请求 Teams 应用的设备权限
可使用本机设备功能(如摄像头、麦克风和位置)丰富 Teams 应用。 本文档指导如何请求用户同意和访问本机设备权限。
注意
- 若要在 Teams Web 客户端、桌面和移动设备中集成媒体功能,请参阅 集成媒体功能。
- 要在 Microsoft Teams 移动应用中集成 QR 或条形码扫描程序功能,请参阅 在 Teams 中集成 QR 或条形码扫描程序功能。
- 若要在 Teams Web 客户端、桌面和移动设备中集成位置功能,请参阅 集成位置功能。
本机设备权限
必须请求设备权限才能访问本机设备功能。 设备权限适用于所有应用构造,例如选项卡、对话框 (TeamsJS v1.x) 中称为任务模块或消息扩展。 用户必须转到 Teams 设置中的权限页面才能管理设备权限。 通过访问设备功能,您可以在 Teams 平台上构建更丰富的体验,例如:
- 捕获和查看图像
- 扫描 QR 或条形码
- 录制和共享短视频
- 录制音频备忘录并保存以供日后使用
- 使用用户的位置信息显示相关信息
注意
- 在浏览器中,设备权限有所不同。 有关详细信息,请参阅浏览器设备权限。
- Teams 支持 QR 条形码扫描仪功能,此功能仅适用于移动客户端。
访问设备权限
Microsoft Teams JavaScript 客户端库提供了 Teams 应用访问用户设备权限和构建更丰富的体验所需的工具。
虽然在 web 浏览器中一般都能访问这些功能,但必须通过更新应用清单来通知 Teams 你使用的功能。 通过此更新,可以在应用在 Teams 桌面上运行时请求权限。
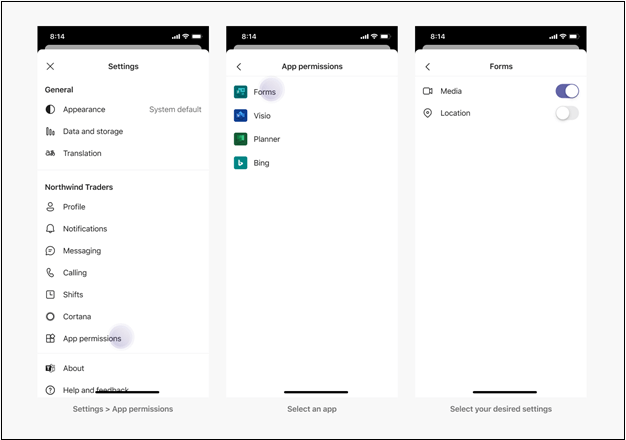
管理权限
用户可以通过选择允许或拒绝特定应用的权限,在 Teams 设置中管理设备权限。
指定权限
通过添加 devicePermissions 并指定应用中使用的以下五个属性中的哪一个来更新应用的 manifest.json:
"devicePermissions": [
"media",
"geolocation",
"notifications",
"midi",
"openExternal"
],
每个属性都允许提示用户请求其同意:
| 属性 | 说明 |
|---|---|
| 媒体 | 允许使用摄像头、麦克风、扬声器和访问媒体库。 |
| 地理位置 | 返回用户位置的权限。 |
| 通知 | 发送用户通知的权限。 |
| midi | 从数字乐器发送和接收乐器数字接口 (MIDI) 信息的权限。 |
| openExternal | 在外部应用中打开链接的权限。 |
有关详细信息,请参阅 应用清单。
检查应用的权限
添加 devicePermissions 到应用清单后,请使用 HTML5 权限 API 检查权限,而不导致出现提示:
// Different query options:
navigator.permissions.query({ name: 'camera' });
navigator.permissions.query({ name: 'microphone' });
navigator.permissions.query({ name: 'geolocation' });
navigator.permissions.query({ name: 'notifications' });
navigator.permissions.query({ name: 'midi', sysex: true });
// Example:
navigator.permissions.query({name:'geolocation'}).then(function(result) {
if (result.state == 'granted') {
// Access granted
} else if (result.state == 'prompt') {
// Access has not been granted
}
});
使用 Teams API 获取设备权限
利用适当的 HTML5 或 Teams API 显示一条提示,提示你同意访问设备权限。
重要
- 通过 selectMedia API 启用对
camera、gallery和microphone的支持。 使用 captureImage API 进行单一图像捕获。 - 通过 getLocation API 启用对
location的支持。 必须将其getLocation API用于位置,因为 Teams 桌面客户端上并不完全支持 HTML5 地理位置 API。
例如:
若要提示用户访问其位置,必须调用
getCurrentPosition():navigator.geolocation.getCurrentPosition(function (position) { /*... */ });若要提示用户在桌面或 Web 上访问其相机,必须调用
getUserMedia():navigator.mediaDevices.getUserMedia({ audio: true, video: true });若要在移动设备上捕获图像,Teams 移动版在调用
captureImage()时会请求权限:function captureImage() { microsoftTeams.media.captureImage((error, files) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (files) { image = files[0].content; // Adding this image string in src attr of image tag will display the image on web page. let imageString = "data:" + item.mimeType + ";base64," + image; } }); }调用
requestPermission()时,通知会提示用户:Notification.requestPermission(function(result) { /* ... */ });若要使用相机或访问照片库,Teams 应用在调用
selectMedia()时会请求权限:function selectMedia() { microsoftTeams.media.selectMedia(mediaInput, (error, attachments) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { // creating image array which contains image string for all attached images. const imageArray = attachments.map((item, index) => { return ("data:" + item.mimeType + ";base64," + item.preview) }) } }); }要使用麦克风,Teams 移动版会在调用
selectMedia()时请求权限:function selectMedia() { microsoftTeams.media.selectMedia({ maxMediaCount: 1, mediaType: microsoftTeams.media.MediaType.Audio }, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { // taking the first attachment let audioResult = attachments[0]; // setting audio string which can be used in Video tag let audioData = "data:" + audioResult.mimeType + ";base64," + audioResult.preview } }); }为了提示用户在地图界面上共享位置,Teams 应用在调用
getLocation()时会请求权限:function getLocation() { location.getLocation({ allowChooseLocation: true, showMap: true }).then((location) => { let currentLocation = JSON.stringify(location); }).catch((error) => { /*Error getting location*/ })}
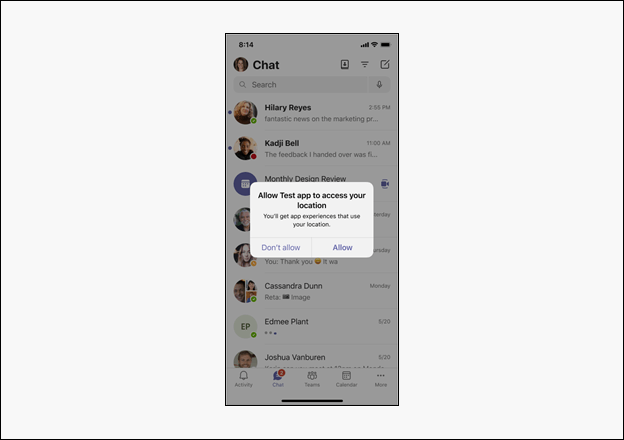
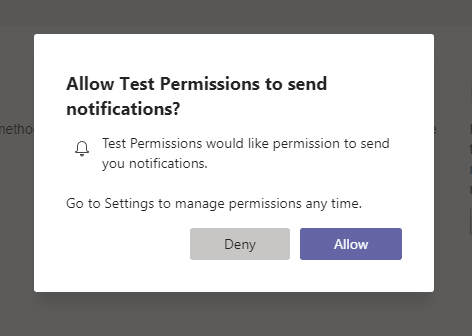
下面是设备权限提示对移动设备和桌面用户显示的方式。
跨登录会话的权限行为
为每个登录会话存储设备权限。 这意味着,如果你登录到另一个 Teams 实例(例如,在另一台计算机上),则你以前会话中的设备权限不可用。 因此,必须重新访问新会话的设备权限。 它还意味着,如果你注销 Teams 或在 Teams 中切换租户,你的设备权限将从上一个登录会话中删除。
注意
同意本机设备权限时,它仅对当前登录会话有效。
代码示例
| 示例名称 | Description | Node.js | 清单 |
|---|---|---|---|
| 设备权限 | 此示例演示如何使用 TeamsJS SDK 和浏览器 API 使用设备权限。 | View | View |