使用 JavaScript 生成第一个消息传递扩展应用
使用 JavaScript 使用第一个 Teams 应用开始Microsoft Teams 应用开发。
在本教程中,你将了解:
- 如何使用 Teams 工具包设置新项目。
- 如何生成消息扩展应用。
- 如何部署应用。
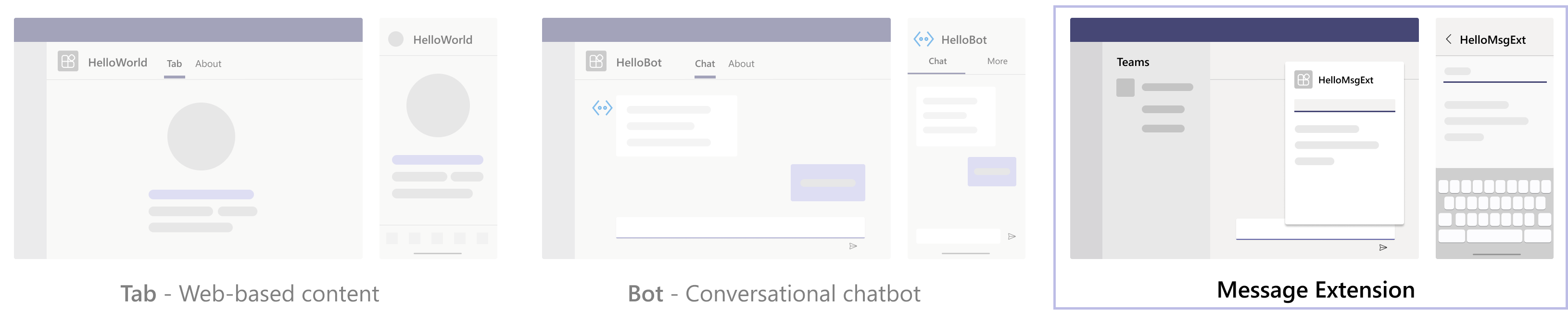
本分步指南可帮助你在 Visual Studio Code 中使用 Teams 工具包生成消息扩展 Teams 应用。 完成本指南后,你将看到以下输出:
先决条件
确保安装以下用于生成和部署应用的工具。
| 安装 | 用于使用... | |
|---|---|---|
| Required | ||
| Visual Studio Code | JavaScript 或 TypeScript 生成环境。 使用最新版本。 | |
| Teams 工具包 | Microsoft Visual Studio Code扩展,用于为应用创建项目基架。 使用最新版本。 | |
| Node.js | 后端 JavaScript 运行时环境。 有关详细信息,请参阅 Node.js 版本兼容性表。 | |
| Microsoft Teams | 通过应用在一个位置进行聊天、会议和通话,与你合作的人员协作。 | |
| Microsoft Edge(推荐)或 Google Chrome | 具有调试和测试所需的开发人员工具的浏览器。 | |
| Microsoft 365 开发人员帐户 | 具有安装自定义应用的相应权限的 Teams 帐户的访问权限。 | |
| 可选 | ||
| Azure Tools for Visual Studio Code 和 Azure CLI | 用于访问存储的数据或在 Azure 中为 Teams 应用部署基于云的后端的 Azure 工具。 | |
| 适用于 Chrome 的 React 开发人员工具或适用于 Microsoft Edge 的 React 开发人员工具 | 开放源代码React JavaScript 库的浏览器 DevTools 扩展。 |
准备开发环境
安装所需的工具后,设置开发环境。
安装 Teams 工具包
Microsoft Teams 工具包通过为应用预配和部署云资源以及发布到 Teams 应用商店的工具来帮助简化开发过程。
可以将 Teams 工具包与Visual Studio Code或名为 TeamsFx CLI 的命令行界面配合使用。
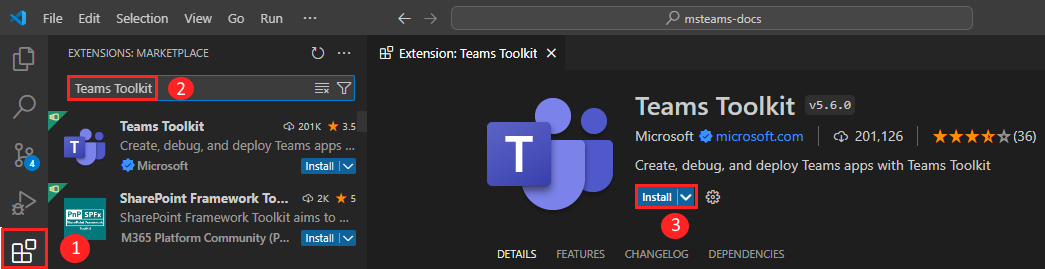
打开Visual Studio Code并选择“扩展 (Ctrl+Shift+X”或“查看>扩展) ”。
在搜索框中,输入 Teams 工具包。
选择“安装”。

Teams 工具包
 图标显示在Visual Studio Code活动栏中。
图标显示在Visual Studio Code活动栏中。
还可以从 Visual Studio Code 市场安装 Teams 工具包。
设置 Teams 开发租户
租户是 Teams 中组织的空间或容器,可在其中聊天、共享文件和运行会议。 此空间也是上传和测试应用的位置。 让我们验证是否已准备好使用租户进行开发。
检查上传应用选项
创建自定义应用后,必须使用“上传自定义应用”选项将 应用上传到 Teams。 如果启用此选项,请登录到 Microsoft 365 帐户以检查。
以下步骤可帮助你验证是否可以在 Teams 中上传应用:
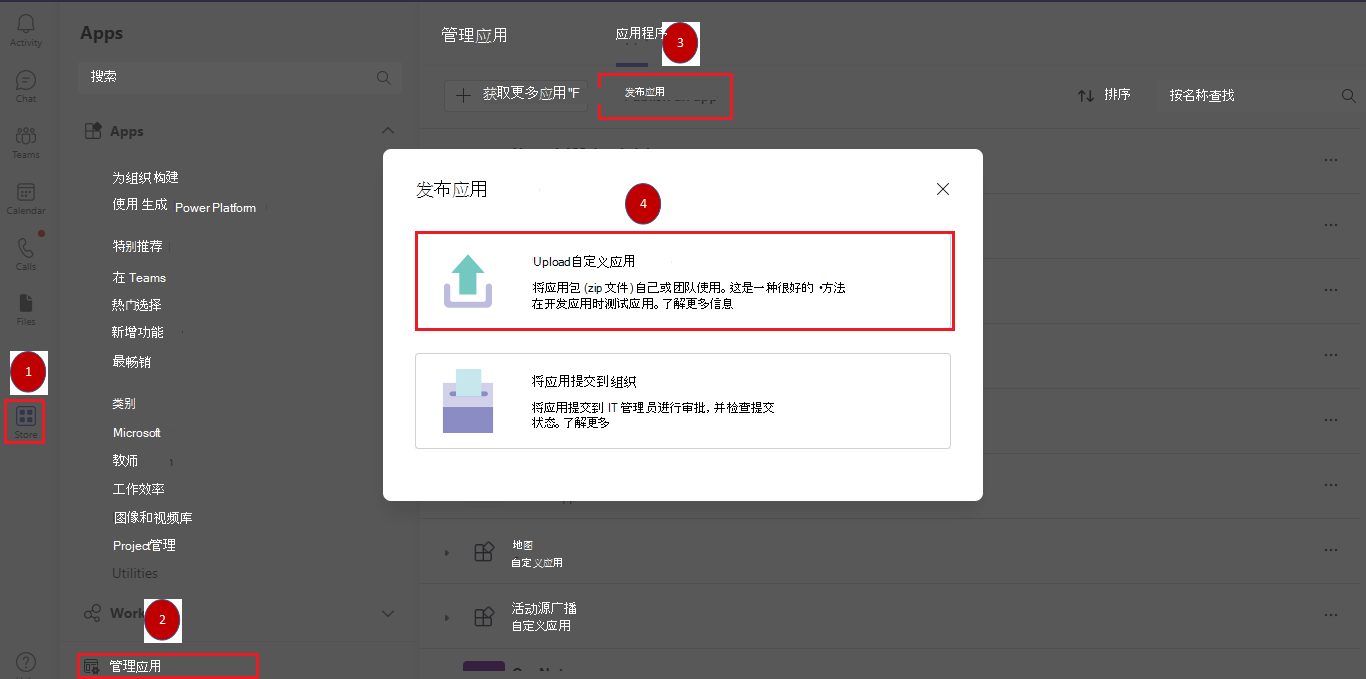
在 Teams 客户端中,选择“ 应用” 图标。
选择“管理应用”。
选择 “上传应用”。
查找“ 上传自定义应用”选项。 如果选项可见,则可以上传自定义应用。

注意
如果找不到上传自定义应用的选项,请与 Teams 管理员联系。
创建免费的 Teams 开发人员租户 (可选)
如果没有 Teams 开发人员帐户,请加入 Microsoft 365 开发人员计划。
选择“ 立即加入 ”,然后按照屏幕上的说明进行作。
在欢迎屏幕中,选择“ 设置 E5 订阅”。
设置管理员帐户。 完成后,将显示以下屏幕:

使用刚刚设置的管理员帐户登录到 Teams。 验证在 Teams 中是否具有 “上传自定义应用 ”选项。
获取免费的 Azure 帐户
如果要在 Azure 中托管应用或访问资源,则必须拥有 Azure 订阅。 在开始之前创建一个免费帐户。
为消息扩展应用创建项目工作区
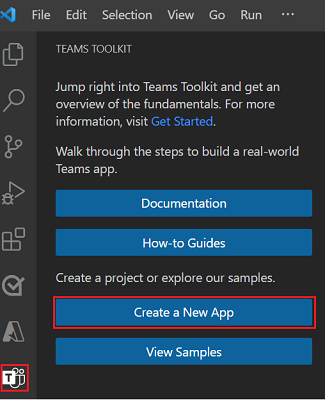
现在,让我们创建第一个消息扩展应用。
消息扩展功能允许你通过按钮和窗体与 Web 服务交互。 直接在 Teams 客户端中使用邮件撰写区域、命令框或邮件,在外部系统中搜索和启动作。 消息扩展依赖于机器人在用户和代码之间提供对话。

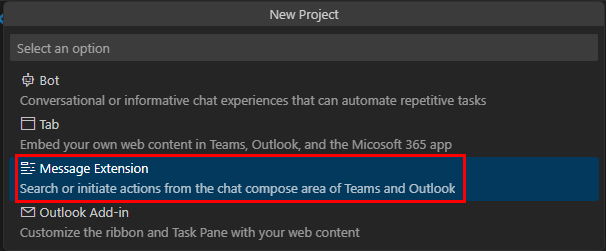
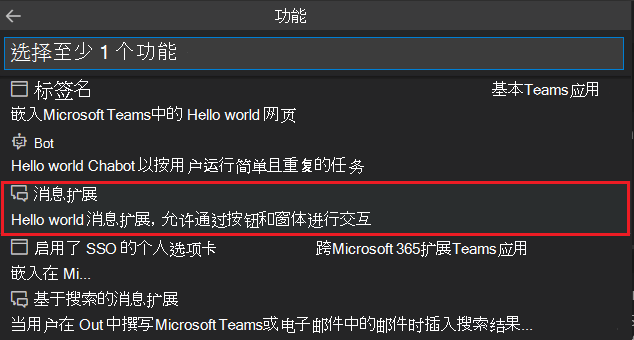
有两种类型的 Teams 消息扩展:
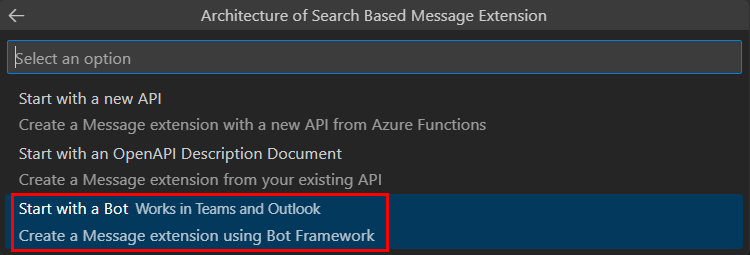
让我们使用搜索命令创建消息扩展应用。 首先,设置用于创建消息扩展应用的新 Teams 项目。
在本教程中,你将了解:
创建消息扩展项目工作区
如果先决条件已到位,让我们开始吧!
注意
显示的Visual Studio Code UI 可能因作系统、工具包版本、主题和环境而异。
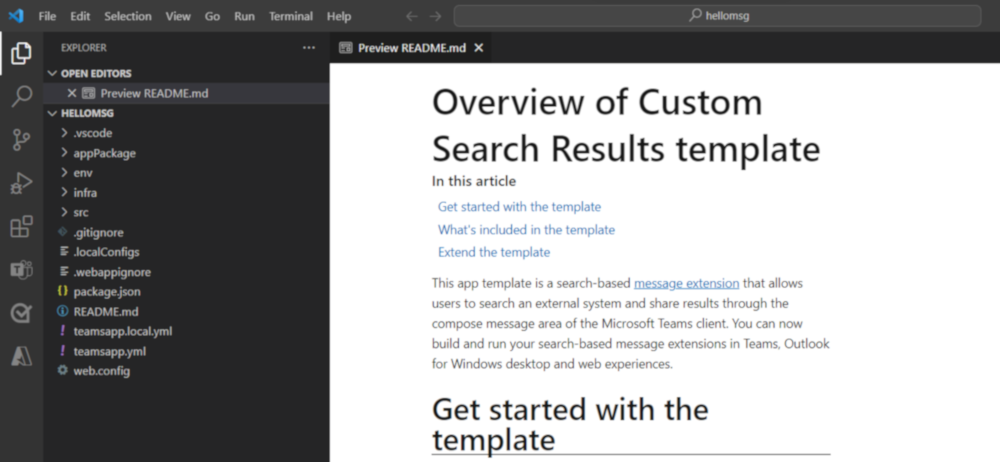
浏览消息扩展应用源代码
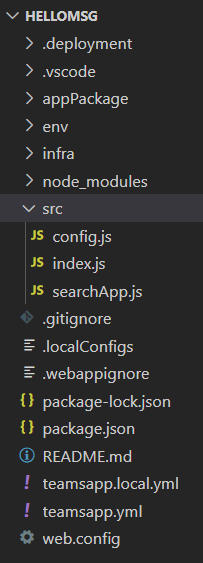
消息扩展使用 Bot Framework 通过对话与服务交互。 搭建基架后,在 “资源管理器”下查看项目目录和文件。

| 文件夹/文件 | 目录 |
|---|---|
teamsapp.yml |
主项目文件描述应用程序配置,并定义要在每个生命周期阶段运行的作集。 |
teamsapp.local.yml |
teamsapp.yml使用启用本地执行和调试的作替代。 |
.vscode/ |
Visual Studio Code用于本地调试的文件。 |
appPackage/ |
Teams 应用程序清单的模板。 |
infra/ |
用于预配 Azure 资源的模板。 |
index.js |
应用程序入口点和 express 处理程序。 |
提示
在 Teams 中集成应用之前,请先熟悉 Teams 外部的机器人和消息扩展。
生成并运行第一个消息扩展应用
使用 Teams 工具包设置项目工作区后,就可以生成项目了。 你需要登录到 Microsoft 365 帐户。
登录到 Microsoft 365 帐户
使用加入 Microsoft 365 开发人员计划时创建的管理员帐户登录。
打开 Visual Studio Code。
选择活动栏中的“Teams 工具包”
 图标。
图标。选择“使用凭据 登录到 Microsoft 365 ”。 默认 Web 浏览器随即打开,以便登录。

使用凭据登录后关闭浏览器。
返回到 Visual Studio Code 内的 Teams 工具包。
边栏的 “帐户 ”部分显示Microsoft 365 帐户名称。 如果为 Microsoft 365 帐户启用了自定义应用上传,Teams 工具包将显示 “已启用旁加载”。

现在,你已准备好生成应用并在本地运行它!
在本地环境中生成并运行应用
现在可以在本地生成和调试第一个 Teams 消息扩展应用。
在本地生成并运行应用
在 Visual Studio Code 中选择 F5 键,以在调试模式下运行应用程序。
注意
如果 Teams 工具包无法验证特定先决条件,则会提示你检查。
了解在调试器中本地运行应用时会发生什么情况。
选择 F5 时,Teams 工具包将执行以下功能:
检查以下先决条件:
- 使用 Microsoft 365 帐户登录。
- 已为 Microsoft 365 帐户启用自定义应用上传。
- 支持安装 Node.js 版本。
- 机器人应用所需的端口可用。
安装 npm 包
启动开发隧道以创建 HTTP 隧道。
在 Microsoft Entra ID 中注册应用并配置应用。
在 Bot Framework 中注册机器人应用并配置该应用。
在 Teams 开发人员门户中注册应用并配置应用。
启动本地托管的消息扩展应用。
在 Web 浏览器中启动 Teams 并上传 Teams 应用。
首次调试应用时,Teams 会下载依赖项并生成应用。 此过程可能需要 3 到 5 分钟才能完成。
生成完成后,Teams 将在浏览器窗口中打开。 如果出现提示,请使用 Microsoft 365 帐户登录。
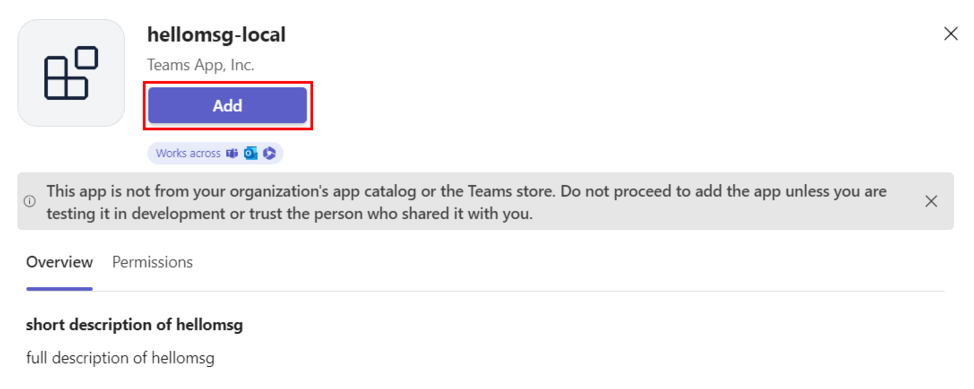
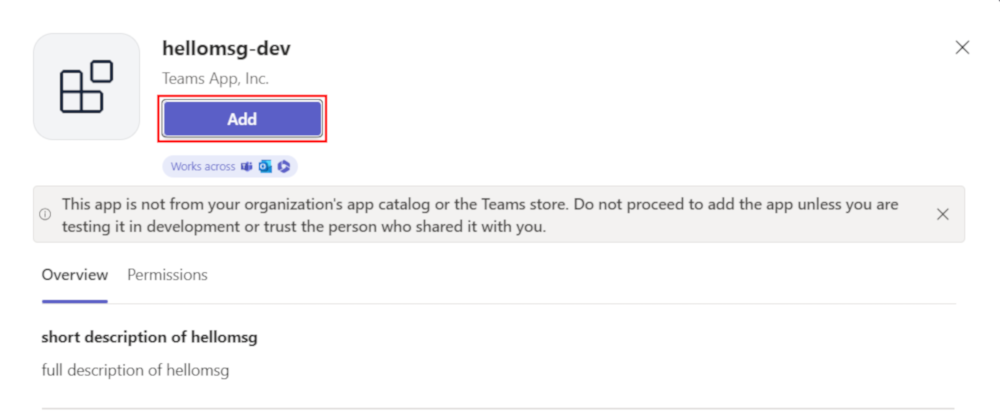
此时会打开一个对话框,用于将消息扩展应用添加到 Teams。 选择“添加”。
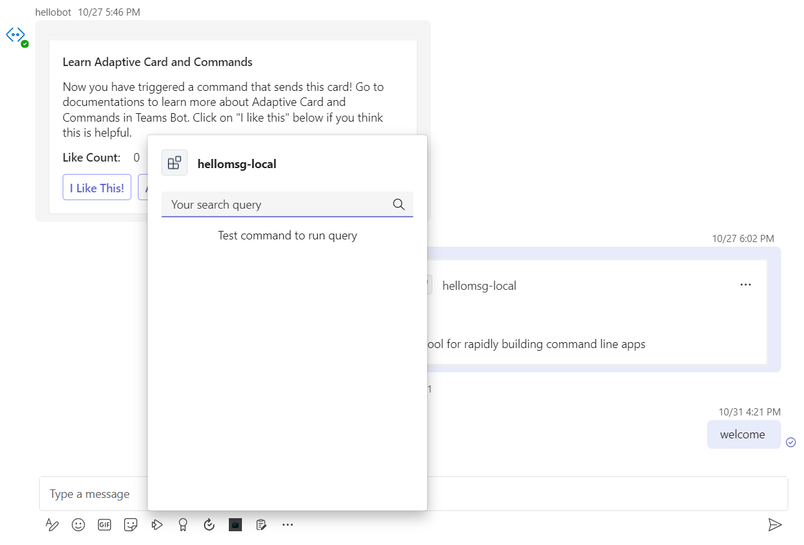
Teams 加载消息扩展应用。
由于消息扩展应用依赖于机器人来实现用户与 Web 服务之间的通信,因此应用会加载到机器人的聊天功能。
- 如果在创建消息扩展应用之前创建了机器人应用,Teams 会在创建的机器人应用中加载该消息扩展。 机器人应用的先前聊天消息可见。
- 如果你先创建了消息扩展,Teams 会在 Teams 上打开的最新聊天中加载你的应用。
测试应用
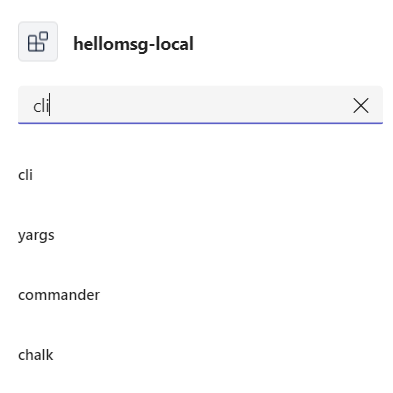
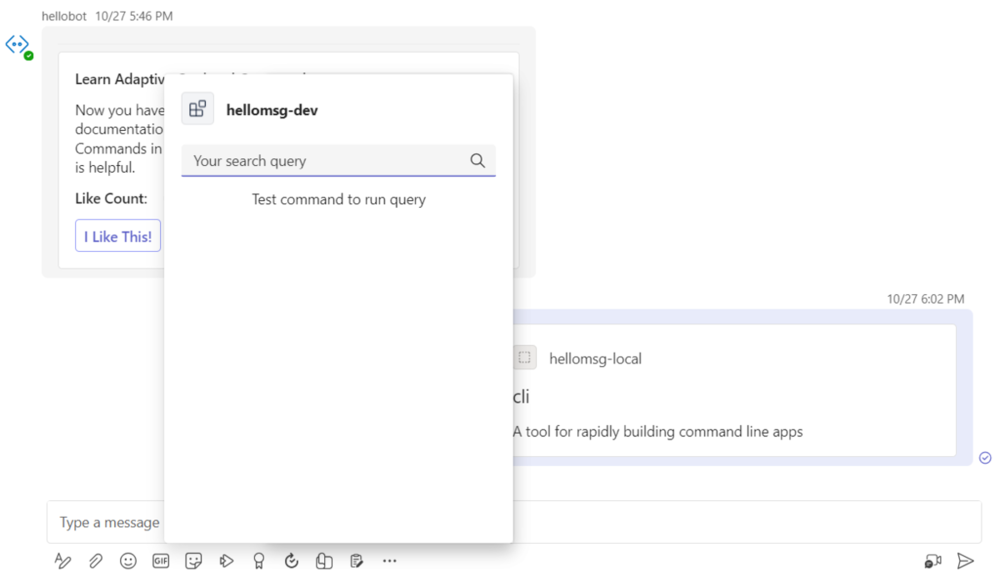
首次加载应用时,消息扩展应用将打开供你测试。 此示例应用允许从软件注册表中搜索开源 npm 包。
如何运行搜索查询
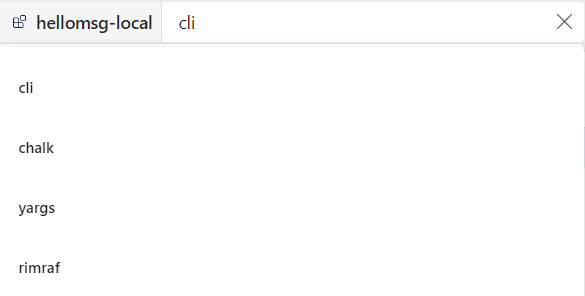
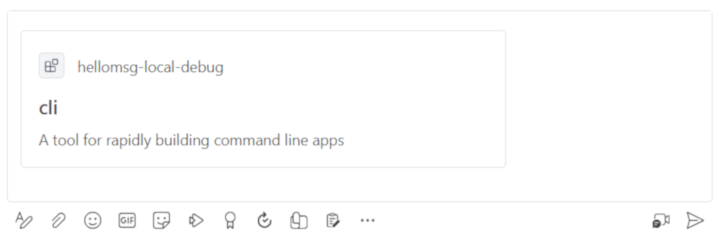
在消息扩展的搜索框中输入开源 npm 包的名称,例如 cli。 消息扩展显示匹配项的列表。

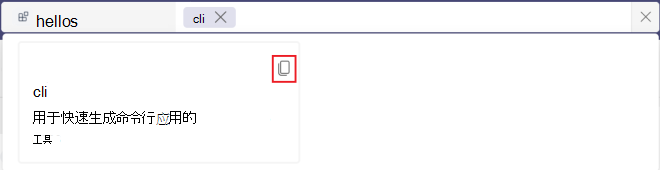
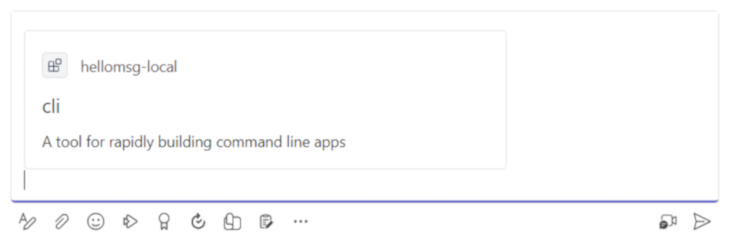
从列表中选择其中一项。 应用会在邮件撰写区域中创建一个自适应卡片,以便你可以在聊天或频道中发送它。

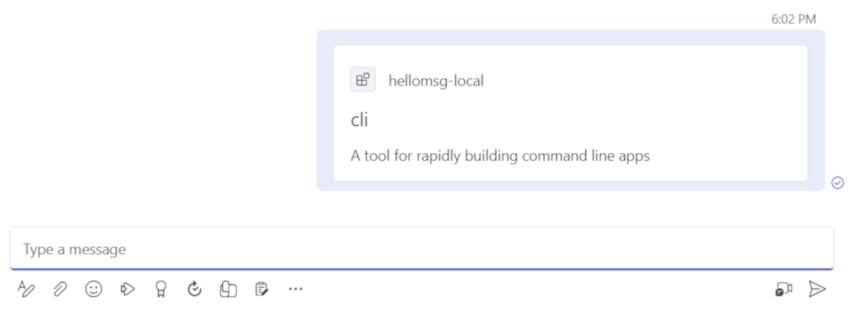
选择“Enter”。 消息扩展应用发送自适应卡片,其中包含聊天或频道中的项目。

如何打开邮件扩展应用
在上一步中测试了邮件扩展应用的搜索功能。 现在,了解打开消息扩展应用的不同方法。
从命令框打开应用
在命令框中输入 / ,后跟消息扩展应用的名称。

应用将在命令框中打开,你可以使用它来运行查询。
注意
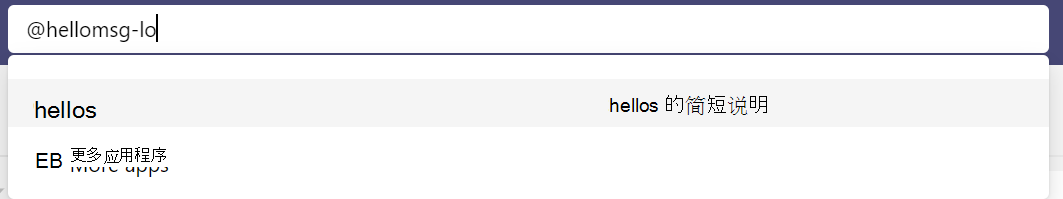
- 使用 / 从命令框打开消息扩展应用仅适用于新的 Teams 客户端。
- 使用 @ 从经典 Teams 客户端中的命令框中打开消息扩展应用。
从邮件撰写区域打开应用
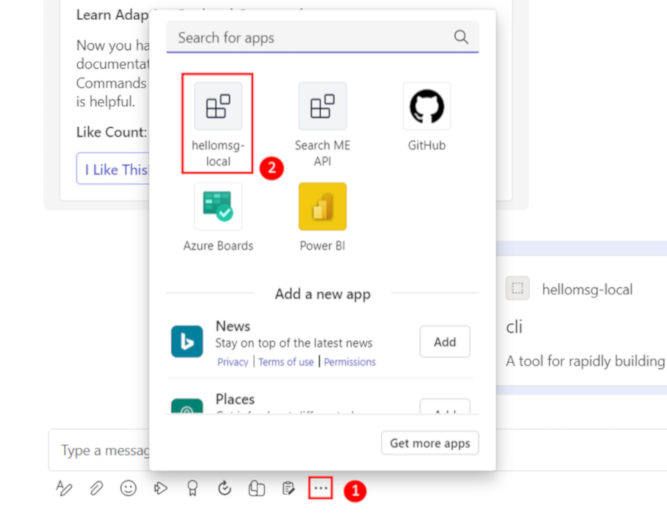
选择邮件撰写区域底部的三个点。
选择消息扩展应用。

消息扩展应用会加载用于运行搜索的选项。
从上传的自定义应用打开应用
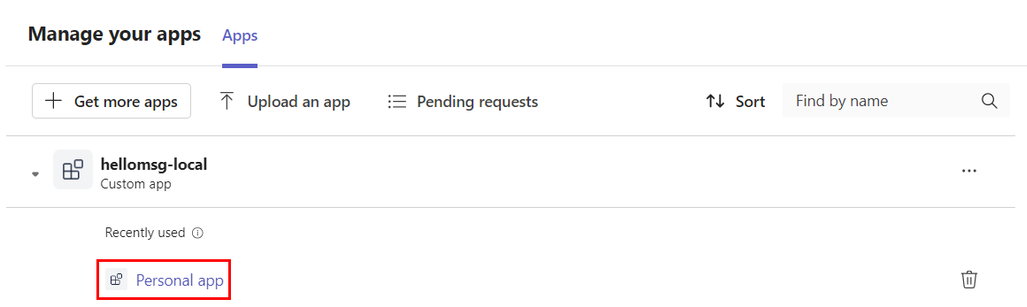
选择“ 应用>”“管理应用”。
从应用列表中选择应用的下拉列表,然后选择“ 个人应用”。

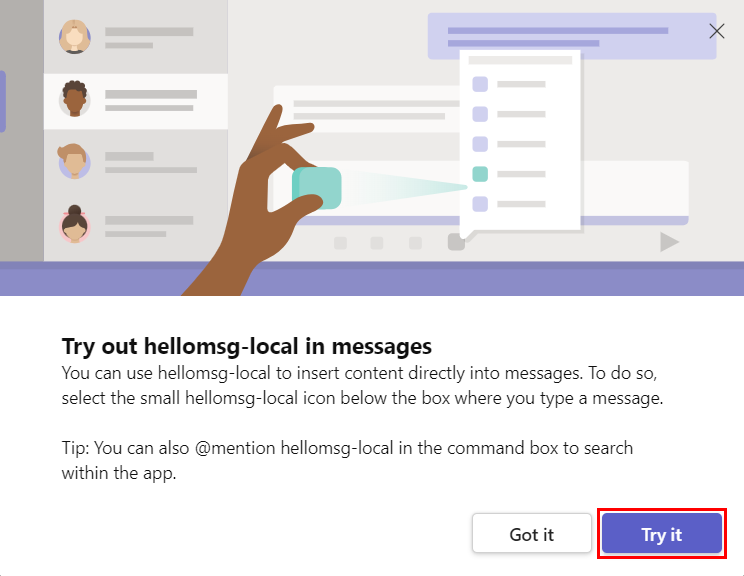
此时会显示一个对话框,建议试用应用。 如果选择“ 已获取”,对话框将消失。 选择“ 试用”。

消息扩展应用的列表将显示在你最近的 Teams 聊天中。 从列表中选择消息扩展应用。
了解如何排查应用未在本地运行的问题
若要在 Teams 中运行应用,必须具有允许上传自定义应用的 Microsoft 365 开发帐户。 可以在先决条件部分了解有关自定义应用上传的详细信息。
部署第一个 Teams 应用
让我们使用 Teams 工具包在 Azure 上部署第一个消息扩展应用。
登录到 Azure 帐户
登录到 Azure 帐户以访问Microsoft Azure 门户并预配新的云资源以支持应用。
打开 Visual Studio Code。
打开在其中创建了邮件扩展应用的项目文件夹。
选择活动栏中的“Teams 工具包”
 图标。
图标。选择“使用凭据 登录到 Azure ”。 默认 Web 浏览器随即打开,以便登录。
提示
如果已安装 AZURE 帐户扩展并使用相同的帐户,则可以跳过此步骤。
出现提示时关闭浏览器并返回到Visual Studio Code。
边栏的 “帐户 ”部分列出了可用的 Azure 订阅数。 确保至少有一个可用的 Azure 订阅可用。 如果没有,请注销并使用其他帐户。
将应用部署到 Azure。
部署包括两个步骤。 首先, (也称为预配) 创建必要的云资源。 然后,应用的代码将复制到创建的云资源中。 在本教程中部署消息扩展应用。
预配和部署之间有什么区别?
预配步骤在 Azure 中创建资源,Microsoft 365 为应用创建资源,但不会将 HTML、CSS 或 JavaScript) 等代码 (复制到资源。 部署步骤将应用的代码复制到预配步骤期间创建的资源。 无需预配新资源即可多次部署,这很常见。 由于预配步骤需要一些时间才能完成,因此它与部署步骤是分开的。
选择Visual Studio Code活动栏中的 Teams 工具包![]() 图标。
图标。
选择“ 预配”。

选择订阅。

选择资源组。

如果没有要选择的资源组,可以使用以下步骤创建新的资源组:
选择“ + 新建资源组”。

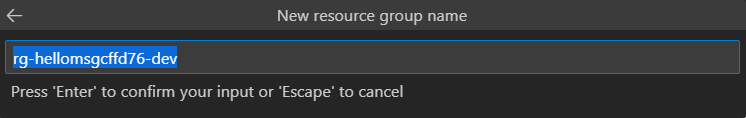
选择默认名称或为资源组输入适当的名称。

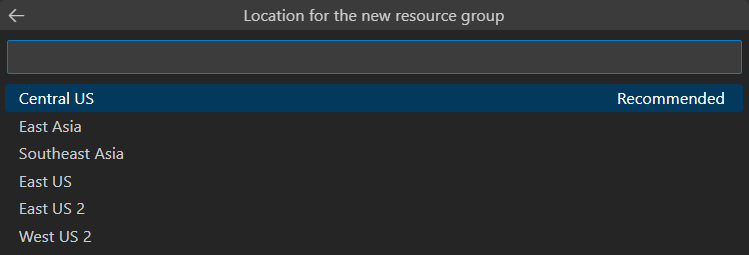
选择资源组的位置。

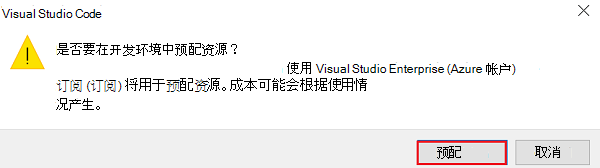
在 Azure 中运行资源时,会出现一个对话框,警告你可能会产生成本。 选择“ 预配”。

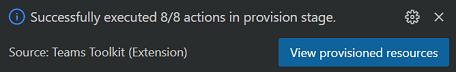
预配过程在 Azure 云中创建资源。 这可能需要一些时间。 几分钟后,会看到以下消息:

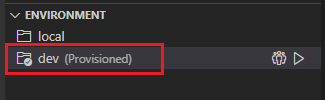
如果需要,可以查看预配的资源。 在本教程中,无需查看资源。
预配的资源显示在 “环境”下。

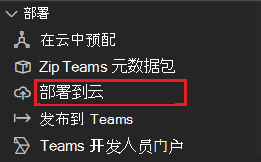
在 “生命周期”下,选择“ 部署”。

此时会显示一个对话框,询问你是否要在开发环境中部署资源。 选择“部署”。

与预配一样,部署需要一些时间。 几分钟后,会看到一条完成消息。
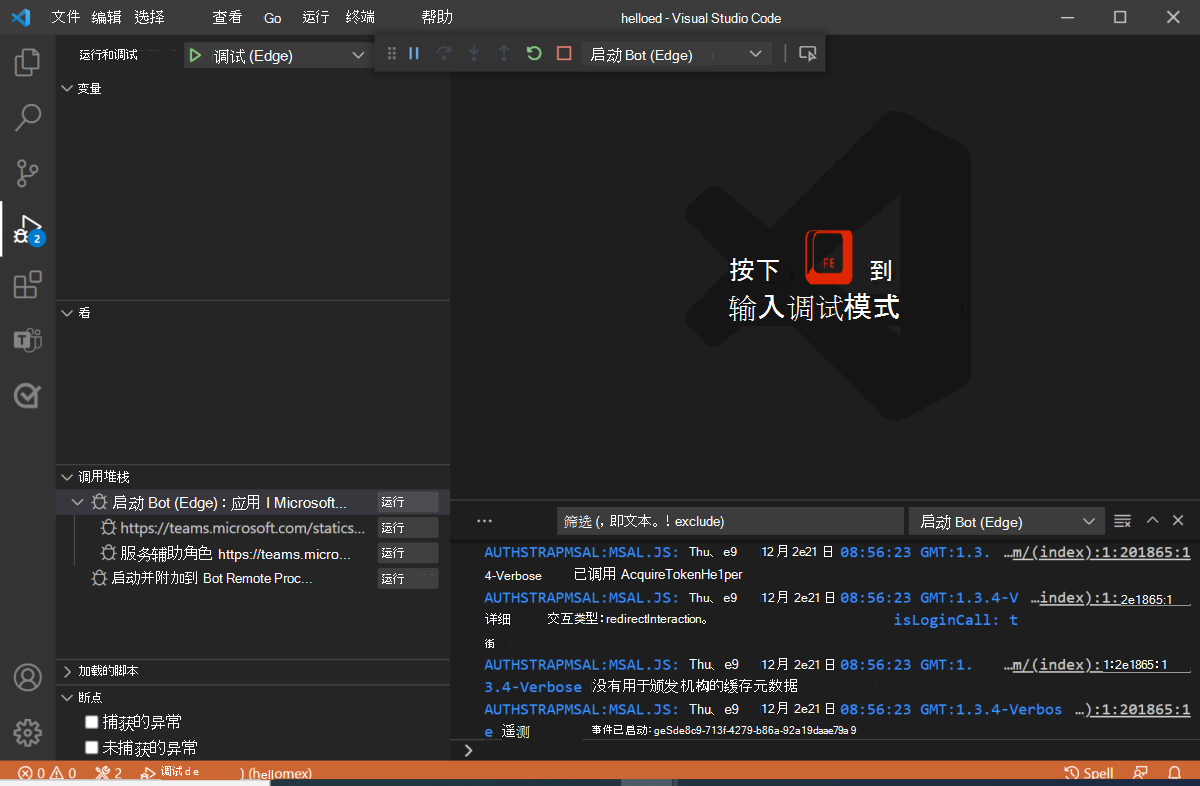
运行已部署的应用
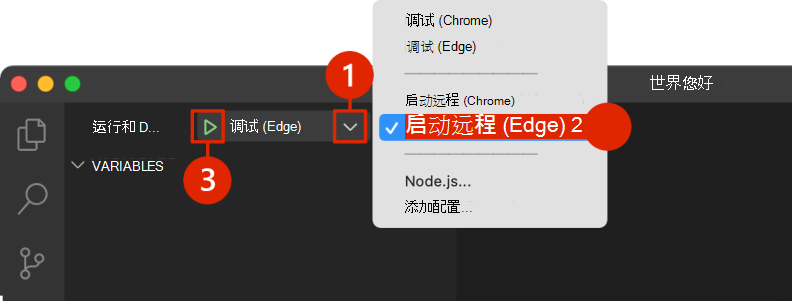
完成预配和部署步骤后,请转到 运行和调试 (Ctrl+Shift+D 或在 Teams 工具包中 查看 > 运行) 。
选择 “运行和调试 ”下拉菜单。
选择 “在 Teams (Edge) 中启动远程 ”。
选择 ▷ 按钮。

此时会打开一个对话框,用于将已部署的应用安装到 Teams。 选择“添加”。

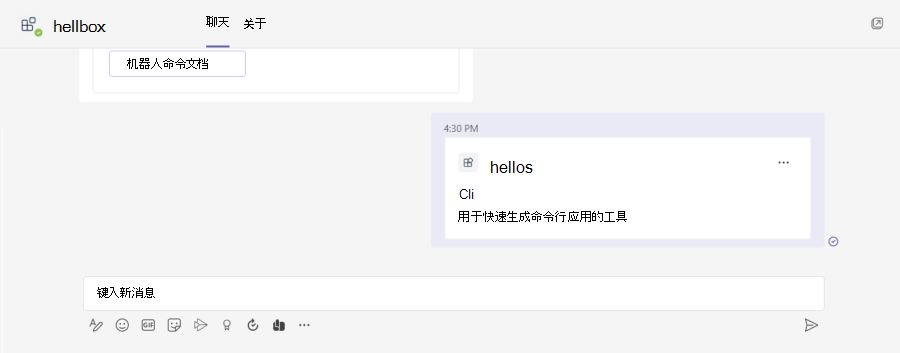
Teams 在最近的聊天中打开消息扩展应用。

了解将应用部署到 Azure 时会发生的情况
在部署之前,应用在本地运行。
- 后端使用 Azure Functions Core Tools 运行。
- 应用程序 HTTP 终结点 (Microsoft Teams 在此加载应用程序) 在本地运行。
部署是一个两步过程。 在活动 Azure 订阅上预配资源,然后将应用的后端和前端代码部署或上传到 Azure。
- 后端(如果已配置)使用各种 Azure 服务,包括Azure 应用服务和 Azure 存储。
- 前端应用将部署到为静态 Web 托管配置的 Azure 存储帐户。
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。