ใช้ตัวควบคุม Markup in MR ใน Power Apps (พรีวิว)
[บทความนี้เป็นคู่มือรุ่นก่อนวางจำหน่าย และอาจจะมีการเปลี่ยนแปลงในอนาคต]
ข้อสำคัญ
นี่คือคุณลักษณะรุ่นพรีวิว
คุณลักษณะตัวอย่างไม่ได้มีไว้สำหรับการนำไปใช้งานจริงและอาจมีการจำกัดฟังก์ชันการทำงาน คุณลักษณะเหล่านี้สามารถใช้ได้ก่อนการเปิดตัวอย่างเป็นทางการเพื่อให้ลูกค้าสามารถเข้าใช้งานได้ก่อนเวลาและให้ข้อคิดเห็น
เพิ่มตัวควบคุม Markup in MR ในแอปของคุณเพื่ออนุญาตให้ผู้ใช้เพิ่มมาร์กอัปเพื่อระบุพื้นที่หรือแอสเซทเฉพาะในสภาพแวดล้อมของพวกเขาในแบบเป็นภาพ ผู้ใช้สามารถวางมาร์กอัปความเป็นจริงผสม เช่น ลูกศร เพิ่มภาพวาด แล้วถ่ายรูปวัตถุที่มาร์กอัปได้ทันที
ตัวควบคุม Markup in MR จะสร้างปุ่ม Markup in MR ในแอปความเป็นจริงผสมของคุณ เมื่อผู้ใช้เลือกปุ่ม Markup in MR จะแสดงตัวดึงข้อมูลกล้องสดของอุปกรณ์ ผู้ใช้สามารถระบุจุดสนใจเพื่อเริ่มใช้หมึกหรือเพิ่มลูกศรบนวัตถุได้โดยตรง
หมึกและลูกศรจะปรับขนาดได้อย่างเหมาะสมโดยขึ้นอยู่กับระยะห่างจากวัตถุ เมื่อคุณออกจากหน้าจอ Markup in MR จะมีการบันทึกภาพหน้าจอในคุณสมบัติผลลัพธ์ รูปถ่าย ของตัวควบคุม
เคล็ดลับ
ตัวควบคุม Mixed Reality (MR) ทำงานได้ดีที่สุดในสภาพแวดล้อมที่มีแสงสว่างเพียงพอพร้อมกับพื้นผิวที่มีพื้นผิวเรียบ การติดตามจะดีกว่าบนอุปกรณ์ที่เปิดใช้งาน LIDAR
เคล็ดลับ
ตัวควบคุม MR ใน Power Apps ใช้ Babylon และ Babylon React Native เนื้อหาความเป็นจริงผสมที่ทำงานใน Babylon sandbox ควรทำงานใน Power Apps ผ่านแพลตฟอร์ม MR ที่ใช้ร่วมกันนี้ หากเนื้อหาของคุณทำงานใน Babylon แต่ไม่ใช่ใน Power Apps ให้ถามคำถามใน ฟอรั่ม Power Apps Community (แท็กด้วย "ความเป็นจริงผสม")
ใช้ Markup in MR
เมื่อผู้ใช้เลือกปุ่ม Markup in MR ผู้ใช้จะได้รับแจ้งให้เลื่อนโทรศัพท์ไปมาจากด้านหนึ่งไปอีกด้านเพื่อให้ตรวจจับวัตถุหรือพื้นที่ได้ดีขึ้น เมื่อตรวจพบวัตถุหรือพื้นที่ ผู้ใช้สามารถเริ่มใช้แถบเครื่องมือมาร์กอัปได้
เพิ่มลูกศร
ในการวางตำแหน่งลูกศร:
ตรวจสอบให้แน่ใจว่าได้เลือกลูกศรในแถบเครื่องมือมาร์กอัป
เลื่อนอุปกรณ์ของคุณไปรอบๆ เพื่อวางตำแหน่งจุดบนวัตถุหรือพื้นที่ที่คุณต้องการ เพื่อเน้น
เลือกเพื่อวางลูกศรเงาบนหน้าจออุปกรณ์ของคุณ
หากต้องการหมุนลูกศร ให้เลือกและลากลูกศรเป็นวงกลม (360 องศา)
การใช้หมึก
เพื่อกำหนดตำแหน่งที่คุณเริ่มวาด:
ตรวจสอบให้แน่ใจว่าได้เลือกปากกาหมึกในแถบเครื่องมือมาร์กอัป
เลือกและลากบนหน้าจอเพื่อเริ่มวาด
เพิ่มตัวควบคุม Markup in MR
ใส่การควบคุมลงในแอปของคุณตามปกติสำหรับการควบคุมปุ่มอื่นๆ
ด้วยแอปที่เปิดให้แก้ไขใน Power Apps Studio:
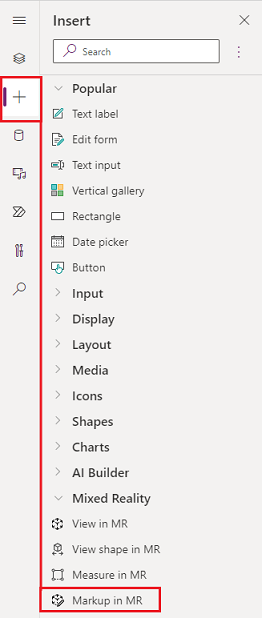
เปิดแท็บ แทรก
ขยาย ความเป็นจริงผสม
เลือกตัวควบคุม Markup in MR เพื่อวางไว้ที่กึ่งกลางของหน้าจอแอป หรือลากและวางเพื่อวางตำแหน่งไว้ที่ใดก็ได้บนหน้าจอ

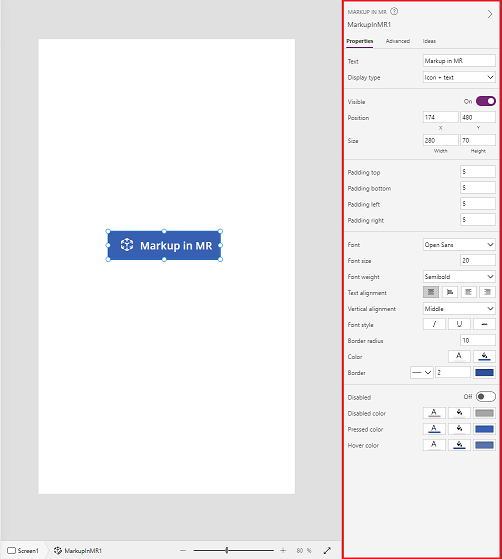
คุณสามารถปรับเปลี่ยนตัวควบคุมด้วยคุณสมบัติต่างๆ
เคล็ดลับ
คุณสมบัติบางอย่างพร้อมใช้งานเฉพาะภายใต้ ตัวเลือกเพิ่มเติม ในแท็บ ขั้นสูง บนบานหน้าต่าง Markup in MR

| คุณสมบัติ | คำอธิบาย | ชนิด | ตำแหน่ง |
|---|---|---|---|
| Photos | รูปถ่ายที่ถ่ายในระหว่างเซสชันความเป็นจริงผสม หมายเหตุ: คุณสามารถ อัปโหลดรูปถ่ายความเป็นจริงผสมไปที่ OneDrive และแสดงในแกลเลอรี |
ไม่สามารถใช้งานได้ | ไม่สามารถใช้งานได้ (คุณสมบัติ Output เท่านั้น) |
| OnMixedRealitySelect | ลักษณะการทำงานที่เกิดขึ้นเมื่อออกจากประสบการณ์ MR พร้อมผลลัพธ์ใหม่ | การดำเนินการที่กำหนด | ขั้นสูง |
| OnChange | ลักษณะการทำงานที่ทริกเกอร์เมื่อคุณสมบัติใด ๆ บนปุ่มมีการเปลี่ยนแปลง | การดำเนินการที่กำหนด | ขั้นสูง |
คุณสมบัติเพิ่มเติม
| คุณสมบัติ | คำอธิบาย |
|---|---|
| BorderColor | สีเส้นขอบของตัวควบคุม |
| BorderStyle | เส้นขอบของตัวควบคุมจะเป็น ทึบ, ขีด, ประ หรือ ไม่มี |
| BorderThickness | ความหนาเส้นขอบของตัวควบคุม |
| สี | สีข้อความของตัวควบคุม |
| DisplayMode | ตัวควบคุมจะอนุญาตให้ผู้ใช้ป้อนข้อมูล (แก้ไข), แสดงข้อมูลเท่านั้น (มุมมอง) หรือถูกปิดใช้งาน (ปิดใช้งาน) |
| DisabledBorderColor | สีของเส้นขอบของตัวควบคุม ถ้าคุณสมบัติ DisplayMode ของตัวควบคุมถูกตั้งค่าเป็น ปิดใช้งาน |
| DisabledColor | สีของข้อความในตัวควบคุม ถ้าคุณสมบัติ DisplayMode ถูกตั้งค่าเป็น ปิดใช้งาน |
| DisabledFill | สีพื้นหลังของตัวควบคุม ถ้าคุณสมบัติ DisplayMode ถูกตั้งค่าเป็น ปิดใช้งาน |
| FillColor | สีพื้นหลังของตัวควบคุม |
| Font | ชื่อของตระกูลของแบบอักษรที่ข้อความปรากฏ |
| FontStyle | รูปแบบของข้อความในตัวควบคุม: ไม่มี, ขีดทับ, ขีดเส้นใต้ หรือ ตัวเอียง |
| FontSize | ขนาดแบบอักษรของข้อความที่ปรากฏบนตัวควบคุม |
| FontWeight | น้ำหนักของข้อความในตัวควบคุม: หนา, กึ่งหนา, ปกติ หรือ บางลง |
| Height | ระยะห่างระหว่างขอบด้านบนและด้านล่างของตัวควบคุม |
| HoverBorderColor | สีของเส้นขอบของตัวควบคุม เมื่อผู้ใช้ค้างตัวชี้เมาส์ไว้บนตัวควบคุมนั้น |
| HoverColor | สีของข้อความในตัวควบคุม เมื่อผู้ใช้ชี้เมาส์ค้างไว้ |
| HoverFill | สีพื้นหลังของตัวควบคุม เมื่อผู้ใช้ค้างตัวชี้เมาส์ไว้บนนั้น |
| PaddingBottom | ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านล่างของตัวควบคุมนั้น |
| PaddingLeft | ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านซ้ายของตัวควบคุมนั้น |
| PaddingRight | ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านขวาของตัวควบคุมนั้น |
| PaddingTop | ระยะห่างระหว่างข้อความในตัวควบคุมและขอบด้านบนของตัวควบคุมนั้น |
| PressedBorderColor | สีเส้นขอบของตัวควบคุมเมื่อผู้ใช้แตะหรือคลิกตัวควบคุมนั้น |
| PressedColor | สีข้อความในตัวควบคุมเมื่อผู้ใช้แตะหรือคลิกตัวควบคุมนั้น |
| PressedFill | สีพื้นหลังของตัวควบคุมเมื่อผู้ใช้แตะหรือคลิกตัวควบคุมนั้น |
| TabIndex | ลำดับการนำทางคีย์บอร์ด |
| TextAlignment | การจัดแนวของข้อความ: กึ่งกลาง, ซ้าย, ขวา หรือ จัดชิดขอบ |
| Tooltip | ข้อความอธิบายที่ปรากฏขึ้นเมื่อผู้ใช้วางเมาส์เหนือตัวควบคุม |
| VerticalAlign | ตำแหน่งของข้อความบนตัวควบคุมสัมพันธ์กับจุดศูนย์กลางแนวตั้งของตัวควบคุม: ตรงกลาง, ด้านบน หรือ ด้านล่าง |
| Visible | กำหนดให้ตัวควบคุมแสดงอยู่หรือถูกซ่อน |
| Width | ระยะห่างระหว่างขอบด้านซ้ายและด้านขวาของตัวควบคุม |
| X | ระยะห่างระหว่างขอบด้านซ้ายของตัวควบคุมและขอบด้านซ้ายของคอนเทนเนอร์หลัก (หรือหน้าจอถ้าไม่มีคอนเทนเนอร์หลัก) |
| Y | ระยะห่างระหว่างขอบบนของตัวควบคุมและขอบบนของคอนเทนเนอร์หลัก (หรือหน้าจอถ้าตัวควบคุมไม่มีคอนเทนเนอร์หลัก) |
คุณสมบัติ Output
| คุณสมบัติ | คำอธิบาย | ชนิด |
|---|---|---|
| Photos | รวบรวมรูปถ่ายที่ถ่ายในระหว่างเซสชันความเป็นจริงผสม คุณสามารถ อัปโหลดรูปถ่ายความเป็นจริงผสมไปที่ OneDrive และแสดงในแกลเลอรี | ไม่สามารถใช้งานได้ |
ตัวควบคุมความเป็นจริงผสมอื่นๆ
ดูเนื้อหา 3D ด้วยตัวควบคุม ดูใน 3D
ดูเนื้อหาและภาพ 3 มิติในโลกแห่งความเป็นจริงด้วยตัวควบคุม View in mixed reality
สร้างและดูรูปร่าง 3 มิติที่กำหนดไว้ล่วงหน้าด้วยตัวควบคุม View รูปร่าง in mixed reality
วัดระยะทาง พื้นที่ และปริมาตรด้วยตัวควบคุม Measure in mixed reality