สร้างแอปด้วยตัวควบคุม 3D และ mixed reality
คุณสามารถใช้การควบคุม วัตถุ 3 มิติ และ ดูใน MR เพื่อดูรายการในแบบ 3D หรือเพื่อดูว่ารายการใดรายการหนึ่งอาจพอดีกับพื้นที่ที่ระบุ
ในบทความนี้ คุณจะได้เรียนรู้วิธีใช้การควบคุม 3D และ mixed reality ใน Power Apps
ดูวิดีโอนี้เพื่อเรียนรู้วิธีสร้างแอปบนมือถือด้วยการควบคุม ดูใน MR:
ข้อกำหนดเบื้องต้น
ดู ข้อกำหนดเบื้องต้นสำหรับอุปกรณ์ที่มีความสามารถแบบความจริงผสม
สร้างแอปด้วยการควบคุม ดูใน MR
การควบคุม ดูใน MR สร้างปุ่มในแอปของคุณ เมื่อผู้ใช้แอปเลือกปุ่ม จะวางซ้อนโมเดล 3D ที่เลือก (ในรูปแบบไฟล์ .glbj) หรือรูปภาพ (ในรูปแบบไฟล์ .jpg หรือ .png) ลงในตัวดึงข้อมูลกล้องสดของอุปกรณ์
เคล็ดลับ
คุณยังสามารถถ่ายภาพและ อัปโหลดไปที่ OneDrive ได้อีกด้วย
ในส่วนนี้ เราจะสร้างหน้าจอในแอปที่จะให้ผู้ใช้ดูรายการที่เลือกในแบบความเป็นจริงผสม โดยใช้การควบคุม ดูใน MR
เปิดเป็นแอป Power Apps Studio
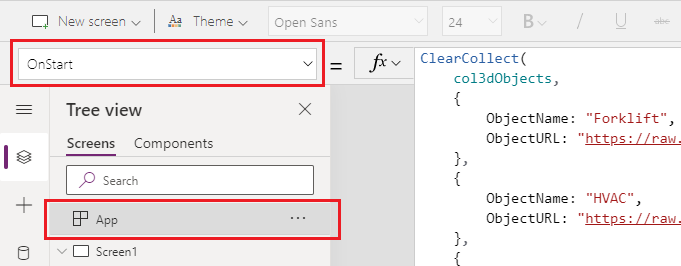
เลือกคุณสมบัติ OnStart ของแอป คัดลอกและวางสิ่งต่อไปนี้:
ClearCollect( col3dObjects, { ObjectName: "Forklift", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/forklift.glb" }, { ObjectName: "HVAC", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/hvac.glb" }, { ObjectName: "Machine", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/machine.glb" }, { ObjectName: "Pallet w/ Boxes", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/pallet_with_boxes.glb" }, { ObjectName: "Robot Arm", ObjectURL: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/robot_arm.glb" } )
สูตรนี้จะสร้างคอลเล็กชันที่มีชื่อและลิงก์ของวัตถุ 3 มิติเพื่อดูในความเป็นจริงผสม
เพิ่ม ป้ายข้อความ ไปที่หน้าจอโดยลากและวางจากแท็บ แทรก
วางตำแหน่งป้ายข้อมความที่เพิ่ม ไว้ที่มุมบนซ้ายของหน้าจอ และแก้ไขคุณสมบัติต่อไปนี้ในแท็บ คุณสมบัติ:
คุณสมบัติ ค่า ข้อความ "ดูใน MR" ขนาดฟอนต์ 24 น้ำหนักแบบอักษร FontWeight.Semiboldการจัดแนวข้อความ Align.Centerความกว้าง 640 ในแท็บขั้นสูง ให้แก้ไขคุณสมบัติต่อไปนี้สำหรับป้ายข้อความ:
คุณสมบัติ มูลค่า สี RGBA(255, 255, 255, 1)สีพื้น RGBA(56, 96, 178, 1)การเปลี่ยนแปลงนี้จะให้ส่วนหัวของหน้าจอ
แทรก แกลเลอรี่แนวตั้งว่างเปล่า จากส่วน เค้าโครง ของแท็บ แทรก
วางตำแหน่งแกลเลอรีใต้ส่วนหัวของ "ดูในแบบ MR" ที่คุณเพิ่มไว้ก่อนหน้านี้ และขยายเพื่อใช้ส่วนที่เหลือของหน้าจอ
เปลี่ยนแปลงคุณสมบัติต่ออไปนี้ของแกลเลอรี:
คุณสมบัติ ค่า แหล่งข้อมูล col3dObjectsขนาดเทมเพลต 80 X 0 Y 92 ความกว้าง 640 ความสูง 1044 เลือก แก้ไขแกลเลอรี่ เพื่อแก้ไขแกลเลอรี่

แทรก ป้ายข้อความ เข้าไปในแกลเลอรี่
เปลี่ยนคุณสมบัติต่อไปนี้ของป้ายข้อความที่เพิ่ม:
คุณสมบัติ ค่า ข้อความ ThisItem.ObjectNameX 10 Y 5 ความกว้าง 540 แก้ไขแกลเลอรีอีกครั้ง
จากส่วน ความเป็นจริงผสม ของแท็บ แทรก ลากแล้วปล่อยการควบคุม ดูใน MR เข้าไปในแกลเลอรี่
เปลี่ยนแปลงคุณสมบัติต่อไปนี้ของการควบคุม ดูใน MR
| คุณสมบัติ | ค่า |
|---|---|
| ข้อความ | "ดูใน MR" |
| ชนิดที่แสดง | ไอคอน |
| ทรัพยากร | ThisItem.ObjectURL |
| X | Parent.TemplateWidth - Self.Width - 5 |
| Y | 5 |
| ความกว้าง | 70 |
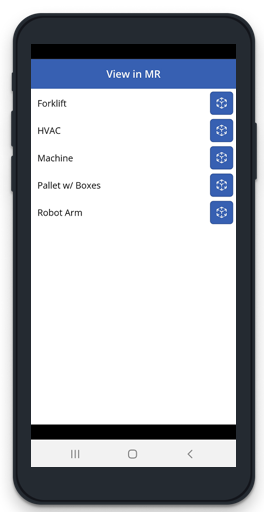
การเปลี่ยนแปลงนี้จะมีแกลเลอรีที่มีรายการของวัตถุ 3 มิติและปุ่มให้กด เพื่อให้ผู้ใช้ดูวัตถุเหล่านั้นในแบบความเป็นจริงผสม
ทดสอบการควบคุม mixed reality
เมื่อเพิ่มการควบคุมทั้งหมดแล้ว บันทึกและเผยแพร่ แอป บนอุปกรณ์ที่มีความสามารถความเป็นจริงผสม ให้เปิดแอป แล้วกดปุ่มที่ตรงกับวัตถุที่คุณต้องการดู นี่จะเป็นการเปิดประสบการณ์ ดูใน MR

ทำตามคำแนะนำบนหน้าจอเพื่อปรับเทียบอุปกรณ์โดยค่อยๆ เลื่อนไปทางซ้ายและขวาขณะชี้กล้องไปที่พื้นผิวที่จะทำการวัด เมื่อการปรับเทียบเสร็จสิ้น คุณจะเห็นอาร์เรย์ของจุดบนพื้นผิว เช่นเดียวกับวงกลมใกล้กับศูนย์กลางของหน้าจอ วงกลมนี้แสดงตำแหน่งที่สามารถวางวัตถุ 3 มิติได้ในตอนแรก เมื่อวางคิวบ์แล้ว จะสามารถเคลื่อนย้าย หรือหมุนได้โดยใช้การควบคุม touch
หากต้องการย้ายวัตถุให้กดที่คิวบ์แล้วเลื่อนไปยังตำแหน่งที่คุณต้องการวาง ในการหมุนวัตถุ ให้กดหนึ่งนิ้วไปที่หน้าจอ แล้วปัดด้วยนิ้วอื่นไปทางขวาหรือซ้าย
ใช้ปุ่มย้อนกลับที่มุมบนซ้าย เพื่อกลับไปที่หน้าจอแอปและเลือกวัตถุอื่น ทำขั้นตอนนี้ซ้ำตามต้องการ เพื่อดูแต่ละวัตถุ
สร้างแอปด้วยการควบคุม วัตถุ 3 มิติ
การควบคุม วัตถุ 3 มิติ ช่วยให้คุณดูรายการในแบบ 3D ภายใน Power Apps เมื่อแอปโหลด จะแสดงโมเดล 3D (ในรูปแบบไฟล์ .glb) หรือรูปภาพ (ในรูปแบบไฟล์ .jpg หรือ .png) ภายในแอปผ่านการควบคุม คุณสามารถเลือกโมเดล 3D เพื่อหมุน ซูมเข้า หรือออก
ในส่วนนี้ เราจะสร้างหน้าจอในแอปที่จะให้ผู้ใช้ดูรายการที่เลือกในแบบ 3D โดยใช้การควบคุม วัตถุ 3 มิติ
ทำตามขั้นตอนที่ 1 และ 2 จากส่วน สร้างแอปด้วยการควบคุม ดูใน MR เพื่อสร้างแอปที่มีคอลเลกชันวัตถุ 3 มิติ สำหรับแอป
เพิ่ม ป้ายข้อความ ไปที่หน้าจอโดยลากและวางจากแท็บ แทรก
วางตำแหน่งป้ายข้อมความที่เพิ่ม ไว้ที่มุมบนซ้ายของหน้าจอ และแก้ไขคุณสมบัติต่อไปนี้ในแท็บ คุณสมบัติ:
คุณสมบัติ มูลค่า ข้อความ "วัตถุ 3 มิติ" ขนาดแบบอักษร 24 น้ำหนักแบบอักษร FontWeight.Semiboldการจัดแนวข้อความ Align.Centerความกว้าาง 640 ในแท็บขั้นสูง ให้แก้ไขคุณสมบัติต่อไปนี้สำหรับป้ายข้อความ:
คุณสมบัติ มูลค่า สี RGBA(255, 255, 255, 1)สีพื้น RGBA(56, 96, 178, 1)การเปลี่ยนแปลงนี้จะให้ส่วนหัวของหน้าจอ
แทรก แกลเลอรี่แนวตั้งว่างเปล่า จากส่วน เค้าโครง ของแท็บ แทรก
วางตำแหน่งแกลเลอรีใต้ส่วนหัวของ "ดูในแบบ MR" ที่คุณเพิ่มไว้ก่อนหน้านี้ และขยายเพื่อใช้ส่วนที่เหลือของหน้าจอ
เปลี่ยนแปลงคุณสมบัติต่ออไปนี้ของแกลเลอรี:
คุณสมบัติ ค่า แหล่งข้อมูล col3dObjectsขนาดเทมเพลต 80 X 0 Y 92 ความกว้าง 640 ความสูง 1044 เลือก แก้ไขแกลเลอรี่ เพื่อแก้ไขแกลเลอรี่

แทรก ป้ายข้อความ เข้าไปในแกลเลอรี่
เปลี่ยนคุณสมบัติต่อไปนี้ของป้ายข้อความที่เพิ่ม:
คุณสมบัติ ค่า ข้อความ ThisItem.ObjectNameความกว้าง 640 แก้ไขแกลเลอรีอีกครั้ง
จากส่วน สื่อ ของแท็บ แทรก ลากแล้วปล่อยการควบคุม วัตถุ 3 มิติ เข้าไปในแกลเลอรี่
เปลี่ยนแปลงคุณสมบัติต่อไปนี้ของการควบคุม ดูใน MR
| คุณสมบัติ | ค่า |
|---|---|
| ทรัพยากร | ThisItem.ObjectURL |
| X | 18 |
| Y | 138 |
| ความกว้าง | 600 |
| ความสูง | 550 |
การเปลี่ยนแปลงนี้จะให้แกลเลอรีที่มีรายการของวัตถุ 3 มิติ ที่คุณสามารถดูในแบบ 3D
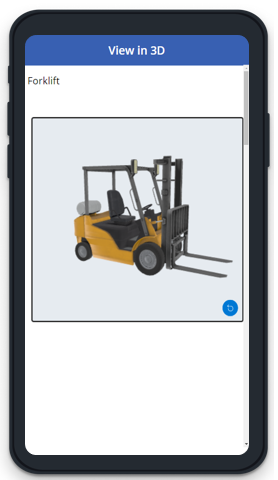
ทดสอบการควบคุม 3D
เมื่อเพิ่มการควบคุมทั้งหมดแล้ว บันทึกและเผยแพร่ แอป บนอุปกรณ์ที่มีความสามารถความเป็นจริงผสม ให้เปิดแอป แตะหน้าจอเพื่อซูมเข้า ซูมออก หรือหมุนวัตถุที่กำลังดูในแบบ 3D

เนื่องจากแกลเลอรีประกอบด้วยวัตถุหลายชิ้นในแบบ 3D ให้ปัดนิ้วลงบนหน้าจอเพื่อดูวัตถุอื่นๆ และใช้ความสามารถในการซูมหรือเปลี่ยนความสามารถในการทำงานกับวัตถุในแบบ 3D
ดูเพิ่มเติม
หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)