调试 DOM 内存泄漏 (“分离元素”分析类型)
使用 内存 工具的 分离元素 分析类型可在网页上查找和显示所有分离元素。 有关查看分离元素的工具的比较,请参阅修复内存问题中的用于调查分离元素的工具。
分离元素分析类型有助于修复由于分离 DOM 元素而导致的内存泄漏。 生成的配置文件列出了 JavaScript 代码中引用保留的分离对象。 此分析类型显示分离节点的视图,以帮助识别网页上可能存在的内存泄漏。
分析网页的分离元素
若要使用 分离元素 分析类型来分析网页的分离元素,
在新窗口或选项卡中打开网页,例如 “分离元素”演示网页。
右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I(Windows、Linux)或 Command+Option+I (macOS)。
DevTools 随即打开。
在 DevTools 的 “活动栏”中,选择 “内存 (
 ) 工具。
) 工具。如果该选项卡不可见,请单击“ 更多工具 (
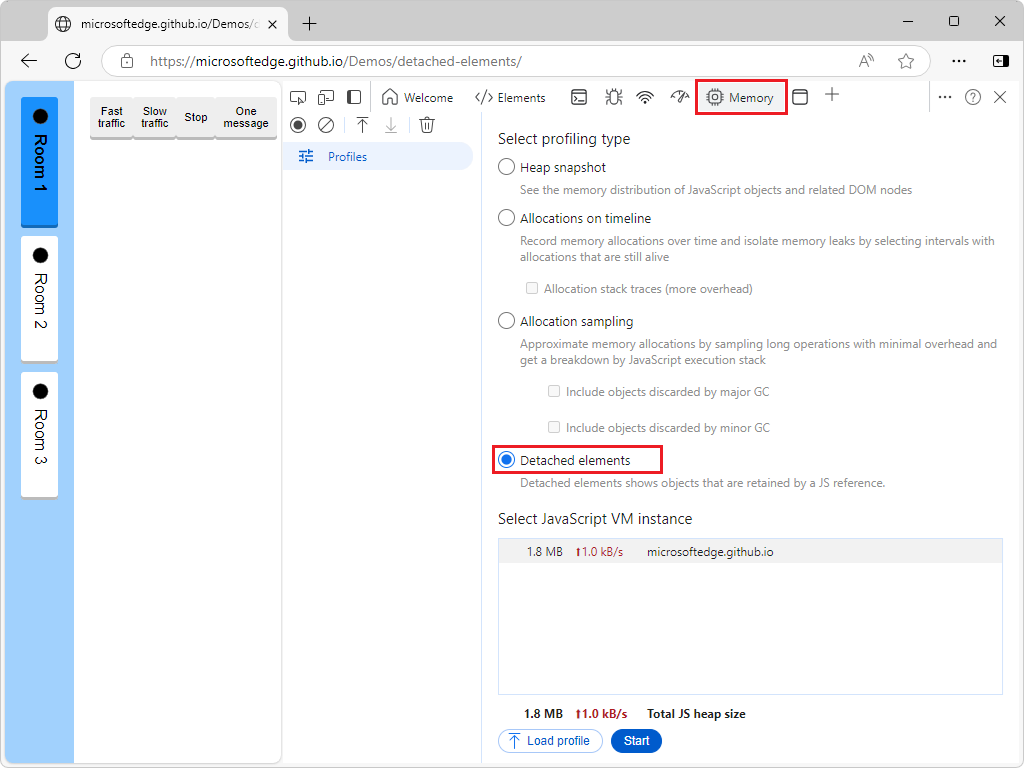
 ) 按钮,然后选择“ 内存”。 此时会打开 “内存 ”工具:
) 按钮,然后选择“ 内存”。 此时会打开 “内存 ”工具:
如果未显示 “分离元素 ”选项按钮,因为已显示配置文件,请在左上角单击“ 配置文件” (“
 ) 。
) 。此时无需选择“ 分离元素 ”选项按钮,因为网页尚未生成任何分离元素。
生成将由 Room 类的 JavaScript 实例存储的消息:
最初选择了 “会议室 1 ”按钮。 在演示网页的 JavaScript 代码中,类的
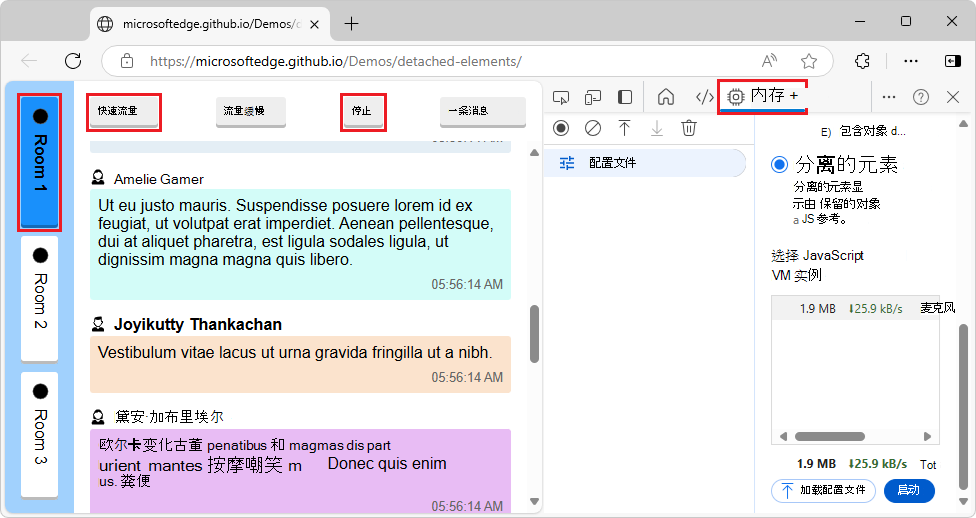
Room实例用于管理会议室 1 中的消息。在演示网页中,单击“ 快速流量 ”按钮。
演示网页开始生成消息并将其显示在网页中:

显示某些消息后,单击演示网页中的 “停止 ”按钮。
每条消息都是
<div class="message">类的 Room 1 实例引用的Room元素。 网页 DOM 树中没有分离的元素,因为所有消息元素都附加到 Room 类的当前 Room 1 实例。更改为 Room 类的不同实例,使元素分离:
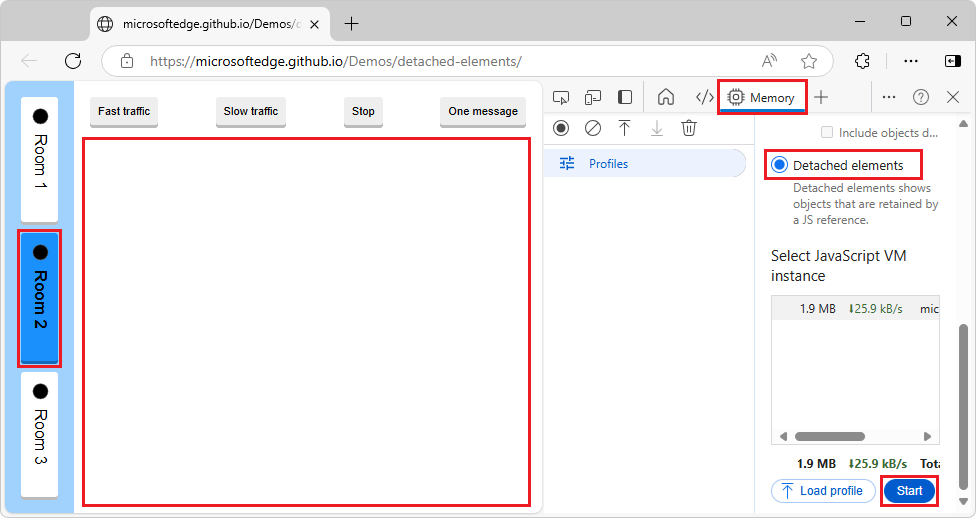
在演示网页中,单击“ 会议室 2 ”按钮,该按钮对应于类的另一个实例
Room。在网页中,消息消失:

为 Room 类的 Room 1 实例生成的消息 (
<div class="message">元素) 不再附加到 DOM,但仍由 Room 类的 Room 1 实例引用。 它们是分离的元素,这可能会导致内存泄漏,除非网页将再次使用这些元素。获取分离元素的列表:
在 DevTools 的 内存 工具中,选择“ 分离元素 ”选项按钮,然后单击“ 开始 ”按钮。
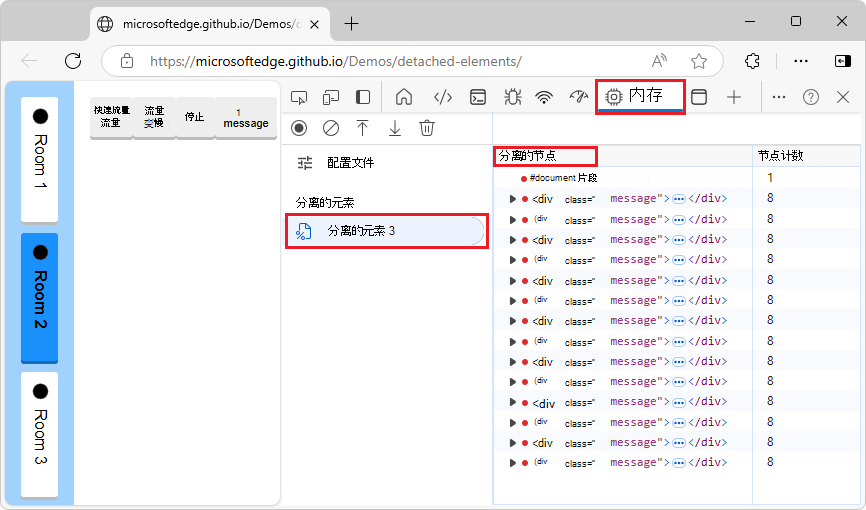
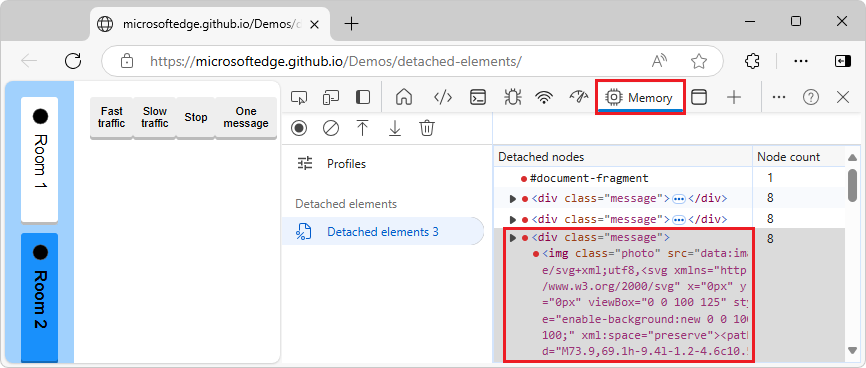
分离节点的列表显示在生成的分离元素配置文件的“分离节点”列中:

分离的元素显示为 DOM 节点,就像在 “元素” 工具的 DOM 树中一样。 在 “配置文件” 列表中的“ 分离元素 ”部分中,将列出配置文件。
展开 DOM 节点以显示其子元素 (DOM 节点) :

如果应用程序不重用这些分离元素, (DOM 节点) 是内存泄漏。
如果要返回到分析类型的选项按钮列表,请在 “内存 ”工具左上角单击“ 配置文件” (![]() ) 。
) 。
有关评估内存泄漏的其他方法,请参阅修复内存问题中的用于调查分离元素的工具。
关于分离的元素和内存泄漏
分离元素并不总是内存泄漏的指示,内存泄漏并不总是由分离元素引起的。 内存泄漏取决于应用程序的上下文。
当元素不再附加到文档对象模型 (DOM) 树,但仍被网页上运行的某些 JavaScript 引用时,应用程序中可能会出现内存泄漏。 这些元素称为 分离元素。 要使浏览器对分离元素 (GC 进行垃圾回收) ,不得从 DOM 树或 JavaScript 代码引用该元素。
内存问题会影响网页性能,包括内存泄漏、内存膨胀和频繁的垃圾回收。 用户的症状包括:
- 随着时间推移,网页的性能会逐渐恶化。
- 网页的性能一直很差。
- 网页的性能延迟或似乎经常暂停。
若要提高网页的性能,请找到与 DOM 树分离的元素,并且你不希望这些元素仍会被 JavaScript 代码引用。 查找浏览器无法垃圾回收的分离元素,因为代码仍引用它们,然后释放对分离元素的 JavaScript 代码引用。
重新附加元素
对于分离元素演示网页,有必要保留聊天消息列表,以便在用户切换回 会议室 1 时保留消息日志。 同样,当用户滚动经过元素时,社交媒体中的源可能会分离元素,并在用户向上滚动时将其重新附加到 DOM。
当 分离元素 工具报告分离元素时,不一定是内存泄漏。 由你决定什么是内存泄漏,什么不是。 也许你的应用会在稍后 (重新附加这些元素,而不必重新创建它们,这可能) 较慢。
分离 DOM 节点是一种有用的方法,只要最终重用这些分离的元素 (或删除它们) 。 分离元素工具的值是,当你怀疑内存泄漏时,可以检查该工具是否报告了越来越多的意外分离 DOM 元素。
长时间运行的应用和卸载组件
请务必卸载组件。 对于长时间运行的应用,仅几 KB 的小内存泄漏会随着时间的推移明显降低性能。 对于使用 React 框架的网页,React维护 DOM 的虚拟化副本。 未能正确卸载组件可能会导致应用程序泄漏虚拟 DOM 的大部分内容。
另请参阅
- 用于在修复内存问题中调查分离元素的工具。
-
分离元素演示网页
- MicrosoftEdge/Demos > 分离元素 存储库文件夹 - 源代码。