集成媒体功能
可以将本机设备功能(例如相机和麦克风)与 Teams 应用集成。 对于集成,可以使用 Microsoft Teams JavaScript 客户端库 ,该库为应用提供了访问用户 设备权限所需的工具。 使用合适的媒体功能 API 将设备功能(例如相机和麦克风)与 Microsoft Teams 应用中的 Teams 平台集成,并构建更丰富的体验。 媒体功能可用于 Teams Web 客户端、桌面和移动设备。 若要集成媒体功能,必须更新应用清单文件并调用媒体功能 API。
若要进行有效集成,必须充分了解用于调用相应 API 的代码片段 ,以便使用本机媒体功能。 请务必熟悉 API 响应错误,以处理 Teams 应用中的错误。
优点
将设备功能集成到 Teams 应用中的优点是,它使用本机 Teams 控件为用户提供丰富的沉浸式体验。 以下方案展示了媒体功能的优点:
允许用户通过手机捕获物理白板上绘制的粗略模型,并将捕获的图像用作 Teams 群组聊天中的轮询选项。
允许用户录制音频消息并将其附加到事件票证。
允许用户从智能手机扫描物理文件,以提交汽车保险索赔。
允许用户在工作场所录制视频,并上传视频以供出席。
注意
更新清单
通过添加 devicePermissions 属性并指定 media 来更新 Teams 应用 manifest.json 文件。 它允许应用在用户开始使用相机捕获图像、打开库以选择要作为附件提交的图像或使用麦克风录制对话之前,向用户请求必要的权限。 应用清单的更新如下所示:
"devicePermissions": [
"media",
],
注意
新的 Teams 客户端不支持媒体 API。 建议使用 HTML5 media。
媒体功能 API
利用 captureImage、selectMedia、getMedia 和 viewImages API,可以使用本机媒体功能,如下所示:
- 使用本机麦克风允许用户从设备录制音频(录制 10 分钟聊天)。
- 使用本机 相机控制 允许用户 捕获和附加图像 并 捕获视频 , (录制长达 5 分钟的视频) 。
- 使用本机库支持允许用户选择设备图像作为附件。
- 使用本机图像查看器控件一次预览多个图像。
- 支持通过 TeamsJS 网桥从 1 MB 到 50 MB) 的大型映像传输 (。
- 通过允许用户预览和编辑图像,支持 高级图像功能 。
- 通过相机扫描文档、白板和名片。
重要
- 可以从各种 Teams 图面调用
captureImage、selectMedia、getMedia和viewImagesAPI,包括对话 (TeamsJS v1.x) 、选项卡和个人应用中称为任务模块。 有关详细信息,请参阅 Teams 应用的入口点。 - API
selectMedia通过不同的输入配置支持相机和麦克风功能。 -
selectMedia用于访问麦克风功能的 API 仅支持移动客户端。 - 上传的图像的最大计数由
maxMediaCountAPI 返回selectMedia的数组的总大小以及确定。 确保数组大小不超过 20 MB,如果数组大小超过 20 MB,API 将生成错误代码 10000,SIZE_EXCEEDED错误。
下表列出了用于启用设备的媒体功能的 API 集:
| API | 说明 |
|---|---|
| captureImage (Camera) | 该 API 使用户能够激活相机并从库中捕获图像或选择媒体。
captureImage触发回调时,映像将共享为文件。 API 限制用户选择或捕获单个映像进行共享,并且仅与移动客户端兼容。 |
| selectMedia (Camera) | 通过 selectMedia API,用户可以从设备的相机或库中捕获或选择媒体,然后将其返回到 Web 应用。 用户可以在提交之前编辑、裁剪、旋转、批注或绘制图像。 为了响应 selectMedia,Web 应用获取所选图像的媒体 ID 和所选媒体的缩略图。 可以使用 ImageProps 配置进一步配置此 API。 |
| selectMedia(麦克风) | 若要访问麦克风功能,请在 API 中selectMedia将 mediaType 设置为 4 (音频) 。 此 API 允许用户使用设备的麦克风录制音频,并将录制的剪辑返回到 Web 应用。 用户可以选择在提交之前暂停、重新录制或预览录制。 为了响应 selectMedia,Web 应用接收所选音频录制的媒体 ID。
如果需要为录制设置特定的持续时间,请使用 maxDuration。 当前录制持续时间设置为 10 分钟,之后录制将自动结束。 |
| getMedia | 无论媒体大小如何,此 API 都以区块检索由 selectMedia API 捕获的媒体。 这些区块将作为文件或二进制大型对象组装并发送回 Web 应用。 将媒体拆分为较小的区块有助于进行大型文件传输。 |
| viewImages | 此 API 使用户能够以可滚动列表的形式在全屏模式下查看图像。 |
下图描绘了 Teams 移动设备上图像功能的 API 的 Web 应用体验 captureImage :
启动相机并捕获图像以共享:

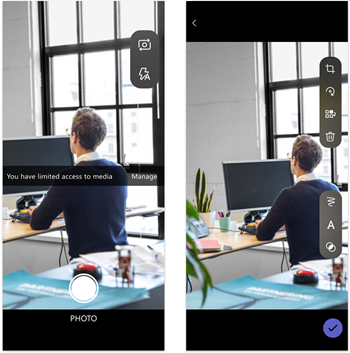
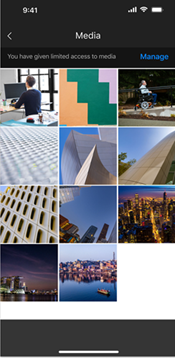
从库中选择要共享的媒体:

可以查看适用于 Teams 桌面和移动设备的 selectMedia API 的 Web 应用体验。
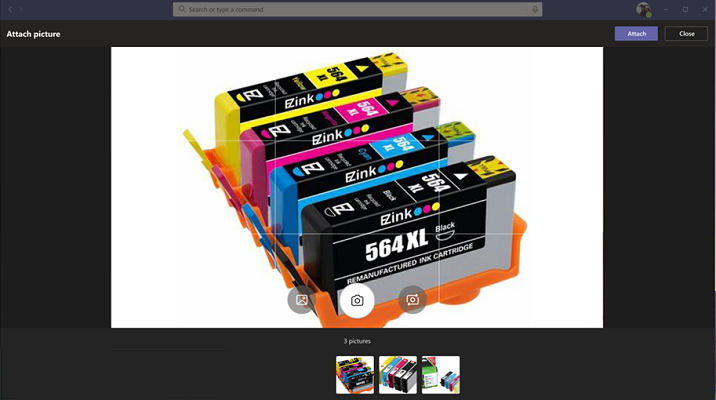
下图描绘了用于图像功能的 API 的 Web 应用体验 selectMedia :

注意
在 Android 版本低于 7 的设备中 selectMedia ,API 会启动本机 Android 相机体验,而不是本机 Teams 相机体验。
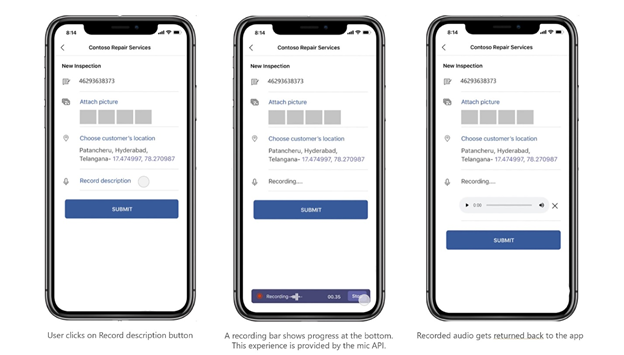
下图描绘了用于麦克风功能的 API 的 selectMedia Web 应用体验:

错误处理
确保在 Teams 应用中正确处理这些错误。 下表列出了生成错误的错误代码和说明:
| 错误代码 | 错误名称 | 说明 |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | 当前平台不支持 API。 |
| 404 | FILE_NOT_FOUND | 在给定的位置找不到指定的文件。 |
| 500 | INTERNAL_ERROR | 执行所需的操作时遇到内部错误。 |
| 1000 | PERMISSION_DENIED | 权限被用户拒绝。 |
| 3000 | NO_HW_SUPPORT | 硬件不支持 功能。 |
| 4000 | INVALID_ARGUMENTS | 一个或多个参数无效。 |
| 8000 | USER_ABORT | 用户中止了该操作。 |
| 9000 | OLD_PLATFORM | 平台代码已过时,无法实现此 API。 |
| 10000 | SIZE_EXCEEDED | 返回值太大,超出了平台大小边界。 |
代码段
使用相机启动和捕获图像的调用
captureImageAPI:microsoftTeams.media.captureImage((error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { // If there's any error, an alert shows the error message/code if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } else if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });调用
selectMediaAPI 以从设备相机或库捕获和选择媒体:let imageProp: microsoftTeams.media.ImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: false, cameraSwitcher: false, textSticker: false, enableFilter: true, }; let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Image, maxMediaCount: 10, imageProps: imageProp }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } if (attachments) { let y = attachments[0]; img.src = ("data:" + y.mimeType + ";base64," + y.preview); } });使用相机捕获视频的调用
selectMediaAPI:使用
fullscreen: true捕获视频:fullscreen: true在视频录制模式下打开相机。 它提供了使用前置和后置摄像头的选项,还提供了如以下示例中提到的其他属性:const defaultLensVideoProps: microsoftTeams.media.VideoProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Video, cameraSwitcher: true, maxDuration: 30 } const defaultLensVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 6, videoProps: defaultLensVideoProps }使用
fullscreen: false捕获视频:fullscreen: false在视频录制模式下打开相机,并且仅使用前置摄像头。fullscreen: false当用户在阅读设备屏幕上的内容时要录制视频时,通常使用 。此模式还支持
isStopButtonVisible: true在屏幕上添加允许用户停止录制的停止按钮。 如果isStopButtonVisible: false为 ,则可以通过调用 mediaController API 或在录制持续时间达到maxDuration指定时间时停止录制。下面是使用指定时间停止录制
maxDuration的示例:const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { maxDuration: 30, isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }下面是通过调用 mediaController API 停止录制的示例:
const defaultNativeVideoProps: microsoftTeams.media.VideoProps = { videoController.stop(), isFullScreenMode: false, isStopButtonVisible: false, videoController: new microsoftTeams.media.VideoController(videoControllerCallback) } const defaultNativeVideoMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Video, maxMediaCount: 1, videoProps: defaultNativeVideoProps }
使用相机捕获图像和视频的调用
selectMediaAPI:此 API 允许用户在捕获图像或视频之间进行选择。
const defaultVideoAndImageProps: microsoftTeams.media.VideoAndImageProps = { sources: [microsoftTeams.media.Source.Camera, microsoftTeams.media.Source.Gallery], startMode: microsoftTeams.media.CameraStartMode.Photo, ink: true, cameraSwitcher: true, textSticker: true, enableFilter: true, maxDuration: 30 } const defaultVideoAndImageMediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.VideoAndImage, maxMediaCount: 6, videoAndImageProps: defaultVideoAndImageProps } let videoControllerCallback: microsoftTeams.media.VideoControllerCallback = { onRecordingStarted() { console.log('onRecordingStarted Callback Invoked'); }, }; microsoftTeams.media.selectMedia(defaultVideoAndImageMediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } var videoElement = document.createElement("video"); attachments[0].getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });调用
getMediaAPI 以以区块为单位检索大型媒体:let media: microsoftTeams.media.Media = attachments[0] media.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("image")) { img.src = (URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } });按 ID 调用
viewImagesAPI,APIselectMedia返回:// View images by id: // Assumption: attachmentArray = select Media API Output let uriList = []; if (attachmentArray && attachmentArray.length > 0) { for (let i = 0; i < attachmentArray.length; i++) { let file = attachmentArray[i]; if (file.mimeType.includes("image")) { let imageUri = { value: file.content, type: 1, } uriList.push(imageUri); } else { alert("File type is not image"); } } } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }按 URL 调用
viewImagesAPI:// View Images by URL: // Assumption 2 urls, url1 and url2 let uriList = []; if (URL1 != null && URL1.length > 0) { let imageUri = { value: URL1, type: 2, } uriList.push(imageUri); } if (URL2 != null && URL2.length > 0) { let imageUri = { value: URL2, type: 2, } uriList.push(imageUri); } if (uriList.length > 0) { microsoftTeams.media.viewImages(uriList, (error: microsoftTeams.SdkError) => { if (error) { if (error.message) { output(" ErrorCode: " + error.errorCode + error.message); } else { output(" ErrorCode: " + error.errorCode); } } }); } else { output("Url list is empty"); }通过麦克风录制音频的呼叫
selectMedia和getMediaAPI:let mediaInput: microsoftTeams.media.MediaInputs = { mediaType: microsoftTeams.media.MediaType.Audio, maxMediaCount: 1, }; microsoftTeams.media.selectMedia(mediaInput, (error: microsoftTeams.SdkError, attachments: microsoftTeams.media.Media[]) => { if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } // If you want to directly use the audio file (for smaller file sizes (~4MB)) if (attachments) { let audioResult = attachments[0]; var videoElement = document.createElement("video"); videoElement.setAttribute("src", ("data:" + audioResult.mimeType + ";base64," + audioResult.preview)); audioResult.getMedia((error: microsoftTeams.SdkError, blob: Blob) => { if (blob) { if (blob.type.includes("video")) { videoElement.setAttribute("src", URL.createObjectURL(blob)); } } if (error) { if (error.message) { alert(" ErrorCode: " + error.errorCode + error.message); } else { alert(" ErrorCode: " + error.errorCode); } } }); });
Teams 移动版上的文件下载
你可以配置应用,使用户能够将文件从 Web 视图下载到其移动设备。
注意
仅在 Android Teams 移动客户端上支持下载文件,并且只能下载未经身份验证的文件。
若要启用,请执行以下步骤:
通过添加
devicePermissions属性并指定media,manifest.json文件更新 Teams 应用,如更新清单中所示。使用以下格式并将 HTML 下载属性添加到网页:
<a href="path_to_file" download="download">Download</a>