使用 UI 模板设计 Microsoft Teams 应用
使用 UI 模板更快地设计 Microsoft Teams 应用。 这些模板是一组基于 Fluent UI 的组件,适用于常见的 Teams 用例,让你有更多的时间为用户找出最佳体验。
工具和示例入门
以下资源可帮助你使用 UI 模板设计和开发应用。
Microsoft Teams UI Kit
从 Microsoft Teams UI 工具包中获取应用设计的 UI 模板,其中还包括有关使用情况、剖析、辅助功能和最佳做法的大量信息。
应用 playbook 和 UI 模板也可用于帮助你开始使用 跨 Microsoft 365 扩展的应用。
Fluent UI React 组件
在浏览器中查看和测试各个 Fluent UI React 组件。
示例应用
安装示例应用,了解 UI 模板在 Teams 上下文中的外观和行为方式。
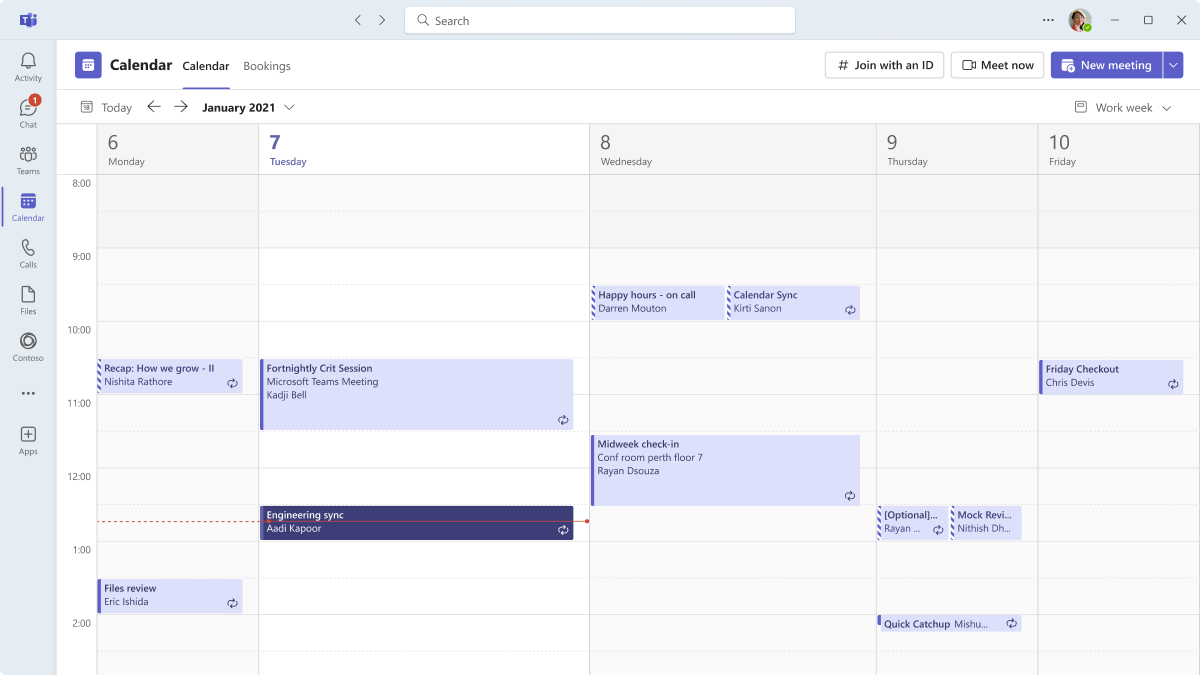
日历
在 Teams 中,日历是用户为自己或组查看、安排和管理即将发生的和过去的事件的位置。
热门用例
- 安排会议和事件
- 获取有关即将召开的会议和事件的提醒
- 查看计划
桌面
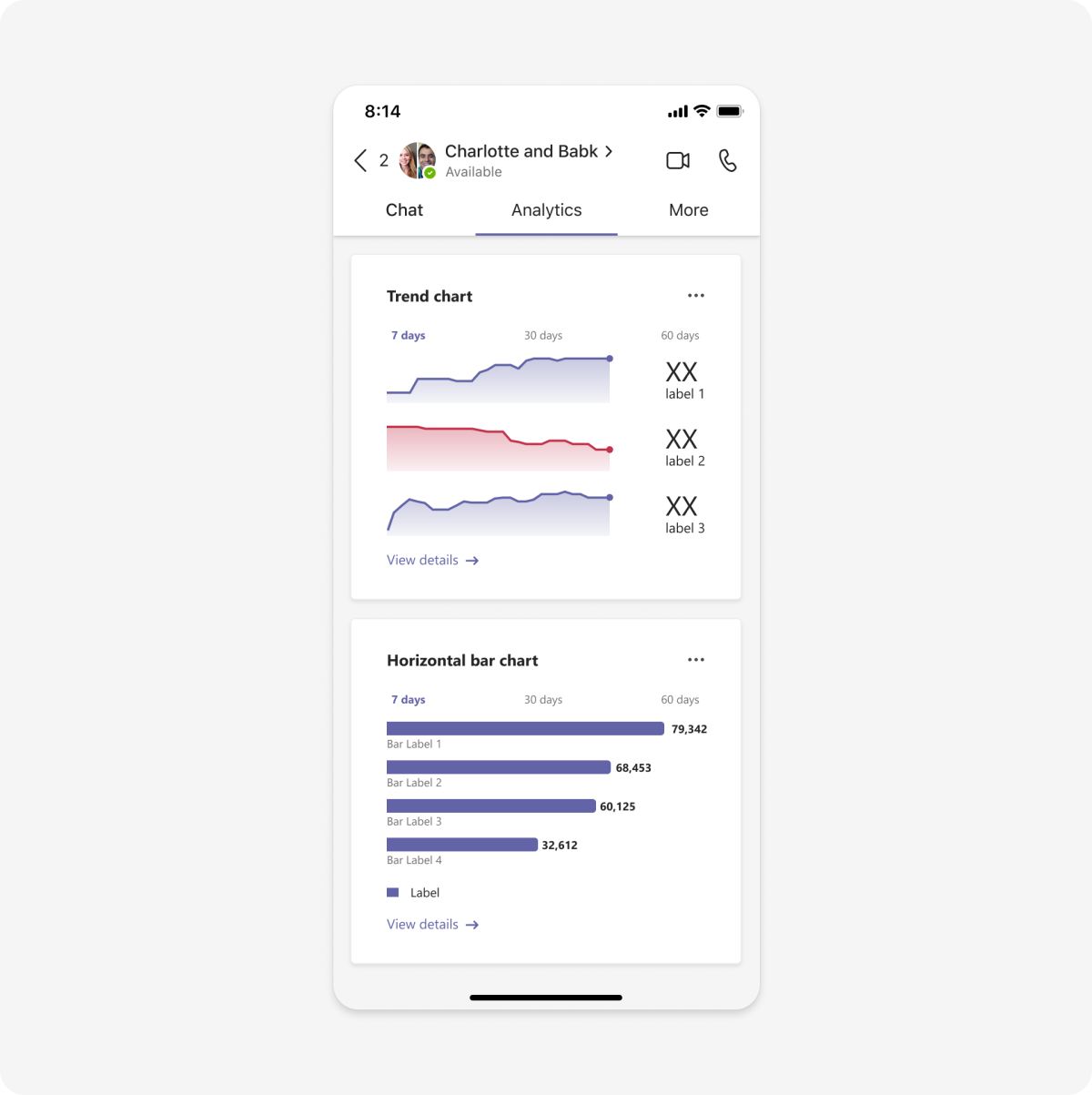
仪表板
仪表板在中心位置显示不同类型的内容, (例如 Teams 个人应用或选项卡) 。 用户应该至少能够自定义他们在仪表板上看到的一些内容。
热门用例
- 分析数据
- 报告指标
- 在一个位置组织不同的信息
移动设备

桌面
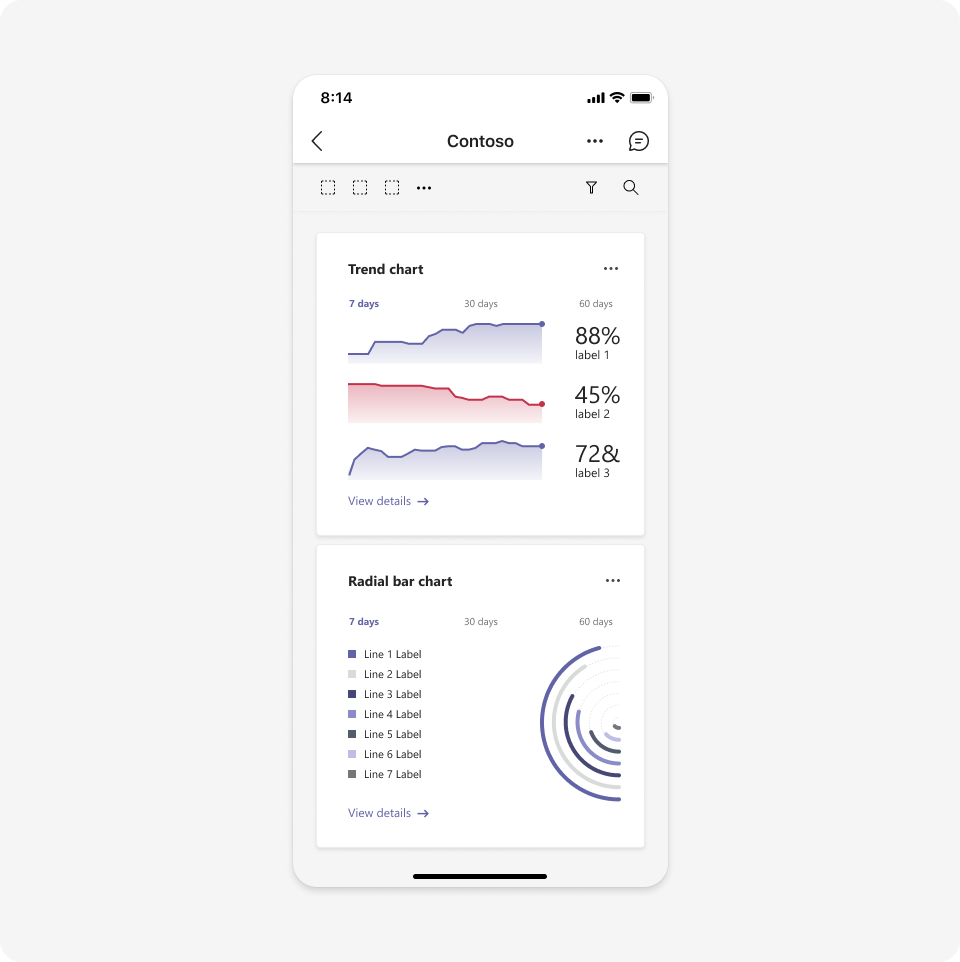
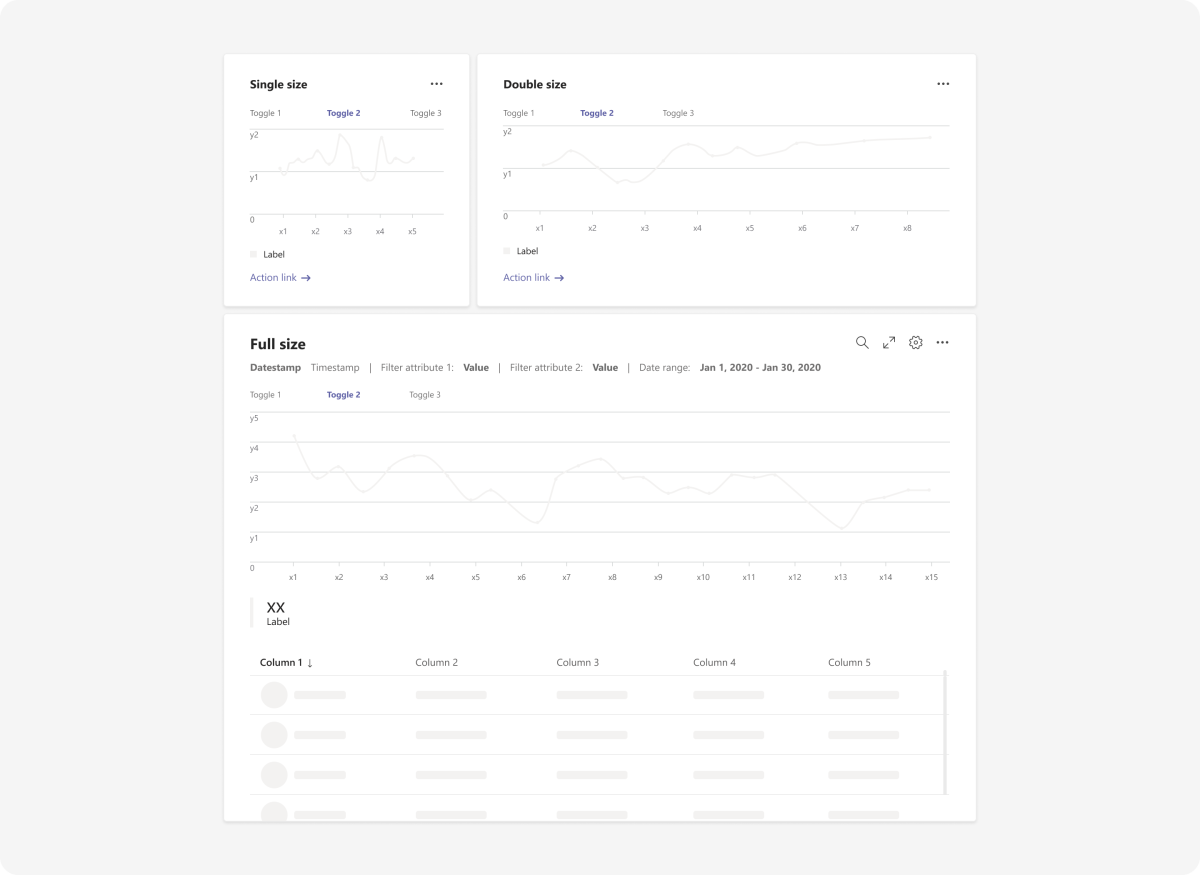
数据可视化
可以使用不同的卡片大小 (单) 、双卡和全) 在同一页上堆叠和组织数据可视化效果。 卡片可缩放以适应列布局并填充空格。
热门用例
- 显示复杂信息
- 创建仪表板
移动设备

桌面

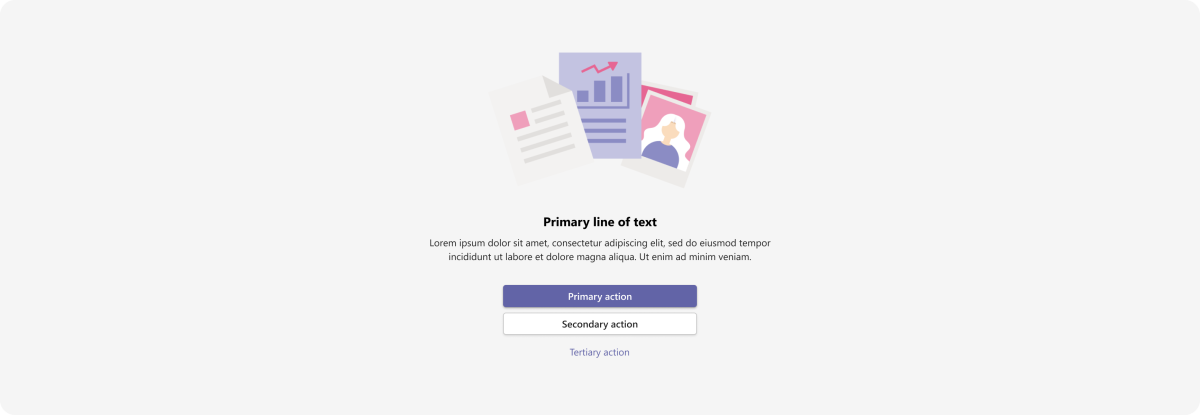
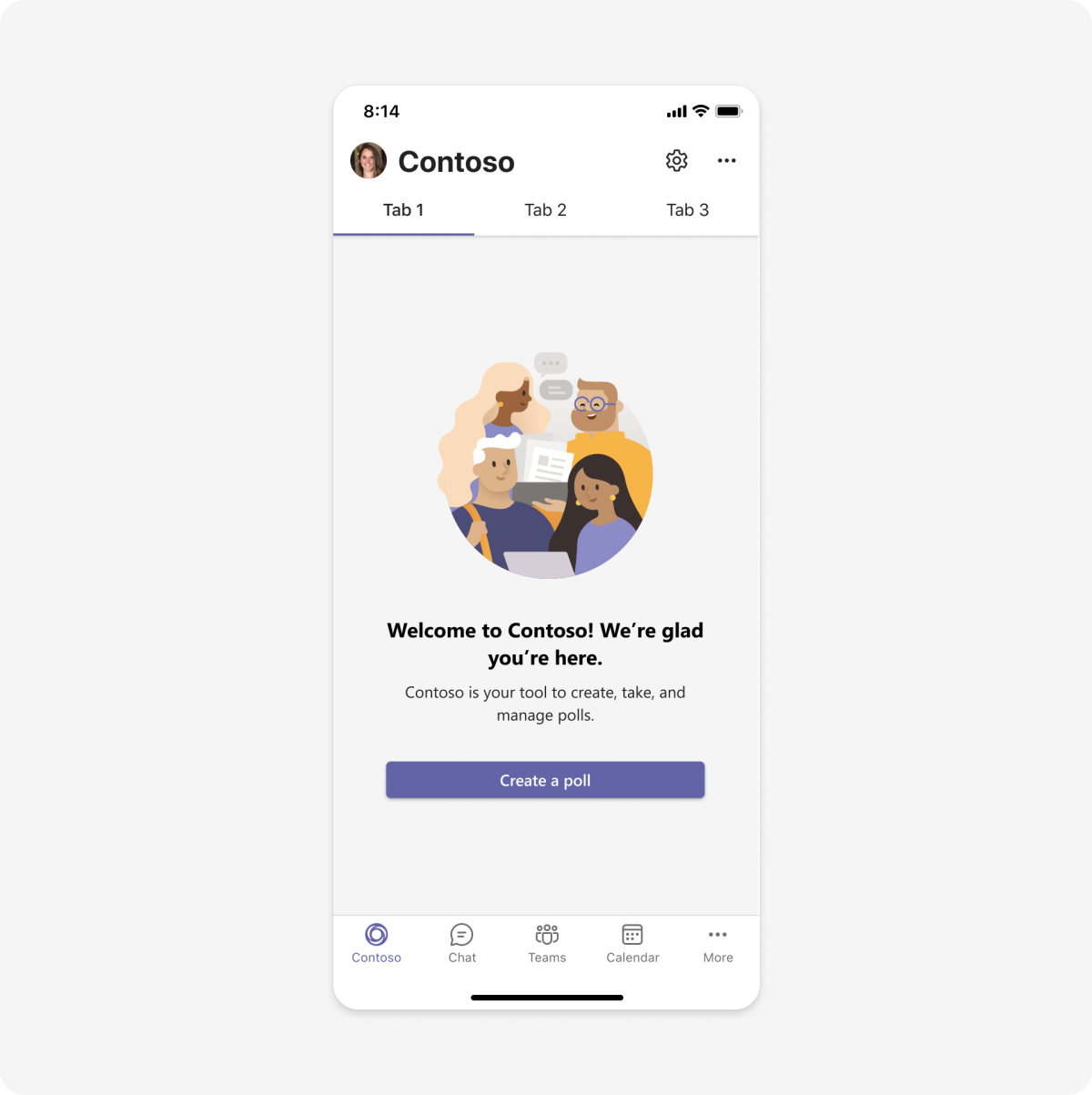
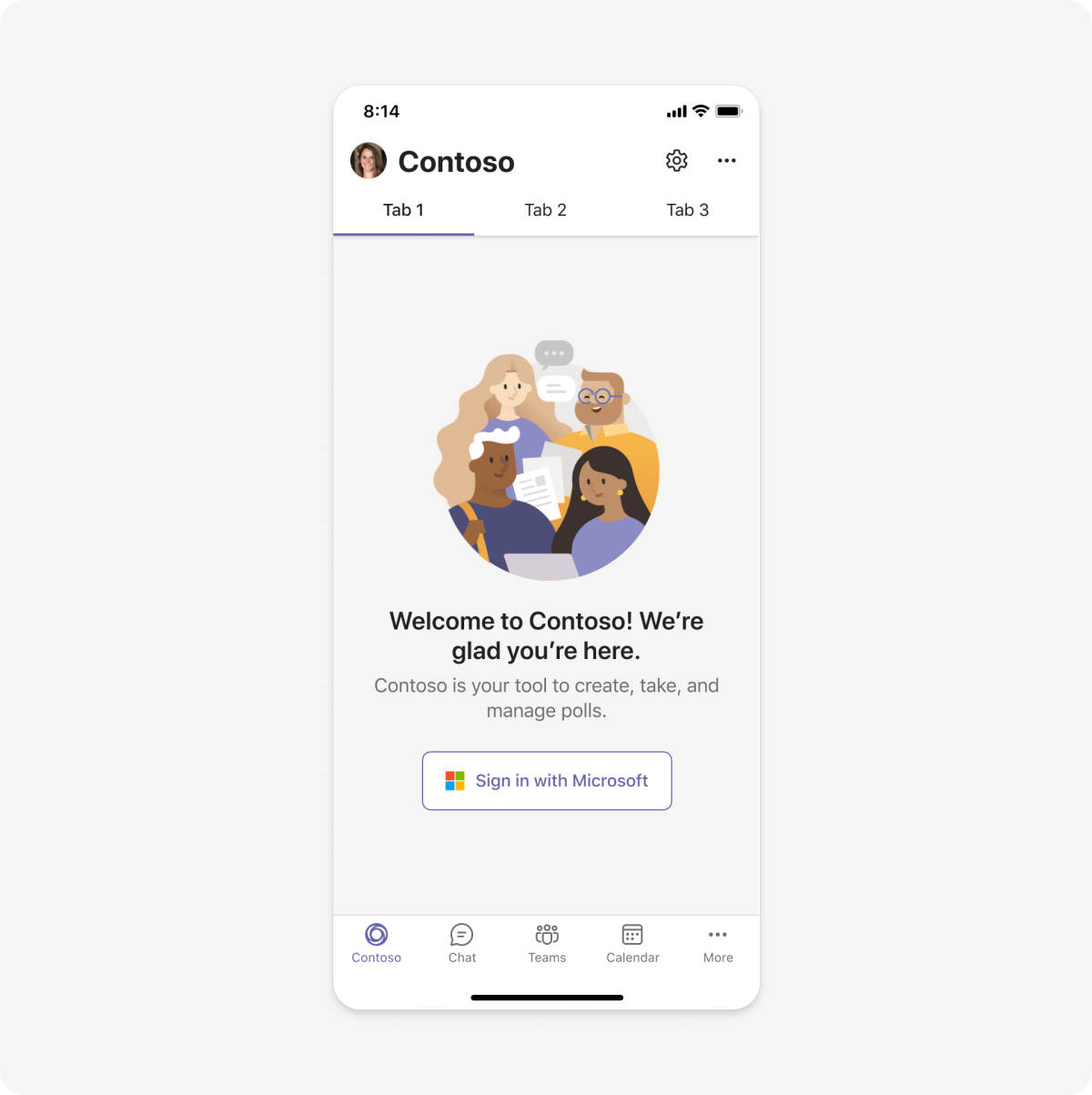
空状态
空状态模板可用于许多方案,包括登录、首次运行体验、错误消息等。 它非常灵活 -- 调整它以使用以下设计中的一个、几个或所有组件。
热门用例
- 登录
- 欢迎消息和首次运行体验
- 成功消息
- 错误消息
移动设备

桌面
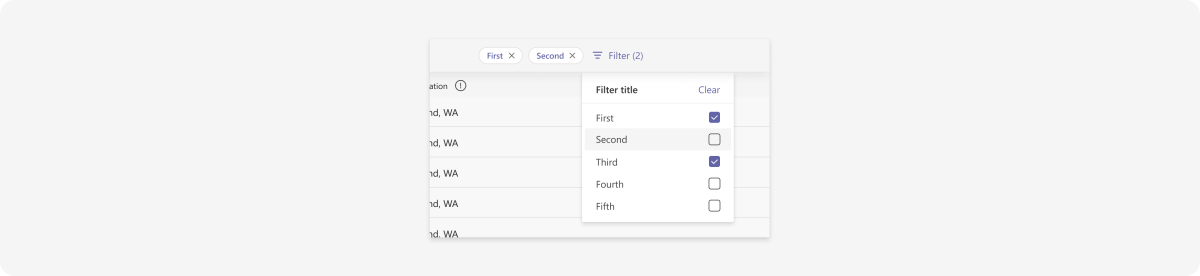
筛选器
使用筛选器可以根据所选条件减少看到的信息。 可以包含包含表、列表、卡片和其他用于组织内容的组件的筛选器。
热门用例
在 中组织内容:
- 列表
- 表格
- 仪表板
- 数据可视化

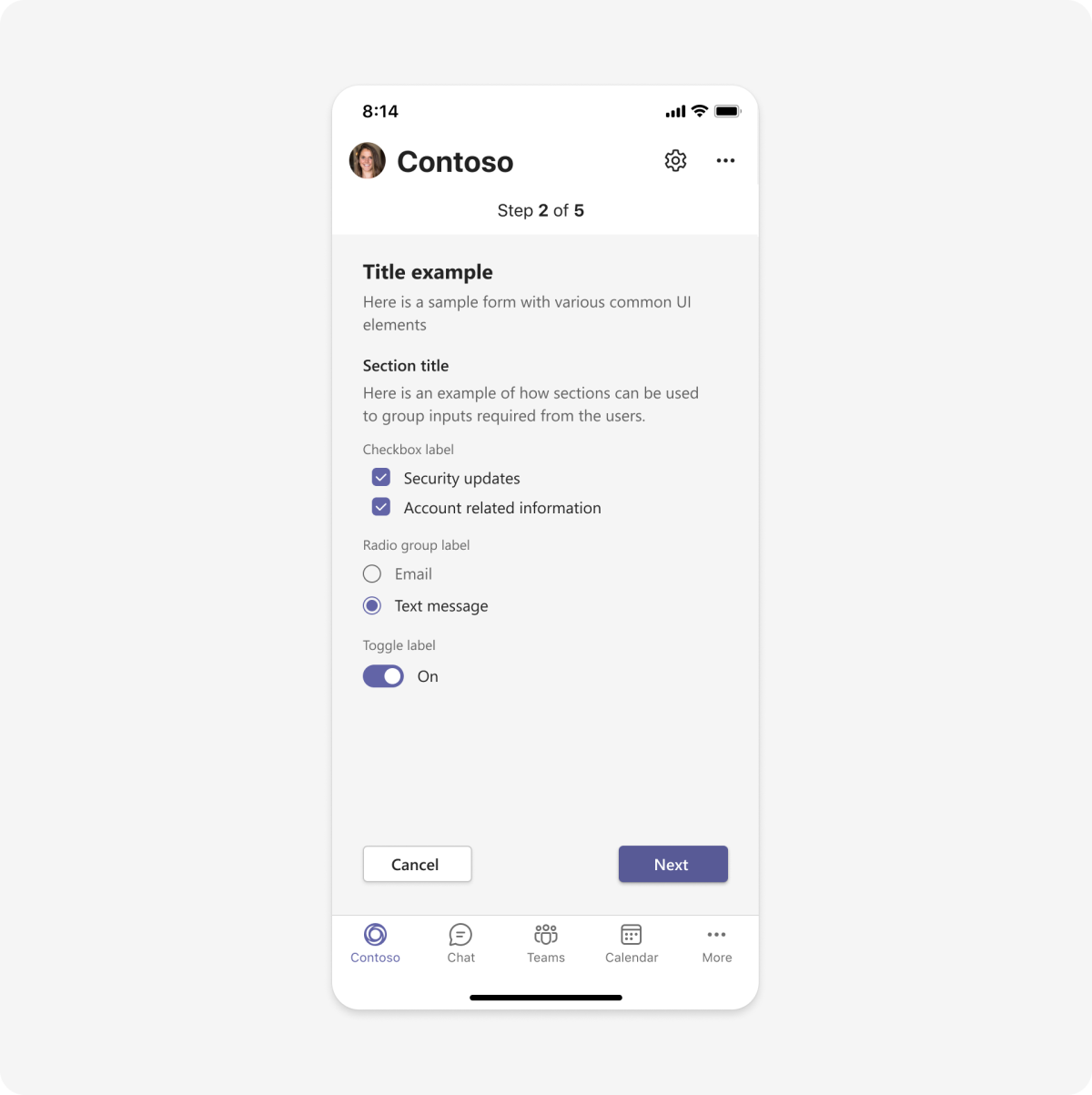
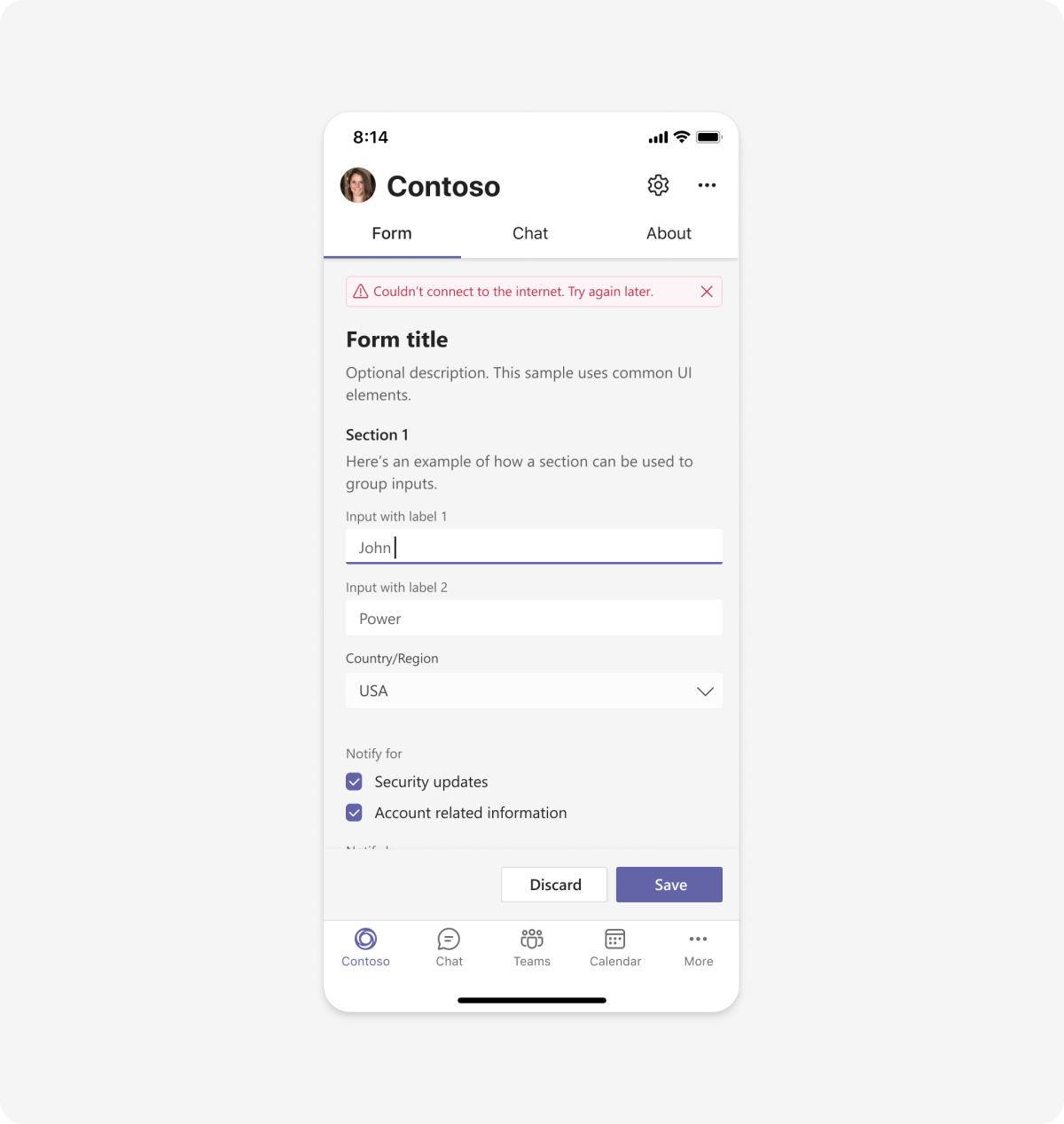
表单
表单用于以结构化方式收集、验证和提交用户输入。 输入字段的清晰标记和逻辑分组对于良好的用户体验至关重要。
热门用例
- 登录
- 用户配置文件
- 设置
- 用户输入集合
移动设备

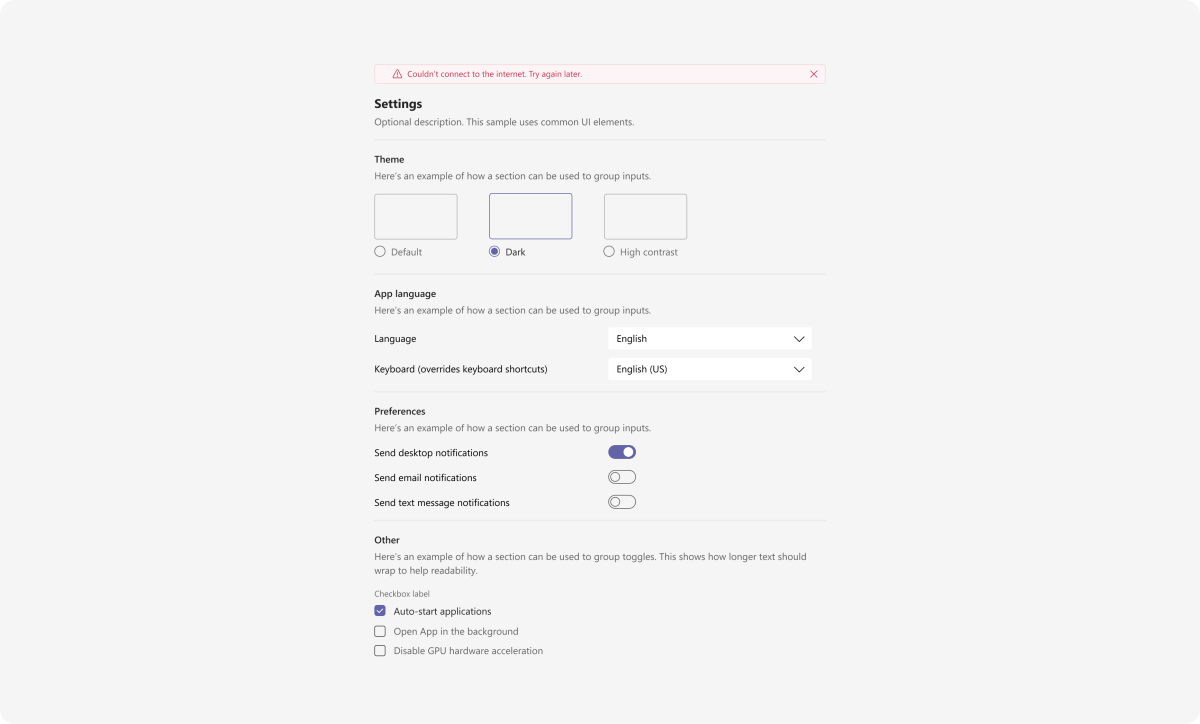
桌面
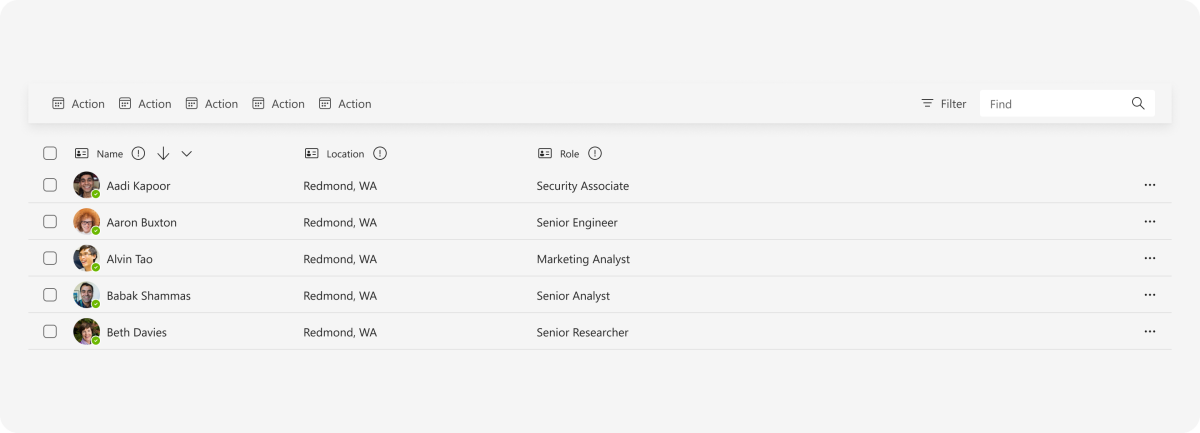
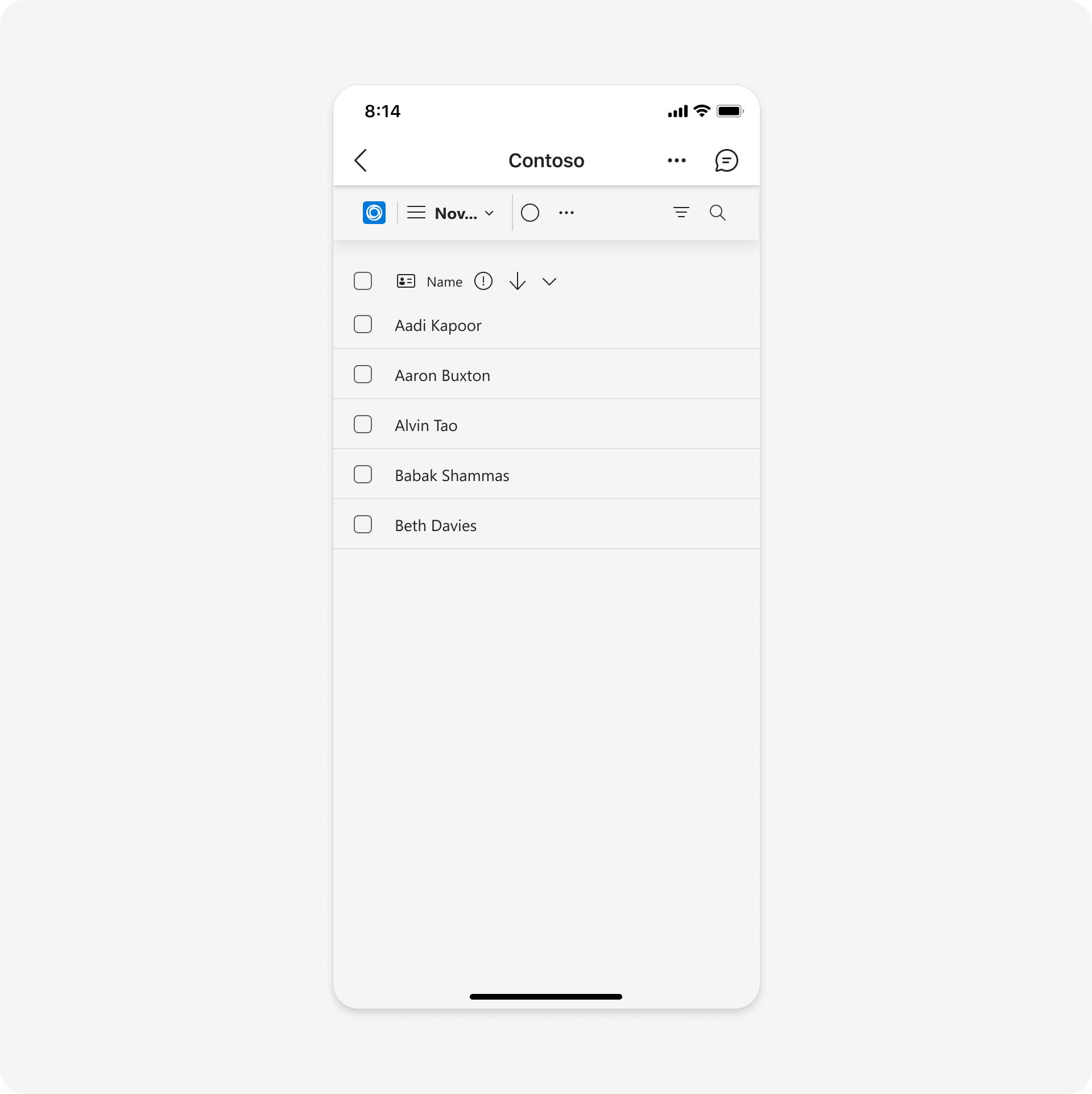
列表
可以使用列表以可扫描格式显示相关项目,并允许用户对整个列表或单个项目执行操作。
热门用例
- 显示数据
- 对应用内容执行上下文操作
移动设备

桌面
登录
可以为不同的 Teams 上下文和标识提供者设计应用登录流。 以下示例包括单一登录 (SSO) ,我们建议使用这种登录实现最简单的身份验证体验。
热门用例
对用户进行身份验证
移动设备

桌面
设置
设置屏幕是用户可以使用你的应用配置其首选项的位置。
注意
设置是 基本 UI 组件的容器。
热门用例
管理应用功能
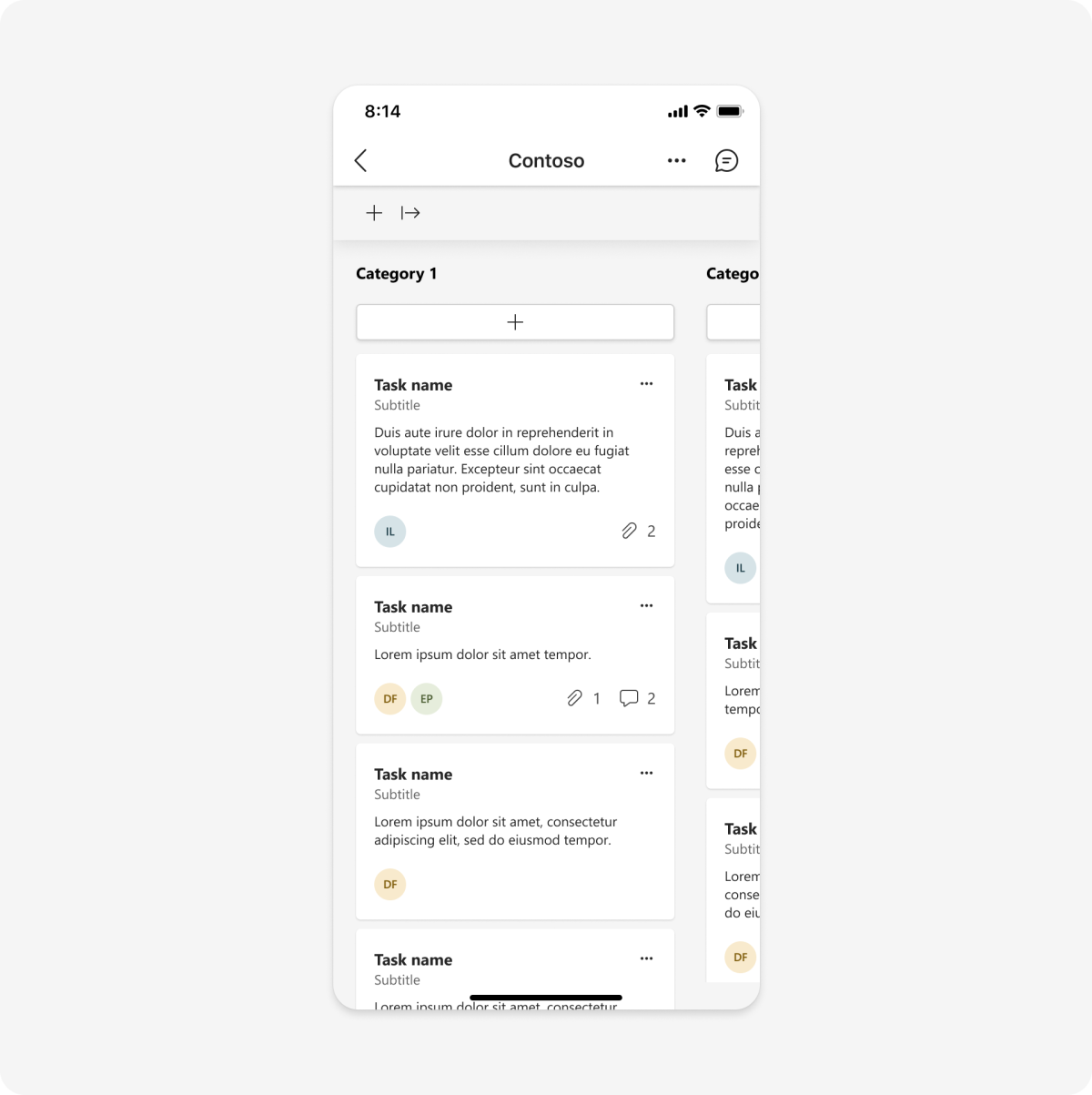
任务板
任务板(有时称为看板或游泳道)是通常用于跟踪工作项或票证状态的卡片集合。 它还可用于将任何类型的内容按类别排序。 可以在列之间编辑和移动卡片。
热门用例
- 项目管理。 分配任务和跟踪状态。
- 头脑风暴。 添加不同类别中的想法。
- 排序练习。 将任何类型的信息组织到存储桶中。
移动设备

桌面
向导
向导将引导用户浏览多个屏幕以完成 (任务,例如设置过程) 。
热门用例
- 安装
- 载入
- 首次运行体验
移动设备