调用和关闭对话
可以从选项卡、机器人或深层链接调用 (TeamsJS v1.x) 中称为任务模块的对话。 响应可以是 HTML、JavaScript 或自适应卡片。 在如何调用对话以及如何处理用户交互的响应方面,有许多灵活性。 下表总结了其工作原理。
注意
从 task TeamsJS v.2.0.0) 开始的基于 HTML 的对话 (和从 TeamsJS v.2.8.0) 开始的基于自适应卡片的对话 (功能已替换为 dialog 此功能。 有关详细信息,请参阅 对话框。
| 调用方式 | 使用 HTML 或 JavaScript 的对话 | 具有自适应卡片的对话 |
|---|---|---|
| 选项卡中的 JavaScript | 1. 将 Teams 客户端库函数 dialog.url.open() 与可选 submitHandler(err, result) 函数和 messageFromChildHandler(postMessageChannel) 回调函数一起使用。 2. 在对话代码中,当用户已执行作时,使用 (调用 TeamsJS 库函数 dialog.url.submit() ( result 可选) 对象作为参数)。 如果在 dialog.open() 中指定了 submitHandler 回调,Teams 会使用 result 作为参数调用它。 如果调用 dialog.open() 时出错,则使用 err 字符串调用 submitHandler 函数。 |
1. 使用 AdaptiveCardDialogInfo 对象调用 Teams 客户端库函数dialog.adaptiveCard.open(),该对象指定要在模式对话框中显示的自适应卡片 (AdaptiveCardDialogInfo.card) 的 JSON。 2. 如果在 submitHandler 中 dialog.adaptiveCard.open()指定了回调,则 Teams err 会在调用对话时出现错误或用户关闭模式对话框时使用字符串调用回调。 3. 如果用户按下 Action.Submit 按钮,则其 data 对象将作为 result 的值返回。 |
| 机器人卡片按钮 | 1. 机器人卡按钮,具体取决于按钮的类型,可以从深层链接 URL 或通过发送task/fetch消息来调用对话。 2.如果按钮的作 type 为 task/fetch 自适应卡的 或 Action.Submit 按钮类型, task/fetch invoke 则会将 HTTP POST 事件发送到机器人。 机器人使用 HTTP 200 响应 POST,响应正文包含 DialogInfo 对象周围的包装器。 Teams 显示对话框。 3.在用户执行作后,使用结果调用 Actions.Submit 自适应卡片作。 机器人收到包含 task/submit invoke 结果的消息。 4. 有三种不同的方法来响应 task/submit 消息:如果任务成功完成) ,则不执行任何 (作,在对话框中向用户显示消息,或调用其他对话。 有关详细信息,请参阅有关 task/submit 的详细讨论。 |
|
| 深层链接 URL* *荒废的;支持向后兼容性 |
1. Teams 调用对话框,该对话框是深层链接的 参数中指定的 url 中显示的 <iframe> URL。 没有 submitHandler 回调。 2. 在对话框中页面的 JavaScript 中,调用 tasks.submitTask() 以使用 result 对象作为参数关闭它,这与从选项卡或机器人卡按钮调用它时相同。 但是,完成逻辑略有不同。 如果完成逻辑驻留在客户端上(如果没有机器人),则没有 submitHandler 回调,因此任何完成逻辑都必须位于调用 tasks.submitTask()之前的代码中。 调用错误仅通过控制台报告。 如果有机器人,则可以在深层链接中指定 completionBotId 参数以通过 task/submit 事件发送 result 对象。 |
1. Teams 调用作为自适应卡片的 JSON 卡正文的对话,该卡被指定为深层链接参数的 card URL 编码值。 2. 用户通过选择对话框右上角的 X 或按 Action.Submit卡上的按钮来关闭对话框。 由于没有 submitHandler 要调用的,因此用户必须有一个机器人才能发送自适应卡片字段的值。 用户必须使用深层链接中的 completionBotId 参数来指定要使用 task/submit invoke 事件向其发送数据的机器人。 |
下一部分指定 DialogInfo 为对话框定义某些属性的对象。
DialogInfo 对象
基 DialogInfo 对象包含对话的基本元数据:
| 属性 | 类型 | 说明 |
|---|---|---|
title |
string | 此属性显示在应用名称下方和应用图标右侧。 |
height |
number or string | 此属性可以是表示对话框高度(以像素为单位)的数字,或者 small、 medium或 large。 |
width |
number or string | 此属性可以是表示对话框宽度(以像素为单位)的数字,或者 small、 medium或 large。 |
UrlDialogInfo 对象
UrlDialogInfo基于 HTML 的对话的对象扩展了对象,DialogInfo还包括:
| 属性 | 类型 | 说明 |
|---|---|---|
url |
string | 此属性是在对话框内作为 <iframe> 加载的页面的 URL。 URL 域必须位于应用的清单中应用的 validDomains 数组 中。 |
AdaptiveCardDialogInfo 对象
AdaptiveCardDialogInfo基于自适应卡片的对话的对象扩展了 DialogInfo 对象,还包括:
| 属性 | 类型 | 说明 |
|---|---|---|
card |
自适应卡片或自适应卡片机器人卡片附件 | 此属性是自适应卡片显示在对话框中的 JSON。 如果用户从机器人调用,请在 Bot Framework attachment 对象中使用自适应卡片 JSON。 在选项卡中,用户必须使用自适应卡片。 有关详细信息,请参阅自适应卡片或自适应卡片机器人卡片附件 |
BotAdaptiveCardDialogInfo 对象
BotAdaptiveCardDialogInfo基于机器人的自适应卡片对话框的对象扩展了 AdaptiveCardDialogInfo 对象,还包括:
| 属性 | 类型 | 说明 |
|---|---|---|
completionBotId |
string | 此属性指定一个机器人应用 ID,用于发送用户与对话框的交互结果。 如果指定,机器人将接收事件有效负载中包含 JSON 对象的 task/submit invoke 事件。 |
注意
对话框功能要求要加载的任何 URL 的域包含在应用清单的 validDomains 数组中。
下一部分指定对话框大小调整,使用户能够设置对话框的高度和宽度。
对话框大小调整
和 DialogInfo.height 的值DialogInfo.width设置对话框的高度和宽度(以像素为单位)。 根据 Teams 窗口的大小和屏幕分辨率,这些值可能会按比例减少,同时保持纵横比。
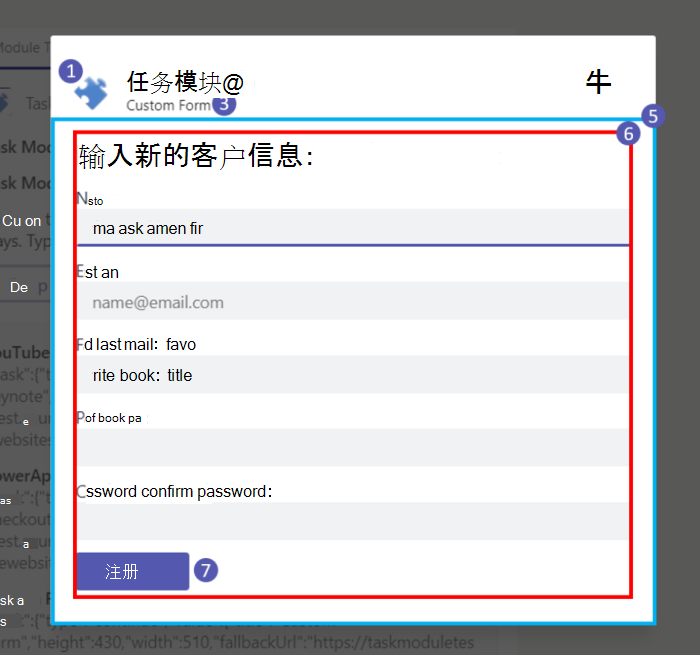
如果 DialogInfo.width 和 DialogInfo.height 为 "small"、"medium" 或 "large",则下图中红色矩形的大小是可用空间的比例,width 分别为 20%、50% 和 60%,height 分别为 20%、50% 和 66%:

可以从选项卡调用的对话可以动态调整大小。 调用 dialog.*.open() 后,可以调用 dialog.update.resize(newSize) newSize 对象的高度和宽度属性符合 DialogSize 规范的位置,例如 { height: 'medium', width: 'medium' }。
下一部分提供了在 YouTube 视频和 PowerApp 中嵌入对话的示例。
HTML 或 JavaScript 对话框的 CSS
基于 HTML 或 JavaScript 的对话可以访问标头下方对话框的整个区域。 虽然这提供了极大的灵活性,但如果希望边缘周围的填充与标头元素对齐并避免不必要的滚动条,则必须指定 CSS。
警告
Microsoft的云服务(包括 Web 版本的 Teams、Outlook 和 Microsoft 365 域)正在迁移到域 *.cloud.microsoft 。 请尽快执行以下步骤,确保应用继续在受支持的 Microsoft 365 Web 客户端主机上呈现:
将 TeamsJS 库更新到 v.2.19.0 或更高版本。 必须调用
microsoftTeams.app.initialize()以避免在新域中看到警告。 有关最新版本的 TeamsJS 的详细信息,请参阅 Microsoft Teams JavaScript 客户端库。如果已为应用定义了 内容安全策略 (CSP) 标头,请更新 frame-ancestors 指令以包含域
*.cloud.microsoft。 为确保迁移过程中的向后兼容性,请保留 CSP 标头中的现有frame-ancestors值。 此方法可确保应用继续跨现有和将来Microsoft 365 主机应用程序工作,并最大程度地减少后续更改的需求。
在应用的 CSP 标头的 指令中 frame-ancestors 更新以下域:
https://*.cloud.microsoft
下面是一些常见用例的示例。
示例 1:YouTube 视频
YouTube 提供在网页上嵌入视频的功能。 使用简单的存根网页,可以轻松地在对话框中的网页上嵌入视频。

以下代码提供了没有 CSS 的网页的 HTML 示例:
<!DOCTYPE html>
<html lang="en">
<head>
⋮
</head>
<body>
<div id="embed-container">
<iframe width="1000" height="700" src="https://www.youtube.com/embed/rd0Rd8w3FZ0" frameborder="0" allow="autoplay; encrypted-media" allowfullscreen=""></iframe>
</div>
</body>
</html>
以下代码提供了 CSS 示例:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 95%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
示例 2:PowerApp
可以使用同一方法来嵌入 PowerApp。 由于任何单个 PowerApp 的高度或宽度均可自定义,因此可以调整高度和宽度以实现所需的演示文稿。

以下代码提供了 PowerApp 的 HTML 示例:
<iframe width="720" height="520" src="https://web.powerapps.com/webplayer/iframeapp?source=iframe&screenColor=rgba(104,101,171,1)&appId=/providers/Microsoft.PowerApps/apps/xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"></iframe>
以下代码提供了 CSS 示例:
#embed-container iframe {
position: absolute;
top: 0;
left: 0;
width: 94%;
height: 95%;
padding-left: 20px;
padding-right: 20px;
padding-top: 10px;
padding-bottom: 10px;
border-style: none;
}
下一部分提供有关使用自适应卡片或自适应卡片机器人卡片附件调用卡片的详细信息。
自适应卡片或自适应卡片机器人卡片附件
根据调用卡的方式,需要使用自适应卡片或自适应卡片机器人卡附件 (包装在对象) 中的attachment自适应卡片。
如果要从选项卡调用,请使用自适应卡片:
{
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
如果从机器人调用,请使用自适应卡片机器人卡附件:
{
"contentType": "application/vnd.microsoft.card.adaptive",
"content": {
"type": "AdaptiveCard",
"body": [
{
"type": "TextBlock",
"text": "Here is a ninja cat:"
},
{
"type": "Image",
"url": "http://adaptivecards.io/content/cats/1.png",
"size": "Medium"
}
],
"version": "1.0"
}
}
下一部分提供有关对话辅助功能的详细信息。
键盘和辅助功能指南
对于基于 HTML 或 JavaScript 的对话,必须确保用户可以使用键盘与对话进行交互。 屏幕阅读器程序还依赖于使用键盘进行导航的能力。 下面是重要注意事项:
在 HTML 标记中使用 tabindex 属性来控制可以聚焦的元素。 此外,使用 tabindex 属性来标识它通常使用 Tab 和 Shift-Tab 键参与顺序键盘导航的位置。
在 JavaScript 中处理对话框的 Esc 键。 以下代码提供了如何处理 Esc 键的示例:
// Handle the Esc key document.onkeyup = function(event) { if ((event.key === 27) || (event.key === "Escape")) { microsoftTeams.submitTask(null); // this will return an err object to the completionHandler() } }
Microsoft Teams 可确保键盘导航从对话框标题正确进入 HTML,反之亦然。
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 对话示例 bots-V4 | 此示例演示如何使用机器人框架 v4 和 Teams 选项卡创建对话框。 | View | View | View |