在选项卡中使用对话框
向选项卡添加模式对话框 (TeamsJS v1.x 中称为任务模块) ,以简化需要数据输入的任何工作流的用户体验。 对话框允许你在Microsoft Teams-Aware 模式窗口中收集用户输入,例如编辑Planner卡片。 可以使用对话框来创建类似的体验。
对话框的两个main作涉及打开和关闭 (提交) 。 对于 teamsJS 库 v2.x.x) 之前的早期版本 (,函数略有不同:
// Open HTML dialog
microsoftTeams.dialog.url.open(
urlDialogInfo: UrlDialogInfo,
submitHandler?: DialogSubmitHandler,
messageFromChildHandler?: PostMessageChannel
): void;
// Open Adaptive Card dialog
microsoftTeams.dialog.adaptiveCard.open(
adaptiveCardDialogInfo: AdaptiveCardDialogInfo,
submitHandler?: DialogSubmitHandler
): void;
// Submit HTML dialog (AC dialogs send result from Action.Submit)
microsoftTeams.dialog.url.submit(
result?: string | any,
appIds?: string | string[]
): void;
注意
只能在 dialog.submit 对话中调用 属性。
以下部分介绍了从选项卡调用对话框并提交结果的过程。
从选项卡调用对话框
注意
从 TeamsJS v2.8.x 开始,命名空间 dialog 支持基于自适应卡片的对话。 命名空间tasks仍支持向后兼容性,但最佳做法是分别更新tasks.startTask()对 HTML 和基于自适应卡片的对话的 或 dialog.adaptiveCard.open 的调用dialog.url.open。 有关详细信息,请参阅 对话框命名空间。
可以从选项卡调用 HTML 或自适应卡片对话框。
HTML 对话框
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
的值 UrlDialogInfo.url 设置为对话内容的位置。 对话框窗口随即打开,并在 UrlDialogInfo.url 其中作为 <iframe> 加载。 对话框页中的 JavaScript 调用 microsoftTeams.app.initialize()。 如果页面上有一个 submitHandler 函数,并且调用 microsoftTeams.dialog.url.open()时出错,则会 submitHandler 调用 ,并将 err 设置为指示相同的错误字符串。
警告
Microsoft的云服务(包括 Web 版本的 Teams、Outlook 和 Microsoft 365 域)正在迁移到域 *.cloud.microsoft 。 请尽快执行以下步骤,确保应用继续在受支持的 Microsoft 365 Web 客户端主机上呈现:
将 TeamsJS 库更新到 v.2.19.0 或更高版本。 有关最新版本的 TeamsJS 的详细信息,请参阅 Microsoft Teams JavaScript 客户端库。
如果已为应用定义了 内容安全策略 (CSP) 标头,请更新 frame-ancestors 指令以包含域
*.cloud.microsoft。 为确保迁移过程中的向后兼容性,请保留 CSP 标头中的现有frame-ancestors值。 此方法可确保应用继续跨现有和将来Microsoft 365 主机应用程序工作,并最大程度地减少后续更改的需求。
在应用的 CSP 标头的 指令中 frame-ancestors 更新以下域:
https://*.cloud.microsoft
自适应卡片对话框
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
其 adaptiveCardDialogInfo.card 值 为自适应卡片的 JSON。 如果调用open()时出错,或者如果用户使用“X (退出) ”按钮关闭对话框,则可以使用错误字符串指定要submitHandler调用的 。
下一部分提供了调用对话框的示例。
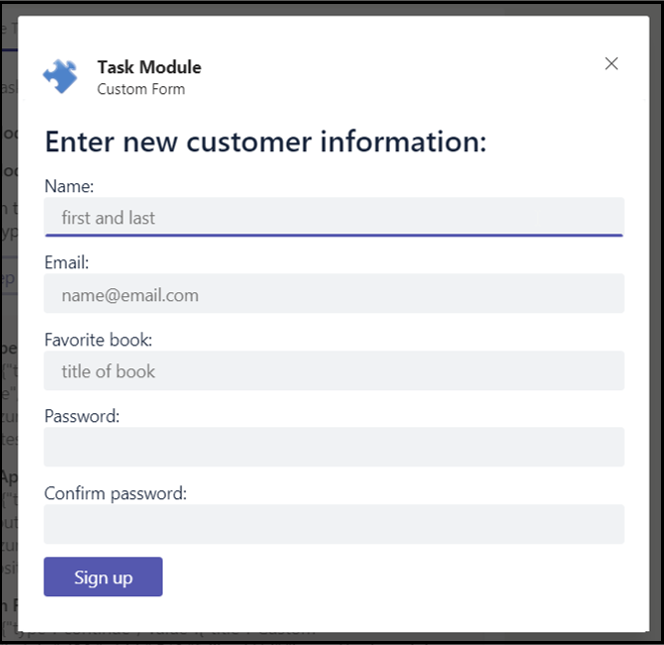
调用对话框的示例
下图显示了对话框:

以下代码改编自 对话框示例:
let urlDialogInfo = {
title: null,
height: null,
width: null,
url: null,
fallbackUrl: null,
};
urlDialogInfo.url = "https://contoso.com/teamsapp/customform";
urlDialogInfo.title = "Custom Form";
urlDialogInfo.height = 510;
urlDialogInfo.width = 430;
submitHandler = (submitHandler) => {
console.log(`Submit handler - err: ${submitHandler.err}`);
alert("Result = " + JSON.stringify(submitHandler.result) + "\nError = " + JSON.stringify(submitHandler.err));
};
microsoftTeams.dialog.url.open(urlDialogInfo, submitHandler);
将 submitHandler 或 result 的值err回显到控制台。
提交对话框的结果
如果调用对话框时出现错误,则会立即调用函数,submitHandler并使用指示err发生了什么错误的字符串来调用函数。
submitHandler当用户在对话框中选择 X 退出时,还会使用err字符串调用 函数。
如果没有调用错误,并且用户未选择 X 来关闭对话框,则用户在完成后选择提交按钮。 以下部分介绍了 HTML 和自适应卡片对话框类型的后续作。
HTML 或 JavaScript 对话框
验证用户输入后,调用 microsoftTeams.dialog.url.submit()。 如果希望 Teams 关闭对话框,可以不带任何参数调用 submit() ,也可以将对象或字符串 result 作为第一个参数传递回应用,将打开对话框的应用的 作为第二个 appId 参数传递回应用。 如果使用参数调用submit()result,则必须传递 appId (或授权接收对话结果的应用字符串数组 appId) 。 此作使 Teams 能够验证发送结果的应用是否与调用的对话相同。
然后,Teams 调用 你的 submitHandler ,其中 err 为 null ,是 result 传递给 submit()的对象或字符串。
自适应卡片对话框
使用 调用对话框submitHandler并且用户选择Action.Submit按钮时,卡中的值将作为其 data 对象返回。 如果用户按 Esc 键或选择 X 退出对话框,则会使用 err 字符串调用 。submitHandler 如果应用除选项卡外还包含机器人,则可以appId在 (BotAdaptiveCardDialogInfo) 对象中包含TaskInfo机器人的值completionBotId。
用户填写的自适应卡片正文会在用户选择Action.Submit按钮时使用task/submit invoke消息发送到机器人。 接收的 对象的架构类似于 你收到的任务/提取和任务/提交消息的架构。
唯一区别是,JSON 对象的架构是自适应卡片对象,而不是包含自适应卡片对象的对象,就像使用自适应卡片和机器人一样。
以下代码是有效负载的示例:
{
"task": {
"type": "continue",
"value": {
"title": "Title",
"height": "height",
"width": "width",
"url": null,
"card": "Adaptive Card or Adaptive Card bot card attachment",
"fallbackUrl": null,
"completionBotID": "bot App ID"
}
}
}
以下代码是 Invoke 请求的示例:
let adaptiveCardDialogInfo = {
title: "Dialog Demo",
height: "medium",
width: "medium",
card: null,
fallbackUrl: null,
completionBotId: null,
};
adaptiveCardDialogInfo.card = {
"type": "AdaptiveCard",
"$schema": "http://adaptivecards.io/schemas/adaptive-card.json",
"version": "1.5",
"body": [
{
"type": "TextBlock",
"text": "This is a sample adaptive card.",
"wrap": true
}
]
}
submitHandler = (err, result) => {
console.log(`Submit handler - err: ${err}`);
alert(
"Result = " + JSON.stringify(result) + "\nError = " + JSON.stringify(err)
);
};
microsoftTeams.dialog.adaptiveCard.open(adaptiveCardDialogInfo, submitHandler);
下一部分提供了提交对话结果的示例, (TeamsJS v1.x) 中称为任务模块。
提交对话框结果的示例
下面是对话框中嵌入的 HTML 表单的示例,以调用 HTML 对话框的前面示例为例:
<form method="POST" id="customerForm" action="/register" onSubmit="return validateForm()">
此窗体上有五个字段,但此示例只需要三个值 name、 email和 favoriteBook。
以下代码提供了调用submit()以下函数的validateForm()示例:
function validateForm() {
var customerInfo = {
name: document.forms["customerForm"]["name"].value,
email: document.forms["customerForm"]["email"].value,
favoriteBook: document.forms["customerForm"]["favoriteBook"].value
}
microsoftTeams.dialog.url.submit(customerInfo, "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx");
return true;
}
对话框调用错误
注意
命名空间 tasks 将替换为 dialog 命名空间。 命名空间 dialog 包括 HTML () url 、自适应卡片 () adaptiveCard 以及基于机器人的 (dialog.url.bot 和 dialog.adaptiveCard.bot) 功能的子命名空间。
下表提供了收到的 submitHandler 的可能值err:
| 问题 | 值为 err 的错误消息 |
|---|---|
指定了 TaskInfo.url 和 TaskInfo.card 的值。 |
指定了卡和 URL 的值。 允许其中一个或另一个,但不能同时允许两者。 |
TaskInfo.url 和 TaskInfo.card 指定。 |
必须为卡片或 URL 指定值。 |
无效 appId。 |
无效的应用 ID。 |
| 用户选择的 X 按钮,将其关闭。 | 用户已取消或关闭对话框。 |
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 对话示例 bots-V4 | 此示例演示如何使用机器人框架 v4 和 teams 选项卡创建对话框。 | View | View | View |