Statusstaplar (grundläggande design)
Not
Den här designguiden skapades för Windows 7 och har inte uppdaterats för nyare versioner av Windows. Mycket av vägledningen gäller fortfarande i princip, men presentationen och exemplen återspeglar inte vår nuvarande designvägledning.
Ett statusfält är ett område längst ned i ett primärt fönster som visar information om det aktuella fönstrets tillstånd (till exempel vad som visas och hur), bakgrundsuppgifter (till exempel utskrift, genomsökning och formatering) eller annan sammanhangsbaserad information (till exempel val- och tangentbordstillstånd).
Statusstaplar anger vanligtvis status via text och ikoner, men de kan också ha förloppsindikatorer, samt menyer för kommandon och alternativ relaterade till status.

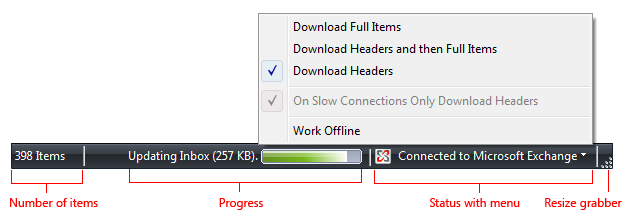
Ett typiskt statusfält.
Not
Riktlinjer för meddelandeområde presenteras i en separat artikel.
Är det här rätt användargränssnitt?
Du kan ta ställning till följande frågor:
Är statusen relevant när användare aktivt använder andra program? I så fall använder du ikoner för meddelandeområde.
Behöver statusobjektet visa meddelanden? I så fall måste du använda en meddelandefältsikon.
Är fönstret ett primärt fönster? Annars ska du inte använda ett statusfält. Dialogrutor, guider, kontrollpaneler och egenskapsblad bör inte ha statusstaplar.
Är informationen främst status? Annars ska du inte använda ett statusfält. Statusstaplar får inte användas som en sekundär menyrad eller verktygsfältet.
Förklarar informationen hur du använder den valda kontrollen? I så fall visar du informationen bredvid den associerade kontrollen med hjälp av en kompletterande förklaring eller instruktionsetikett i stället.
Är statusen användbar och relevant? Det innebär att användarna sannolikt kommer att ändra sitt beteende till följd av den här informationen? Annars visar du inte statusen eller placerar den i en loggfil.
Är statusen kritisk? Krävs omedelbara åtgärder? I så fall visar du informationen i ett formulär som kräver uppmärksamhet och som inte enkelt kan ignoreras, till exempel en dialogruta eller i själva det primära fönstret.

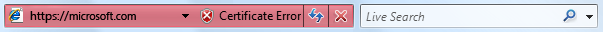
Ett rött adressfält i Windows Internet Explorer.
Är programmet främst avsett för nybörjare? Oerfarna användare är vanligtvis omedvetna om statusstaplar, så tänk över användningen av statusstaplar i det här fallet.
Designbegrepp
Statusstaplar är ett bra sätt att tillhandahålla statusinformation utan att avbryta användare eller bryta deras flöde. Statusstaplar är dock lätta att förbise. Så enkelt att många användare inte märker statusstaplar alls.
Lösningen på det här problemet är inte att kräva användarens uppmärksamhet med hjälp av snygga ikoner, animeringar eller blinkande, utan för att utforma för den här begränsningen. Du kan göra detta genom att:
- Se till att statusinformationen är användbar och relevant. Om inte, ange inte ett statusfält alls.
- Använder inte statusstaplar för viktig information. Användarna ska aldrig behöva veta vad som finns i statusfältet. Om användarna måste se den ska du inte placera den i ett statusfält.
Om du bara gör en sak...
Kontrollera att statusfältets information är användbar och relevant men inte avgörande.
Användningsmönster
Statusstaplar har flera användningsmönster:
| Användning | Exempel |
|---|---|
|
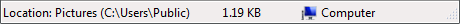
Aktuell fönsterstatus Visa källan för vad som visas tillsammans med alla visningslägen |

I det här exemplet visar statusfältet sökvägen till dokumentet. |
|
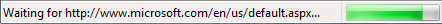
Förlopp Visa förloppet för bakgrundsaktiviteter, antingen med ett bestämt förloppsfält eller en animering. |

I det här exemplet innehåller statusfältet ett förloppsfält för att visa webbsidan som läses in i ett Internet Explorer-fönster. |
|
Sammanhangsbaserad information Visa sammanhangsberoende information om vad användaren gör för närvarande. |

I det här exemplet visar Microsoft Paint markeringsstorleken i bildpunkter. |
Riktlinjer
Allmänt
- Överväg att ange kommandot Visa statusfält om bara vissa användare behöver statusfältets information. Dölj statusfältet som standard om de flesta användare inte behöver det.
- Använd inte statusfältet för att förklara menyradsobjekt. Det här hjälpmönstret kan inte identifieras.
Presentation
- Inaktivera modal status som inte gäller. Modal status omfattar tangentbords- och dokumenttillstånd.
- Ta bort icke-modal status som inte gäller.
- Presentera statusinformation i följande ordning: aktuell fönsterstatus; framsteg; och sammanhangsberoende information.
Ikoner
Välj lätt igenkännliga statusikondesigner. Föredrar ikoner med unika konturer över kvadratiska eller rektangulära formade ikoner.
Använd endast delar av rött, gult och grönt för att kommunicera statusinformation. Annars är sådana ikoner förvirrande.
rätt:

felaktig:

I det felaktiga exemplet föreslår den röda ikonen oavsiktligt ett fel, vilket skapar förvirring.
Använd ikonvariationer eller överlägg för att ange status- eller statusändringar. Använd ikonvarianter för att visa ändringar i kvantiteter eller styrkor. För andra typer av status använder du dessa standardöverlägg:
Överdra Status 
Varning 
Fel 
Inaktiverad/frånkopplad 
Blockerad/offline Ändra inte status för ofta. Statusfältikoner får inte verka högljudda, instabila eller kräva uppmärksamhet. Ögat är känsligt för förändringar i det perifera synfältet, så statusändringar måste vara subtila.
För ikoner som ger viktig statusinformation föredrar du etiketter på plats.
Ikoner för omärkta statusfält bör ha knappbeskrivningar.
Mer information finns i Ikoner.
Interaktion
- Gör ett statusfält interaktivt för att ge användare direkt åtkomst till relaterade kommandon och alternativ.
- Använd en kontroll som ser ut och fungerar som en menyknapp eller en delningsknapp. Dessa statusfältområden måste ha en nedrullningsbar pil för att indikera att de är klickbara.
- Visa menyn vid vänsterklicka på musen nedåt, inte musen uppåt.
- Stöd inte för att högerklicka eller dubbelklicka. Användarna förväntar sig inte sådana interaktioner i ett statusfält, så de kommer sannolikt inte att försöka med dem.
- Visa knappbeskrivningar vid hovring.
SMS
- Använd vanligtvis koncisa etiketter. Klipp ut all text som kan elimineras.
- Föredrar meningsfragment, utan att avsluta skiljetecken. Använd fullständiga meningar (med avslutande skiljetecken) endast när meningsfragment inte är betydligt kortare.
- För valfria förloppsetiketter anger du vad åtgärden gör med en etikett som börjar med ett verb (gerundformulär) och slutar med en ellips. Till exempel: "Kopierar...". Den här etiketten kan ändras dynamiskt om åtgärden har flera steg eller bearbetar flera objekt.
- Använd inte färg, fet stil eller kursiv stil för att framhäva text i statusfältet.
- Riktlinjer för knappbeskrivningsfraser finns i Knappbeskrivningar och informationstips.
Dokumentation
Referera till statusstaplar som statusstaplar, inte statusrader eller andra variationer. Exempel: "Det aktuella sidnumret visas i statusfältet."