有关工具列表
DevTools 提供了 30 多种工具:
-
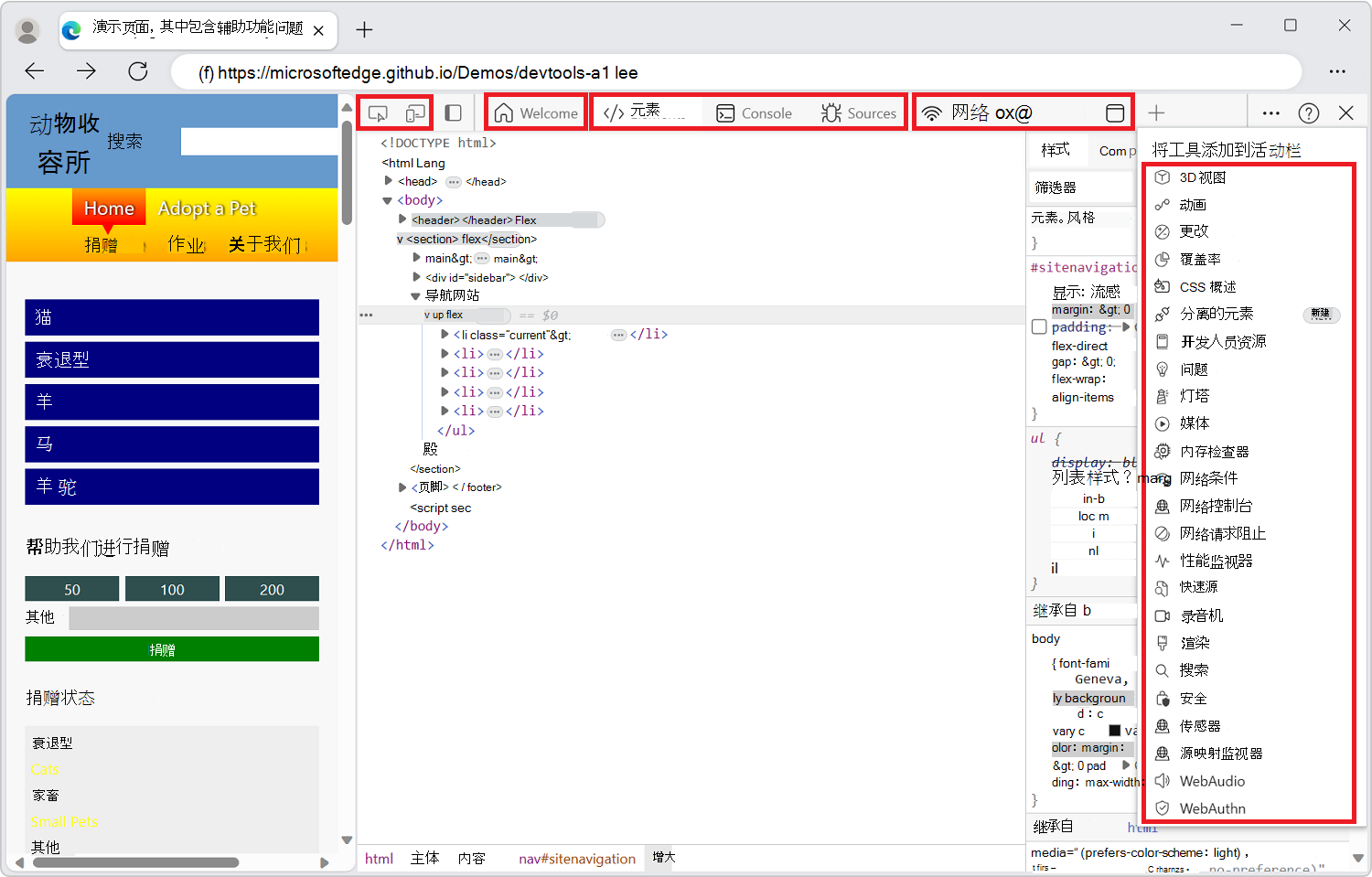
活动栏上的两个图标:“检查工具” (
 ) “和”设备仿真 (
) “和”设备仿真 ( ) 。
) 。 - 活动栏上的三个永久工具选项卡,用于“元素”、“控制台”和“源”工具。
- 可选选项卡,用于可选工具,例如 欢迎 和 网络 工具。
- 更多可选工具,位于“ 更多工具 (
 ) 菜单中,例如 3D 视图 工具。
) 菜单中,例如 3D 视图 工具。

以下功能是访问工具的其他方法:
- “ 快速视图 ”面板是用于存放工具的附加工具栏和区域,位于 “活动栏 ”面板的下方或右侧。
- 命令菜单是一种直接使用工具功能的方法。
- “设置”页可以打开工具的其他功能。
所有工具概述
Microsoft Edge DevTools 包括以下工具。
| 工具 | 用途 | 文章 |
|---|---|---|
| 3D 视图 工具 | 浏览翻译为 3D 透视的网页。 通过浏览 DOM 或 z 索引堆叠上下文来调试网页。 | 使用 3D 视图工具导航网页层、z-index 和 DOM |
| 动画 工具 | 使用动画工具中的 动画检查器 检查和修改 CSS 动画 效果。 | 检查和修改 CSS 动画效果 |
| 应用程序 工具 | 使用 应用程序 工具管理 Web 应用页的存储,包括清单、服务辅助角色、本地存储、Cookie、缓存存储和后台服务。 | 用于管理存储的应用程序工具 |
| 更改 工具 | 跟踪你在 DevTools 中对 CSS 或 JavaScript 所做的任何更改。 显示使用 DevTools 修改从服务器发送的网页文件后,对实际源文件所做的更改。 | 使用“更改”工具跟踪对文件的更改 |
| 控制台 工具 | DevTools 中丰富的智能命令行。 与其他工具一起使用的出色配套工具。 提供了一种功能强大的方法,可用于编写功能脚本、检查当前网页以及使用 JavaScript作当前网页。 | 控制台概述 |
| 覆盖 工具 | 帮助你查找未使用的 JavaScript 和 CSS 代码,以加快页面加载速度并保存移动用户的手机网络数据。 | 使用覆盖率工具查找未使用的 JavaScript 和 CSS 代码 |
| 故障分析器 工具 | 分析 Web 应用的崩溃。 可以输入 JavaScript 生产堆栈跟踪(例如非致命 JavaScript 异常),然后将源映射应用于堆栈跟踪,以便更快地调试。 | 故障分析器工具 |
| CSS 概述 工具 | 帮助你更好地了解页面的 CSS 并确定潜在的改进。 | CSS 概述工具 |
| 分离元素 工具 | 若要提高网页的性能,请找到浏览器无法垃圾回收的分离元素,然后标识仍在引用分离元素的 JavaScript 对象。 然后更改 JavaScript 以释放 元素,以减少页面上分离的元素数,从而提高页面性能和响应能力。 | 使用分离元素工具调试 DOM 内存泄漏 |
| 开发人员资源 | 显示网页的资源 URL。 | 开发人员资源工具 |
| 设备仿真 | 使用设备仿真工具(也称为“设备模拟模式”或“设备模式”)来大致了解页面在移动设备上的外观和响应方式。 | (设备仿真) 模拟移动设备 |
| 元素 工具 | 检查、编辑和调试 HTML 和 CSS。 可以在工具中编辑,同时在浏览器中实时显示更改。 使用 DOM 树调试 HTML,并检查和处理网页的 CSS。 | 使用“元素”工具检查、编辑和调试 HTML 和 CSS |
| 检查 工具 | 使用 “检查” 工具查看有关呈现网页中的项的信息。 当“检查”工具处于活动状态时,将鼠标悬停在网页中的项目上,DevTools 会在网页上添加信息覆盖和网格突出显示。 | 使用“检查”工具分析页面 |
| 问题 工具 | “问题”工具会自动分析当前网页,报告按类型分组的问题,并提供文档来帮助解释和解决问题。 | 使用“问题”工具查找和修复问题 |
| Lighthouse 工具 | 使用 Lighthouse 工具识别并修复影响网站性能、辅助功能和用户体验的常见问题。 | Lighthouse 工具 |
| 媒体 工具 | 使用此工具可按浏览器选项卡查看信息并调试媒体播放器。 | 查看和调试媒体播放器信息 |
| 内存 工具 | 查找影响页面性能的内存问题,包括内存泄漏、内存膨胀和频繁的垃圾回收。 | 修复内存问题 |
| 内存检查器 工具 | 使用内存检查器检查 JavaScript ArrayBuffer。 | 使用内存检查器工具检查 JavaScript ArrayBuffer |
| 网络 工具 | 使用 网络 工具确保按预期下载或上传资源。 检查单个资源的属性,例如 HTTP 标头、内容或大小。 | 检查网络活动 |
| 网络条件 工具 | 使用 网络条件 工具可以禁用浏览器缓存、设置网络限制、设置用户代理字符串,以及设置内容编码,例如 deflate、gzip 和 br。 | 网络条件工具 |
| 网络控制台 工具 | 使用 网络控制台 工具对网络请求进行更改, (网络调用) 以了解失败的原因。 更改和重播任何网络请求,并进行详细的网络 API 调用。 | 网络控制台工具 |
| 网络请求阻止 工具 | 使用 网络请求阻止 工具测试对指定 URL 模式的阻止网络请求,并查看网页的行为方式。 | 网络请求阻止工具 |
| 性能 工具 | 分析运行时性能,这是页面在运行时(而不是加载)的性能。 | 性能工具简介 |
| 性能监视器 工具 | 提供网页运行时性能的实时视图,以确定性能问题来自何处,使网站运行缓慢。 查找问题是否来自内存或 CPU 使用率过高、布局和样式计算过于频繁,还是 DOM 节点和事件侦听器过多。 | 使用性能监视器工具测量页面的运行时性能 |
| 快速源 工具 | 使用源工具以外的工具时,请使用快速源工具显示或编辑源文件。 | 使用快速源工具显示或编辑源文件 |
| 录制器 工具 | 使用 记录器 工具手动记录用户流,然后自动重播它们以加快测试和性能调查。 | 记录和重播用户流并衡量性能 |
| 呈现 工具 | 使用 呈现 工具查看网页的外观,以及不同的显示选项或视觉缺陷。 | 呈现工具,用于查看具有不同显示选项或视觉缺陷的网页的外观 |
| 搜索 工具 | 使用 搜索 工具查找网页的特定源文件,包括 HTML、CSS、JavaScript 和图像文件。 | 使用搜索工具查找页面的源文件 |
| 安全 工具 | 检查页面的安全性。 | 使用安全工具了解安全问题 |
| 传感器 工具 | 模拟不同的设备方向。 | 使用传感器工具模拟设备方向 |
| 源映射监视器 工具 | 使用 源映射监视器 工具监视源映射。 | 源映射监视器工具 |
| 源 工具 | 使用 源 工具可以查看、修改和调试前端 JavaScript 代码,并检查和编辑构成当前网页的 HTML 和 CSS 文件。 | 源工具概述 |
| WebAudio 工具 | 使用 WebAudio 工具监视 WebAudio 流量。 WebAudio 工具使用 WebAudio API。 | WebAudio 工具 |
| WebAuthn 工具 | 使用 WebAuthn 工具创建基于软件的虚拟验证器并与之交互。 | 模拟验证器和调试 WebAuthn |
| 欢迎 工具 | 首次打开 DevTools 时, 将打开欢迎 工具。 它显示指向开发人员文档、最新功能、发行说明的链接,以及用于联系 Microsoft Edge DevTools 团队的选项。 | 欢迎工具 |
实验性工具
如果在“开发工具设置>试验”中选择试验的“检查”框,Microsoft Edge DevTools 可能包含其他工具。 例如:
| 工具 | 用途 | 文章 |
|---|---|---|
| 协议监视器 工具 | 显示 DevTools 发送和接收的 DevTools 协议消息,以调试检查的页面。 | 实验功能中的协议监视器。 |
“更多工具”菜单
“活动栏”和“快速视图”工具栏中的“更多工具 (+) ”菜单是动态的:它省略了在该工具栏上打开的任何选项卡工具。
活动栏工具与快速视图工具
活动栏工具 是默认情况下在 活动栏中 打开的工具, (上部窗格) 。 快速视图 工具是默认在 “快速视图 ”面板中打开的工具, (下窗格) 。 若要显示或隐藏 “快速视图 ”面板:当焦点位于 DevTools 上时,请按 Esc。
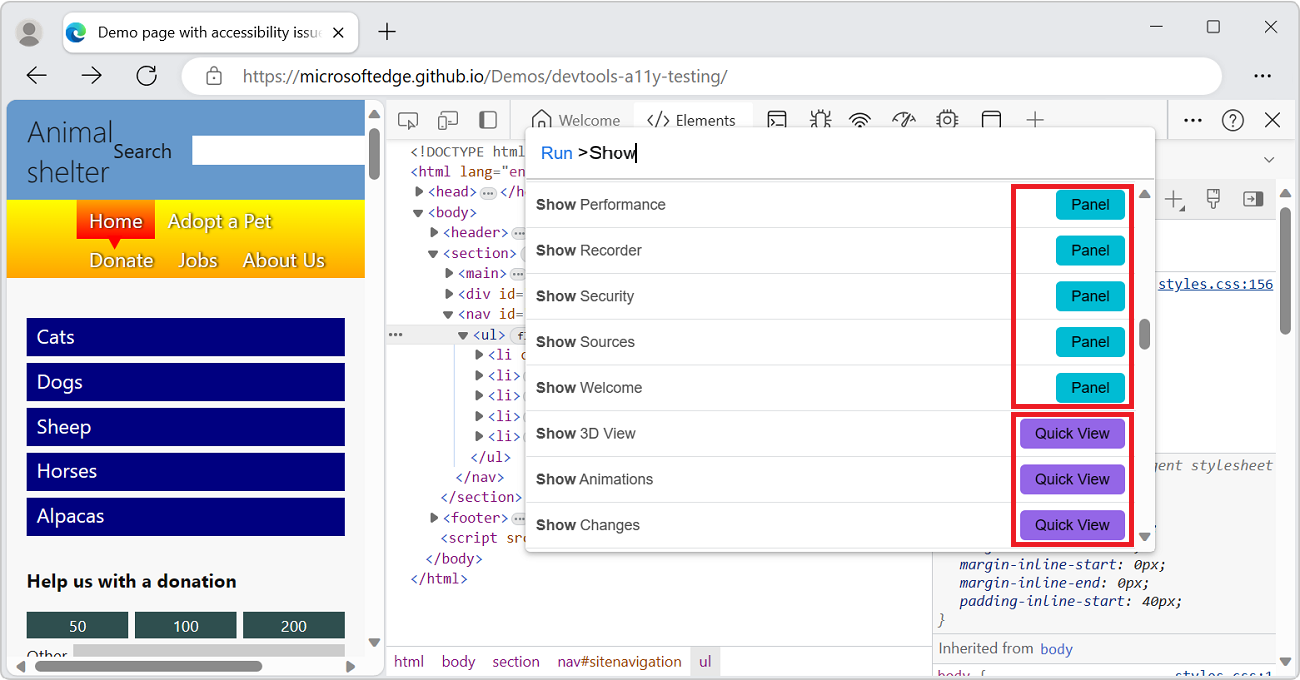
“命令菜单”首先列出“面板”标签) 指示的活动栏工具 (,然后列出“快速视图”工具:

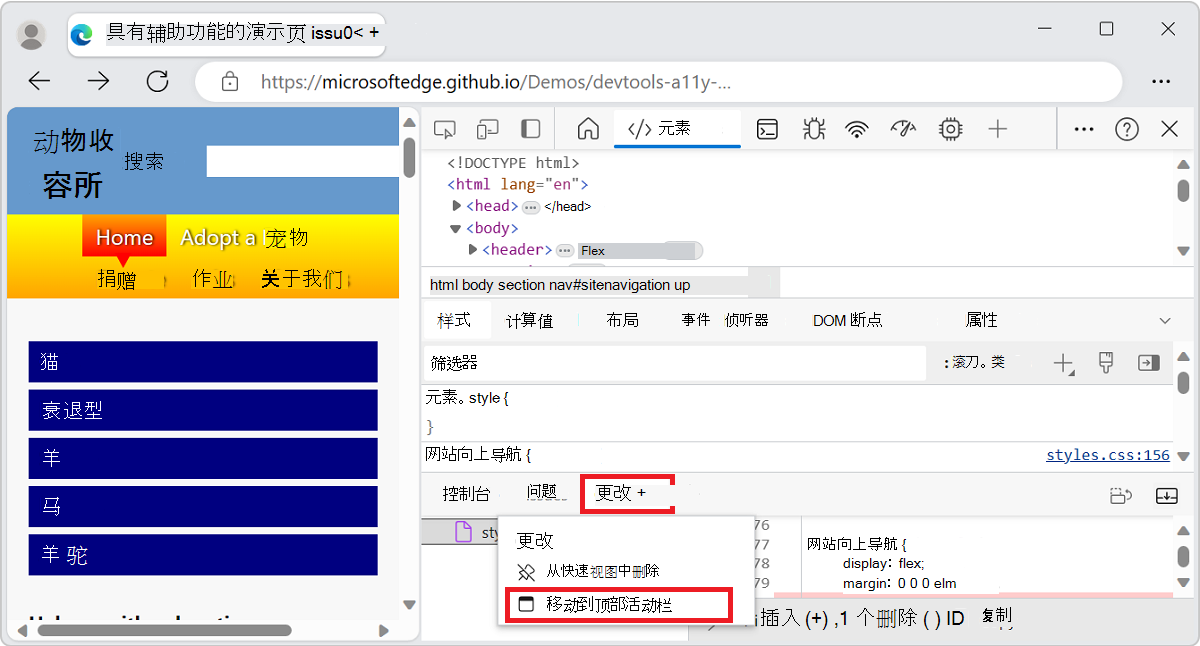
若要将工具移动到另一个工具栏,请右键单击该工具的选项卡,然后选择“ 移动到底部快速视图”、“ 移动到一侧快速视图”、“ 移动到活动栏顶部”或“ 移动到左侧活动栏”:

若要打开 命令菜单,请按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 。 或者,单击“ 自定义和控制 DevTools (![]() ) 按钮,然后选择“ 运行命令”。
) 按钮,然后选择“ 运行命令”。
关闭工具选项卡
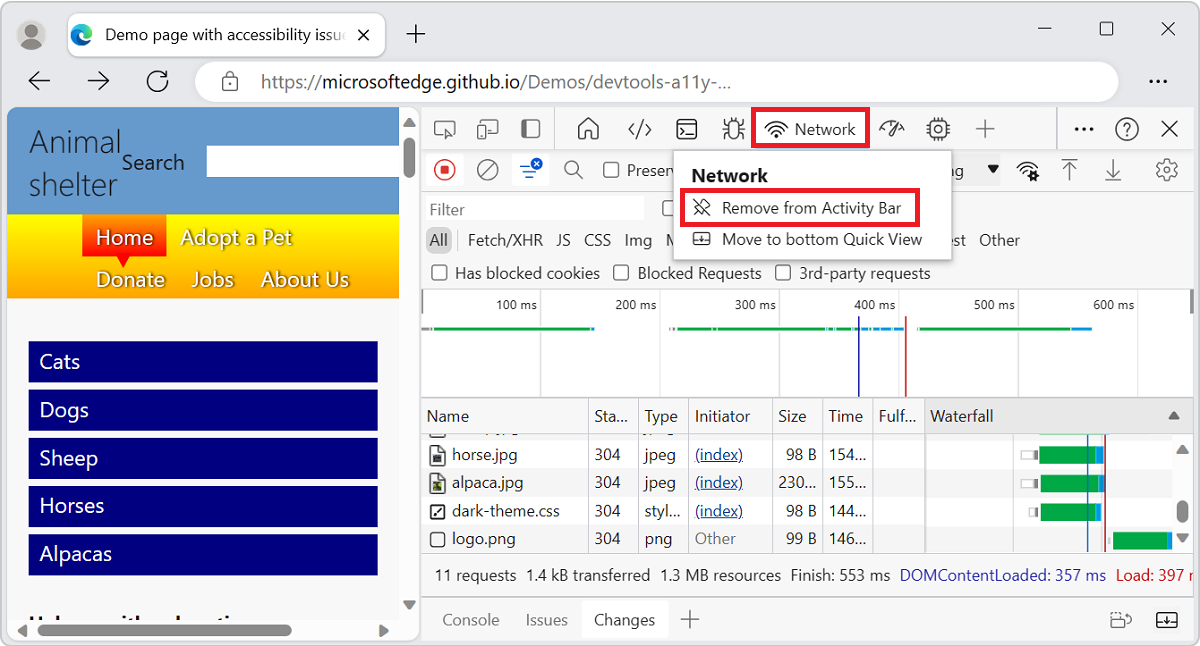
若要关闭工具栏上的工具选项卡,请右键单击该选项卡,然后选择“ 从活动栏中删除 ”或“ 从快速视图中删除”:

“元素”、“控制台”和“源”工具是永久选项卡,不能从活动栏关闭或移动到“快速视图”面板。 可以拖动它们的选项卡以在 活动栏中对其进行重新排序。
控制台工具也是快速视图工具栏上的永久选项卡。 相反,可以删除“快速视图”工具栏上的“问题”工具。
还原默认工具选项卡
若要还原 “活动栏 ”和“ 快速视图”中的所有默认工具选项卡,请执行以下作:
在 DevTools 中,选择 “自定义和控制 DevTools ” (
 ,) >“设置” (
,) >“设置” ( ) >首选项。
) >首选项。单击 “还原默认值并刷新 ”按钮。 DevTools 将重启,默认选项卡显示在两个工具栏中。
另请参阅
- DevTools 概述 - 与本文类似,但覆盖面更广,并提供了对 DevTools 的顶级介绍。