentLayout.carousel 和 builder.AttachmentLayout.list。 这些集合包含自适应卡、主图或缩略图卡。
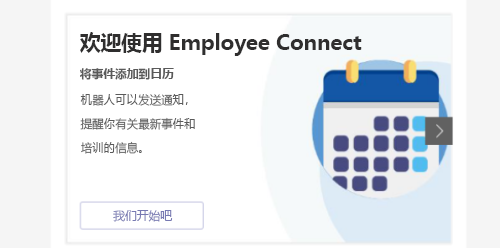
轮播集合
轮播布局 显示卡片的轮播,可以选择有相关操作的按钮。
支持轮播集合
下表提供了支持轮播集合的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ❌ | ❌ | ✔️ |
注意
轮播每封邮件最多可显示十张卡片。
轮播卡的属性
轮播卡的属性与主图和缩略图卡相同。
轮播集合的示例

下面的代码演示轮播集合的示例:
{
"attachmentLayout": "carousel",
"attachments":[
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "extraLarge",
"weight": "bolder",
"text": "Welcome to Employee Connect",
"height": "stretch"
},
{
"type": "TextBlock",
"size": "medium",
"weight": "bolder",
"text": "Add events to your calendar",
"height": "stretch"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "The bot can send \r\rnotification to remind \r\ryou about the latest \r\revents and trainings.",
"wrap": true,
"height": "stretch"
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.2",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee connect"
},
{
"type": "TextBlock",
"text": "The bot can send notifications \r\rto remind you about the latest \r\r events and trainings",
"wrap": true,
"maxWidth": 2
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
},
{
"type": "ColumnSet",
"columns": [
{
"type": "Column",
"items": [],
"height": "stretch"
}
]
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
},
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"version": "1.0",
"body": [
{
"type": "Container",
"items": [
{
"type": "TextBlock",
"size": "large",
"weight": "bolder",
"text": "Employee Connect final"
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Create and manage your tasks",
"wrap": true
},
{
"type": "TextBlock",
"text": "The app identifies all your pending tasks \r\r and helps you manage everything at \r\r one place.",
"wrap": true
},
{
"type": "TextBlock",
"weight": "bolder",
"text": "Try these commands \r\r- Pending Submissions \r\r- Pending Approvals- My Tools",
"wrap": true,
"height": "stretch"
}
]
}
],
"actions": [
{
"type": "Action.Submit",
"title": "Let's get started"
}
]
}
}
]
}
轮播集合的语法
builder.AttachmentLayoutTypes.Carousel 是轮播集合的语法。
列表集合
列表布局显示一个垂直堆积的卡片列表,可选择使用关联的操作按钮。
支持列表集合
下表提供了支持列表集合的功能:
| Teams 中的机器人 | 消息扩展 | 连接器 | 机器人框架 |
|---|---|---|---|
| ✔️ | ✔️ | ❌ | ✔️ |
列表集合示例

列表集合的属性与主图或缩略图卡相同。
列表每封邮件最多可以显示 10 张卡片。
注意
iOS 和 Android 上尚不支持列表卡的某些组合。
列表集合的语法
builder.AttachmentLayout.list 是列表集合的语法。
Teams 中不支持卡片
以下卡由 Bot Framework 实现,但不受 Teams 支持:
- 动画卡片
- 音频卡片
- 视频卡片
代码示例
| S.No。 | 说明 | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 1 | 此示例演示如何使用机器人发送不同类型的卡片,这些卡片在 Teams 中受支持。 | View | View | View |