浏览工具和代码示例
你已生成第一个选项卡应用、交互式通知机器人和消息扩展。 可以根据应用的要求生成 Teams 应用。 根据业务需求、开发环境和领域知识等因素,选择用于生成应用的环境和工具。
Teams 应用为你提供了选择生成环境的灵活性。 它包括用于应用开发的工具、框架、语言。 在最适合你的应用的环境中生成 Teams 应用。 甚至可以选择组合。 例如,可以使用 Teams 工具包和 JavaScript 生成应用,并将其托管在 SharePoint 网站上。
本部分介绍用于生成 Teams 应用的各种选项。
Teams 协作平台
作为构建应用的协作平台,Teams 提供了各种应用和工具。 Teams 平台支持从规划到分发应用开发的每个阶段。
可以使用各种工具和服务来生成应用。 下面是一个示例开发流。
- 规划项目并确定要求。
- 设计应用。 使用 Teams UI 工具包和 Fluent UI React组件来设计选项卡 UI。
- 使用 Teams 工具包使用 JavaScript 生成应用。
- 通过添加更多 Teams 功能、发送活动源通知以及将 Microsoft 365 数据与 Microsoft Graph 配合使用
 来扩展功能。
来扩展功能。 - 使用示例用户数据在开发人员租户上测试应用。
- 将应用部署到 Azure。
- 使用开发人员门户管理应用并将其发布到Microsoft Teams 应用商店。 通过 SaaS 产品/服务、应用内购买等选项实现应用盈利。
工具和 SDK
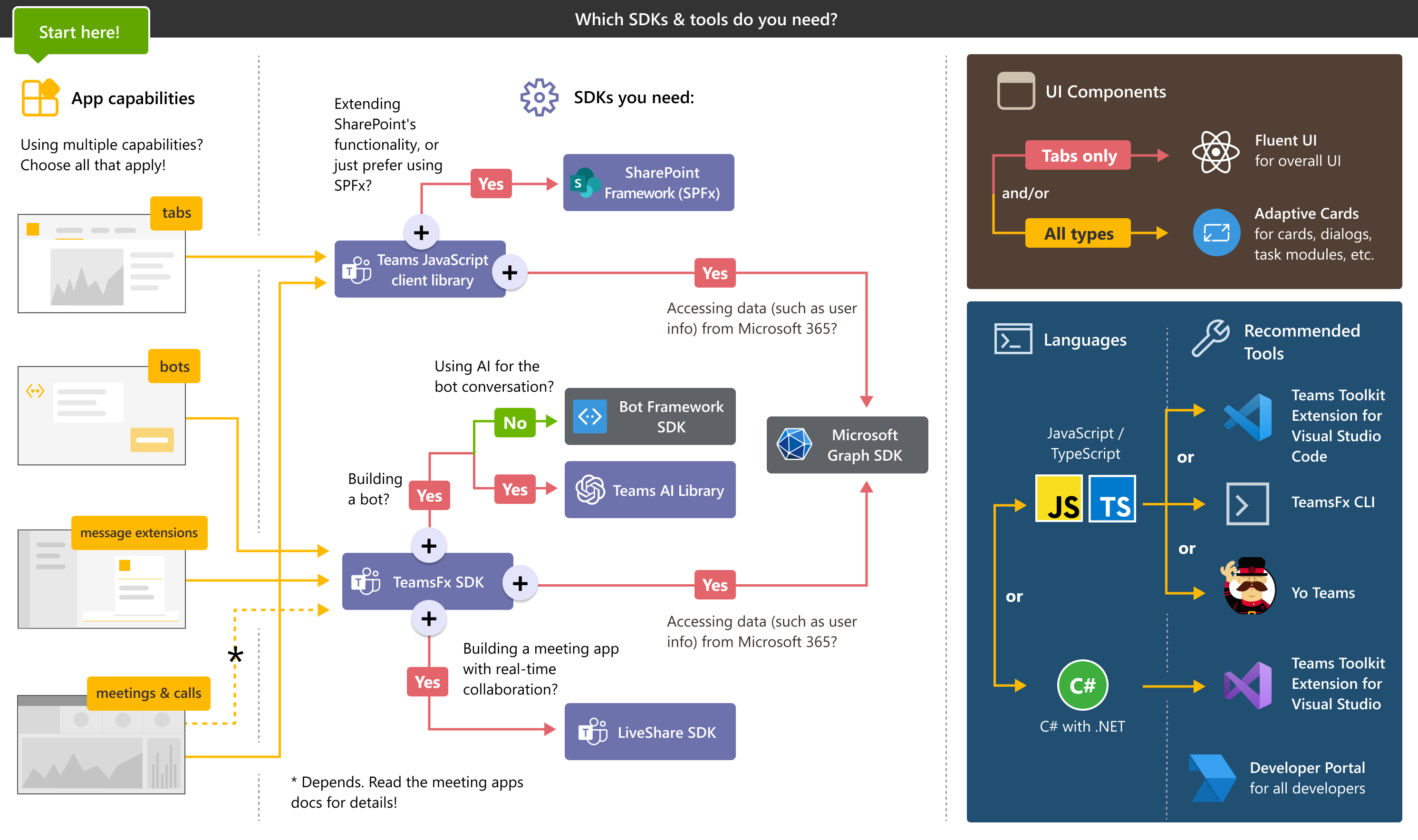
可以使用以下工具和 SDK 构建Microsoft Teams 应用。
若要开始生成 Teams 应用,可以根据应用要求选择工具和 SDK。
- 应用功能:可以根据应用要求选择单个功能或功能组合。
- 所需的 SDK:例如,如果要为机器人应用生成 AI 功能,请选择“Teams AI 库”。
- UI 组件:选择 UI 组件以基于应用功能设计应用。
- 语言:选择要用于生成应用的语言。
- 建议的工具:根据所选语言选择工具。 还可以使用 Teams 开发人员门户来管理和发布应用。 使用 Teams 工具包和 Yo Teams,可以在 VS Code Visual Studio Code () 或 Visual Studio 中使用 JavaScript 和 TypeScript 或 C# 生成应用。
| 应用功能 | 用户交互 | 推荐的工具 | SDK | 语言 |
|---|---|---|---|---|
| 选项卡 | 全屏嵌入式 Web 体验。 | VS Code 或 Visual Studio 与 Teams 工具包扩展,或者 TeamsFx CLI (如果你更喜欢使用 CLI) | 适用于 UI 功能的 Teams JavaScript 客户端库、SharePoint 框架 (SPFx) 和 Microsoft Graph SDK | C#、TypeScript 和 JavaScript (包括React) |
| 机器人 | 与成员交谈的聊天机器人。 | VS Code 或 Visual Studio 与 Teams 工具包扩展,或者 TeamsFx CLI (如果你更喜欢使用 CLI) | TeamsFx SDK、 Bot Framework SDK、 Teams AI 库和 Microsoft Graph SDK | C#、TypeScript 和 JavaScript |
| 消息扩展 | 用于将外部内容插入对话或对邮件采取措施的快捷方式。 | VS Code 或 Visual Studio 与 Teams 工具包扩展,或者 TeamsFx CLI (如果你更喜欢使用 CLI) | TeamsFx SDK、 Bot Framework SDK、 Teams AI 库和 Microsoft Graph SDK | C#、TypeScript 和 JavaScript |
注意
- 会议和通话可以提供用户体验,以实现协作、合作关系、知情通信和共享反馈。 有关详细信息,请参阅 Teams 会议和通话应用。
- 还可以使用语言(如 Node.js、Java、Python 和 Web 技术(如 HTML 和 CSS)来生成 Teams 应用。
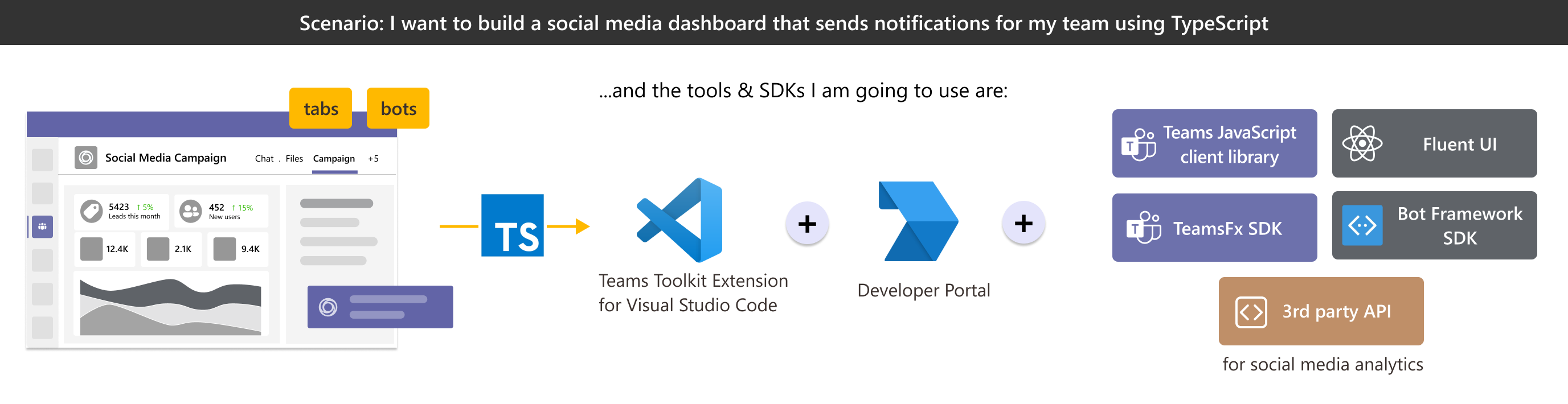
示例方案:如果要生成使用 TypeScript 发送通知的社交媒体仪表板应用,请考虑以下方案:
浏览 SDK
还可以使用各种 SDK 创建和生成 Teams 应用。 Teams 支持下图中显示的所有 SDK,你可以根据自己的要求选择 SDK:
探索工具
Teams 平台中的以下工具可在应用开发过程中为你提供帮助:
| 应用开发阶段 | Teams 平台工具 |
|---|---|
| Design | Teams UI 工具包和 Fluent UI React组件 |
| 内部版本 | Teams 工具包、 工具和 SDK 以及 Microsoft Graph |
| 测试、部署和发布 | Microsoft Entra ID和开发人员门户 |
| 分散对齐 | 合作伙伴中心和Teams 应用商店 |
Teams 应用教程和代码示例
可以使用以下教程和代码示例构建具有不同功能的Microsoft Teams 应用。
Teams 应用教程
若要开始生成 Teams 应用,请使用以下语言或框架并准备开发环境。
| Tab | Bot | 邮件扩展 | |
|---|---|---|---|
| 基本应用 | • 使用 JavaScript 生成第一个选项卡应用 • 使用 C# 生成第一个应用 • 使用 SPFx 生成第一个应用 |
使用 JavaScript 生成第一个机器人应用 | 使用 JavaScript 生成第一个消息传递扩展应用 |
| 基于方案的应用 | 不适用 | • 使用 JavaScript 生成通知机器人 • 使用 JavaScript 生成命令机器人 • 创建 Teams 工作流机器人 |
不适用 |
代码示例
代码示例旨在帮助你了解并生成具有不同功能和方案的 Teams 应用。 若要了解有关代码示例的详细信息,请参阅 Microsoft Teams 示例。
另请参阅
计划应用
了解应用用例并将其映射到 Teams 功能。
设计应用
使用 Teams UI 工具包设计应用 UI。
生成应用程序
正在寻找应用开发灵感? 通过高保真概念模拟浏览我们的真实场景和行业解决方案列表,了解 Teams 应用帮助用户的各种方式。
跨 Microsoft 365 扩展应用
可以使用最新的 Teams JavaScript 客户端库预览在其他高使用率Microsoft 365 体验中运行的 Teams 应用。
测试应用
将应用与 Teams 集成后,必须在发布应用之前对其进行测试。
分发应用
可以将 Teams 应用提供给个人、团队、组织或想要使用它的任何人。
将你的应用货币化
Teams 应用商店提供应用盈利选项,例如 SaaS 套餐和应用内购买。 选择适合你的 Teams 应用的最佳盈利选项。
与Teams整合
将用户喜欢的现有 Web 应用、服务或系统的功能与 Teams 的协作功能混合在一起。
一些代码会大有用处
无需成为专家程序员即可构建出色的 Teams 应用。 尝试以下几种低代码解决方案之一。