Microsoft Teams 应用的设计过程
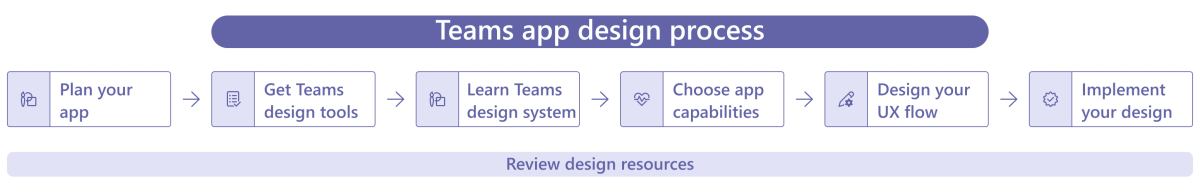
有多个工具和资源用于设计 Microsoft Teams 应用。 以下步骤介绍在设计过程中何时以及如何使用这些内容。 (某些步骤可能在技术上超出了设计过程,但包含在其他上下文中。)

计划应用
设计高质量的 Teams 应用需要了解你希望应用执行的操作以及你认为用户会如何使用它。 但是,在开始设计之前,请回答以下问题:
- 你的用户是谁?
- 他们有什么问题?
- 你的应用如何解决他们的问题?
- 应用的使用频率是多少?
- 有多少人会使用你的应用?
- 你的应用可以提供什么样的投资回报?
有关详细信息,请参阅 了解应用的用例 ,并将 用例映射到 Teams 。
获取 Teams 设计工具
Microsoft 提供了一些工具用来简化 Teams 应用的设计。 强烈建议至少使用 Microsoft Teams UI 工具包。
获取 Microsoft Teams UI 工具包
Microsoft Teams UI 工具包可以帮助在最短的时间内开发出有效的 Teams 应用。 UI 工具包包含你在这些文档中看到的与 Teams 应用设计相关的所有内容,包括大量的示例和变体。
UI 工具包还具有预生成的模板和组件,你可以根据需要复制和修改这些模板和组件,因此你可以花更多的时间设计最佳用户体验,而不是担心按钮应该是什么样子。
提示
UI 工具包是否适合我? 如果你参与创建 Teams 应用,是的,适合。 了解如何制作 Teams 应用不仅对设计者有帮助,而且对产品经理、使用 IDE 的开发人员以及使用低代码工具(如 Microsoft Power Platform)的开发者也有帮助。
- 转到 Microsoft Teams UI 工具包 Figma 页面 。
- 选择“ 重复 ”,打开 UI 工具包。 (可能必须先创建 Figma 帐户。)
试用示例应用
可以上传示例应用,了解应用在 Teams 客户端中的外观和行为。
了解 Teams 设计系统
深入了解或至少熟悉 Teams 应用设计的基础知识 ,包括布局、配色方案等。
选择应用功能
在规划阶段之后,可以确定哪些 Teams 功能适合应用的用例。 例如,如果要主动通知用户,机器人可能是合适的功能。
UI 工具包具有预生成设计,可向你展示用户通常如何添加、设置、使用和管理每个功能。 作为快速参考,此信息也在这些文档中,但使用 UI 工具包,可以将这些设计中的任何一种复制并粘贴到应用的设计中。
- 在 UI 工具包的左侧导航栏中,转到“ 应用功能 ”并选择所需的应用功能。
- 从该页面复制所需的内容来设计应用。
例如,如果应用支持使用单一登录进行身份验证,请复制并粘贴设计来处理这种情况。
设计 UX 流程
有了基本的应用设计后,可以通过从 UI 工具包复制 Teams UI 模板和基本组件来根据需要进行修改和优化。
使用 UI 模板进行设计
UI 模板是复杂的高保真设计,适用于常见的 Teams 用例和工作流。 建议使用这些模板来简化和加快设计过程,而不是从基本组件开始。
- 在 UI 工具包的左侧导航栏中,转到“ UI 模板 ”。
- 复制对应用设计有意义的模板。
例如,如果要设计个人应用,可能需要使用仪表板模板。
使用基本 UI 组件进行设计
根据 Fluent UI,这些是创建熟悉的 Teams 界面的核心元素。 如果 UI 模板缺少所需的内容或只想从头开始设计应用,请使用这些组件。
- 在 UI 工具包的左侧导航栏中,转到“ 基本 UI 组件 ”。
- 复制应用设计所需的组件(例如按钮或开关)。
实施设计
设计完成后,即可开始构建。 以下工具可帮助简化应用的前端开发。
使用基本 UI 组件进行构建
与设计阶段不同,如果 UI 模板缺少所需的内容,或者你只想从头开始生成应用,则可以在应用项目中使用 Fluent UI React 组件。
查看设计资源
无论是刚开始使用应用还是已经接近生产就绪的应用,建议定期查看以下资源:
- Microsoft Teams 应用商店验证指南:提供所有 Teams 应用都应遵循的标准,而不仅仅是 Teams 应用商店中列出的应用。 有关详细信息,请参阅 指南 。
- 设计最佳做法 :这些文档和 UI 工具包提供了设计高质量应用的最佳做法。 例如,请参阅 设计机器人的最佳做法 。