ถ่ายภาพและอัปโหลดรูปถ่ายจากความเป็นจริงผสม
ในบทความนี้ เราจะสร้างแอปที่สามารถถ่ายภาพของเซสชันความเป็นจริงผสมและอัปโหลดไปยังโฟลเดอร์บน OneDrive เราจะใช้ตัวควบคุม ดูใน MR ในตัวอย่างนี้ แต่ตัวควบคุม ดูรูปร่างใน MR และ กล้องวัด จะทำงานได้ดีเช่นกัน
เราจะกล่าวถึงงานต่อไปนี้:
- การเพิ่มตัวควบคุม วัตถุ 3 มิติ เพื่อดูและจัดการตัวอย่างวัตถุ 3 มิติ
- การเชื่อมต่อตัวควบคุม วัตถุ 3 มิติ กับตัวควบคุม ดูใน MR เพื่อดูวัตถุ 3 มิติในโลกจริง
- เพิ่มตัวควบคุมแกลเลอรี่เพื่อดูภาพที่ถ่ายด้วยตัวควบคุม ดูใน MR
- การอัปโหลดรูปถ่ายไปที่ OneDrive ด้วยโฟลว์ Microsoft Power Automate
- กำลังอัปโหลดรูปถ่ายที่ถ่ายด้วยความเป็นจริงผสมไปยัง Dataverse
ข้อกำหนดเบื้องต้น
- สร้างแอปพื้นที่ทำงานเปล่า
- สร้างโฟลเดอร์ชื่อ MRPhotos บน OneDrive คุณจะใช้โฟลเดอร์นี้เพื่อเก็บรูปถ่ายที่คุณอัปโหลด
เคล็ดลับ
ตัวควบคุม Mixed Reality (MR) ทำงานได้ดีที่สุดในสภาพแวดล้อมที่มีแสงสว่างเพียงพอพร้อมกับพื้นผิวที่มีพื้นผิวเรียบ การติดตามจะดีกว่าบนอุปกรณ์ที่เปิดใช้งาน LIDAR
เพิ่มปุ่มเพื่อถ่ายภาพวัตถุ 3 มิติในความเป็นจริงผสม
ตัวอย่างนี้มีด้วยกันสามส่วน ส่วนแรก เราจะเพิ่มปุ่มที่ให้ผู้ใช้สามารถถ่ายภาพวัตถุ 3 มิติในรูปแบบความเป็นจริงผสม
แทรกตัวควบคุม วัตถุ 3 มิติ
ด้วยแอปของคุณที่เปิดสำหรับ การแก้ไข ใน Power Apps Studio:
เปิดแท็บ แทรก และขยาย สื่อ
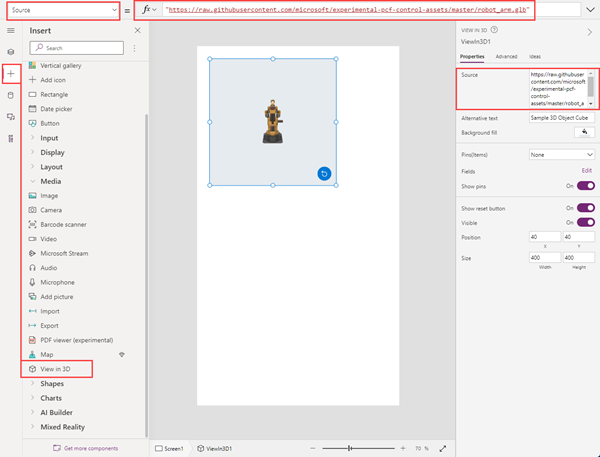
เลือก วัตถุ 3 มิติ เพื่อวางวัตถุ 3 มิติบนหน้าจอแอป ลากตัวควบคุมไปที่หน้าจอเพื่อจัดตำแหน่งให้แม่นยำยิ่งขึ้น
ตัวควบคุมมาพร้อมกับรูปทรงลูกบาศก์โปร่งใส หากคุณต้องการเปลี่ยนคณสมบัติ Source ของตัวควบคุมเพื่อ โหลดโมเดล 3 มิติอื่น ในตัวอย่างนี้ เราจะใช้ URL https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb

ใส่และเชื่อมต่อตัวควบคุม ดูใน MR
เปิดแท็บ แทรก และขยาย ความเป็นจริงผสม
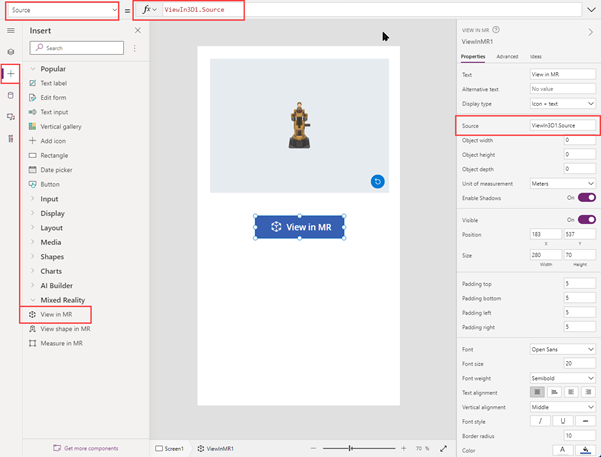
เลือก ดูใน MR เพื่อวางตัวควบคุมในหน้าจอแอป หรือลากตัวควบคุมไปยังหน้าจอเพื่อวางตำแหน่งได้แม่นยำยิ่งขึ้น
เปลี่ยนคุณสมบัติ Source ของตัวควบคุมเป็น 3DObject1.Source (3DObject1 เป็นชื่อของตัวควบคุม วัตถุ 3 มิติ ที่เราเพิ่มไว้ก่อนหน้า) นิพจน์นี้จะสั่งให้ตัวควบคุม ดูใน MR วางซ้อนโมเดล 3 มิติบนตัวดึงข้อมูลกล้องของอุปกรณ์

เลือกดูใน MR เพื่อดูวัตถุ 3 มิติในความเป็นจริงผสม เลือกไอคอนกล้องเพื่อถ่ายภาพของมุมมอง MR
แทรกตัวควบคุมแกลเลอรีเพื่อดูภาพที่ถ่ายในแอป
ถัดไป เราจะเพิ่มแกลเลอรีเพื่อให้ผู้ใช้สามารถดูภาพที่ถ่ายได้
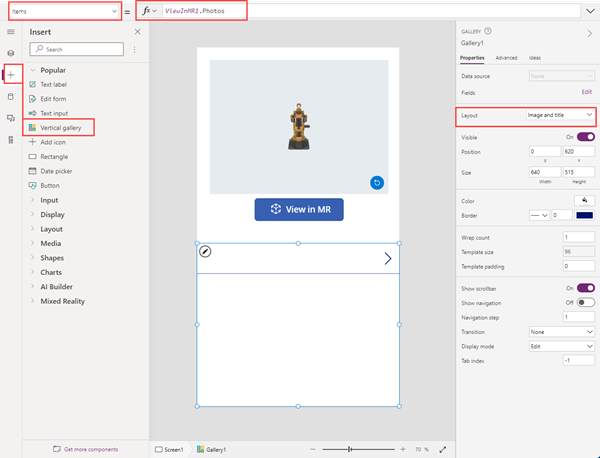
แก้ไขแอปของคุณอีกครั้ง เปิดแท็บ แทรก และวางตัวควบคุม แกลเลอรีแนวตั้ง บนหน้าจอ
เปลี่ยนคุณสมบัติ Items ของตัวควบคุมเป็น ViewInMR1.Photos (ViewInMR1 เป็นชื่อของตัวควบคุม ดูใน MR ที่เพิ่มไว้ก่อนหน้า)
หรือเปลี่ยนคุณสมบัติ Layout ของแกลเลอรีเป็น รูปและชื่อ

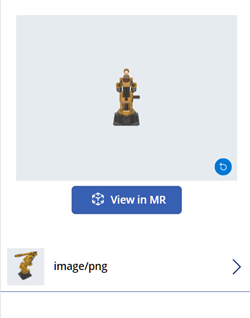
ดูตัวอย่างแอปและเลือก ดูใน MR เพื่อสร้างรูปถ่ายตัวอย่าง แกลเลอรีจะเติมด้วยรูปภาพตัวอย่าง

หมายเหตุ
หากผู้ใช้ออกจากมุมมอง MR เพื่อดูแกลเลอรี จากนั้นเข้าสู่มุมมอง MR อีกครั้งและถ่ายภาพเพิ่มเติม รูปภาพใหม่จะเข้ามาแทนที่ภาพที่ถ่ายก่อนหน้านี้
เพิ่มภาพซ้อนทับที่ใหญ่ขึ้นให้กับรูปขนาดย่อในแกลเลอรี
เพื่อให้รูปภาพในแกลเลอรีมองเห็นได้ง่ายขึ้น คุณสามารถเพิ่มภาพซ้อนทับขนาดเต็มซึ่งปรากฏขึ้นเมื่อผู้ใช้เลือกรูปขนาดย่อ
แก้ไขแอปของคุณอีกครั้ง เปิดแท็บ แทรก และขยาย สื่อ
เลือก รูปภาพ เพื่อวางตัวควบคุมรูปภาพบนหน้าจอ ย้ายและปรับขนาดตามลักษณะที่คุณต้องการให้รูปถ่ายขนาดใหญ่ปรากฏขึ้นเมื่อเลือกรูปขนาดย่อ

เปลี่ยนคุณสมบัติของตัวควบคุมรูปภาพดังต่อไปนี้: | คุณสมบัติ | ค่า | | - | - | | OnSelect | UpdateContext({vVisibleImageZoom:false}) | | Image | Gallery1.Selected.Image2 (สมมติว่าตัวควบคุมแกลเลอรีคือ Gallery1 และรูปขนาดย่อแรกคือ Image2) | Visible | vVisibleImageZoom
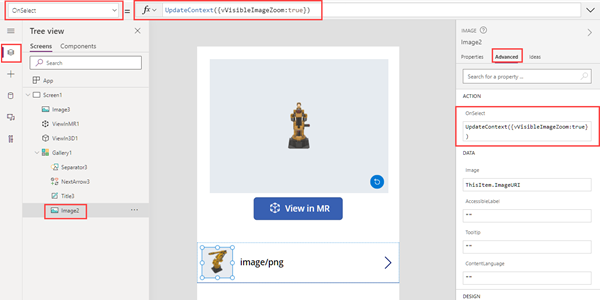
เลือกรูปขนาดย่อภาพแรกในตัวควบคุมแกลเลอรี เปลี่ยนคุณสมบัติ OnSelect เป็น UpdateContext({vVisibleImageZoom:true})

เลือก ดูใน MR แล้วเลือกไอคอนกล้องเพื่อถ่ายภาพ เลือกลูกศรย้อนกลับที่ด้านบนของหน้าจอเพื่อออกจากมุมมอง MR
เลือกรูปขนาดย่อในแกลเลอรีเพื่อแสดงรูปถ่ายในเวอร์ชันที่ใหญ่ขึ้น เลือกรูปภาพที่จะซ่อน
อัปโหลดรูปถ่ายไปที่ OneDrive ด้วยโฟลว์ Power Automate
สุดท้าย เราจะสร้างเวิร์กโฟลว์โดยใช้บานหน้าต่าง Power Automate เวิร์กโฟลว์อัปโหลดรูปถ่ายจากแอปไปยังโฟลเดอร์ชื่อ MRPhotos บน OneDrive
สร้างโฟลว์ใน Power Automate
แก้ไขแอปของคุณ บนเมนูการสร้างแอป ให้เลือก Power Automate > สร้างโฟลว์ใหม่
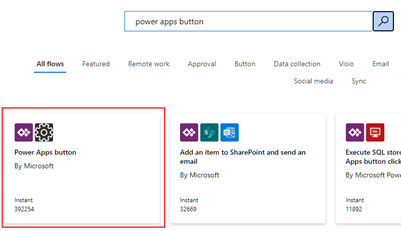
ค้นหาและเลือกเทมเพลตของปุ่ม Power Apps

ในหน้าต่าง สร้างโฟลว์ของคุณ ให้เลือก แก้ไขในโหมดขั้นสูง
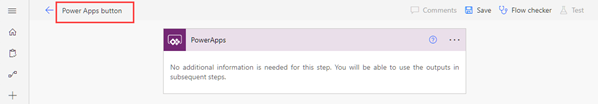
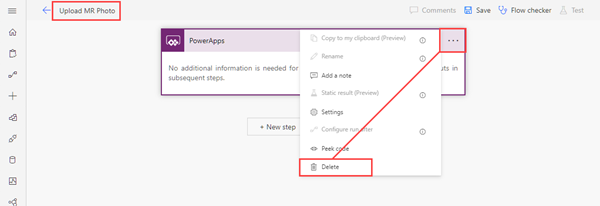
เลือก ปุ่ม Power Apps ที่ด้านบนของหน้าต่างและป้อนชื่อใหม่สำหรับโฟลว์ของคุณ ในตัวอย่างนี้ เราจะตั้งชื่อโฟลว์ว่า อัปโหลดรูปถ่าย MR

เลือกปุ่ม Power Apps ตรงด้านบนของหน้าต่างและป้อนชื่อใหม่สำหรับโฟลว์ของคุณ ในตัวอย่างนี้ เราจะตั้งชื่อโฟลว์ว่า อัปโหลดรูปถ่าย MR

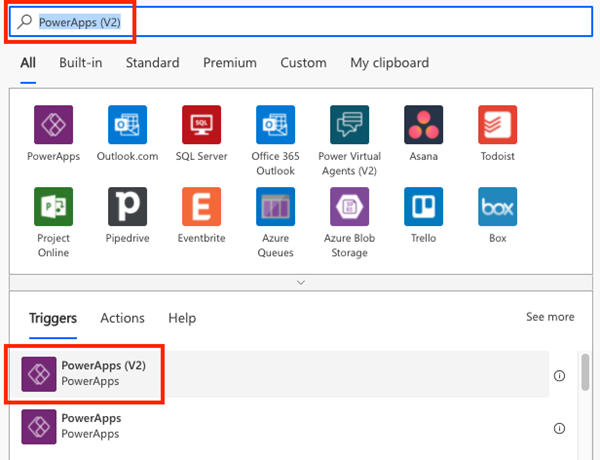
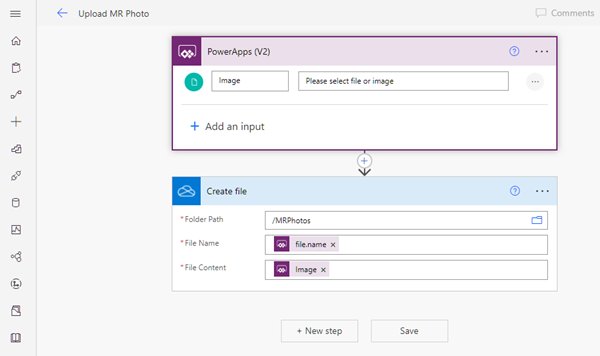
ค้นหา PowerApps (V2) และเลือกทริกเกอร์ PowerApps (V2)

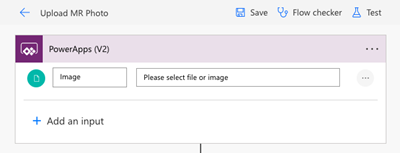
เลือก เพิ่มข้อมูลป้อนเข้า จากนั้น เลือก ไฟล์
เปลี่ยนป้ายชื่อ เนื้อหาไฟล์ เป็น รูปภาพ

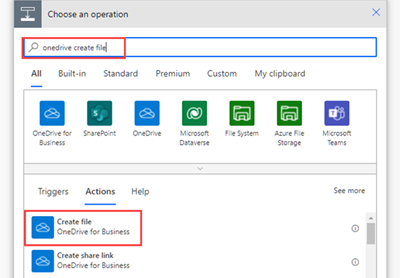
เลือก ขั้นตอนใหม่ ค้นหา สร้างไฟล์ของ OneDrive และเลือกการดำเนินการ สร้างไฟล์

ใน พาธของโฟลเดอร์ เลือกไอคอนโฟลเดอร์ แล้วนำทางไปยังโฟลเดอร์ MRPhotos ที่คุณสร้างไว้ก่อนหน้า
ใน ชื่อไฟล์ ให้ป้อน @{triggerBody()?['file']?['name']} (ข้อความของคุณเปลี่ยนเป็น "file.name")
ใน เนื้อหาไฟล์ ให้ป้อน @{triggerBody()['file']['contentBytes']} (ข้อความของคุณเปลี่ยนเป็น "Image")
บันทึกโฟลว์ของคุณ
โฟลว์ทั้งหมดควรมีลักษณะดังนี้:

เชื่อมต่อเวิร์กโฟลว์กับปุ่มในแอปของคุณ
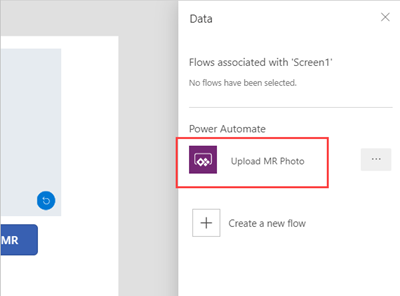
กลับไปที่แอปของคุณใน Power Apps Studio ตอนนี้ขั้นตอนของคุณอยู่ภายใต้ โฟลว์ที่มีอยู่

เปิดแท็บ แทรก และเลือก ปุ่ม วางตัวควบคุมปุ่มบนหน้าจอและปรับขนาดตามต้องการ
เปลี่ยนคุณสมบัติ ข้อความ ตัวควบคุมปุ่มเป็น อัปโหลดรูปถ่าย
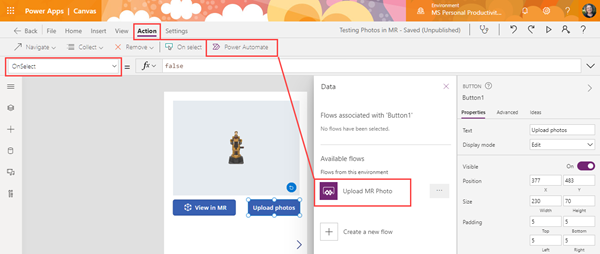
ในแถบสูตรที่ด้านบนของหน้าต่าง Power Apps ให้เลือกคุณสมบัติ OnSelect เลือก การดำเนินการ > Power Automate > อัปโหลดรูปถ่าย MR

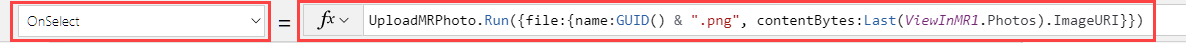
คุณสมบัติ OnSelect ของตัวควบคุมปุ่มเปลี่ยนเป็น UploadMRPhoto.Run(
หากต้องการอัปโหลดรูปถ่ายล่าสุดที่ถ่าย ให้วางโค้ดต่อไปนี้หลังวงเล็บเปิด: {file:{name:GUID() & ".png", contentBytes:Last(ViewInMR1.Photos).ImageURI}})

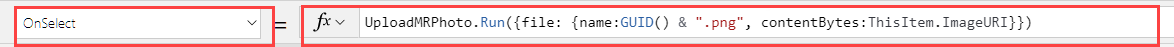
ถ้าคุณวางตัวควบคุมปุ่มภายในแกลเลอรี ให้วางโค้ดต่อไปนี้แทน: {file: {name:GUID() & ".png", contentBytes:ThisItem.ImageURI}})

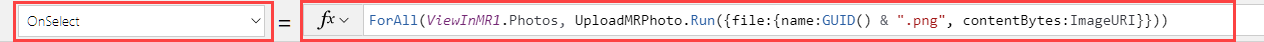
หากต้องการให้ปุ่มอัปโหลดรูปถ่ายทั้งหมดที่ถ่าย ให้ลบ UploadMRPhoto.Run( และวางโค้ดต่อไปนี้: ForAll(ViewInMR1.Photos, UploadMRPhoto.Run({file:{name:GUID() & ".png", contentBytes:ImageURI}}))

ดูตัวอย่างแอปและเลือก ดูใน MR แล้วเลือก อัปโหลดรูปถ่าย ตรวจสอบโฟลเดอร์ MRPhotos บน OneDrive และยืนยันว่าได้อัปโหลดรูปถ่ายตัวอย่างแล้ว
เพิ่มความสามารถออฟไลน์ให้กับแอปของคุณ
คุณสามารถใช้แอปของคุณได้แม้ว่าคุณจะมีการเชื่อมต่อเครือข่ายที่จำกัดหรือไม่มีการเชื่อมต่อโดยใช้ ฟังก์ชัน SaveData และ LoadData
อัปโหลดรูปถ่ายที่ถ่ายด้วยความเป็นจริงผสมไปยัง Dataverse
คุณสามารถเพิ่มรูปภาพไปที่ตาราง Dataverse ผ่านคอลัมน์ชนิดข้อมูลรูปภาพ คอลัมน์รูปภาพใน Dataverse มีสองฟิลด์ที่จำเป็น - เต็ม และ ค่า - ซึ่งสามารถตั้งค่าเป็นเอาต์พุต ImageURI ของตัวควบคุม MR
ตัวอย่างเช่น หากคุณต้องการอัปโหลดภาพแรกที่ถ่ายโดย Markup ในการควบคุม MR ไปยังคอลัมน์ Dataverse ที่ชื่อ รูปภาพ:
Image: {Full: First(MarkupInMR.Photos).ImageURI, Value: First(MarkupInMR.Photos).ImageURI}
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)