บทความ 12/26/2024
6 ผู้สนับสนุน
คำติชม
ในบทความนี้
Copilot Studio รองรับการลงชื่อเข้าระบบครั้งเดียว (SSO) SSO ช่วยให้ตัวแทนในเว็บไซต์ของคุณสามารถลงชื่อเข้าใช้ลูกค้าได้หากพวกเขาเข้าสู่ระบบหน้าเว็บหรือแอปที่มีการปรับใช้ ตัวแทน อยู่แล้ว
ตัวอย่างเช่น เอเจนต์ถูกโฮสต์บนอินทราเน็ตขององค์กรหรือในแอปที่ผู้ใช้ลงเข้าใช้อยู่แล้ว
มีสี่ขั้นตอนหลักในการกำหนดค่า SSO สำหรับ Copilot Studio:
สร้างการลงทะเบียนแอปใน Microsoft Entra ID สำหรับพื้นที่ทำงานที่คุณกำหนดเอง
กำหนดขอบเขตที่กำหนดเองสำหรับเอเจนต์ของคุณ
กำหนดค่าการรับรองความถูกต้องใน Copilot Studio เพื่อเปิดใช้งาน SSO
กำหนดค่าโค้ด HTML พื้นที่ทำงานแบบกำหนดเองของคุณ เพื่อเปิดใช้งาน SSO
ข้อกำหนดเบื้องต้น
ช่องทางที่รองรับ
ตารางต่อไปนี้ให้รายละเอียด ช่องทาง ที่รองรับ SSO ในปัจจุบัน คุณสามารถแนะนำการสนับสนุนสำหรับช่องทางเพิ่มเติม ที่ฟอรัมไอเดีย Copilot Studio
1 หากคุณเปิดใช้งานช่องทาง Teams ด้วย คุณต้องทำตามคำแนะนำการกำหนดค่าในคู่มือ กำหนดค่าการลงชื่อเข้าระบบครั้งเดียวด้วย Microsoft Entra ID สำหรับเอเจนต์ใน Microsoft Teams หากไม่ได้กำหนดค่าการตั้งค่า SSO ของ Teams ตามคำแนะนำในหน้านั้นทำให้ผู้ใช้ของคุณล้มเหลวในการรับรองความถูกต้องทุกครั้งเมื่อใช้ช่องทาง Teams
2 รองรับเฉพาะช่องทางสนทนาสดเท่านั้น สำหรับข้อมูลเพิ่มเติม ดูที่ กำหนดค่าการส่งต่อไปยัง Dynamics 365 Customer Service
สำคัญ
ขณะนี้ SSO ยังไม่รองรับเมื่อ ตัวแทน ได้รับอย่างใดอย่างหนึ่งต่อไปนี้
อย่างไรก็ตาม SSO ได้รับการสนับสนุนสำหรับเอเจนต์ที่ได้รับการเผยแพร่ไปยังเว็บไซต์ SharePoint เป็น คอมโพเนนต์ SPFx
สร้างการลงทะเบียนแอปสำหรับเว็บไซต์ที่กำหนดเองของคุณ
ในการเปิดใช้งาน SSO คุณต้องสร้างการลงทะเบียนแอปสองรายการแยกกัน:
การลงทะเบียนแอปการรับรองความถูกต้อง ซึ่งเปิดใช้งานการรับรองความถูกต้องของผู้ใช้กับ Microsoft Entra ID สำหรับเอเจนต์ของคุณการลงทะเบียนแอปพื้นที่ทำงาน ซึ่งเปิดใช้งาน SSO สำหรับเว็บเพจที่กำหนดเองของคุณ
เราไม่แนะนำให้ใช้การลงทะเบียนแอปเดิมซ้ำสำหรับทั้ง ตัวแทน และเว็บไซต์ที่กำหนดเองของคุณด้วยเหตุผลด้านความปลอดภัย
ทำตามคำแนะนำใน กำหนดค่าการรับรองความถูกต้องผู้ใช้ด้วย Microsoft Entra ID เพื่อสร้างการลงทะเบียนแอปการรับรองความถูกต้อง
ปฏิบัติตามคำแนะนำในการสร้างการลงทะเบียนแอปการรับรองความถูกต้องอีกครั้ง เพื่อสร้างการลงทะเบียนแอปครั้งที่สอง ซึ่งทำหน้าที่เป็นการลงทะเบียนแอปพื้นที่ทำงานของคุณ
เพิ่มรหัสแอปพื้นที่ทำงานของคุณในการลงทะเบียนแอปการรับรองความถูกต้อง
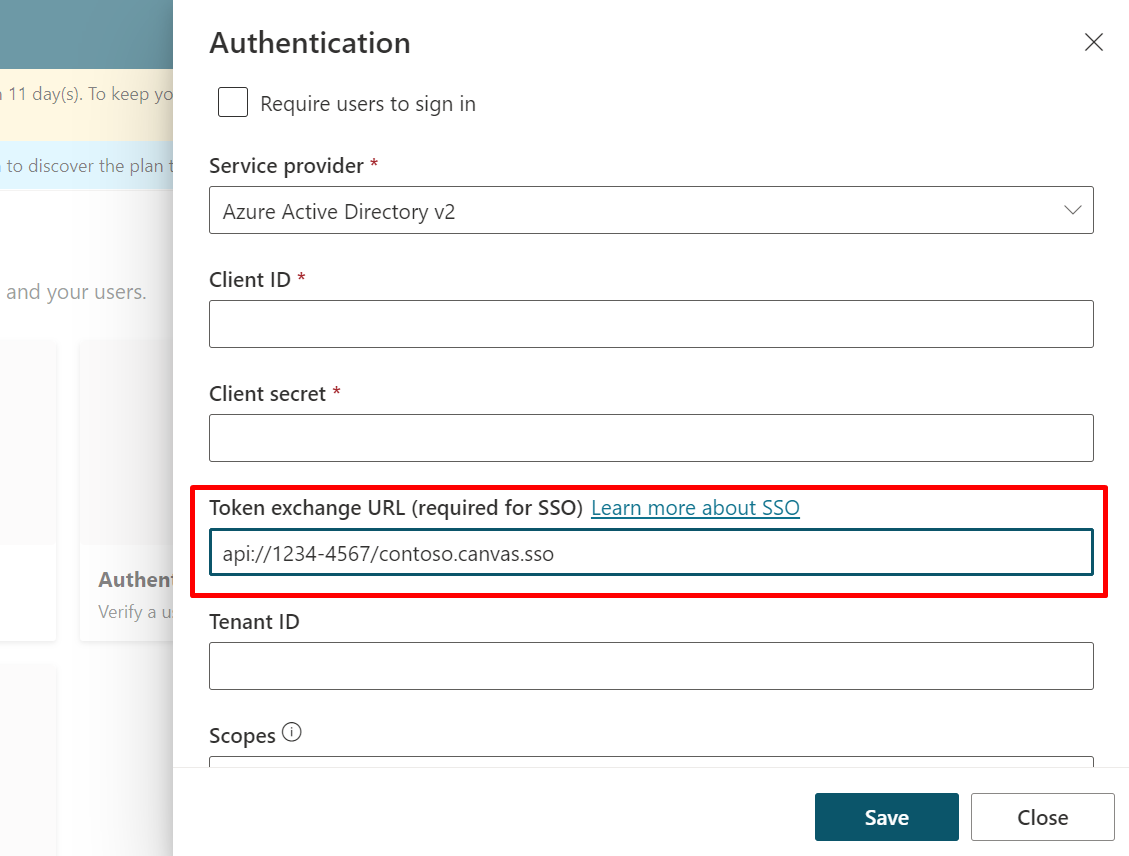
เพิ่ม URL การแลกเปลี่ยนโทเค็น
หากต้องการอัปเดตการตั้งค่าการรับรองความถูกต้อง Microsoft Entra ID ใน Copilot Studio คุณจำเป็นต้องเพิ่ม URL การแลกเปลี่ยนโทเค็นเพื่อให้แอปของคุณ Copilot Studio สามารถแชร์ข้อมูล
ในพอร์ทัล Azure บนเบลดการลงทะเบียนแอปการรับรองความถูกต้องของคุณ ให้ไปที่ แสดง API
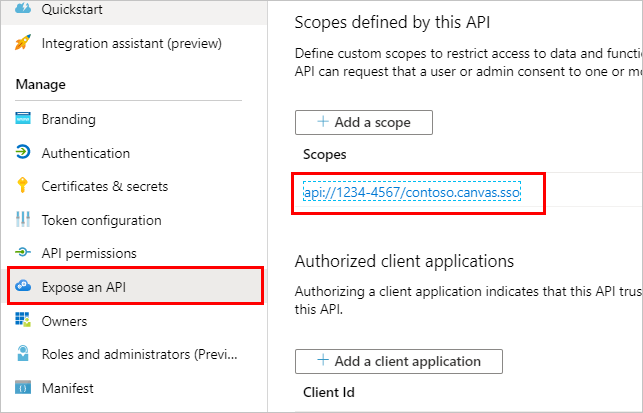
ภายใต้ ขอบเขต ให้เลือกไอคอน คัดลอกไปยังคลิปบอร์ด
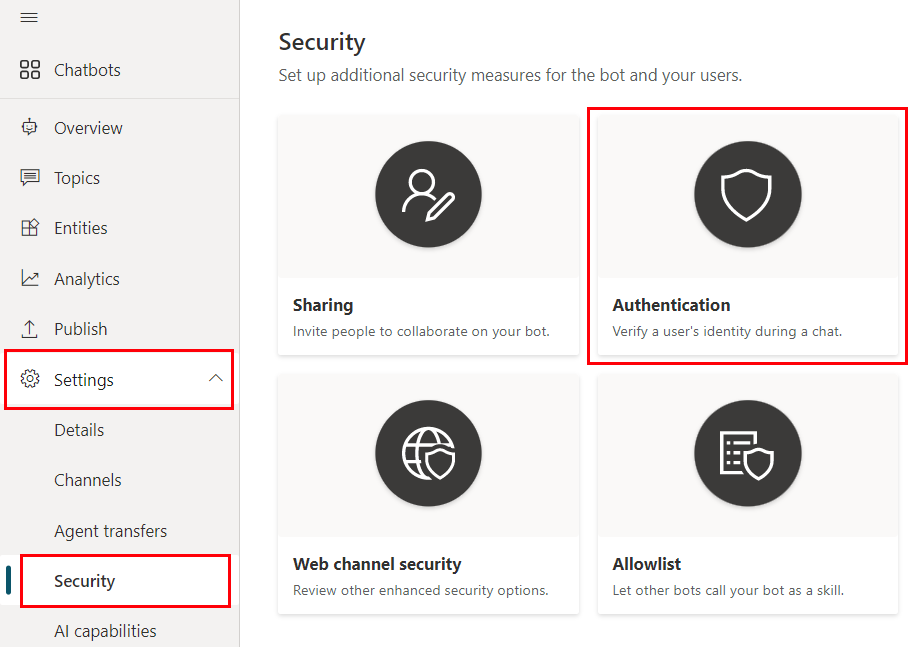
ใน Copilot Studio ในเมนูนำทาง ภายใต้ การตั้งค่า เลือก ความปลอดภัย แล้วเลือกไทล์ การรับรองความถูกต้อง
สำหรับ URL การแลกเปลี่ยนโทเค็น (จำเป็นสำหรับ SSO) ให้วางขอบเขตที่คุณคัดลอกไว้ก่อนหน้านี้
เลือก บันทึก
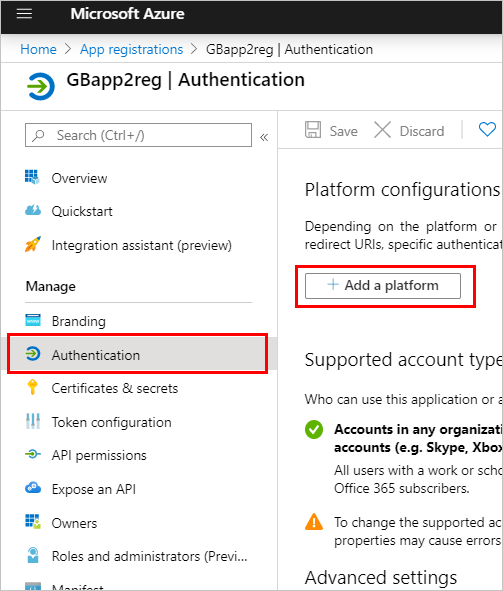
หลังจากคุณสร้างการลงทะเบียนแอปพื้นที่ทำงานแล้ว ให้ไปที่ การรับรองความถูกต้อง แล้วเลือก เพิ่มแพลตฟอร์ม
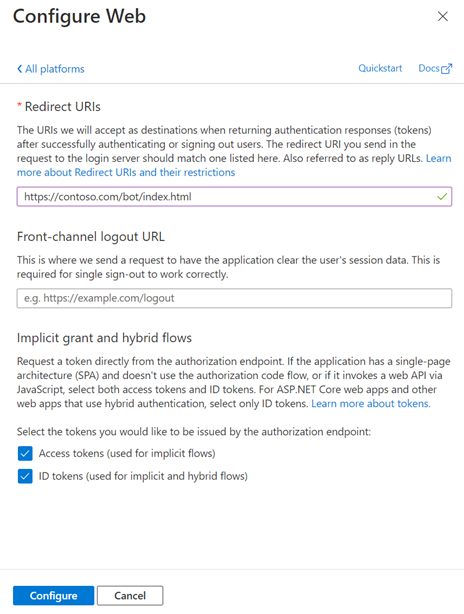
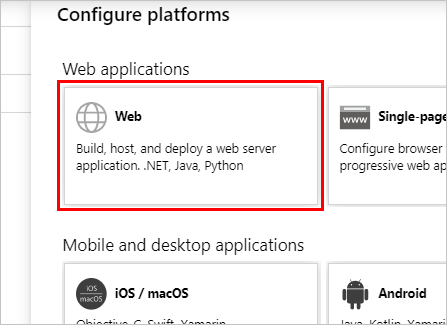
ภายใต้ การกำหนดค่าแพลตฟอร์ม ให้เลือก เพิ่มแพลตฟอร์ม จากนั้นเลือก เว็บ
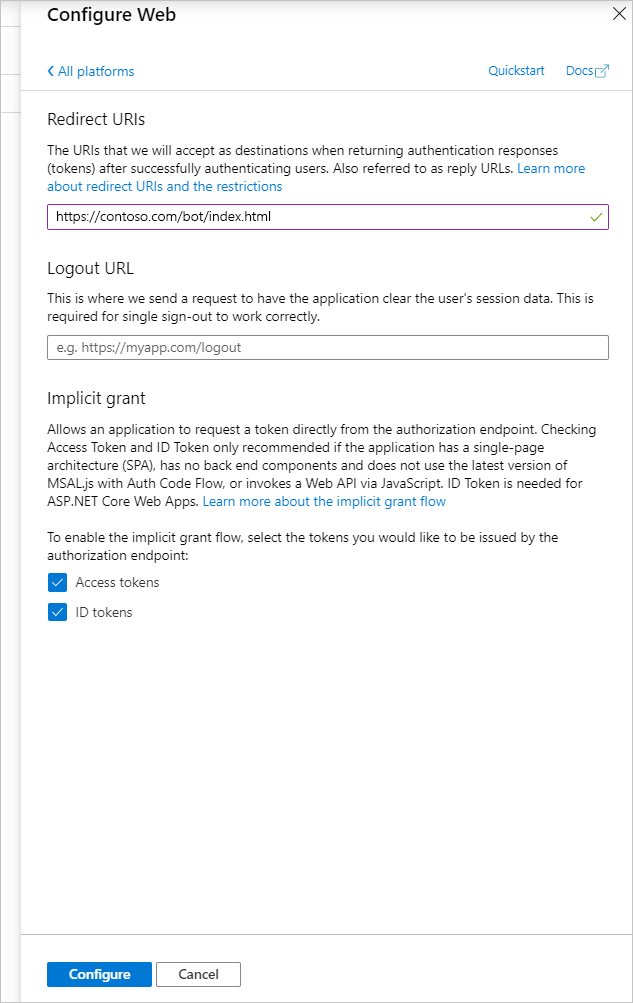
ภายใต้ URI เปลี่ยนเส้นทาง ให้ป้อน URL สำหรับเว็บเพจของคุณ ตัวอย่างเช่น http://contoso.com/index.html
ในส่วน ผังลำดับอนุญาตและไฮบริดโดยนัย ให้เปิดทั้ง โทเค็นการเข้าใช้ (ใช้สำหรับผังลำดับโดยนัย) และ โทเค็นรหัส (ใช้สำหรับผังลำดับอนุญาตและไฮบริดโดยนัย)
เลือก กำหนดค่า
ค้นหา URL ปลายทางโทเค็น ตัวแทน ของคุณ
ใน Copilot Studio เปิดเอเจนต์ของคุณแล้วเลือก ช่องทาง
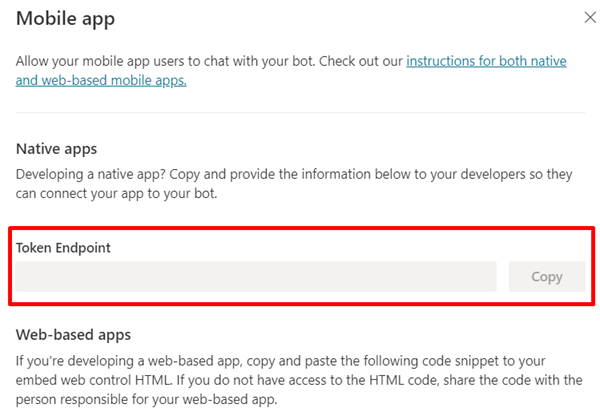
เลือก แอปบนมือถือ
ภายใต้ ตำแหน่งข้อมูลโทเค็น เลือก คัดลอก
กำหนดค่า SSO ในเว็บเพจของคุณ
ใช้รหัสที่ให้ไว้ในe Copilot Studio GitHub repo เพื่อสร้างเว็บเพจสำหรับ URL เปลี่ยนเส้นทาง คัดลอกโค้ดจากที่เก็บ GitHub และแก้ไขโดยใช้คำแนะนำต่อไปนี้
หมายเหตุ
โค้ดในที่เก็บ GitHub ต้องการให้ผู้ใช้เลือกปุ่มเข้าสู่ระบบหรือเข้าสู่ระบบจากไซต์อื่น หากต้องการเปิดใช้งานการเข้าสู่ระบบอัตโนมัติ ให้เพิ่มโค้ดต่อไปนี้ที่จุดเริ่มต้นของ aysnc function main()
(async function main() {
if (clientApplication.getAccount() == null) {
await clientApplication.loginPopup(requestObj).then(onSignin).catch(function (error) {console.log(error) });
}
// Add your BOT ID below
var theURL =
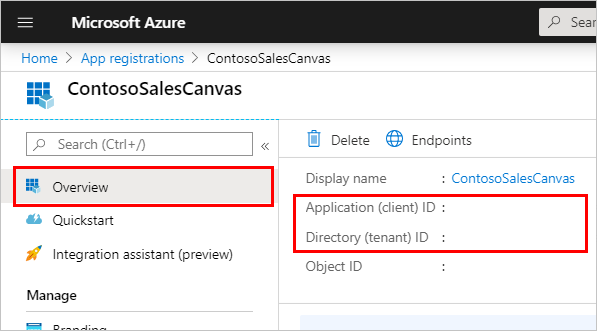
ไปที่หน้า ภาพรวม ในพอร์ทัล Azure และคัดลอก รหัสแอปพลิเคชัน (ไคลเอ็นต์) และ รหัสไดเรกทอรี (ผู้เช่า) จากการลงทะเบียนแอปพื้นที่ทำงานของคุณ
การกำหนดค่า Microsoft Authentication Library (MSAL):
กำหนด clientId ให้กับ รหัสแอปพลิเคชัน (ไคลเอ็นต์)
กำหนด authority ไปยัง https://login.microsoftonline.com/ และเพิ่ม รหัสไดเรกทอรี (ผู้เช่า) ID ในส่วนท้าย
ตัวอย่างเช่น
var clientApplication;
(function (){
var msalConfig = {
auth: {
clientId: '00001111-aaaa-2222-bbbb-3333cccc4444',
authority: 'https://login.microsoftonline.com/7ef988bf-xxxx-51af-01ab-2d7fd011db47'
},
ตั้งค่าตัวแปร theURL เป็น URL ตำแหน่งข้อมูลโทเค็นที่คุณคัดลอกไว้ก่อนหน้านี้ ตัวอย่างเช่น
(async function main() {
var theURL = "https://<token endpoint URL>"
แก้ไขค่าของ userId เพื่อรวมคำนำหน้าที่กำหนดเอง ตัวอย่าง
var userId = clientApplication.account?.accountIdentifier != null ?
("My-custom-prefix" + clientApplication.account.accountIdentifier).substr(0, 64)
: (Math.random().toString() + Date.now().toString()).substr(0,64);
บันทึกการเปลี่ยนแปลงของคุณ
ทดสอบ ตัวแทน ของคุณโดยใช้หน้าเว็บของคุณ
เปิดเว็บเพจของคุณในเบราว์เซอร์
เลือกเข้าสู่ระบบ
หมายเหตุ
หากเบราว์เซอร์ของคุณบล็อกป๊อปอัพหรือคุณใช้หน้าต่างแบบไม่ระบุตัวตนหรือหน้าต่างเรียกดูแบบส่วนตัว คุณจะได้รับแจ้งให้เข้าสู่ระบบ มิฉะนั้น การเข้าสู่ระบบจะดำเนินการโดยใช้รหัสตรวจสอบ
แท็บเบราว์เซอร์ใหม่จะเปิดขึ้น
สลับไปที่แท็บใหม่และคัดลอกรหัสการตรวจสอบความถูกต้อง
สลับกลับไปที่แท็บที่มี ตัวแทน ของคุณ และวางรหัสตรวจสอบลงในการสนทนา ตัวแทน
เนื้อหาที่เกี่ยวข้อง
ภาพรวมทางเทคนิค
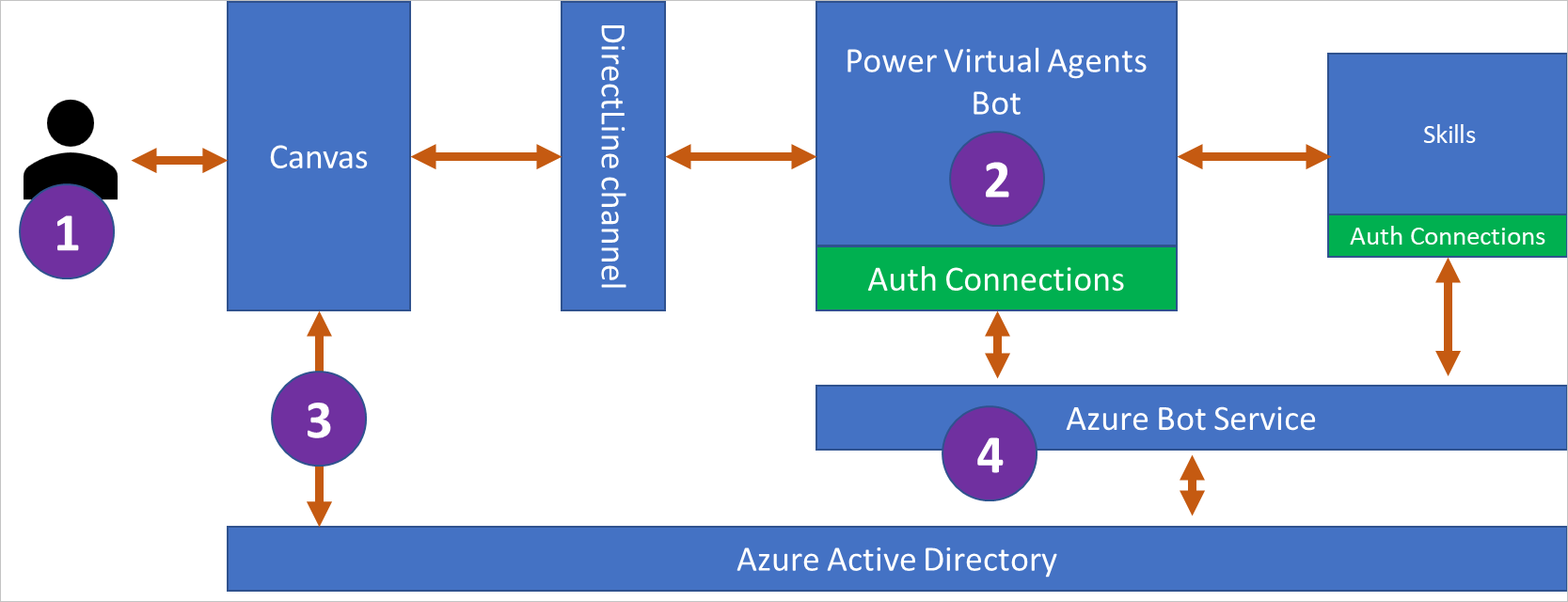
ภาพประกอบต่อไปนี้แสดงวิธีที่ผู้ใช้เข้าสู่ระบบโดยไม่เห็นพร้อมท์การเข้าสู่ระบบ (SSO) ใน Copilot Studio:
ผู้ใช้เอเจนต์ป้อนวลีที่ ทริกเกอร์หัวข้อการลงชื่อเข้าใช้ หัวข้อการลงชื่อเข้าใช้ออกแบบมาเพื่อให้ผู้ใช้ลงชื่อเข้าใช้และใช้งาน โทเค็นที่รับรองความถูกต้อง (ตัวแปร User.AccessToken) ของผู้ใช้
Copilot Studio ส่งพร้อมท์การเข้าสู่ระบบเพื่ออนุญาตให้ผู้ใช้เข้าสู่ระบบด้วยตัวให้บริการข้อมูลเอกลักษณ์ที่กำหนดค่าไว้
พื้นที่ทำงานที่กำหนดเอง ของเอเจนต์สกัดกั้นข้อความแจ้งการลงชื่อเข้าใช้และร้องขอโทเค็นในนามของ (OBO) จาก Microsoft Entra ID พื้นที่ทำงานจะส่งโทเค็นไปยังเอเจนต์
เมื่อได้รับโทเค็น OBO เอเจนต์จะแลกเปลี่ยนโทเค็น OBO สำหรับ "โทเค็นการเข้าถึง" และกรอกข้อมูลในตัวแปร AuthToken โดยใช้ค่าของโทเค็นการเข้าถึง ตัวแปร IsLoggedIn ยังถูกตั้งค่าในขณะนี้
สร้างการลงทะเบียนแอปใน Microsoft Entra ID สำหรับพื้นที่ทำงานที่คุณกำหนดเอง
ในการเปิดใช้งาน SSO คุณต้องลงทะเบียนแอปสองรายการแยกกัน:
สำคัญ
คุณไม่สามารถใช้การลงทะเบียนแอปเดียวกันซ้ำสำหรับทั้งการรับรองความถูกต้องของผู้ใช้ของเอเจนต์และพื้นที่ทำงานที่คุณกำหนดเอง
สร้างการลงทะเบียนแอปสำหรับพื้นที่ทำงานของเอเจนต์
ลงชื่อเข้าใช้ พอร์ทัล Azure
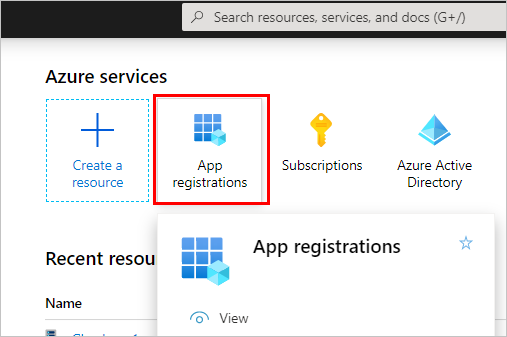
ไปที่ การลงทะเบียนแอป โดยเลือกไอคอนหรือค้นหาในแถบค้นหาด้านบน
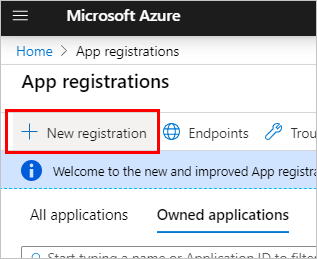
เลือก การลงทะเบียนใหม่
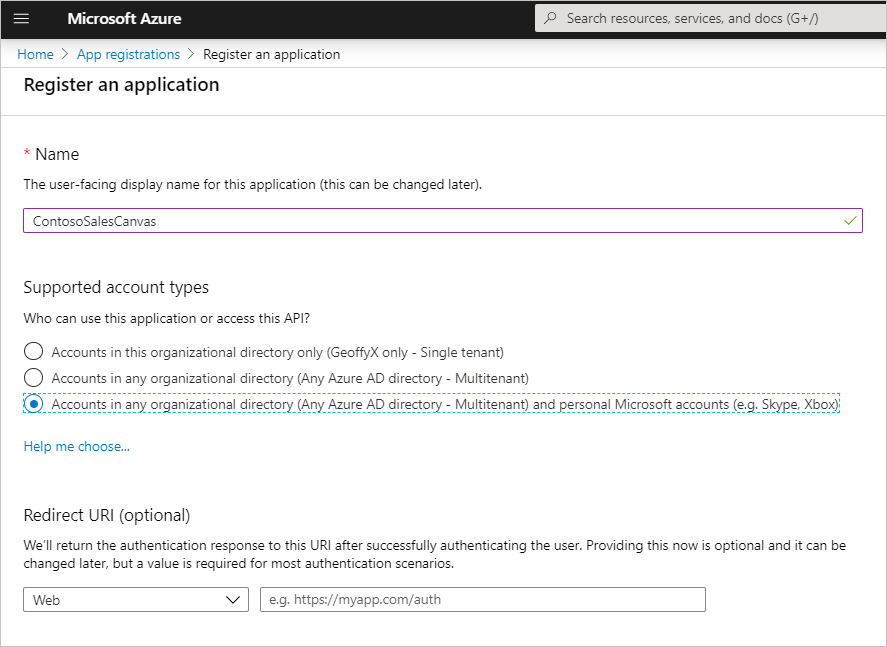
ใส่ชื่อสำหรับการลงทะเบียน การใช้ชื่อเอเจนต์ที่คุณกำลังลงทะเบียนพื้นที่ทำงานและรวม "พื้นที่ทำงาน" จะเป็นประโยชน์เพื่อช่วยแยกออกจากการลงทะเบียนแอปสำหรับการรับรองความถูกต้อง
ตัวอย่างเช่น หากเอเจนต์ของคุณเรียกว่า "ความช่วยเหลือการขาย Contoso" คุณอาจตั้งชื่อการลงทะเบียนแอปเป็น "ContosoSalesCanvas" หรืออะไรที่คล้ายกัน
ใน ชนิดบัญชีที่รองรับ ให้เลือก บัญชีในผู้เช่าขององค์กร (ไดเรกทอรี Microsoft Entra ID - ผู้เช่าหลายราย) และบัญชี Microsoft ส่วนบุคคล (เช่น Skype, Xbox)
ปล่อยส่วน เปลี่ยนเส้นทาง URI ว่างไว้ตอนนี้ เนื่องจากคุณจะป้อนข้อมูลนั้นในขั้นตอนถัดไป เลือก ลงทะเบียน
เมื่อการลงทะเบียนเสร็จสมบูรณ์ หน้า ภาพรวม จะเปิดขึ้น ไปที่ ไฟล์รายการ ยืนยันว่า accessTokenAcceptedVersion ถูกตั้งค่าเป็น 2. ถ้าไม่ใช่ ให้เปลี่ยนเป็น 2 แล้วเลือก บันทึก
เพิ่ม URL การเปลี่ยนเส้นทาง
เมื่อเปิดลงทะเบียนแล้ว ให้ไปที่ การรับรองความถูกต้อง แล้วเลือก เพิ่มแพลตฟอร์ม
บนแผ่น กำหนดค่าแพลตฟอร์ม เลือก เว็บ
ภายใต้ URI การเปลี่ยนเส้นทาง ให้เพิ่ม URL แบบเต็มลงในหน้าที่โฮสต์พื้นที่ทำงานแชทของคุณ ภายใต้ส่วน การให้สิทธิ์โดยนัย เลือกช่องทำเครื่องหมาย โทเค็นรหัส และ โทเค็นการเข้าถึง
เลือก กำหนดค่า เพื่อยืนยันการเปลี่ยนแปลงของคุณ
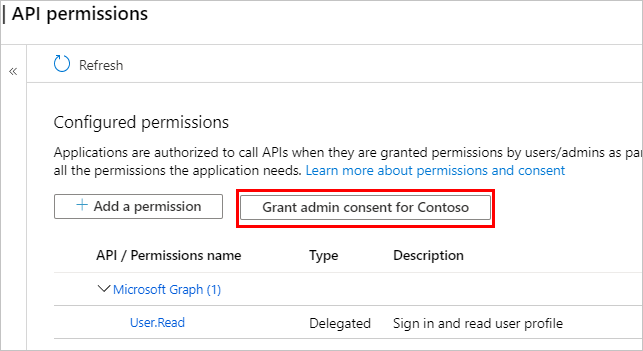
ไปที่ สิทธิ์ API เลือก ให้คำยินยอมของผู้ดูแลระบบสำหรับ <ชื่อผู้เช่าของคุณ> จากนั้นใช่
สำคัญ
เพื่อหลีกเลี่ยงไม่ให้ผู้ใช้ต้องยินยอมให้แต่ละแอปพลิเคชัน ผู้ที่ได้รับการกำหนดบทบาทผู้ดูแลระบบแอปพลิเคชันหรือผู้ดูแลแอปพลิเคชันระบบคลาวด์เป็นอย่างน้อยสามารถให้ความยินยอมผู้เช่าทั้งหมด ในการลงทะเบียนแอปของคุณ
กำหนดขอบเขตที่กำหนดเองสำหรับเอเจนต์ของคุณ
กำหนดขอบเขตที่กำหนดเองโดยการเปิดเผย API สำหรับการลงทะเบียนแอปพื้นที่ทำงานภายในการลงทะเบียนแอปการรับรองความถูกต้อง ขอบเขต อนุญาตให้คุณกำหนดบทบาทของผู้ใช้และผู้ดูแลระบบและสิทธิ์การเข้าถึง
ขั้นตอนนี้จะสร้างความสัมพันธ์ที่เชื่อถือได้ระหว่างการลงทะเบียนแอปการรับรองความถูกต้อง สำหรับการรับรองความถูกต้องและการลงทะเบียนแอปสำหรับพื้นที่ทำงานแบบกำหนดเอง
เปิดการลงทะเบียนแอปที่คุณสร้างขึ้น เมื่อคุณกำหนดค่าการรับรองความถูกต้อง
ไปที่ สิทธิ์ API และตรวจสอบให้แน่ใจว่ามีการเพิ่มสิทธิ์ที่ถูกต้องสำหรับเอเจนต์ของคุณ เลือก ให้คำยินยอมของผู้ดูแลระบบสำหรับ <ชื่อผู้เช่าของคุณ> จากนั้นใช่
สำคัญ
เพื่อหลีกเลี่ยงไม่ให้ผู้ใช้ต้องยินยอมให้แต่ละแอปพลิเคชัน ผู้ที่ได้รับการกำหนดบทบาทผู้ดูแลระบบแอปพลิเคชันหรือผู้ดูแลแอปพลิเคชันระบบคลาวด์เป็นอย่างน้อยสามารถให้ความยินยอมผู้เช่าทั้งหมด ในการลงทะเบียนแอปของคุณ
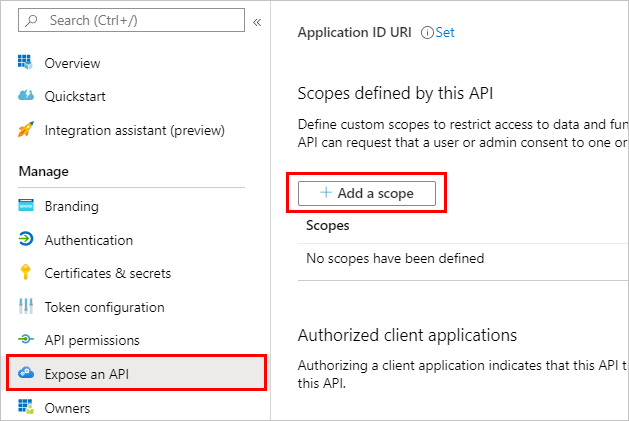
ไปที่ เปิดเผย API และเลือก เพิ่มขอบเขต
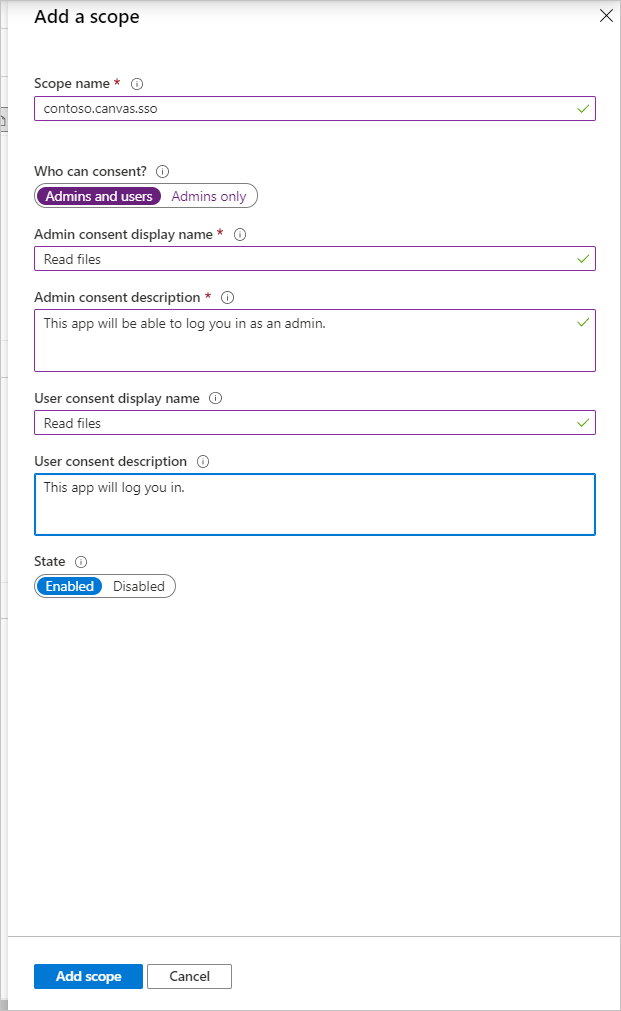
ป้อนชื่อขอบเขต พร้อมกับข้อมูลการแสดงผลที่ควรแสดงต่อผู้ใช้เมื่อมาที่หน้าจอ SSO เลือก เพิ่มขอบเขต
เลือก เพิ่มแอปพลิเคชันไคลเอ็นต์
ป้อน รหัสแอปพลิเคชัน (ไคลเอนต์) จากหน้า ภาพรวม สำหรับการลงทะเบียนแอปพื้นที่ทำงานในฟิลด์ รหัสไคลเอนต์ เลือกช่องทำเครื่องหมายสำหรับขอบเขตรายการที่คุณสร้างขึ้น
เลือก เพิ่มแอปพลิเคชัน
URL การแลกเปลี่ยนโทเค็น ในหน้าการกำหนดค่าการรับรองความถูกต้องของ Copilot Studio ใช้เพื่อแลกเปลี่ยนโทเค็น OBO สำหรับโทเค็นการเข้าถึงที่ร้องขอผ่าน Bot Framework
Copilot Studio เรียกใช้ Microsoft Entra ID เพื่อทำการแลกเปลี่ยนจริง
เข้าสู่ระบบ Copilot Studio
ยืนยันว่าคุณได้เลือกเอเจนต์ที่คุณต้องการเปิดใช้งานการรับรองความถูกต้องโดยเลือกไอคอนเอเจนต์ที่เมนูด้านบนและเลือกเอเจนต์ที่ถูกต้อง
ในเมนูนำทาง ภายใต้ การตั้งค่า เลือก ความปลอดภัย จากนั้นเลือกการ์ด การรับรองความถูกต้อง
ป้อน URI ขอบเขตทั้งหมดจากเบลด เปิดเผย API สำหรับการลงทะเบียนแอปการตรวจสอบความถูกต้องของเอเจนต์ในฟิลด์ URL การแลกเปลี่ยนโทเค็น URI จะอยู่ในรูปแบบ api://1234-4567/scope.name
เลือก บันทึก และจากนั้นเผยแพร่เนื้อหาเอเจนต์
ปรับปรุงหน้าพื้นที่ทำงานแบบกำหนดเองที่เอเจนต์ตั้งอยู่เพื่อสกัดกั้นการร้องขอการ์ดเข้าสู่ระบบและแลกเปลี่ยนโทเค็น OBO
กำหนดค่า Microsoft Authentication Library (MSAL) โดยเพิ่มโค้ดต่อไปนี้ลงในแท็ก <script> ในส่วน <head> ของคุณ
อัปเดต clientId กับ รหัสแอปพลิเคชัน (ไคลเอนต์) สำหรับการลงทะเบียนแอปพื้นที่ทำงาน แทนที่ <Directory ID> ด้วย รหัสไดเร็กทอรี (ผู้เช่า) คุณได้รับรหัสเหล่านี้จากหน้า ภาพรวม สำหรับการลงทะเบียนแอปพื้นที่ทำงาน
<head>
<script>
var clientApplication;
(function () {
var msalConfig = {
auth: {
clientId: '<Client ID [CanvasClientId]>',
authority: 'https://login.microsoftonline.com/<Directory ID>'
},
cache: {
cacheLocation: 'localStorage',
storeAuthStateInCookie: false
}
};
if (!clientApplication) {
clientApplication = new Msal.UserAgentApplication(msalConfig);
}
} ());
</script>
</head>
แทรก <script> ต่อไปนี้ลงในส่วน <body> สคริปต์นี้เรียกใช้วิธีการเพื่อดึง resourceUrl และแลกเปลี่ยนโทเค็นปัจจุบันของคุณเป็นโทเค็นที่ร้องขอโดยพร้อมท์ OAuth
<script>
function getOAuthCardResourceUri(activity) {
if (activity &&
activity.attachments &&
activity.attachments[0] &&
activity.attachments[0].contentType === 'application/vnd.microsoft.card.oauth' &&
activity.attachments[0].content.tokenExchangeResource) {
// asking for token exchange with Microsoft Entra ID
return activity.attachments[0].content.tokenExchangeResource.uri;
}
}
function exchangeTokenAsync(resourceUri) {
let user = clientApplication.getAccount();
if (user) {
let requestObj = {
scopes: [resourceUri]
};
return clientApplication.acquireTokenSilent(requestObj)
.then(function (tokenResponse) {
return tokenResponse.accessToken;
})
.catch(function (error) {
console.log(error);
});
}
else {
return Promise.resolve(null);
}
}
</script>
แทรก <script> ต่อไปนี้ลงในส่วน <body> ภายในวิธี main รหัสนี้จะเพิ่มเงื่อนไขให้กับ store ด้วยรหัสเฉพาะของเอเจนต์ของคุณ นอกจากนี้ยังสร้างรหัสเฉพาะเป็นตัวแปร userId ของคุณ
อัปเดต <COPILOT ID> ด้วยรหัสเอเจนต์ของคุณ คุณสามารถดูรหัสเอเจนต์ของคุณได้โดยไปที่ แท็บช่องทาง สำหรับเอเจนต์ที่คุณใช้งาน และเลือก แอปสำหรับอุปกรณ์เคลื่อนที่ บนพอร์ทัล Copilot Studio
<script>
(async function main() {
// Add your AGENT ID below
var BOT_ID = "<BOT ID>";
var theURL = "https://powerva.microsoft.com/api/botmanagement/v1/directline/directlinetoken?botId=" + BOT_ID;
const {
token
} = await fetchJSON(theURL);
var directline = await fetchJSON(regionalChannelSettingsURL).then(res=> res.channelUrlsById.directline);
const directLine = window.WebChat.createDirectLine({
domain: `${directline}v3/directline`,
token
});
var userID = clientApplication.account?.accountIdentifier != null ?
("Your-customized-prefix-max-20-characters" + clientApplication.account.accountIdentifier).substr(0, 64) :
(Math.random().toString() + Date.now().toString()).substr(0, 64); // Make sure this will not exceed 64 characters
const store = WebChat.createStore({}, ({
dispatch
}) => next => action => {
const {
type
} = action;
if (action.type === 'DIRECT_LINE/CONNECT_FULFILLED') {
dispatch({
type: 'WEB_CHAT/SEND_EVENT',
payload: {
name: 'startConversation',
type: 'event',
value: {
text: "hello"
}
}
});
return next(action);
}
if (action.type === 'DIRECT_LINE/INCOMING_ACTIVITY') {
const activity = action.payload.activity;
let resourceUri;
if (activity.from && activity.from.role === 'bot' &&
(resourceUri = getOAuthCardResourceUri(activity))) {
exchangeTokenAsync(resourceUri).then(function(token) {
if (token) {
directLine.postActivity({
type: 'invoke',
name: 'signin/tokenExchange',
value: {
id: activity.attachments[0].content.tokenExchangeResource.id,
connectionName: activity.attachments[0].content.connectionName,
token,
},
"from": {
id: userID,
name: clientApplication.account.name,
role: "user"
}
}).subscribe(
id => {
if (id === 'retry') {
// The agent was not able to handle the invoke, so display the oauthCard
return next(action);
}
// else: tokenexchange successful and we do not display the oauthCard
},
error => {
// an error occurred to display the oauthCard
return next(action);
}
);
return;
} else
return next(action);
});
} else
return next(action);
} else
return next(action);
});
const styleOptions = {
// Add styleOptions to customize Web Chat canvas
hideUploadButton: true
};
window.WebChat.renderWebChat({
directLine: directLine,
store,
userID: userID,
styleOptions
},
document.getElementById('webchat')
);
})().catch(err => console.error("An error occurred: " + err));
</script>
โค้ดตัวอย่างแบบเต็ม
สำหรับข้อมูลเพิ่มเติม คุณสามารถค้นหาโค้ดตัวอย่างแบบเต็ม โดยมี MSAL และสคริปต์ที่มีเงื่อนไขรวมอยู่แล้ว ที่พื้นที่เก็บข้อมูล GitHub ของเรา