集成位置功能
可以使用 Microsoft Teams JavaScript 客户端 SDK 在 Teams 应用中集成位置功能,该 SDK 提供定义完善的 API 和必要的工具,使应用能够访问用户的 本机设备功能。 位置功能可用于 Teams Web 客户端、桌面和移动设备。
可以使用 Microsoft Teams JavaScript 客户端库 (TeamsJS) ,该库提供了应用访问用户的 本机设备功能所需的工具。 使用位置 API(例如 getLocation 和 showLocation)来集成应用中的功能。
优点
可以使用位置 API(如 getLocation 和 showLocation )来集成应用中的功能。
注意
本主题反映 2.0.x 版的 Microsoft Teams JavaScript 客户端库 (TeamsJS) 。 如果使用的是早期版本,请参阅 TeamsJS 库概述 ,获取有关最新 TeamsJS 与早期版本之间的差异的指导。
在 Teams 应用中集成位置功能的优势是使用 Microsoft Teams JavaScript 客户端库,利用 Teams Web 客户端、桌面和移动设备中的位置功能。 以下方案展示了位置功能的优点:
在 Teams 应用中集成位置功能的主要优点是,它允许 Teams 平台上的 Web 应用开发人员利用Microsoft Teams JavaScript 客户端库的位置功能。
与管理层共享手机网络塔的真实运行状况数据。 管理层可以比较捕获的位置信息与维护人员提交的数据之间的任何不匹配。
在指定区域找到技术支持人员。 该应用要求支持人员共享其当前位置,管理部门可以使用该位置在检查其个人资料后将 IT 票证分配给最近的支持人员。
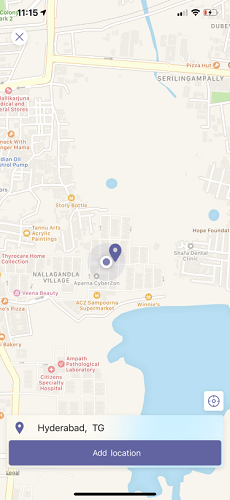
在字段中完成作业后报告位置。 作业处理应用请求查找位置的权限。 用户授予权限后,应用将检测确切位置。 用户还可以通过将图钉拖动到地图上的作业完成位置来选择位置。
通过零售店内的自拍捕获出席情况。 商店经理可以通过考勤应用要求员工共享自拍来跟踪员工的出勤情况。 位置数据将被捕获并随图像一起发送。 此方案主要适用于一线员工。
若要集成位置功能,必须:
更新清单
通过添加 devicePermissions 属性并指定 geolocation 来更新 Teams 应用 manifest.json 文件。 它允许应用在用户开始使用位置功能之前向用户请求所需的权限。 应用清单的更新如下所示:
"devicePermissions": [
"geolocation",
],
注意
- 启动相关 Teams API 时,将自动显示“请求权限”提示。 有关详细信息,请参阅请求设备权限。
- 在浏览器中,设备权限有所不同。 有关详细信息,请参阅浏览器设备权限。
-
新 Teams 客户端不支持位置 API。 建议使用 HTML5
geolocation。
位置 API
下表列出了用于启用设备位置功能的 API 集:
| API | 说明 | 输入配置 |
|---|---|---|
getLocation |
提供用户的当前设备位置或打开本机位置选取器,并返回用户选择的位置。 | API 采用 getLocation 以下两个输入参数作为 LocationProps 接口的一部分: allowChooseLocation、 showMap:体验派生自以下两个输入参数的组合: - (true、true) :启动地图,用户可选取地图上的任意位置。 - (true、false) :启动地图,用户可选取地图上的任意位置。 - (false,) 为 true:启动映射。 用户只能提交当前位置。 - (false、false) :未启动映射。 提取用户的当前位置。 |
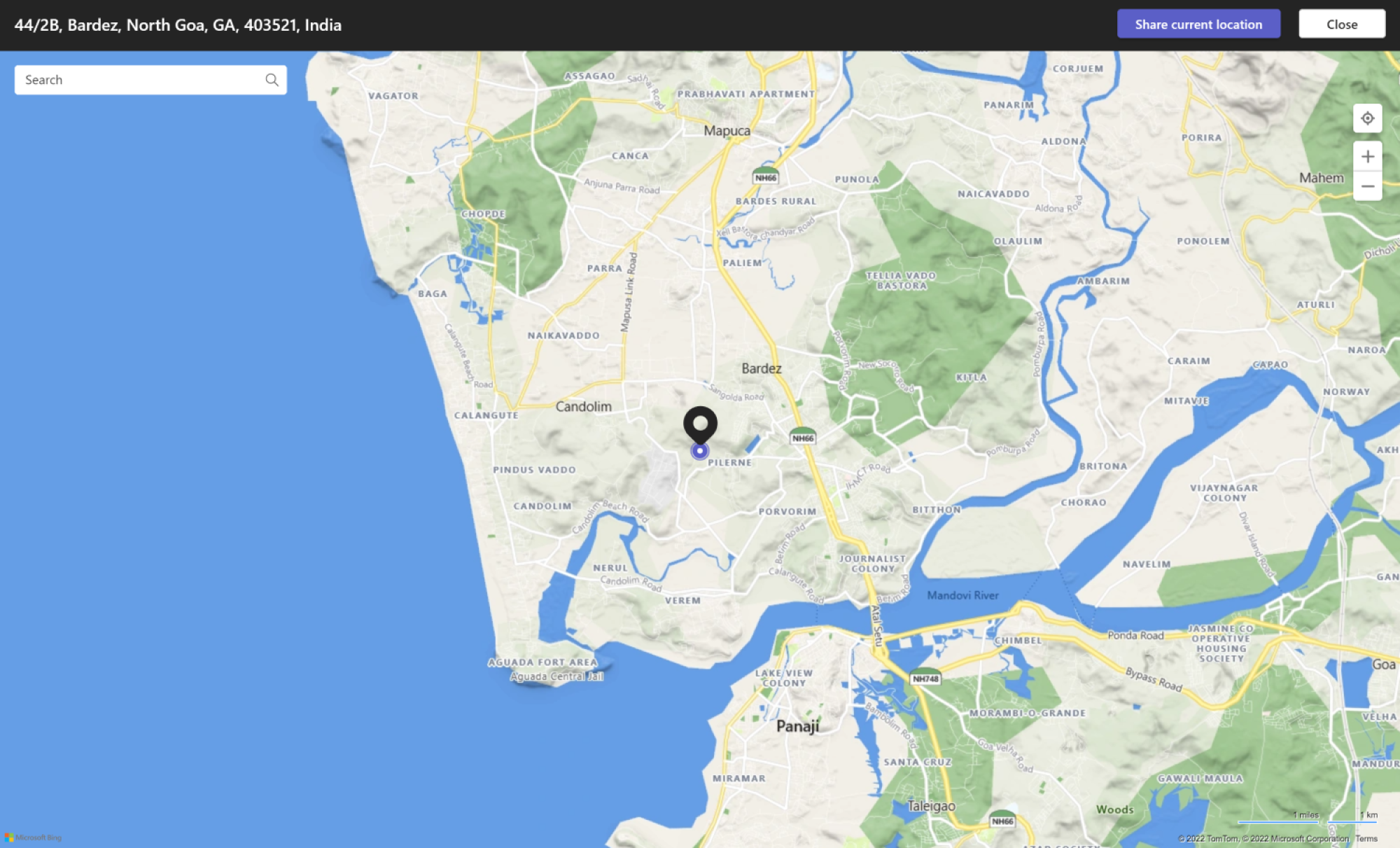
showLocation |
在地图上显示位置。 | 它采用单个输入参数位置,其中包含要在地图上显示的位置的坐标。 |
注意
对于 getLocation API:
- 如果
allowChooseLocation设置为 true,则showMap忽略 。 -
showMapTeams Web 或桌面上不支持 = false。
有关 和 showLocation的详细信息getLocation,请参阅 LocationProps。
重要
当应用程序或服务访问使用必应地图提供位置的Microsoft API 时,您理解并同意,通过必应地图提供的任何内容(包括地理代码)只能在提供内容的Microsoft API 中使用。 对必应地图的使用受 go.microsoft.com 和 Microsoft隐私声明中提供的必应地图最终用户使用条款的约束。
此外,必须提供指向必应地图 TOU 的超文本链接,该链接位于此处,无论是在应用程序可以访问或查看服务的每个页面的底部,还是在应用程序的使用条款范围内。 你负责通知最终用户必应地图 TOU 的更改,并且你遵守Microsoft的合理说明。 你不会鼓励或要求任何最终用户违反必应地图 TOU 的条款。 如果最终用户违反必应地图 TOU,Microsoft可能会立即终止本协议。
代码段
调用
getLocationAPI 以检索位置:import {location} from "@microsoft/teams-js" let locationProps = {"allowChooseLocation":true,"showMap":true}; if(location.isSupported()) { microsoftTeams.location.getLocation(locationProps, (error, location) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } console.log(JSON.stringify(location)); }) } else {/*Handle case where capability isn't supported */}调用
showLocationAPI 以显示位置:import {location} from "@microsoft/teams-js" let location = {"latitude":17,"longitude":17}; if(location.isSupported()) { microsoftTeams.location.showLocation(location, (error, result) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); } else {/*Handle case where capability isn't supported */}
错误处理
必须确保在 Teams 应用中正确处理这些错误。 下表列出了错误代码和产生错误的条件:
| 错误代码 | 错误名称 | 条件 |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | 当前平台不支持 API。 |
| 500 | INTERNAL_ERROR | 执行所需的操作时遇到内部错误。 |
| 1000 | PERMISSION_DENIED | 用户拒绝了对 Teams 应用或 Web 应用的位置权限。 |
| 4000 | INVALID_ARGUMENTS | 调用 API 时的强制性参数错误或不足。 |
| 8000 | USER_ABORT | 用户取消了操作。 |
| 9000 | OLD_PLATFORM | 用户位于无法实现 API 的旧平台版本上。 升级版本应该可以解决此问题。 |
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 应用签入当前位置 | 此示例演示用户如何使用机器人签入当前位置并查看之前的所有位置签入。 | View | View | View |