将自定义 captcha 服务与 Customer Insights - Journeys 窗体集成
Customer Insights - Journeys 窗体允许您使用自定义的 captcha 机器人防护来验证窗体提交。 本文给出了一个如何集成 Google reCAPTCHA 的示例。 其他 captcha 服务的流都类似。 本文中的步骤适用于市场营销和事件注册窗体类型。
备注
在当前的应用版本中,只能激活一个 captcha 实现。 如果您使用自己的 captcha 提供程序(如后面几节所述),则使用现成 captcha 的现有窗体将停止工作。 自定义 captcha 实现至少需要编写和调试 dataverse 插件的基本知识。
流程由以下步骤组成:
- 将 reCAPTCHA 添加到窗体中。
- 提交窗体后,将 captcha 文本值添加到窗体提交中。
- 激活 reCAPTCHA 插件并安全存储私钥。
分步示例:集成 Google reCAPTCHA
1. 将 reCAPTCHA 添加到窗体中
在 Customer Insights - Journeys 窗体编辑器中创建窗体。
将
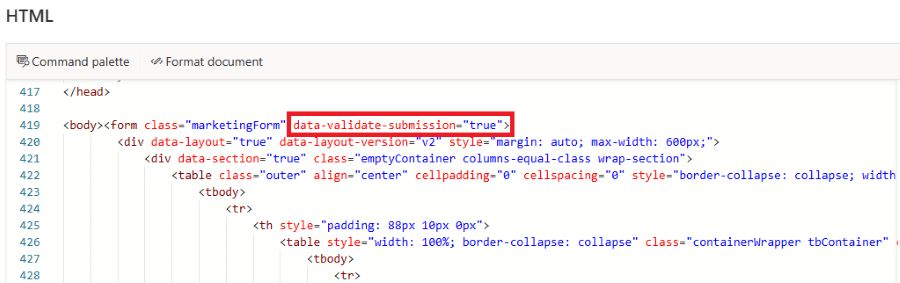
data-validate-submission="true"属性添加到<form>元素中,这可以对窗体提交进行自定义验证:
在窗体中添加一个
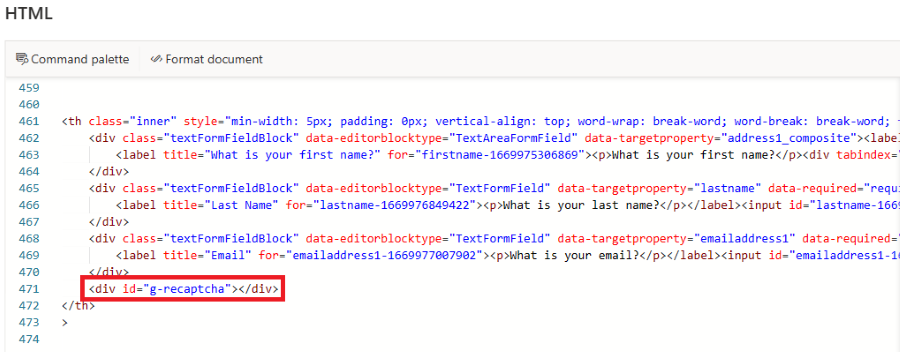
<div id="g-recaptcha">作为 reCAPTCHA 的占位符。 此 div ID 之后将用作引用。 您应该将占位符放在最后一个字段和提交按钮之间。
发布窗体,并将窗体嵌入到您的网站中。
编辑嵌入窗体的页面。 将 Google 提供的脚本添加到页面标题中。 此脚本加载带有
onLoad回调参数的 reCAPTCHA。 captcha 一加载即会调用此回调。<script src="https://www.google.com/recaptcha/api.js?onload=onloadCallback" async defer></script>添加 onLoadCallback 函数:
function onloadCallback() { grecaptcha.render('g-recaptcha', { sitekey: '{sitekey}', }); }将
{sitekey}占位符替换为 Google 提供的占位符。 此回调函数在您之前创建的占位符<div id="g-recaptcha">中呈现 reCAPTCHA。注册窗体加载程序调用的 onloadCallback 函数:
document.addEventListener("d365mkt-afterformload", onloadCallback);
2. 将 captcha 文本值添加到窗体提交中
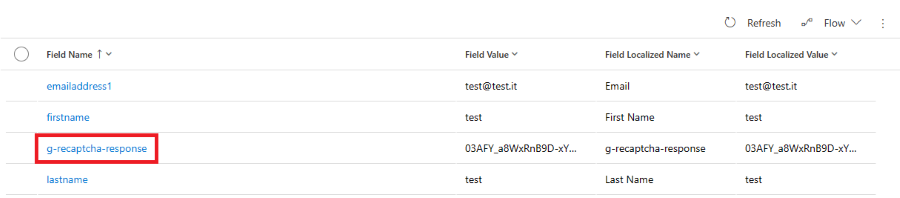
提交窗体后,g-recaptcha-response 参数将被自动添加到窗体提交中。 在接下来的步骤中,您将构建一个隐藏此值的插件,因为它将被添加到插件代码返回的响应对象中的 ValidationOnlyFields 列表中。
3. 激活 reCAPTCHA 插件
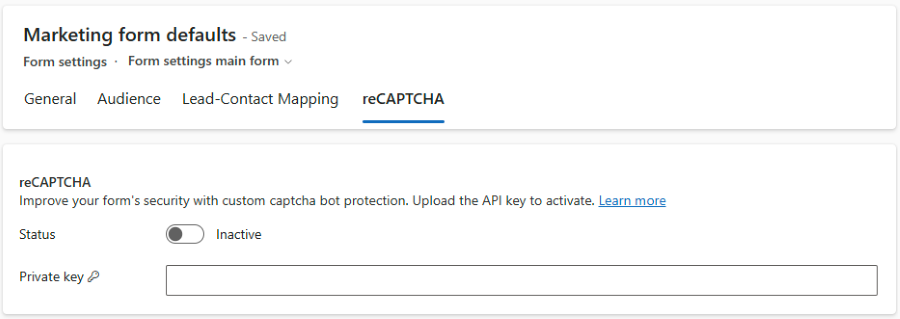
- 导航到设置>窗体设置>reCAPTCHA。
- 输入私钥。 您的私钥保存在安全的存储位置。
- 通过切换状态切换来激活插件。