使用搜索工具查找页面的源文件
使用 搜索 工具查找网页的特定源文件,包括 HTML、CSS、JavaScript 和图像文件。
网页主要是浏览器用来显示内容的 HTML 文件。 但是网页除了 HTML 文件(如 CSS、JavaScript 或图像文件)外,通常还需要其他资源来提供更丰富的内容。
在“源”工具中,“导航器”窗格的“页面”选项卡显示网页下载的所有资源。 但是,当存在许多资源时,搜索它们会很有用。 若要对网页的所有资源执行文本和正则表达式搜索,请使用 搜索 工具。
使用键盘快捷方式打开搜索工具
若要快速打开 搜索 工具,请执行以下操作:
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
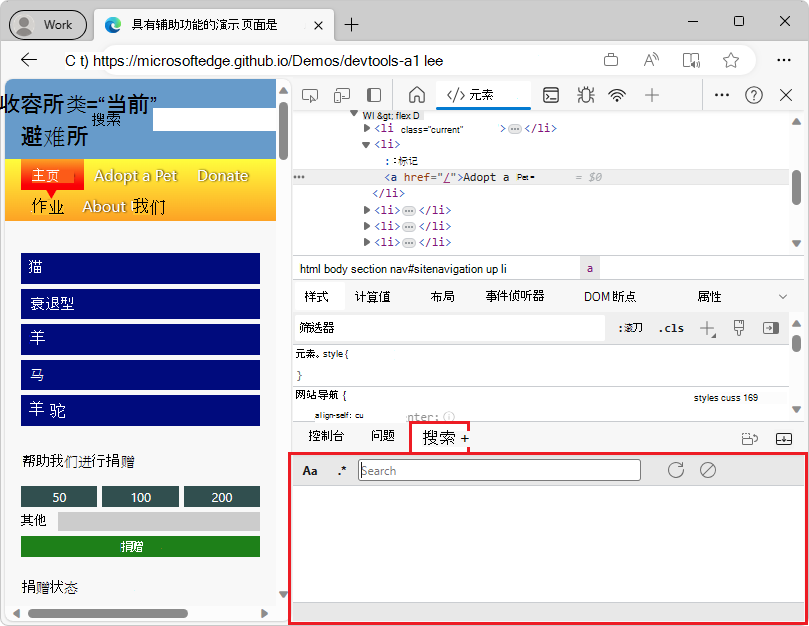
按 Esc 打开 DevTools 底部的 “快速视图 ”面板,然后在 “快速视图 ”工具栏上,选择“ 搜索 ”选项卡。如果该选项卡不可见,请单击“ 更多工具 (
 ) 按钮。
) 按钮。或者,按 Ctrl+Shift+F (Windows、Linux) 或 Command+Option+F (macOS) 。
搜索工具将在“快速视图”面板中打开:

另请参阅 全局键盘快捷方式。
使用命令菜单打开搜索工具
若要从命令菜单打开搜索工具,请执行以下操作:
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开命令菜单。
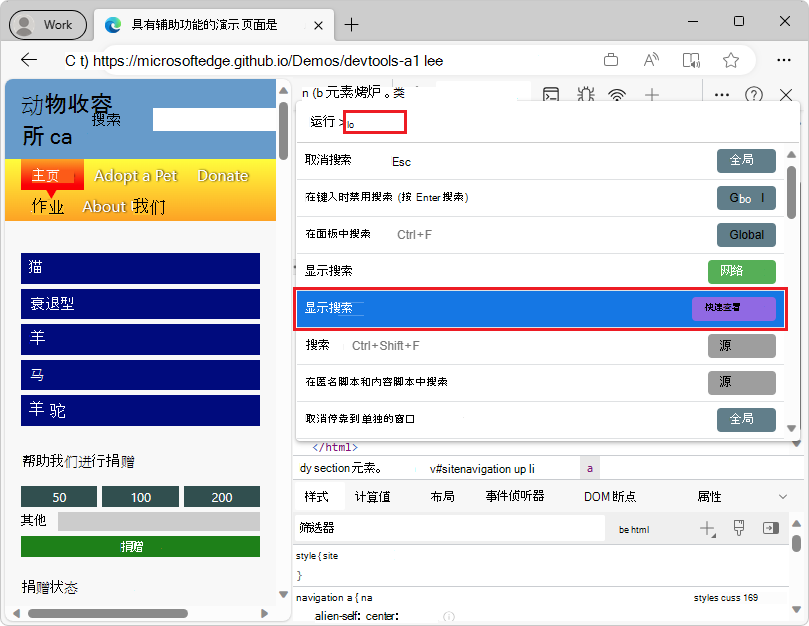
开始键入 搜索,然后选择“ 显示搜索”:

搜索文本
若要在当前网页及其资源文件中搜索文本,请执行以下操作:
- 将焦点置于搜索输入字段。
- 输入要搜索的文本,然后按 Enter。
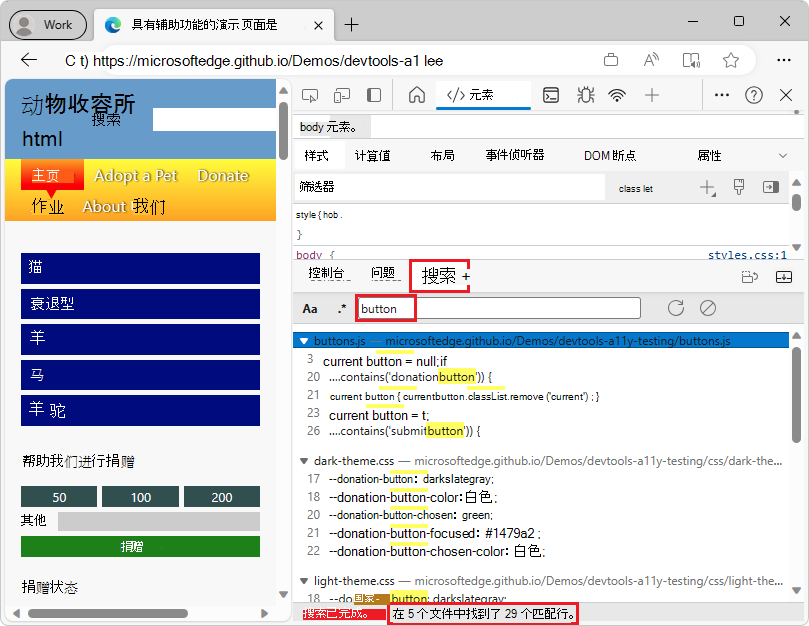
搜索工具显示匹配资源的列表,并突出显示相应的文本行。 工具底部还指示匹配的文件和行数。

) (小写或大写字符匹配大小写
默认情况下, 搜索 工具不区分大小写。 搜索字词与该字词的匹配项,而不考虑小写或大写字符。
若要仅查找与特定大小写 (小写或大写字符) 匹配的结果,请单击搜索工具栏中的“ 匹配大小写 (Aa) ”按钮。
搜索正则表达式
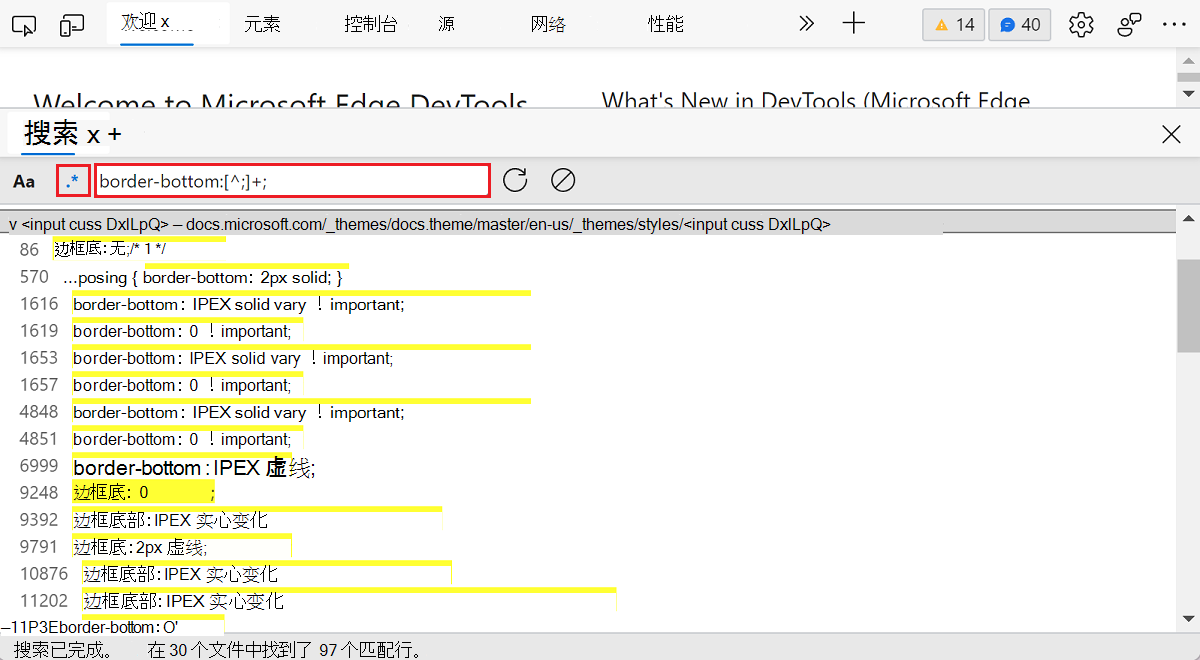
可以使用正则表达式查找匹配的结果。 若要使用正则表达式,请单击工具栏中的“使用正则表达式 (.*) ”按钮,并在“搜索”文本框中输入有效的 JavaScript 正则表达式:

正斜杠 (/) 通常不需要在 JavaScript 中分隔正则表达式模式的字符。
同样,此处无法使用 JavaScript 正则表达式中的右斜杠 (/) (可选)之后显示的标志。
搜索工具会匹配结果,g就像已提供 、 i和 m 正则表达式标志一样:
| Flag | 名称 | 说明 |
|---|---|---|
g |
全球 | 搜索是全局的:即使找到第一个匹配项,该工具也会继续搜索文件,就像提供了正则表达式 g 标志一样。 |
i |
忽略大小写 | 默认情况下,搜索忽略大小写,就像 i 提供了标志一样。 若要禁用此标志并仅查找与特定大小写匹配的结果,请单击搜索工具栏中的“ 匹配大小写 (Aa) ”按钮。 |
m |
多行 | 搜索是多行的:该工具单独处理源文件中的每一行, ^ 并且 和 $ 符号分别与任何行的开头和结尾匹配,就像 m 提供了标志一样。 |
另请参阅:
- MDN 中的正则表达式。
在“源”工具中打开找到的文件
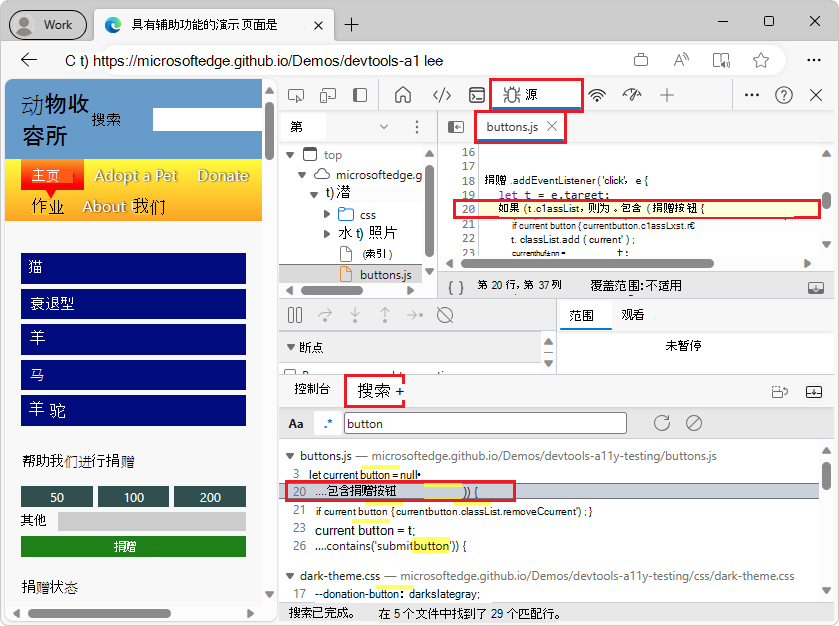
执行搜索后,单击结果行打开相应的文件。 源工具在主面板中打开并加载资源文件,并滚动到匹配行:

更新搜索结果
网页在完成加载后可以继续请求资源,因此在一段时间后, “搜索 ”面板中显示的结果可能会过时。
若要更新搜索结果,请执行以下操作之一:
- 单击工具栏中的“ 刷新 (
 按钮) 按钮。
按钮) 按钮。 - 通过在搜索输入字段中键入字词来再次搜索。
清除搜索
若要清除搜索结果,请单击工具栏中的“ 清除 ( ) 按钮。
) 按钮。