管理 Customer Insights - Journeys 窗体
本文介绍如何在 Customer Insights - Journeys 中编辑、取消发布和管理窗体。
编辑活动窗体
如果窗体已发布,您需要对它进行更新,请选择顶部功能区上的编辑按钮。 您可以继续编辑活动窗体,当您选择保存按钮后,系统会自动发布所有更改。
重要提示
如果选择创建窗体副本,则必须发布新创建的副本。
表单存储在内容分发网络(CDN)上,其中缓存所有数据,以便为网页访问者提供尽可能短的加载时间。 最多可能需要 10 分钟才能刷新缓存,然后才能在网页上看到更改。 如果您将此参数 #d365mkt-nocache 添加到网页 URL,则您可以在页面中检查更改的结果。 切勿与您的客户共享包含此参数的页面的链接。 该参数绕过 CDN 缓存并减慢页面加载速度。
取消发布窗体
若要取消发布活动窗体,请选择停止按钮。 该窗体已从 CDN 中删除,因此您的网页访问者无法再提交它。 由于浏览器缓存,窗体可能仍然可见,但无法提交。 窗体状态已更改草稿。
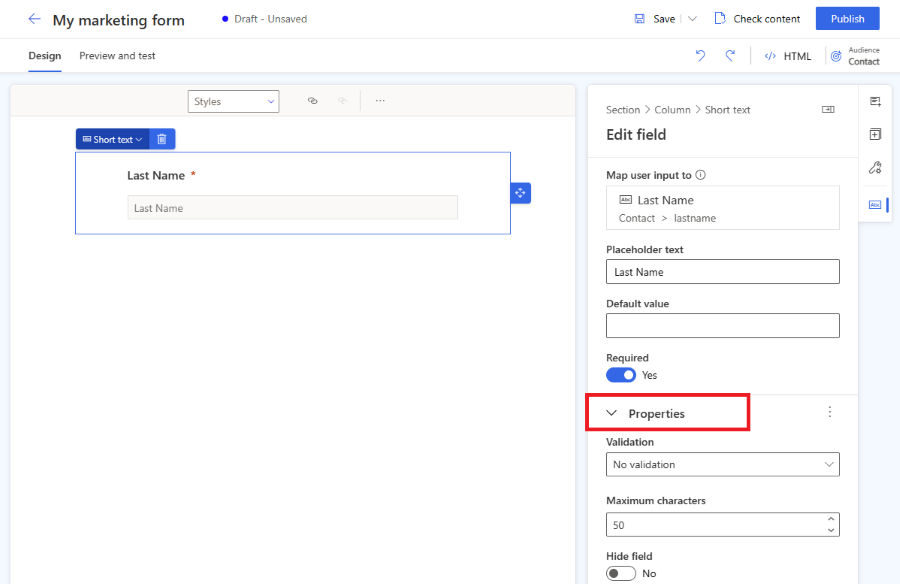
窗体字段属性
选择区域上的字段后,就可以在右侧窗格中看到其属性。
- 占位符文本:字段内的占位符。 用户开始在字段中键入内容后,占位符将自动消失。
- 默认值:设置此字段的默认值。 如果设置了默认值,则占位符将不可见。
- 必填:一旦启用,此字段为空时用户就无法提交窗体。
- 验证:配置可检查字段内容的规则。 如果不符合验证规则,用户将无法提交窗体。 对电子邮件和电话号码字段设置正确的验证很重要。
- 隐藏字段:如果已启用,则该字段在窗体中不可见。 您可以在表单提交过程中使用隐藏字段来存储额外的元数据。
自定义验证
若要创建自定义验证,请启用验证选项并选择自定义。 系统将显示一个弹出对话框,您可以在其中输入正则表达式 (RegExp)。 例如,可以使用 RegExp 来检查输入的值是否与特定电话号码格式匹配。
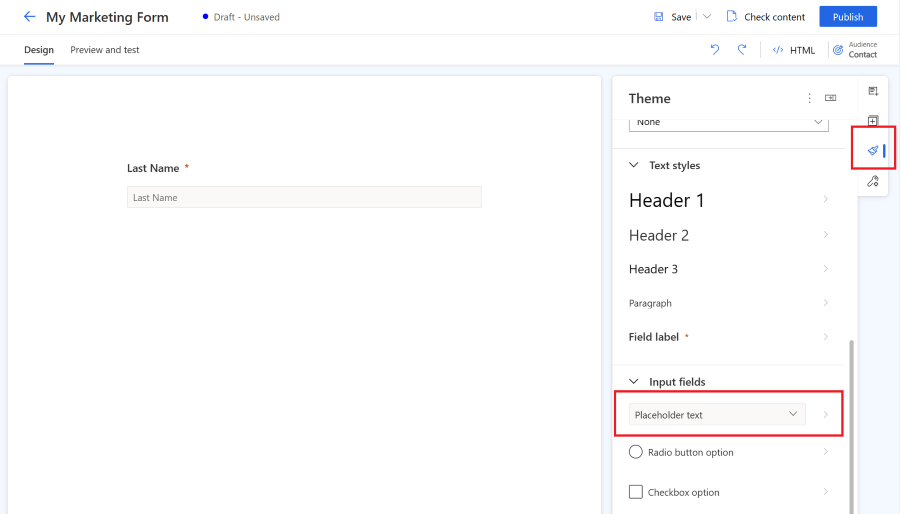
使用主题设计窗体样式
主题部分可以通过选择右窗格中的画笔图标来打开。 主题控制所有类型的字段、按钮和文本的样式。 一旦设置了某个字段的主题,它会影响窗体中所有相同类型的字段。
主题功能是一个用户友好的界面,用于以 HTML 形式编辑 CSS 类定义。 它仅适用于现成的窗体样式。 自定义 CSS 类未可视化,但您仍然可以使用 HTML 代码编辑器编辑自定义 CSS 类。
主题部分允许您配置:
- 背景:定义整个窗体的内部背景颜色和边框样式。
- 文本样式:定义标题 1、标题 2、标题 3、段落、字段标签。 字段标签样式不会影响复选框和单选按钮标签,因为这些标签可以单独配置。 文本样式定义包括字体系列、字体大小、字体颜色、文本样式和行高。 您还可以设置内部和外部间距、宽度和对齐方式。 除了这些文本样式之外,您还可以设置标签位置(顶部、左侧、右侧)以及字段标签所需的颜色。
-
输入字段分为 3 类:
- 文本输入、下拉列表和查找字段:这三个字段视觉样式共用相同的样式定义。 您可以定义占位符的字体系列、大小、颜色和样式以及输入文本样式。 您还可以设置字段背景颜色、菜单背景颜色、圆角、边框、大小对齐方式以及内部和外部间距。 字段标签可以配置为文本样式。
- 单选按钮:单选按钮有自己的标签配置,允许您设置字体系列和大小。 您可以为所有选项和选定选项设置文本颜色、样式和背景颜色。 您还可以定义单选按钮的圆角、宽度以及内部和外部间距。
- 复选框 - 复选框字段有自己的标签配置,允许您设置字体系列、大小。 您可以为所有选项和选定选项设置不同的文本颜色、样式和背景颜色。 您还可以定义复选框的圆角、宽度、内部和外部间距。
- 按钮和链接:按钮定义允许您设置字体系列、大小、颜色、文本样式、按钮颜色、边框对齐方式以及内部和外部间距。 超链接定义允许您设置字体系列、大小、颜色和文本样式。
备注
窗体样式在不断改进。 在旧版本的实时旅程窗体编辑器中创建的窗体使用主题功能更改窗体样式的选项有限。 您可以通过选择主题部分的启用按钮来启用更多样式选项。 这会将您的窗体样式更新为与主题功能兼容的最新版本。
自定义字体
有两种方法可以在窗体中使用自定义字体:
- 将字体设置为“继承”:建议用于嵌入到您自己的页面的窗体。 窗体将继承您页面的窗体。
- 添加您自己的自定义字体:建议用于作为独立页面托管的窗体。 您可以使用自定义字体部分的主题功能上载自定义字体。 您上载的自定义字体然后可以在所有文本样式定义中使用。
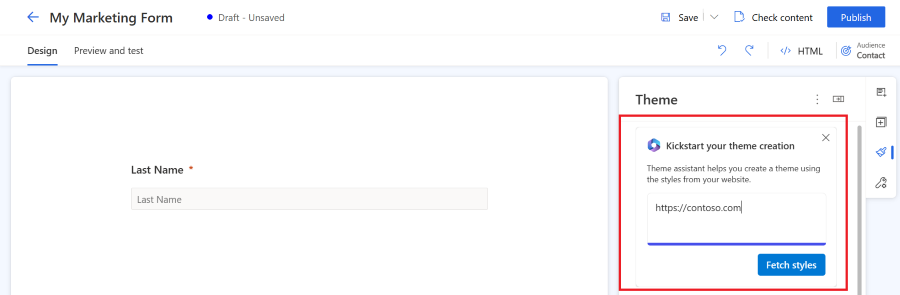
预览:Copilot - 窗体主题助手
重要提示
预览功能不完整,但在正式发布前可用,以便客户可以获取早期访问和提供反馈。 预览功能不适合生产使用且功能受限。
Microsoft 不支持此预览功能。 Microsoft Dynamics 365 技术支持将不能帮助您解决问题。 预览功能并非供生产使用,尤其是处理个人数据或其他需要满足法律或法规合规性要求的数据时。
重要提示
您只能对您拥有和运营的网站使用主题助手。 主题助手不应用于复制第三方网站。
主题助手是 Customer Insights - Journeys 中的 Copilot 功能。 您可以使用主题助手从您拥有和控制的现有网站获取样式。 要使用主题,请输入网站 URL 并选择获取样式。 本过程可能需要几分钟时间。 您可以继续工作,稍后再回来检查结果。 一旦助手从您的网站获取样式,它会将样式应用到您的窗体的主题。
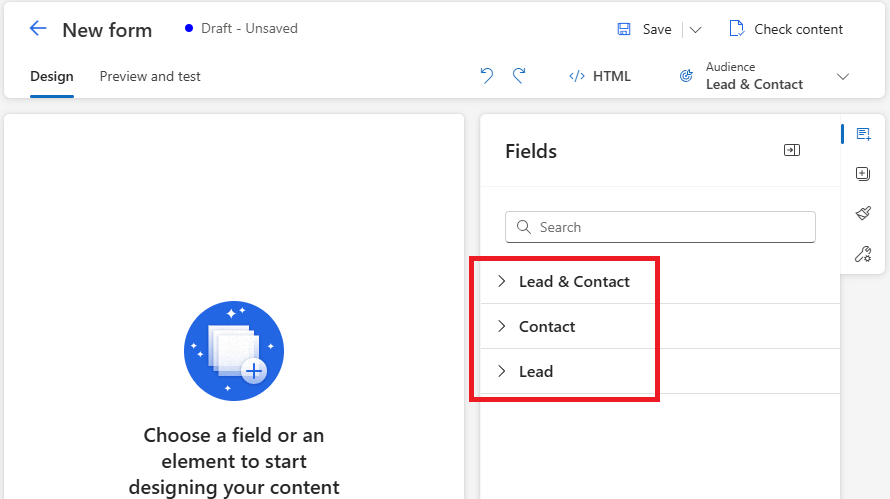
预览:潜在顾客的上级联系人
重要提示
预览功能不完整,但在正式发布前可用,以便客户可以获取早期访问和提供反馈。 预览功能不适合生产使用且功能受限。
Microsoft 不支持此预览功能。 Microsoft Dynamics 365 技术支持将不能帮助您解决问题。 预览功能并非供生产使用,尤其是处理个人数据或其他需要满足法律或法规合规性要求的数据时。
潜在顾客和联系人 受众允许您使用单个表单提交来更新潜在顾客和联系人实体。 您可以使用窗体编辑器右上角的选择器更改访问群体。
要使用“潜在顾客”和“联系人”组合受众, 必须定义属性之间的映射方式。 例如,您需要将联系人 “名字 ”属性链接到“潜在顾客 名字 ”属性,以便窗体字段 “名字 ”可以更新两个实体的属性。
选择 “潜在顾客和联系人 ”受众后,您将在右窗格中看到三个字段部分:
“联系人 ” 部分中的字段仅更新相应的联系人属性。 “ 潜在顾客 ”部分中的字段仅更新相应的潜在顾客属性。 如果您希望该字段同时更新潜在顾客和联系人属性,请使用“潜在顾客和联系人 ” 部分中的字段。 如果“潜在顾客和联系人 ” 部分为空,则必须 定义属性映射。
提交使用潜在顾客和联系人访问群体的窗体后,将生成两个交互:一个是联系人,另一个是潜在顾客。 因此,您可以同时在潜在顾客时间线和联系人时间线上看到窗体提交。
使用市场营销窗体提交触发器创建新旅程时,您可以选择是为潜在顾客还是为联系人执行旅程。 您的旅程使用您为此触发器选择的交互(联系人或潜在顾客)。 旅程只能有一个访问群体:联系人或潜在顾客。
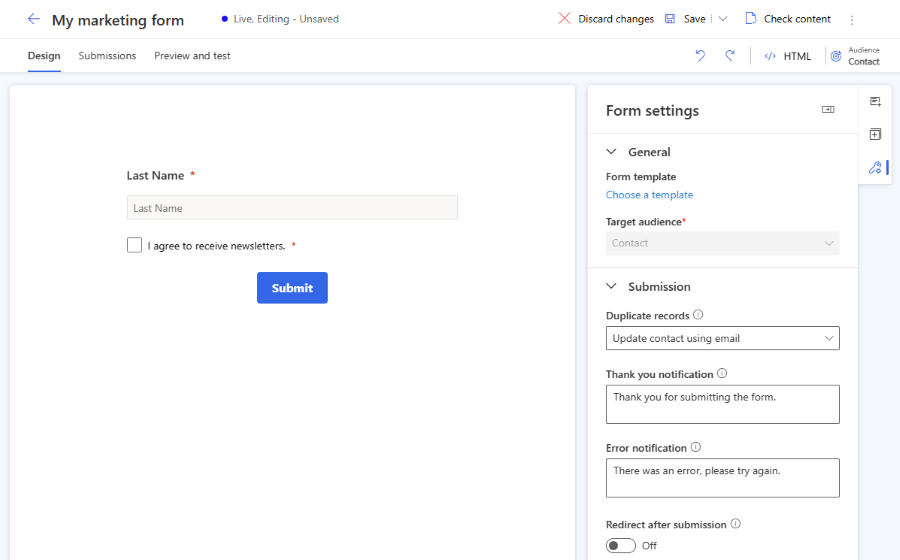
窗体设置
通过窗体设置,您可以配置窗体的高级属性并定义提交窗体后会发生什么。
- 重复记录:选择关于重复记录处理方式的策略。
- 感谢通知:如果用户成功提交窗体,会出现此消息。
- 错误通知:如果提交窗体时发生错误,则会出现此消息。
- 提交后重定向:启用后,您可以输入窗体提交后要将用户重定向到的 URL。
如何处理重复记录
联系人和潜在顾客实体复制记录的默认方法不同。
- 联系人(默认:使用电子邮件更新联系人):如果用户使用现有电子邮件地址提交窗体,则窗体提交会更新现有记录。 将不创建任何新记录。
- 潜在顾客(默认:始终创建新记录):如果用户使用现有电子邮件地址提交窗体,则会创建包含相同电子邮件地址的新记录。
您可以使用窗体设置中的重复记录下拉菜单更改默认匹配规则。 此外,您也可以创建自定义匹配规则。
创建自定义匹配规则
您可以通过创建新匹配规则,选择如何处理重复记录。
- 选择左下方菜单以访问设置。
- 打开客户互动部分中的窗体匹配规则。
- 选择加号图标 (+) 创建新的匹配规则。
- 命名匹配规则,选择目标实体。
- 保存匹配规则(不要选择“保存并关闭”,因为您需要继续使用此记录)。
- 添加用于检查记录是否存在的匹配策略属性(字段)。
- 保存新的匹配规则。
- 现在,可以在窗体设置的重复记录列表中选择新创建的匹配规则。
字段类型
字段类型和格式由属性元数据定义。 不能更改字段类型和格式。 但是,您可以为未定义格式的字段类型更改呈现控件。
| 类型 | 格式 | 呈现控件 | 描述 |
|---|---|---|---|
| 单行文本 | 电子邮件、文本、URL、电话、号码 | 根据格式自动设置 | 简单的输入字段。 验证是根据格式自动设置的。 |
| 多行文本 | 文本区域 | 文本区域 | 接受所有类型的文本值的文本区域输入字段。 |
| Option set | 无 | 单选按钮 | 已为其预定义了少量值(在数据库中定义)的字段。 呈现为一组单选按钮,每个值一个按钮。 |
| Option set | 无 | 下拉列表 | 已为其预定义了少量值(在数据库中定义)的字段。 呈现为一个下拉列表,用于选择值。 |
| 两个选项 | 无 | 复选框 | 一个布尔字段,该字段接受的值为 true 或 false。 它会呈现为一个复选框,当条件成立时选中该复选框,不成立时则清除。 |
| 两个选项 | 无 | 单选按钮 | 仅接受两个可能值(通常为 true 或 false)之一的字段。 呈现为一对单选按钮,以及数据库中定义的每项的显示文本。 |
| 日期和时间 | 仅限日期 | 日期选取器 | 日期选择器,用于从弹出式日历显示中选择日期。 它不接受时间。 |
| 日期和时间 | 日期和时间 | 日期时间选取器 | 日期时间选取器,用于从弹出日历选择日期,从下拉列表选择时间。 |
| 查找字段 | 无 | 查找 | 一个链接到特定实体类型的查找字段,使您可以向窗体中添加预先已创建的选项的下拉列表。 详细信息。 |
窗体中不支持文件字段类型。
电话号码字段
为了获得最佳的 Customer Insight - Journeys 效果,您应该只使用以“+”符号开头的国际电话号码格式。 这可确保可以收集发送文本消息的同意确认。 为了改善客户体验,建议您使用电话号码标签或占位符来说明电话号码的预期格式。
确保电话号码字段验证设置为电话号码。 此现成提供的验证检查电话号码格式是否符合创建联系点同意的电话号码格式要求。 应使用的电话号码格式是以“+”符号开头的国际电话号码格式。 如果您的客户为电话号码输入了错误值,将显示浏览器生成的默认错误消息。 如果输入的字段值与预期模式不符,窗体会使用默认的浏览器验证来显示错误消息。 您可以使用自定义 JavaScript 替代默认浏览器验证来引入您自己的错误消息。
如果您不打算使用电话号码发送文本消息,可以收集任意格式的电话号码。 在这种情况下,您应该避免在窗体中为“文本”渠道添加同意。 联系点同意严格要求采用国际电话号码格式。 如果使用了不兼容的格式,尝试为输入的电话号码创建联系点同意时,将使用有关失败的警告处理窗体提交。
备注
如果包含电话号码字段的窗体的窗体提交失败,将您的应用程序升级到最新版本来获取最新的电话号码格式处理修复和改进。
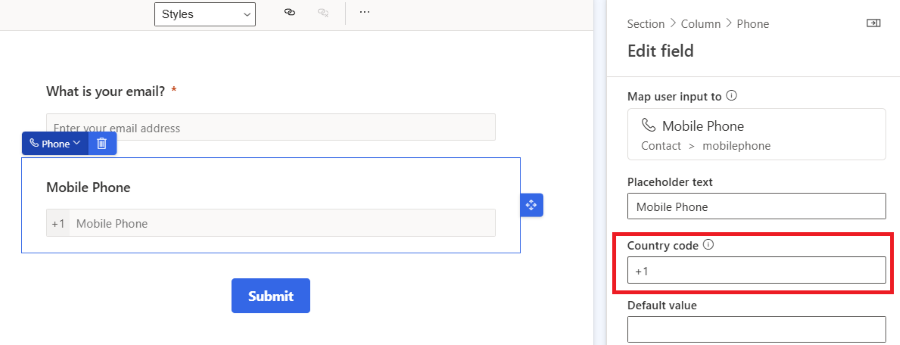
预设置电话号码国家/地区代码
如果您的公司位于具有相同电话号码国家/地区代码的一个区域,您可以预设置电话号码字段的国家/地区代码参数。
如果预先设置了国家/地区代码,提交窗体后,即会自动添加正确的电话号码国家/地区代码。 如果客户输入的电话号码包括国家/地区代码,将忽略预设置的电话号码国家/地区代码。
查找字段
一个链接到特定实体类型的查找字段,使您可以向窗体中添加预先已创建的选项的下拉列表。 例如,您可以使用名为“货币”的查找字段来显示窗体中所有货币的下拉列表。
添加查找字段后,或者如果您的查找字段不起作用,请确保使用的服务用户有权配置您对其使用查找字段的实体。 窗体编辑器使用的市场营销服务用户可扩展角色需要拥有查找字段所用实体的读取访问权限。 您还必须在查找属性中启用将查找数据设为可公开查看。 任何可以查看窗体的用户都可以使用查找中的所有值。 确保敏感数据未公开。 详细信息:添加查找字段。
自定义映射字段
窗体编辑器允许您将潜在顾客或联系人实体的所有属性用作窗体字段。 如果您创建新的联系人或潜在顾客实体的自定义属性,它将在编辑器中自动作为窗体字段。 使用此方法,您可以轻松创建可重用的窗体字段。
备注
自定义的未映射窗体字段(未链接到任何现有潜在顾客或联系人属性的窗体字段)目前已加入我们的路线图。 此博客文章中提到了一种可能的解决方法。
窗体验证
在发布了草稿窗体或保存了实时编辑窗体后,会自动启动验证过程。 验证会检查窗体的内容,如果发现阻止性错误,则可以停止发布,或者可以显示有关潜在问题的警告。
您可以使用检查内容按钮手动启动窗体验证过程。
阻止窗体发布的错误
以下条件会阻止发布窗体并显示错误消息:
- 是否包含提交按钮?
- 窗体字段是否已链接到可编辑的属性?
- 窗体是否包含重复字段?
- 该窗体是否包含匹配规则所需的所有属性(默认为电子邮件字段)?
- 是否已设置目标访问群体?
不会停止窗体发布的警告
以下条件不会阻止发布窗体。 系统会显示一条警告消息:
- 窗体是否包含已链接到所选实体属性并且对于创建或更新记录为必填的所有字段?
- 是否所有必需的属性在 HTML 中都已标记为“必需”?
表单提交处理
提交表单后,可以在表单编辑器的提交部分找到提交的值。 可能需要几分钟时间才能更新窗体所针对的实体,并且提交从 “待处理 ”状态变为 “成功 ”状态。
仅当创建新记录时,表单提交才会自动更新以下联系人或潜在顾客属性:
- msdynmkt_emailid
- msdynmkt_customerjourneyid
- msdynmkt_marketingformid
- ownerid
- 拥有业务部门(如果启用了业务部门功能)
- 主题(仅适用于潜在顾客)- 窗体名称用作值
当使用窗体提交更新现有记录时,不会更新上面列出的属性。
高级窗体自定义
要打开 HTML 编辑器并显示窗体的源代码,请选择右上角的 HTML 按钮。
- 可以使用 JavaScript API 呈现 Customer Insights - Journeys 窗体,并且可以动态加载窗体。
- 您可以将市场营销窗体注入响应应用程序中。
- 也可以扩展窗体事件,如 formLoad、formSubmit 等。
- 还有其他自定义窗体的可能性。 了解更多
自定义窗体 CSS
可以在 HTML 编辑器中更改 CSS 类定义。 通过编辑 CSS,您可以基于窗体编辑器中的各种可能性完成更高级的设计自定义。
向窗体中添加自定义 JavaScript
重要提示
使用 Customer Insights - Journeys 版本 1.1.38813.80 或更新版本,您可以将 JavaScript 代码添加到 HTML 的 <body> 部分。 如果您将 JavaScript 添加到 <head> 部分,它会被自动移动到 <body> 部分的顶部。
<script> 标记将自动重命名为 <safe-script>,以阻止在窗体编辑器中执行脚本。 然后 <safe-script> 标记会在 formLoader 脚本提供的最终窗体 HTML 中自动重命名回 <script>。
重要提示
使用 1.1.38813.80 之前的 Customer Insights - Journeys 版本,您可以使用 HTML 编辑器仅将自定义 JavaScript 代码添加到 HTML 源代码的 <head> 部分。 如果代码 JavaScript 被放在 <body> 部分内,窗体编辑器会自动删除此代码,而不会发出警告。
所有触发 JavaScript 代码(如 onClick 或 onChange)执行的 onEvent HTML 属性都会被自动清理(从代码中删除)。
以下示例不受支持:
<button onClick="runMyFunction()">
如下面的示例所示,您可以将 EventListeners 放置在 JavaScript 代码中,来触发 JavaScript 函数的执行。
示例 1:使用其他窗体字段的值更新窗体字段的值
在本示例中,创建了一个脚本,它将名字和姓氏字段值组合成全名。
<script>
const firstName = document.getElementById("firstname-1679394382894"); // The field ID is unique in each form, make sure you replace it with the correct value.
const lastName = document.getElementById("lastname-1679335991544"); // The field ID is unique in each form, make sure you replace it with the correct value.
const fullName = document.getElementById("fullname-1679394390062"); // The field ID is unique in each form, make sure you replace it with the correct value.
firstName.addEventListener('change', updateFullName);
lastName.addEventListener('change', updateFullName);
function updateFullName() {
fullName.value = firstName.value + ' ' + lastName.value;
}
</script>
示例 2:使用来自 URL 的 UTM 参数值填充隐藏字段
UTM 来源提供有关您的新潜在顾客来源的重要信息。 此示例脚本从 URL 中提取 UTM 源参数并将其填充到隐藏字段的值中。
- 使用逻辑名称
utmsource为名为“UTM 源”的潜在顾客实体创建一个新的自定义属性。 - 创建一个以“潜在顾客”作为目标访问群体的新窗体。 您可以在字段列表中看到自定义属性“UTM 源”。
- 将“UTM 源”字段添加到画布并在字段属性中将其设置为隐藏。
- 打开 HTML 编辑器。
- 将以下脚本放入正文部分。 确保将正确的字段 ID 添加到代码中。
<script>
document.addEventListener("d365mkt-afterformload", updateUTMSourceField());
function updateUTMSourceField() {
const formField = document.getElementById("utmsource-1679335998029"); // The field ID is unique in each form, make sure you replace it with the correct value.
const urlParams = new URLSearchParams(window.location.search);
const utmSource = urlParams.get('utm_source');
formField.value = utmSource;
console.log(utmSource); // for debug only, can be removed
}
</script>
您可以重复使用此示例,使用更多 UTM 参数(如 utm_campaign、utm_medium、utm_term、utm_content)扩充您的潜在顾客。
自定义窗体和窗体提交实体
您可以向窗体或窗体提交实体添加自定义属性,来增强窗体编辑器的使用体验。
将自定义 captcha 集成到窗体
您可以在窗体中集成自定义 Captcha 机器人防护服务,如 Google reCAPTCHA。
窗体提交的自定义后端验证
可以生成 自定义后端表单提交验证 ,以阻止或扩展表单提交处理。