ดูเนื้อหา 3 มิติหรือรูปภาพในความเป็นจริงผสม
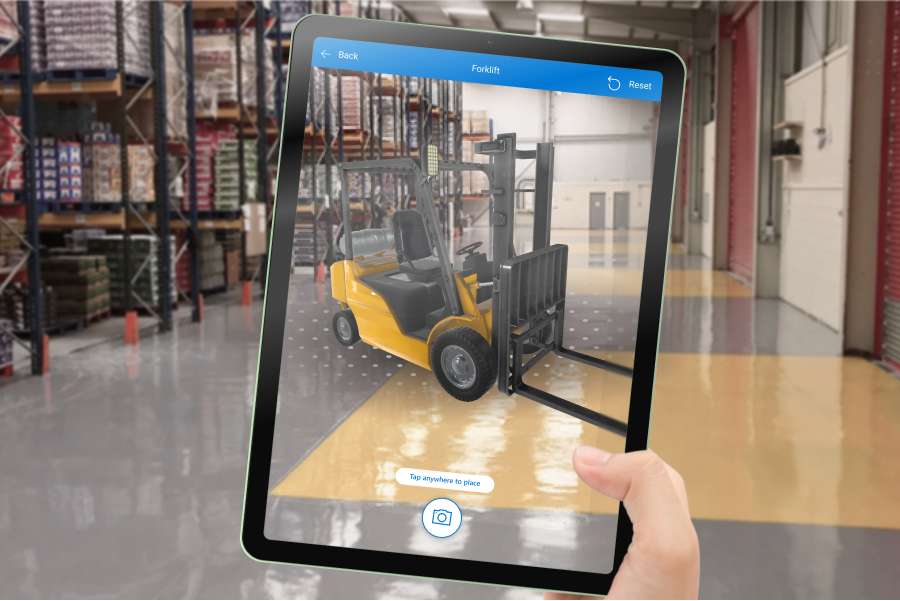
ใช้ตัวควบคุม ดูใน MR เพื่อวางโมเดล 3 มิติของวัตถุหรือรูปภาพในพื้นที่จริง ตัวอย่างเช่น ดูตัวอย่างภาพวาดบนผนังก่อนที่คุณจะแขวน หรือดูว่าตู้หนังสือเสมือนจริง 3 มิติจะพอดีกับพื้นที่ที่คุณต้องการจะวางหรือไม่
จะเป็นอย่างไรถ้าคุณไม่มีโมเดล 3 มิติของวัตถุ โหลดรูปภาพของวัตถุและกำหนดขนาดให้เป็นขนาดของวัตถุ ตัวควบคุมจะใช้รูปภาพเป็นผิวหน้าของลูกบาศก์เสมือนที่มีขนาดที่ต้องการ วางตัวแทนนี้สำหรับโมเดล 3 มิติในพื้นที่ของคุณ
ตัวควบคุม ดูใน MR จะเพิ่มปุ่มในแอปของคุณ เมื่อผู้ใช้เลือกปุ่ม แอปจะวางซ้อนโมเดล 3 มิติที่เลือก (ในรูปแบบไฟล์ .glb, .stl หรือ .obj) หรือรูปภาพ (ในรูปแบบไฟล์ .jpg หรือ .png) ลงในตัวดึงข้อมูลกล้องของอุปกรณ์

คุณยังสามารถถ่ายภาพโดยใช้ตัวควบคุม ดูใน MR และ อัปโหลดไปยัง OneDrive
ข้อสำคัญ
เนื้อหา 3 มิติของคุณต้องอยู่ในรูปแบบไฟล์ .glb, .stl หรือ .obj คุณสามารถ แปลงโมเดล 3 มิติที่มีอยู่ของคุณเป็นรูปแบบไฟล์ .glb จากรูปแบบ 3 มิติที่หลากหลาย ไม่รองรับเนื้อหา 3 มิติที่บีบอัดด้วยการบีบอัด Draco
เคล็ดลับ
ตรวจสอบให้แน่ใจว่าโมเดล 3 มิติของคุณ ได้รับการปรับให้เหมาะกับการใช้งานกับ Power Apps เพื่อลดเวลาในการโหลด
ตัวควบคุม Mixed Reality (MR) ทำงานได้ดีที่สุดในสภาพแวดล้อมที่มีแสงสว่างเพียงพอพร้อมกับพื้นผิวที่มีพื้นผิวเรียบ การติดตามจะดีกว่าบนอุปกรณ์ที่เปิดใช้งาน LIDAR
ตัวควบคุม MR ใน Power Apps ใช้ Babylon และ Babylon React Native เนื้อหาความเป็นจริงผสมที่ทำงานใน Babylon sandbox ควรทำงานใน Power Apps ผ่านแพลตฟอร์ม MR ที่ใช้ร่วมกันนี้ หากเนื้อหาของคุณทำงานใน Babylon แต่ไม่ใช่ใน Power Apps ให้ถามคำถามใน ฟอรั่ม Power Apps Community (แท็กด้วย "ความเป็นจริงผสม")
เพิ่มปุ่ม ดูใน MR ลงในหน้าจอแอป
เมื่อแอปของคุณเปิดสำหรับการแก้ไขใน Power Apps Studio:
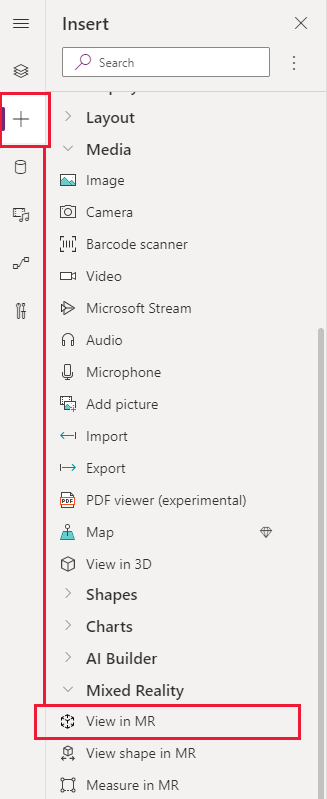
เปิดแท็บ แทรก และขยาย ความเป็นจริงผสม
เลือก ดูใน MR เพื่อวางตัวควบคุมในหน้าจอแอป หรือลากตัวควบคุมไปยังหน้าจอเพื่อวางตำแหน่งได้แม่นยำยิ่งขึ้น
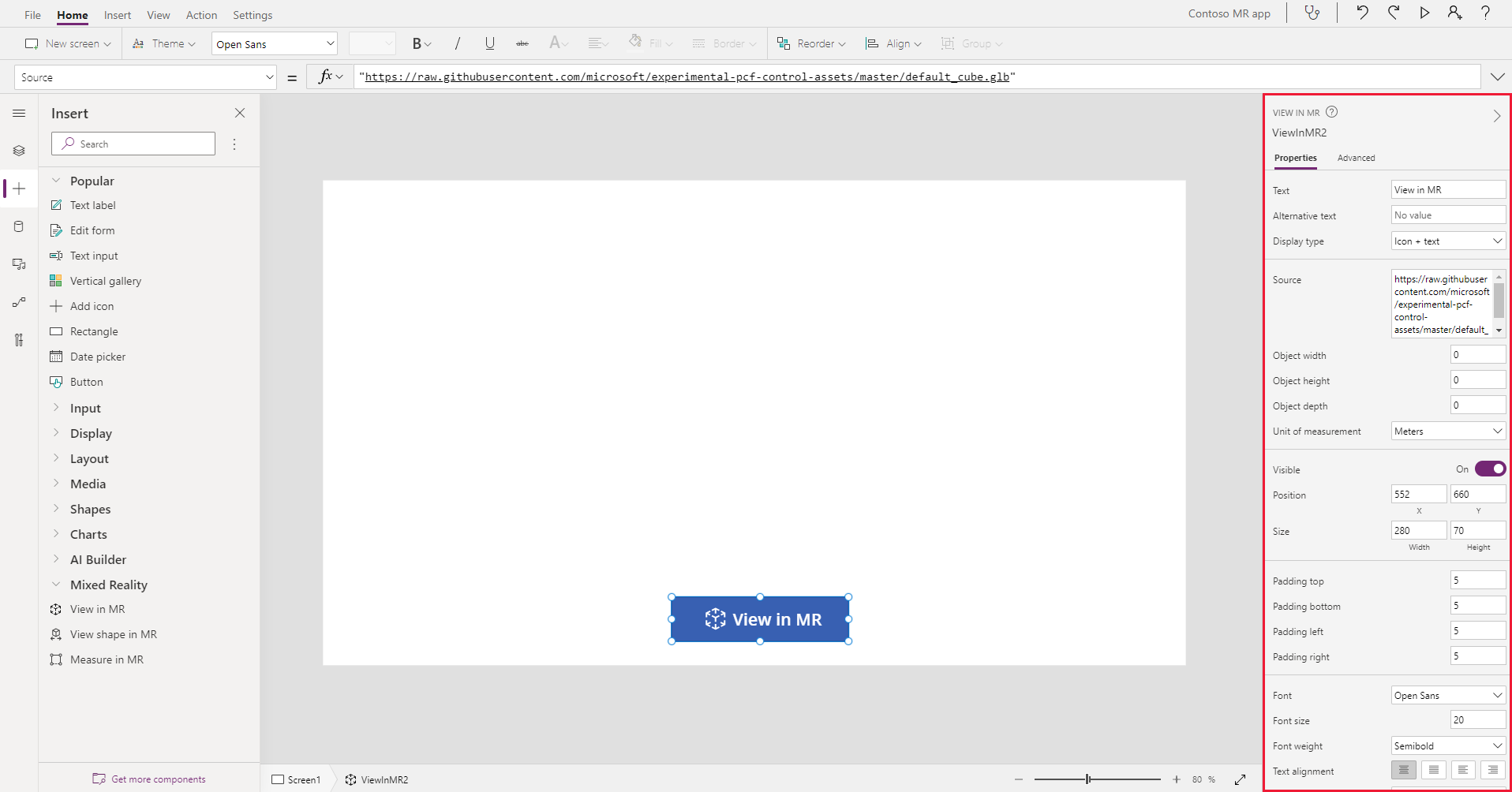
ตัวควบคุมคือปุ่มที่มีป้ายกำกับไอคอนลูกบาศก์และข้อความ ดูใน MR เปลี่ยนป้ายชื่อและซ่อนไอคอนหากคุณต้องการในคุณสมบัติ Text และ Display type

การดูหลายโมเดลในเซสชันเดียว
ตัวควบคุม ดูใน MR จะแสดงไฟล์สื่อหนึ่งไฟล์โดยค่าเริ่มต้น ในการดูไฟล์สื่อต่างๆ ที่เลือกผ่านแกลเลอรีสื่อระหว่างประสบการณ์ MR ให้ใช้คุณสมบัติขั้นสูง Items ของปุ่มควบคุม คุณสมบัตินี้สร้างตารางที่แสดงรายการไฟล์สื่อที่ผู้ใช้สามารถเลือกได้จากประสบการณ์ความเป็นจริงผสม
เมื่อใช้คุณใช้คุณสมบัติ Items คุณต้องใช้ตั้งค่าสำหรับคุณสมบัติขั้นสูงเพิ่มเติมต่อไปนี้เพื่อแมปคอลัมน์ของตารางของคุณ:
| คุณสมบัติ | คำอธิบาย |
|---|---|
| ItemsSource (จำเป็น) | ระบุคอลัมน์ใน Items ที่จัดเตรียมโมเดล 3 มิติหรือรูปภาพเพื่อแสดงในมุมมองความเป็นจริงผสม ดู เชื่อมต่อโมเดล 3 มิติกับ Power Apps เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับการนำโมเดลเข้าสู่ Power Apps |
| ItemsLabel | ระบุคอลัมน์ใน Items ที่มีป้ายกำกับเพื่อแสดงในแกลเลอรีสื่อ คุณสมบัติ ข้อความแสดงแทน จะใช้สำหรับรายการที่ไม่มีป้ายกำกับ |
| ItemsThumbnail | ระบุคอลัมน์ใน Items ที่ระบุรูปขนาดย่อเพื่อแสดงในแกลเลอรีสื่อ รูปขนาดย่อเริ่มต้นมีไว้สำหรับรายการที่ไม่ได้ระบุไว้ |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | ระบุขนาดที่ชัดเจนสำหรับแต่ละรายการสื่อในตาราง ความกว้างของวัตถุ, ความสูงของวัตถุ และ ความลึกของวัตถุ จะถูกใช้สำหรับรายการที่ไม่มีขนาดระบุ |
ในการทดสอบ ให้สร้างแกลเลอรีสื่อที่แสดงพืชสามชนิดในห้องเดียวกัน ตาราง Items ของเรามีลักษณะดังนี้:

เมื่อแอปของคุณเปิดสำหรับการแก้ไขใน Power Apps Studio:
เปิดแท็บ แทรก และขยาย ความเป็นจริงผสม
เลือก ดูใน MR เพื่อวางตัวควบคุมในหน้าจอแอป หรือลากตัวควบคุมไปยังหน้าจอเพื่อวางตำแหน่งได้แม่นยำยิ่งขึ้น
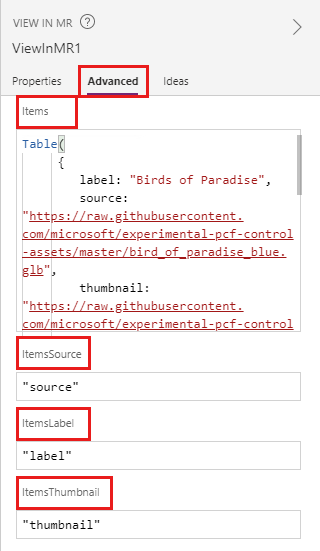
บนแท็บคุณสมบัติ ขั้นสูง เลือกคุณสมบัติ Items และพิมพ์หรือวางรหัสต่อไปนี้:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )ตั้งค่าคุณสมบัติ ItemsLabel เป็น
"label"ตั้งค่าคุณสมบัติ ItemsSource เป็น
"source"ตั้งค่าคุณสมบัติ ItemsThumbnail เป็น
"thumbnail"
หมายเหตุ
คุณสมบัติ คุณสมบัติ ถูกตั้งค่าเป็นแหล่งข้อมูลของคุณ ซึ่งสามารถเป็นคอลเลกชันจากตัวเชื่อมต่อ หรือตารางแบบฮาร์ดโค้ดดังในตัวอย่างนี้ คุณสมบัติ ItemsSource, ItemsLabel และ ItemsThumbnail ถูกตั้งค่าเป็นชื่อคอลัมน์ของแหล่งข้อมูลนั้นภายในเครื่องหมายคำพูด
- บันทึกและเผยแพร่แอป แล้วเปิดบนอุปกรณ์มือถือของคุณเพื่อลอง
วัตถุจะถูกปรับขนาดอย่างไรถ้าคุณปรับขนาดวัตถุ
หากคุณไม่ระบุขนาดเมื่อคุณวางโมเดล ตัวควบคุม ดูใน MR จะเป็นไปตามขนาดที่กำหนดในไฟล์วัตถุ คุณสามารถปรับขนาดโมเดลได้โดยการป้อนค่าอื่นที่ไม่ใช่ 0 ในคุณสมบัติความกว้าง ความสูง และความลึกของตัวควบคุมอย่างน้อยหนึ่งค่า (Object width, Object height และ Object depth) วิธีปรับขนาดโมเดลขึ้นอยู่กับจำนวนขนาดที่คุณเปลี่ยน
ถ้าทุกขนาดคือ 0 (ค่าเริ่มต้น) ขนาดของโมเดลจะเหลือตามที่กำหนดไว้ในไฟล์วัตถุ
หากมีการตั้งค่าขนาดเดียว โมเดลจะได้รับการปรับขนาดเท่าๆ กันตามขนาดที่เปลี่ยนแปลง คล้ายกับการตั้งค่า "รักษาอัตราส่วนกว้างยาว" เมื่อคุณปรับขนาดรูปภาพ
หากมีการตั้งค่าสองขนาด โมเดลจะปรับขนาดเป็นสองขนาดที่กำหนดและเป็นค่าเฉลี่ยของสองส่วนแรก
ตัวอย่างเช่น สมมติว่าคุณมีโมเดลที่สูง 12 ม. กว้าง 6 ม. และลึก 3 ม. คุณตั้งค่าคุณสมบัติของตัวควบคุม ดูใน MR ดังต่อไปนี้: ความสูงของวัตถุ: 24, ความกว้างของวัตถุ: 9, ความลึกของวัตถุ: 0 (ไม่เปลี่ยนแปลง) ความสูงเพิ่มขึ้น 2 เท่า และความกว้างเพิ่มขึ้น 1.5 เท่า ค่าเฉลี่ยความสูงและความกว้างเพิ่มขึ้นเพื่อหาปัจจัยที่ควรเพิ่มความลึก: 2 + 1.5 = 3.5 / 2 = 1.75 ขนาดสุดท้ายของโมเดลคือ ความสูงของวัตถุ 24, ความกว้างของวัตถุ 9 และ ความลึกของวัตถุ 5.25 (3 x 1.75)หากตั้งค่าทั้งสามขนาด ขนาดของโมเดลจะเปลี่ยนเป็นสิ่งที่คุณระบุ
หมายเหตุ
หากการวัดไม่เป็นไปตามอัตราส่วนขนาดเดิม โมเดลอาจถูกบีบอัดหรือบิดเบี้ยวเมื่อดูใน MR
คุณสมบัติ
เปลี่ยนลักษณะการทำงานและลักษณะของปุ่ม ดูใน MR โดยใช้คุณสมบัติ คุณสมบัติบางอย่างมีเฉพาะในแท็บ ขั้นสูง

| คุณสมบัติ | คำอธิบาย | ชนิด | ตำแหน่ง |
|---|---|---|---|
| Text | ตั้งค่าข้อความป้ายชื่อปุ่ม | สตริง | คุณสมบัติ; ขั้นสูง: Text |
| Alternative text | ระบุข้อความที่จะแสดง หากโมเดลไม่สามารถโหลดได้ หรือหากผู้ใช้แอปวางเมาส์เหนือโมเดล | สตริง | คุณสมบัติ; ขั้นสูง: AltText |
| Display type | กำหนดว่าป้ายชื่อปุ่มแสดงไอคอนของลูกบาศก์ ข้อความ หรือทั้งสองอย่าง | การเลือกแบบหล่นลง | คุณสมบัติ; ขั้นสูง: DisplayType |
| Source | ระบุแหล่งข้อมูล (ไฟล์ .glb, .stl หรือ .obj) ที่จะแสดง | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: Source |
| รายการแหล่ง (Items) | แหล่งข้อมูล (ตาราง) ที่แสดงรายการ ไฟล์สื่อหลายไฟล์เพื่อดู ในเซสชันความเป็นจริงผสมเดียว | ตาราง | คุณสมบัติ; ขั้นสูง: Items |
| ความกว้างของวัตถุ | ตั้งค่าความกว้างของแบบจำลอง | จำนวนเต็ม | คุณสมบัติ; ขั้นสูง: ObjectWidth |
| Object height | ตั้งค่าความสูงของโมเดล | จำนวนเต็ม | คุณสมบัติ; ขั้นสูง: ObjectHeight |
| Object depth | ตั้งค่าความลึกของโมเดล | จำนวนเต็ม | คุณสมบัติ; ขั้นสูง: ObjectDepth |
| Unit of measurement | ตั้งค่าหน่วยวัดที่ใช้สำหรับความกว้าง ความสูง และความลึกของโมเดล | รายการ | คุณสมบัติ; ขั้นสูง: Units |
| เปิดใช้งานตัวแทนเสมือน | กำหนดว่าเงาจะใช้เพื่อปรับปรุงเอฟเฟกต์ 3D เมื่อแสดงโมเดลหรือไม่ | แบบบูลีน | คุณสมบัติ; ขั้นสูง: EnableShadows |
| เปิดใช้งานการตรวจหาเครื่องหมาย | กำหนดว่าจะใช้การตรวจหาเครื่องหมายเพื่อกำหนดตำแหน่งและการหมุนของโมเดลหรือไม่ ดู ใช้การตรวจหาเครื่องหมายด้วยการควบคุมความเป็นจริงผสม | แบบบูลีน | คุณสมบัติ; ขั้นสูง: EnableMarkerDetection |
| Visible | แสดงหรือซ่อนปุ่ม | แบบบูลีน | คุณสมบัติ; ขั้นสูง: Visible |
| Position | วางมุมบนซ้ายของปุ่มที่พิกัดหน้าจอที่ระบุใน x และ y | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: X, Y |
| Size | กำหนดขนาดของปุ่มโดยใช้ค่าพิกเซลที่ให้มาใน Width และ Height | จำนวนเต็ม | คุณสมบัติ; ขั้นสูง: Width, Height |
| Padding top | ตั้งค่าระยะห่างระหว่างข้อความป้ายชื่อปุ่มกับด้านบนของปุ่ม | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: PaddingTop |
| Padding bottom | ตั้งค่าระยะห่างระหว่างข้อความป้ายชื่อปุ่มกับด้านล่างของปุ่ม | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: PaddingBottom |
| Padding left | ตั้งค่าระยะห่างระหว่างข้อความป้ายชื่อปุ่มกับขอบด้านซ้ายของปุ่ม | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: PaddingLeft |
| Padding right | ตั้งค่าระยะห่างระหว่างข้อความป้ายชื่อปุ่มกับขอบด้านขวาของปุ่ม | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: PaddingRight |
| Font | ตั้งชื่อกลุ่มแบบอักษรที่ใช้สำหรับข้อความป้ายชื่อปุ่ม | รายการ | คุณสมบัติ; ขั้นสูง: Font |
| ขนาดแบบอักษร | ตั้งค่าขนาดของข้อความป้ายชื่อบนปุ่ม | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: FontSize |
| Font weight | ตั้งค่าน้ำหนักของข้อความป้ายชื่อบนปุ่มเป็น Bold, Lighter, Normal หรือ Semibold | รายการ | คุณสมบัติ; ขั้นสูง: FontWeight |
| Text การจัดแนวข้อความ | ตั้งค่าการจัดตำแหน่งแนวนอนของข้อความป้ายชื่อบนปุ่มเป็น Center, Justify, Left หรือ Right | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: TextAlignment |
| Vertical alignment | ตั้งค่าการจัดตำแหน่งแนวตั้งของข้อความป้ายชื่อบนปุ่มเป็น Bottom, Middle หรือ Top | รายการ | คุณสมบัติ; ขั้นสูง: VerticalAlign |
| ลักษณะแบบอักษร | กำหนดลักษณะของข้อความป้ายชื่อบนปุ่มเป็น Italic, Underline, Strikethrough หรือไม่มี | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: Italic, Underline, Strikethrough |
| Border radius | กำหนดรัศมีมุมของเส้นขอบปุ่ม | เลขจุดทศนิยมลอยตัว | คุณสมบัติ; ขั้นสูง: BorderRadius |
| Color | ตั้งค่าสีของข้อความป้ายชื่อบนปุ่มและพื้นหลังของปุ่ม | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: FillColor, TextColor |
| Border | กำหนดลักษณะ ความกว้าง และสีของเส้นขอบของปุ่ม | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | ปิดปุ่มแต่ปล่อยให้มองเห็นได้ | แบบบูลีน | คุณสมบัติ; ขั้นสูง: Disabled |
| Disabled color | ตั้งค่าสีของข้อความป้ายชื่อปุ่ม พื้นหลังของปุ่ม และเส้นขอบของปุ่มหาก DisplayMode เป็น Disabled | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | ตั้งค่าสีของข้อความป้ายชื่อปุ่ม พื้นหลังของปุ่ม และเส้นขอบของปุ่มเมื่อผู้ใช้เลือกปุ่ม | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | ตั้งค่าสีของข้อความป้ายชื่อปุ่ม พื้นหลังของปุ่ม และเส้นขอบของปุ่มเมื่อผู้ใช้วางตัวชี้เมาส์ | ไม่สามารถใช้งานได้ | คุณสมบัติ; ขั้นสูง: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | ลักษณะการทำงานที่ถูกทริกเกอร์เมื่อผู้ใช้เลือกปุ่มเพื่อเข้าสู่ประสบการณ์ใช้งานความเป็นจริงผสม | การดำเนินการที่กำหนด | ขั้นสูง |
| OnChange | ลักษณะการทำงานที่ทริกเกอร์เมื่อคุณสมบัติใด ๆ บนปุ่มมีการเปลี่ยนแปลง | การดำเนินการที่กำหนด | ระดับสูง |
| คำแนะนำเครื่องมือ | กำหนดข้อความที่จะแสดงเมื่อผู้ใช้วางเมาส์เหนือปุ่ม | สตริง | ขั้นสูง |
| ContentLanguage | กำหนดภาษาที่แสดงของป้ายชื่อปุ่ม หากแตกต่างจากภาษาที่ใช้ในแอป | สตริง | ขั้นสูง |
| DisplayMode | กำหนดว่าปุ่มจะอนุญาตให้ผู้ใช้ป้อนข้อมูล (แก้ไข), แสดงข้อมูลเท่านั้น (มุมมอง), หรือถูกปิดใช้งาน (ปิดใช้งาน) | Enum | ขั้นสูง |
| TabIndex | ระบุลำดับที่ปุ่มถูกเลือก ถ้าผู้ใช้นำทางแอปโดยใช้คีย์ Tab | จำนวนเต็ม | คุณสมบัติ; ขั้นสูง: TabIndex |
คุณสมบัติผลลัพธ์
แอปของคุณสามารถใช้คุณสมบัติต่างๆ ได้มากขึ้นเมื่อผู้ใช้ทำงานกับตัวควบคุม ดูใน MR สิ่งเหล่านี้เรียกว่าคุณสมบัติผลลัพธ์ คุณสามารถใช้คุณสมบัติ Output ในการควบคุมอื่นๆ หรือเพื่อปรับแต่งประสบการณ์ใช้งานบนแอป
| คุณสมบัติ | คำอธิบาย | ชนิด |
|---|---|---|
| Photos | รวบรวมรูปถ่ายที่ถ่ายในระหว่างเซสชันความเป็นจริงผสม คุณสามารถ อัปโหลดรูปถ่ายความเป็นจริงผสมไปที่ OneDrive และแสดงในแกลเลอรี | ไม่สามารถใช้งานได้ |
ตัวควบคุม mixed reality อื่นๆ
- ดูเนื้อหา 3D ด้วยตัวควบคุม วัตถุ 3 มิติ
- วัดระยะทาง พื้นที่ และปริมาตรด้วยตัวควบคุม Measure in mixed reality
- สร้างและดูรูปร่าง 3 มิติที่กำหนดไว้ล่วงหน้าด้วยตัวควบคุม View รูปร่าง in mixed reality
- ระบายสีเส้น 3 มิติหรือวาดลูกศร 3 มิติเพื่อระบุพื้นที่หรือแอสเซทในสภาพแวดล้อมของคุณด้วยตัวควบคุม Markup in MR
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)