DevTools (Microsoft Edge 92) 中的新增功能
以下是 Microsoft Edge DevTools 稳定版中的最新功能。
提示
Microsoft版本 2021 会议于 5 月 25-27 日举行。 下面是有关 DevTools 更新的生成视频: Microsoft Edge |平台状态 - Microsoft Edge 为开发人员提供了一个具有吸引力且一致的平台和工具。 随着旧版浏览器逐步停止支持,Windows 10 或更高版本上Microsoft,Edge 将很快成为唯一受支持的浏览器。 加入我们,了解 Edge 平台、工具和 Web 应用的最新内容。
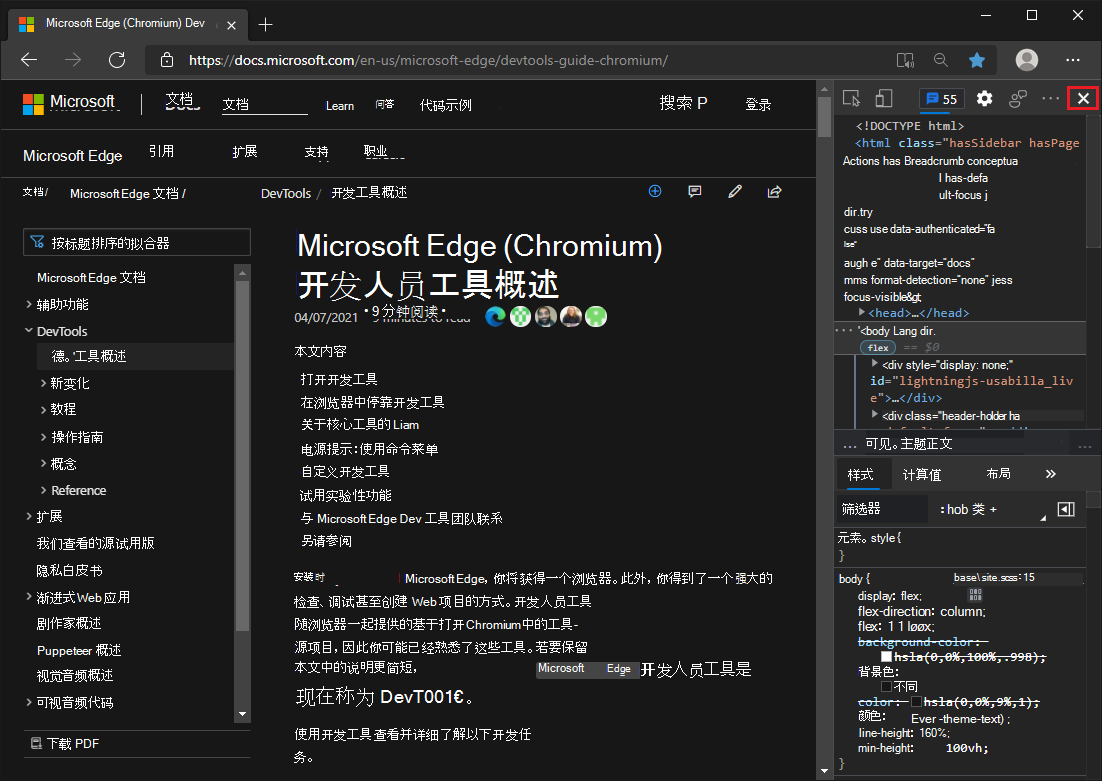
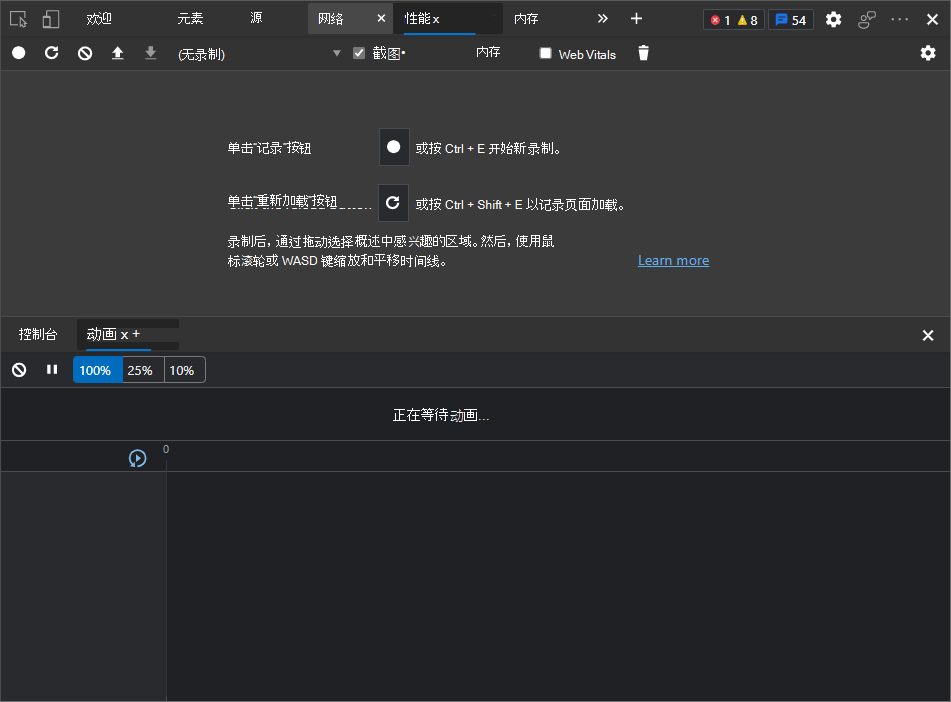
DevTools 较窄时,“关闭”按钮不再隐藏
在 Microsoft Edge 版本 91 或更低版本中,当 DevTools 视区较窄时,不显示用于关闭 DevTools 的“ 关闭 ”按钮。 在 Microsoft Edge 版本 92 中,无论 DevTools 视区宽度如何,DevTools 中的 “关闭 ”按钮始终存在。

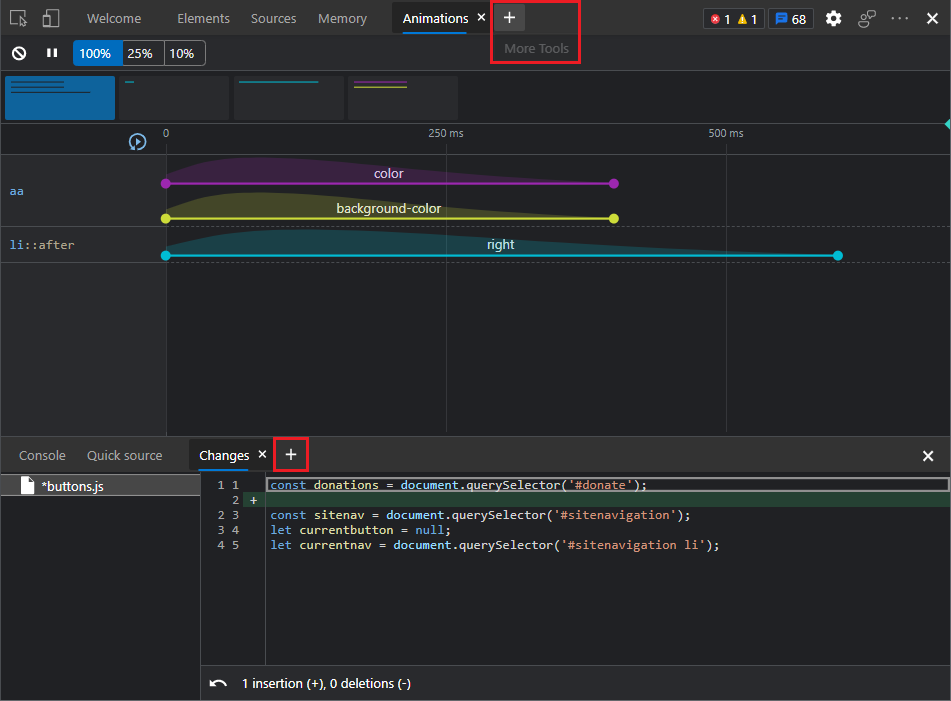
使用新的“更多工具”按钮快速添加工具
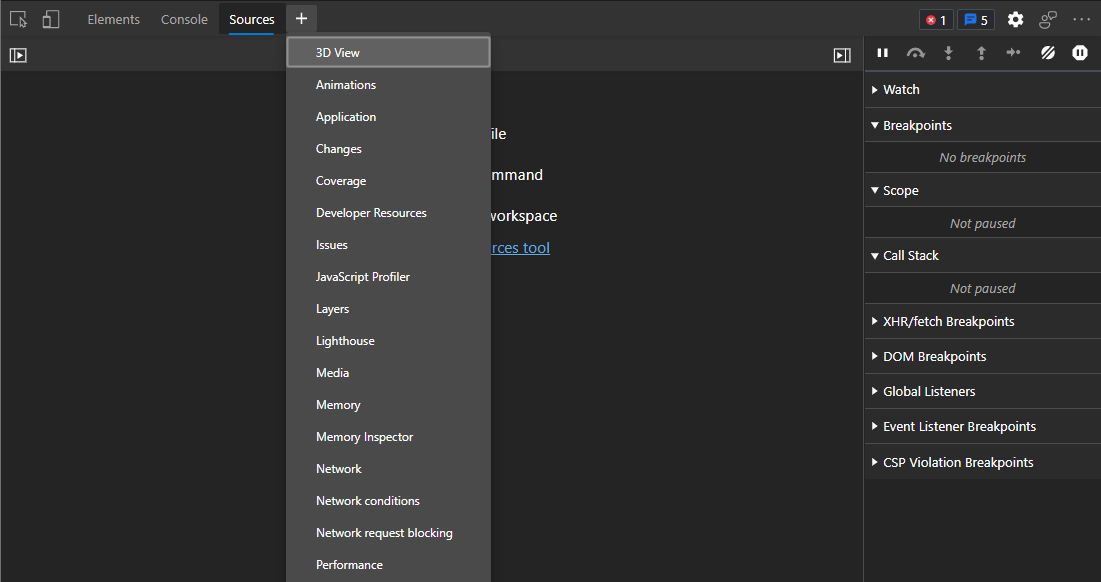
有一种在 Microsoft Edge DevTools 中打开更多工具的新方法:“ 更多工具 (+) 菜单。 “更多工具”菜单显示在“main”面板的工具栏上,“抽屉”的工具栏上 (“快速视图”面板) 。 从“ 更多 工具”菜单中选择工具会将该工具添加到工具栏。
若要对任一工具栏上的选项卡重新排序,请选择并拖动选项卡。
“ 更多工具” 菜单在 Microsoft Edge 版本 89 中作为试验提供,现在始终存在。


另请参阅:
对悬停、选择和关闭工具的改进
已重新设置每个工具的选项卡格式,以减少意外关闭工具的可能性。 在“main工具栏”的每个选项卡上,以及“抽屉 (现在”快速视图“面板) 工具栏中,已添加以下内容:
- 选项卡周围的间距。
- 选项卡中关闭 (
x) 按钮的间距。 - 将鼠标悬停在选项卡上时的背景色。
- 选项卡的“关闭 ()
x”按钮的工具提示。 - 选项卡的关闭 ()
x按钮的对比度更高。
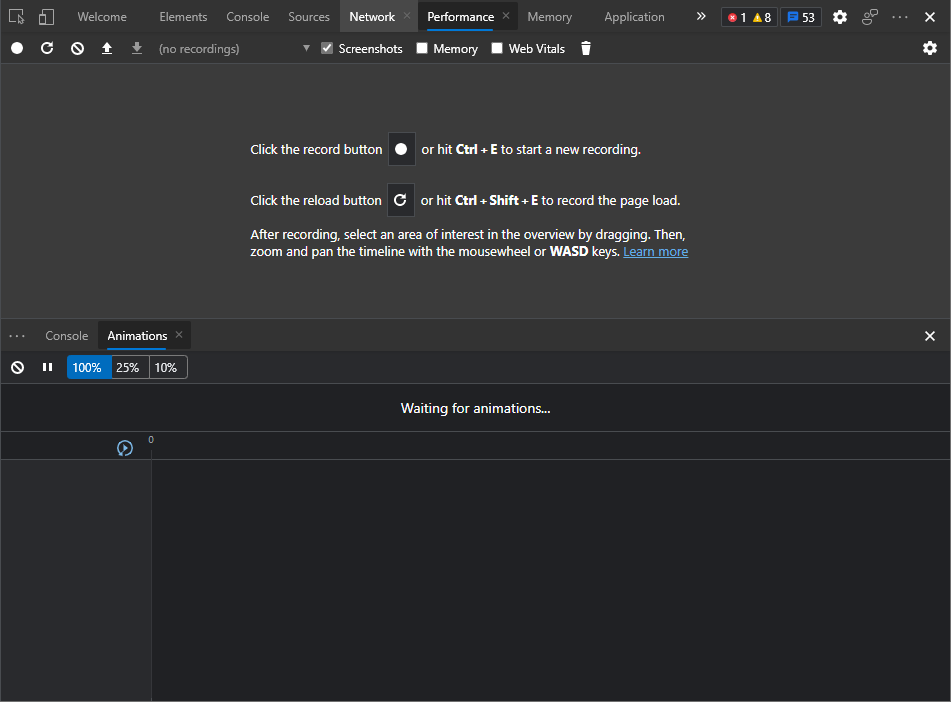
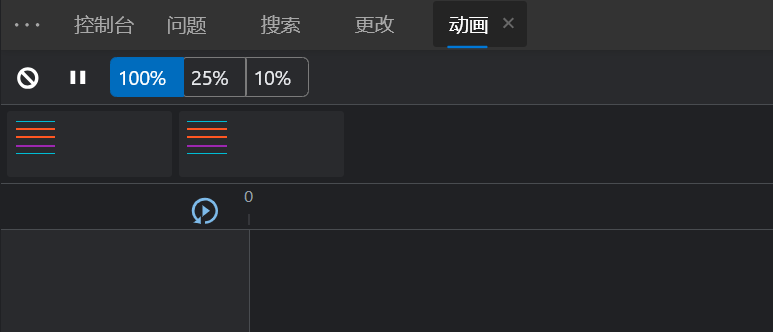
例如,在 “性能 ”工具中并将鼠标悬停在 “网络 ”工具的选项卡上时,这些改进有助于防止意外关闭 网络 工具。
重新格式化前的选项卡:

重新格式化后的选项卡:

这些改进对于本地化 DevTools 的用户尤其相关,其中选项卡可能更窄,更容易意外关闭:

现在可以更轻松地重新添加关闭的工具:“更多工具”菜单已添加到main工具栏,抽屉 (快速视图) 工具栏。
另请参阅:
在控制台中更好地支持屏幕阅读器
在 Microsoft Edge 版本 92 之前,在 控制台中,屏幕阅读器等辅助技术未公布自动完成建议或计算表达式的结果。 此问题现已修复。
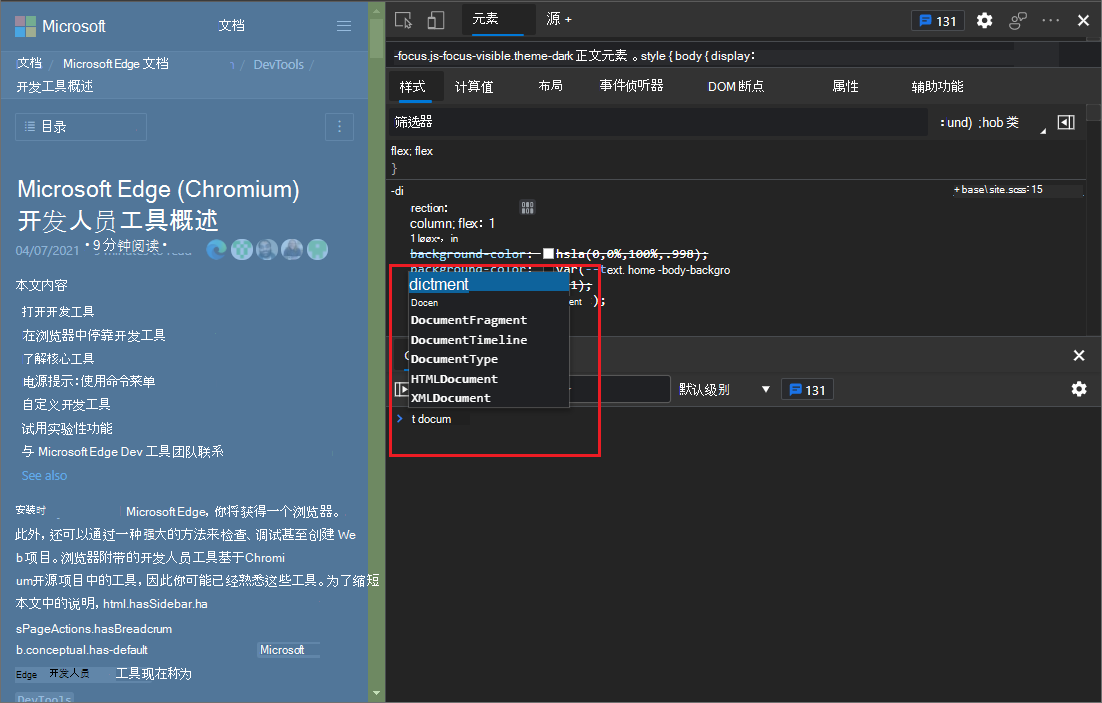
在 控制台中,屏幕阅读器现在会报出当前选择的自动完成建议:

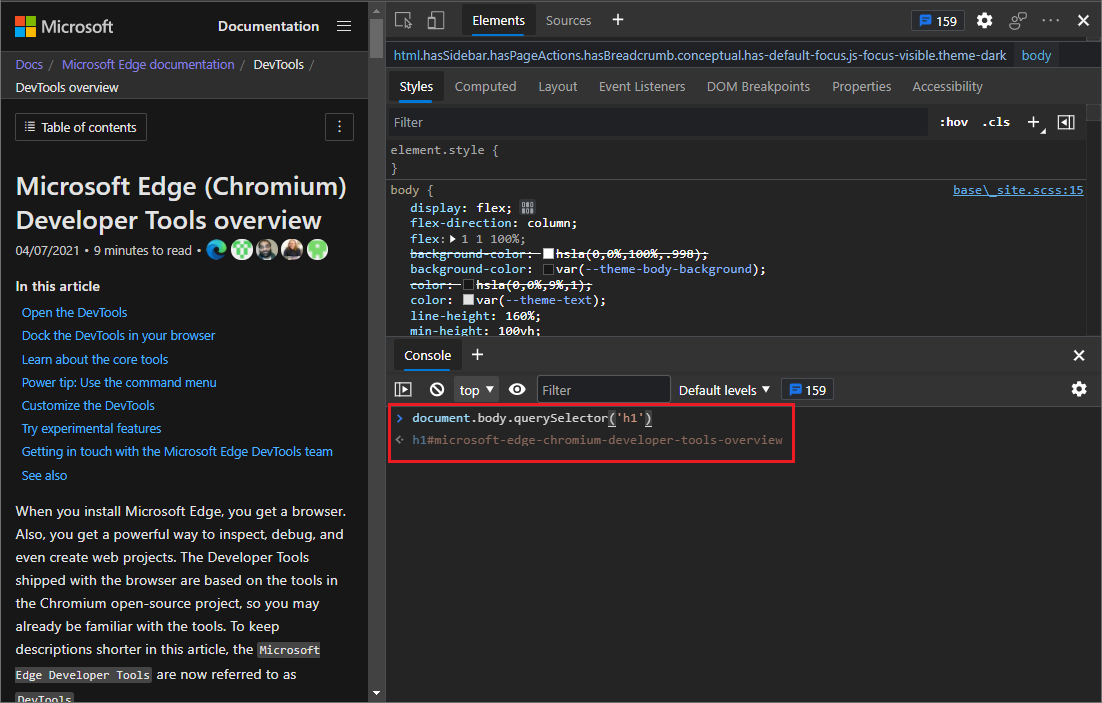
在 控制台中,屏幕阅读器现在会报出计算表达式的结果:

另请参阅:
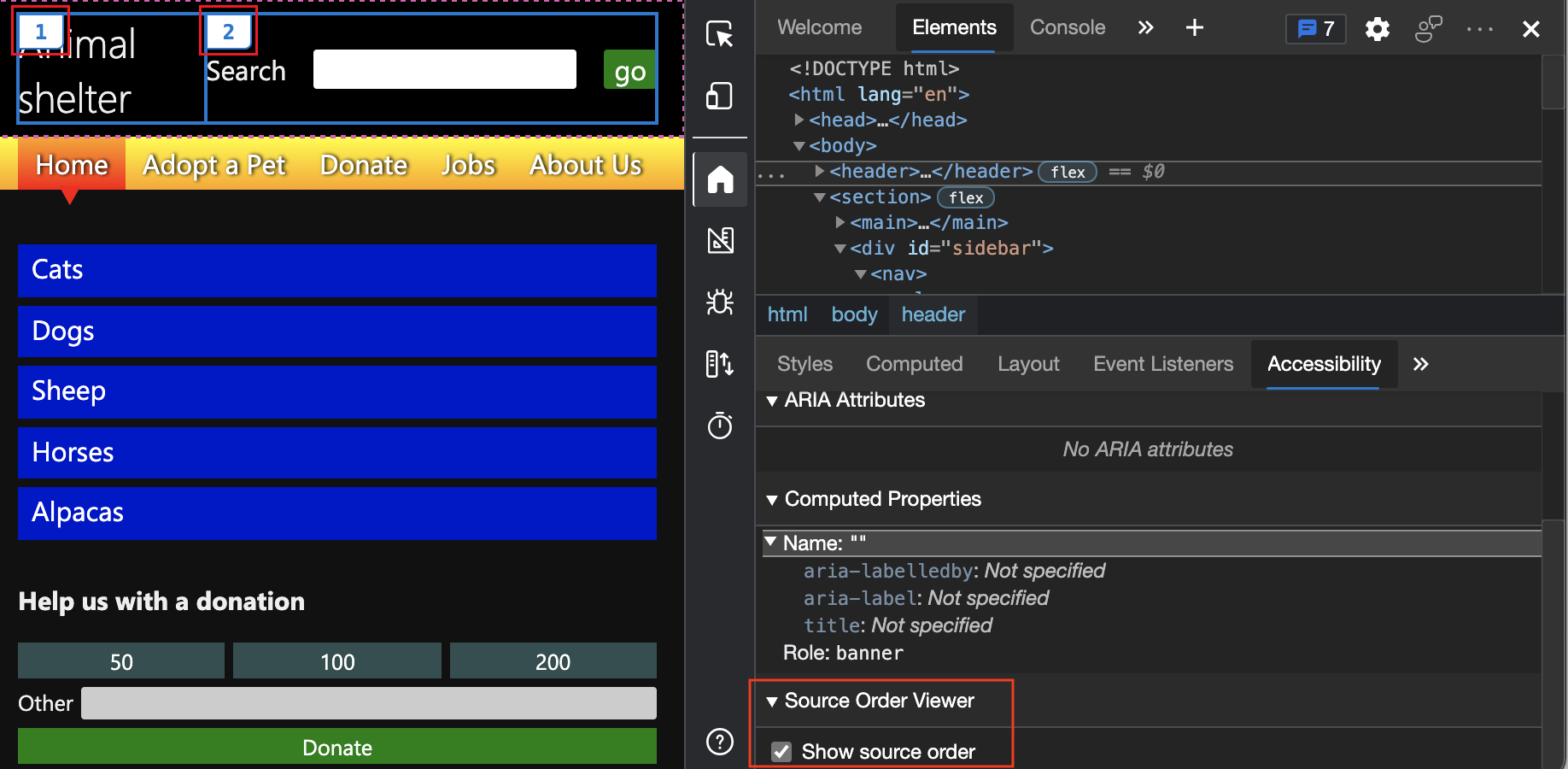
源订单查看器
现在,可以查看呈现的网页上叠加的源元素的顺序,以便更好地进行辅助功能检查。
HTML 文档中的内容顺序对于搜索引擎优化和辅助功能非常重要。 借助 CSS,开发人员可以创建其屏幕顺序与 HTML 源文档中的顺序不同的内容。 这是一个辅助功能问题,因为屏幕阅读器用户可能会获得令人困惑的体验。

请参阅 使用源顺序查看器测试键盘支持。
有关Chromium开源项目中此功能的历史记录,请参阅问题1094406。
User-Agent“网络条件”选项卡中设备的客户端提示
User-Agent 客户端提示现在适用于网络条件工具的“用户代理”字段中的设备。 User-Agent 客户端提示是客户端提示 API 的新扩展,使你能够以符合人体工学的方式访问有关用户浏览器的信息,从而保留隐私。

请参阅 用户代理客户端提示。
有关Chromium开源项目中此功能的历史记录,请参阅问题1174299。
适用于 Visual Studio Code 版本 1.1.8 的 Microsoft Edge 开发人员工具
Microsoft Visual Studio Code 的 Microsoft Edge Developer Tools for Visual Studio Code 扩展版本 1.1.8 自上一版本以来进行了以下更改。 Microsoft Visual Studio Code自动更新扩展。 若要手动更新到版本 1.1.8,请参阅 手动更新扩展。
可以在 vscode-edge-devtools GitHub 存储库上提交问题并参与扩展。
上下文中的文档和 UI,以便更轻松地使用 DevTools 扩展
Microsoft Edge Developer Tools for Visual Studio Code 扩展版本 1.1.8 现在提供了一种更简单的方法来启动 Microsoft Edge 的新实例,方法是提供说明、按钮、链接和文档页来指导你。
在 Visual Studio Code 的活动栏中选择“Microsoft Edge 工具”按钮时,Microsoft Edge Tools: Targets 面板现在会显示用于指导的说明性文本、按钮和链接,而不是空白面板。
从 Visual Studio Code 内打开 Microsoft Edge 的新实例时,Microsoft Edge 现在会显示一个起始页,说明如何使用开发人员工具扩展,而不是空白页。
Microsoft Edge 工具:目标面板现在具有“生成launch.json”按钮和说明,可帮助启动项目以在 Microsoft Edge 中进行调试。
另请参阅:
Chromium项目的公告
以下部分介绍了 Microsoft Edge 中为开源Chromium项目贡献的其他功能。
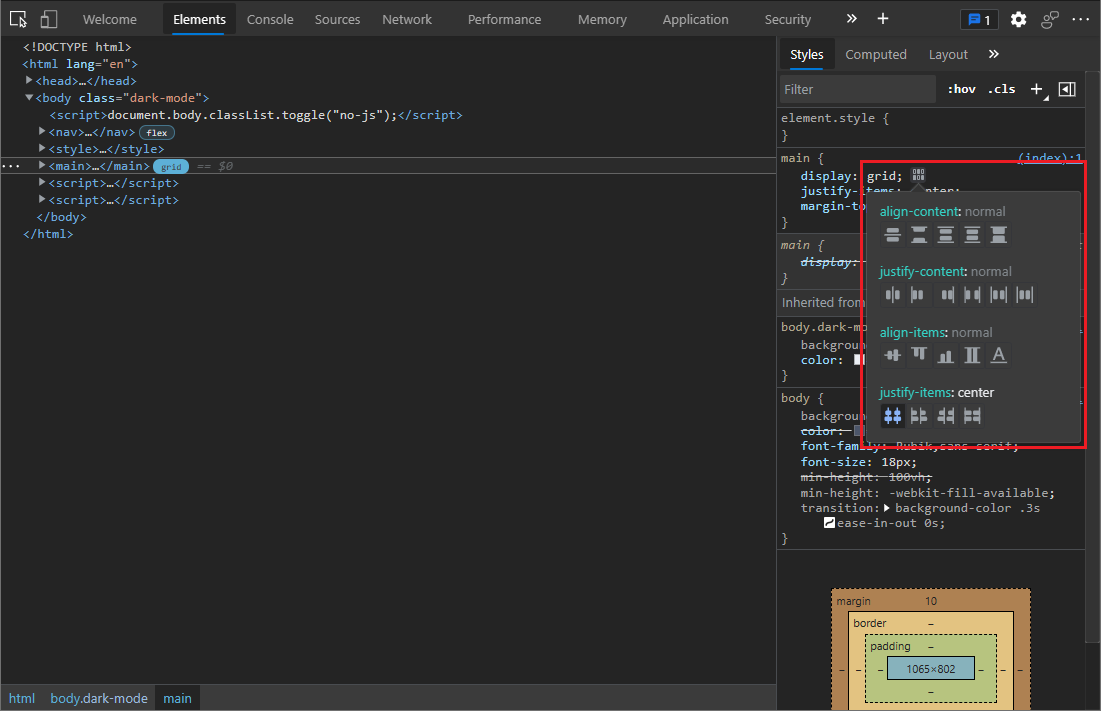
CSS 网格编辑器
现在可以使用新的 CSS 网格编辑器预览和创作 CSS 网格布局。
当页面上的 HTML 元素已 display: grid 或 display: inline-grid 应用于该元素时,在“ 样式 ”选项卡中,该元素旁边会显示一个网格图标。单击网格图标可显示或隐藏 CSS 网格编辑器。 在 CSS 网格编辑器中,选择任意图标 ((如 justify-content: space-around) )以预览呈现页面的布局。 弹性布局的工作方式类似。

有关Chromium开源项目中此功能的历史记录,请参阅问题1203241。
另请参阅:
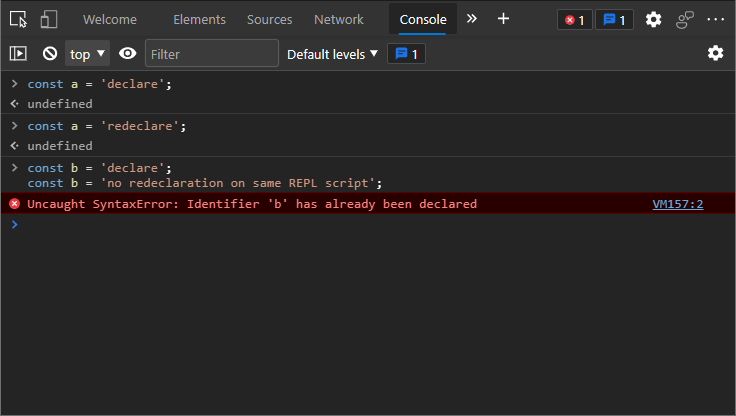
支持控制台中的 const 重新声明
控制台现在支持跨单独的 REPL 脚本重新声明 const 变量, (例如在控制台) 中运行语句时,以及现有的 let 和 class 重新声明。 此支持允许你试验变量的不同声明 const ,而无需刷新页面。 以前,如果重新声明 const 绑定,DevTools 会引发语法错误。
请参阅以下示例。
const 支持跨单独的 REPL 脚本进行重新声明, (引用变量 a) 。 请注意,根据设计,不支持以下方案:
-
constREPL 脚本中不允许重新声明页面脚本。 -
const不允许在同一 REPL 脚本中重新声明, (引用变量b) 。

若要了解如何运行单个 REPL 脚本或多行 REPL 脚本,请参阅 在控制台中运行 JavaScript。
有关Chromium开源项目中此功能的历史记录,请参阅问题1076427。
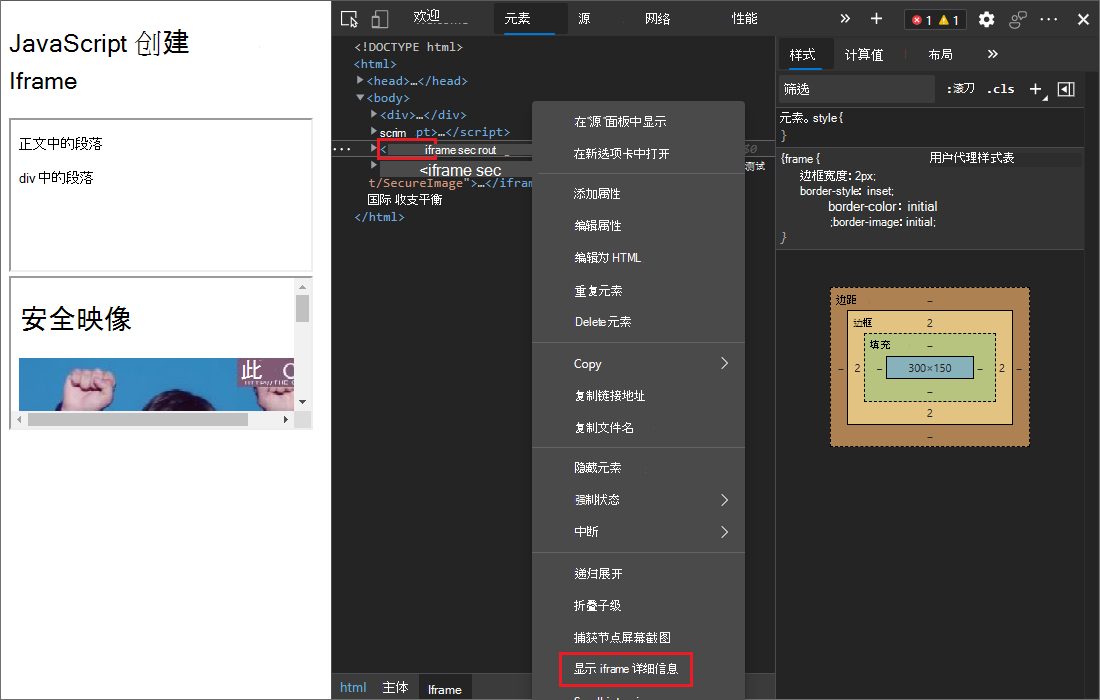
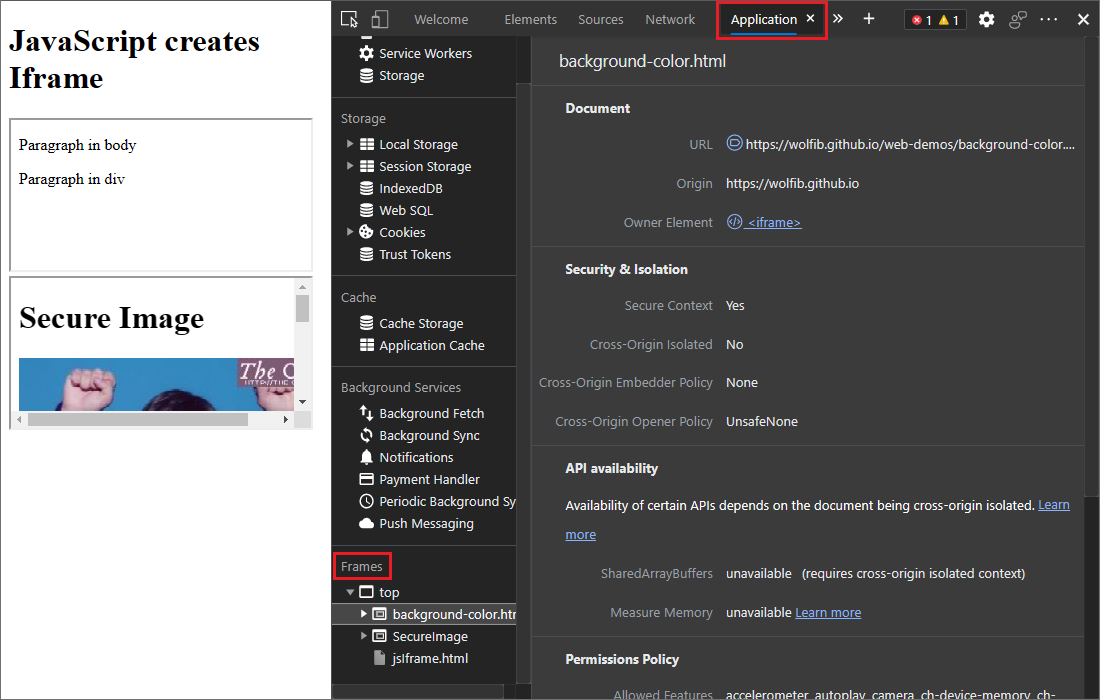
查看 iframe 详细信息的新快捷方式
若要快速查看iframe详细信息,现在可以在“元素”工具中右键单击元素iframe,然后选择“显示 iframe 详细信息”。

这会在应用程序工具中显示有关 iframe 的详细信息。 在 应用程序 工具中,可以检查文档详细信息、安全性和隔离状态、权限策略等,以调试潜在问题。

另请参阅:
有关Chromium开源项目中此功能的历史记录,请参阅问题1192084。
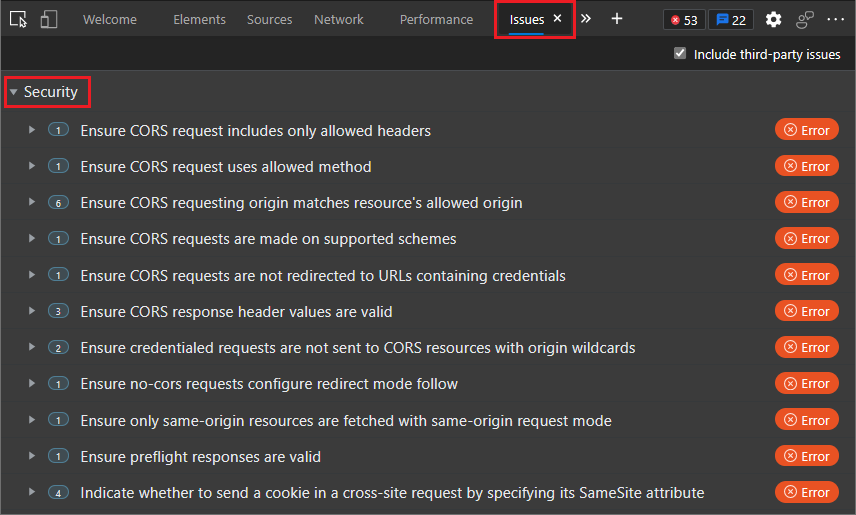
增强的 CORS 调试支持
问题 工具中 现在会显示跨源资源共享 (CORS) 错误。 CORS 错误的可能原因有多种。 单击每个问题以将其展开,并查看潜在原因和解决方案。

另请参阅:
- 在 DevTools (Microsoft Edge 88) 的新增功能中 报告网络工具中的 CORS 错误
- 使用“问题”工具查找和修复问题
有关Chromium开源项目中此功能的历史记录,请参阅问题1141824。
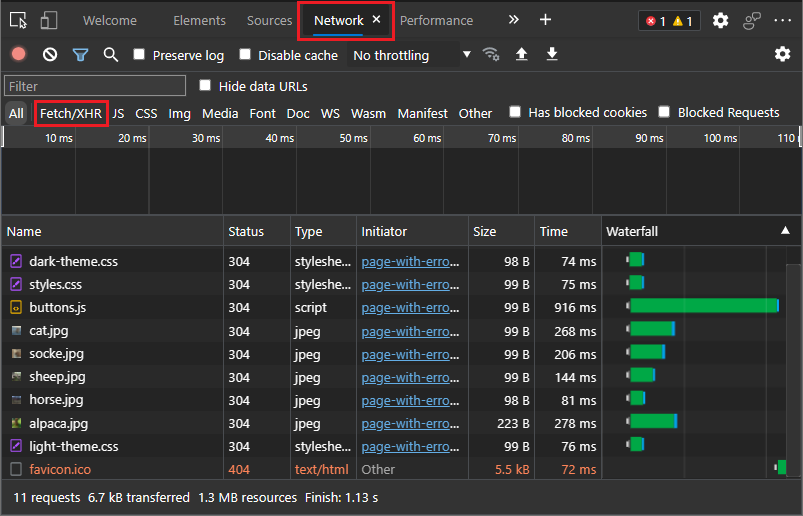
已将 XHR 筛选器重命名为 Fetch/XHR
在 网络 工具中, XHR 筛选器现在已重命名为 Fetch/XHR。 此更改使此筛选器 XMLHttpRequest 包含 和 Fetch API 网络请求更加清晰。

另请参阅:
有关Chromium开源项目中此功能的历史记录,请参阅问题1201398。
在网络工具中筛选 Wasm 资源类型
在 “网络 ”工具中,现在可以选择新的 Wasm 筛选器来筛选 WebAssembly 网络请求。

另请参阅:
- 在“检查网络活动”中筛选资源
有关Chromium开源项目中此功能的历史记录,请参阅问题1103638。
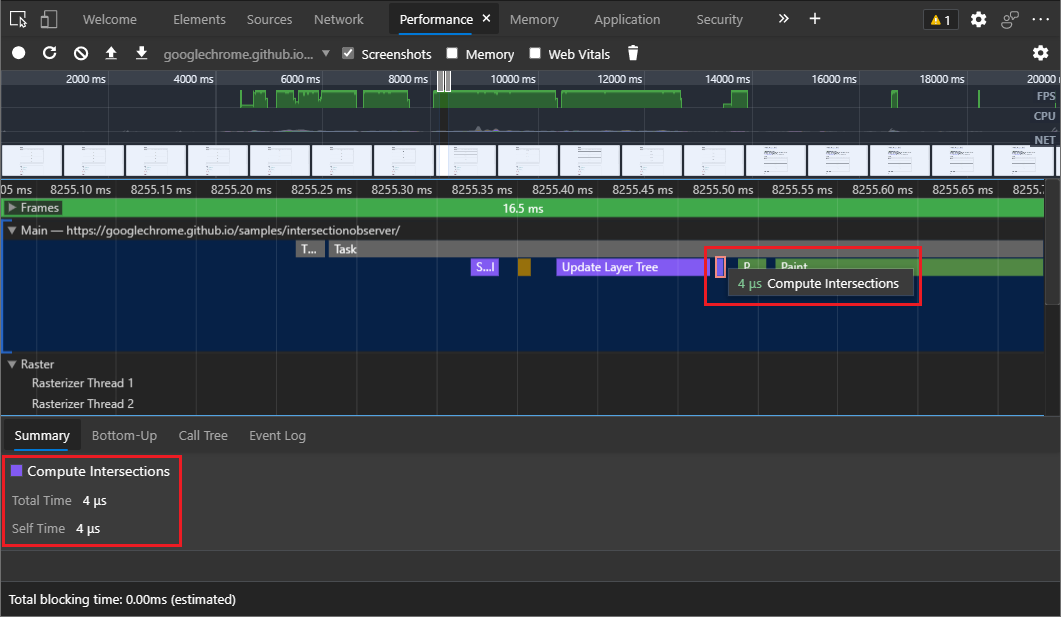
计算交集现在包含在性能工具中
在 性能 工具中,DevTools 现在在火焰图中显示 计算交集 。 这些更改有助于识别交集观察程序事件并调试交集观察程序的潜在性能开销。

另请参阅:
有关Chromium开源项目中此功能的历史记录,请参阅问题1199137。
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Jecelyn Yeen 创作。
 本作品根据 Creative Commons Attribution 4.0 International License 获得许可。
本作品根据 Creative Commons Attribution 4.0 International License 获得许可。