集成人员选取器
“人员选取器”是 Teams 中的输入控件,允许用户搜索和选择人员。 你可以在 Web 应用中集成终端用户可以执行不同功能的“人员选取器”输入控件,例如在聊天、频道或 Teams 内的整个组织中搜索和选择人员。 “人员选取器”控件可用于所有 Teams 客户端,例如 Web、桌面和移动设备。
可以使用 Microsoft Teams JavaScript 客户端库,该库提供 selectPeople 用于在 Web 应用中集成人员选取器输入控件的 API。
使用“人员选取器”的优点
- 适用于所有 Teams 功能,例如对话 (TeamsJS v1.x) 、聊天、频道、会议选项卡和个人应用中称为任务模块。
- 允许用户在 Teams 中搜索和选择聊天、频道或整个组织中的人员。
- 在涉及任务分配、标记和通知用户的方案中提供帮助。
- 与建立任何类似的控制相比,节省了大量时间和精力。
若要在 Teams 应用中集成“人员选取器”输入控件,请使用 selectPeople API。 若要集成和调用 API,则必须充分了解随附的 代码片段。 还需要熟悉 API 响应错误。
selectPeople API
selectPeople API 使你能够将 Teams 人员选取器输入控制添加到 Web 应用中,还可帮助你执行以下操作:
- 允许用户搜索并从列表中选择一个或多个人员。
- 将所选用户的 ID、名称和电子邮件地址返回到 Web 应用。
在个人应用中,控件会在 Teams 中搜索整个组织的名称或电子邮件 ID。 如果将应用添加到聊天或频道中,则根据方案配置搜索上下文。 搜索受限于该聊天或频道的成员。
selectPeople API 附带以下输入配置:
| 配置参数 | 类型 | 说明 | 默认值 |
|---|---|---|---|
title |
String | 它是一个可选参数,用于设置人员选取器控件的标题。 | selectPeople |
setSelected |
String | 它是一个可选参数。 必须传递Microsoft要预选的人员的 Entra ID。 此参数在启动人员选取器输入控件时预先选择人员。 在单一选择的情况下,仅预先填充第一个有效用户,而忽略其余用户。 | Null |
openOrgWideSearchInChatOrChannel |
Boolean | 它是一个可选参数,如果设置为 TRUE,则即使应用已添加到聊天或频道中,它也会在组织范围内启动“人员选取器”。 | False |
singleSelect |
布尔 | 它是一个可选参数,如果设置为 TRUE,则它将启动“人员选取器“并将所选内容限制为仅一个用户。 | False |
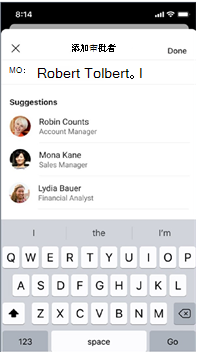
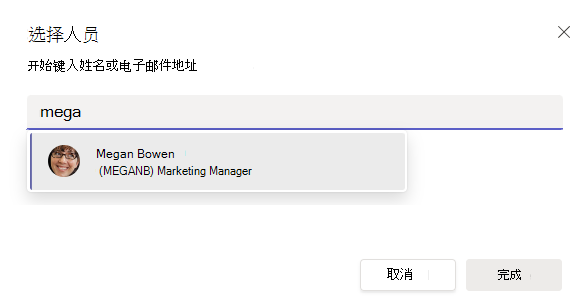
下图显示了在移动设备和桌面版上的“人员选取器”体验:
代码片段
以下代码片段显示列表中 selectPeople API 人员的使用:
people.selectPeople({ setSelected: ["aad id"], openOrgWideSearchInChatOrChannel: true, singleSelect: false, title: true}).then(people) =>
{
output(" People length: " + people.length + " " + JSON.stringify(people));
}).catch((error) => { /*Unsuccessful operation*/ });
错误处理
下表列出了错误代码及其说明:
| 错误代码 | 错误名称 | 说明 |
|---|---|---|
| 100 | NOT_SUPPORTED_ON_PLATFORM | 当前平台不支持 API。 |
| 500 | INTERNAL_ERROR | 启动人员选取器时遇到的内部错误。 |
| 4000 | INVALID_ARGUMENTS | 调用 API 时的强制性参数错误或不足。 |
| 8000 | USER_ABORT | 用户取消了操作。 |
| 9000 | OLD_PLATFORM | 用户位于无法实现 API 的旧平台内部版本上。 升级到最新版本的内部版本以解决此问题。 |
代码示例
| 示例名称 | Description | .NET | Node.js | 清单 |
|---|---|---|---|---|
| 选项卡人员选取器 | 此示例显示选项卡内使用 teams js 客户端 sdk 的人员选取器的功能。 | View | View | View |