Koppla webbanalyser till Copilot Studio analyser.
Att integrera webbanalys med dina handläggare-analyser är viktigt för att få insikter om användarinteraktioner i olika kanaler. Dit finns två metoder för att uppnå sömlös integrering: skicka spårnings-ID:n från en webbsida till din handläggare och samla in konversations-ID:n i din webbanalys. Genom att implementera de här metoderna kan du förbättra analysfunktionerna och få en djupare förståelse av användarbeteendet.
Metoder för att föra över förtjänstanalys
Dit finns två sätt att integrera webbanalys med handläggare analytics:
Skicka ett spårnings-ID och andra data till handläggare som sammanhangsvariabler
Samla in konversations-ID:t för handläggare i din webbanalys
Du kan använda endera metoden eller båda.
Mer information om hur du skapar egna rapporter med egna mått över konversationsavskriptionerna finns i Använda anpassade analysrapporter.
Kommentar
Som standard lagras data i konversations transkriptionerna i 30 dagar Dataverse, men du kan ändra lagringsperioden.
Skicka spårnings-ID från webbplatsen till handläggare
Du kan skicka vilken information som helst, som ett spårnings-ID, från din webbplats till din handläggare. För att skicka information måste du ha en global variabel i din handläggare som tar indata från din anpassade canvas (webbplatskod).
Om du vill skicka den här informationen från din anpassade arbetsyta lägger du till kodstycket som beskrivs i Skicka kontextvariabler från webbsidan till en handläggare.
![]()
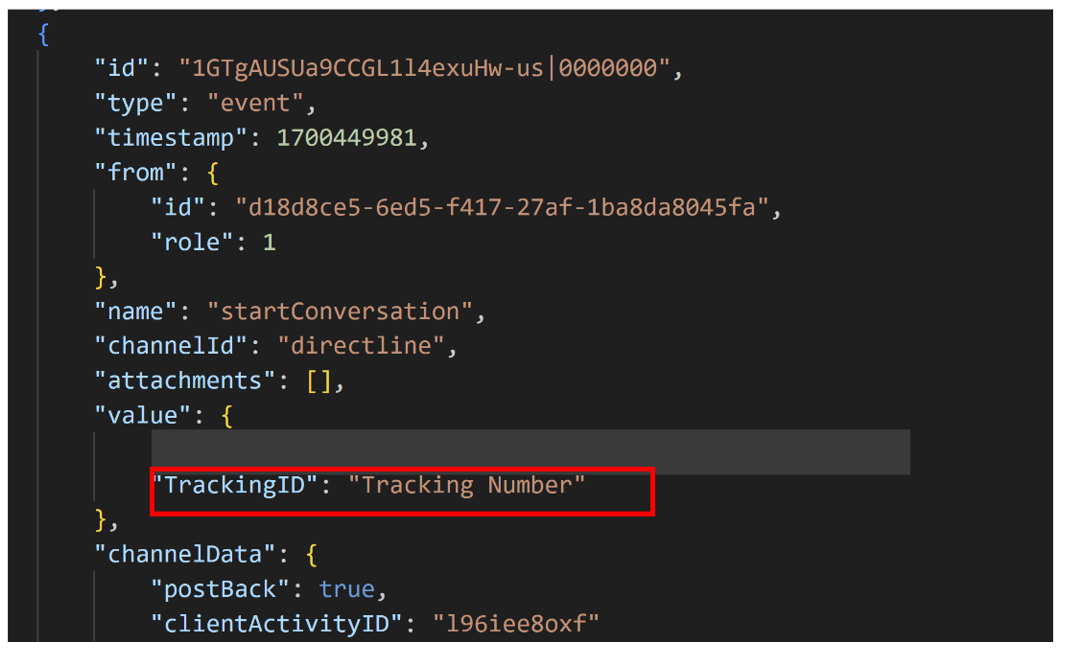
Med den här inställningen ser du spårnings-ID:t som du skickade från din anpassade arbetsytekod i din handläggare-analys i Dataverse tabellen ConversationTranscript.

Fånga upp konversations-ID i webbanalyser
Den här metoden använder ett konversations-ID för att ansluta din webb- och handläggare-analys. För att få det här konversations-ID:t måste du integrera handläggare med hjälp av webchat.js i din HTML/JavaScript-kod, enligt beskrivningen i Anpassa standardarbetsytan (enkel).
Obs
Den här metoden fungerar inte om du bäddar in handläggare med hjälp av iFrame metoden. Mer information finns i Lägga till en handläggare på en live- eller demowebbplats.
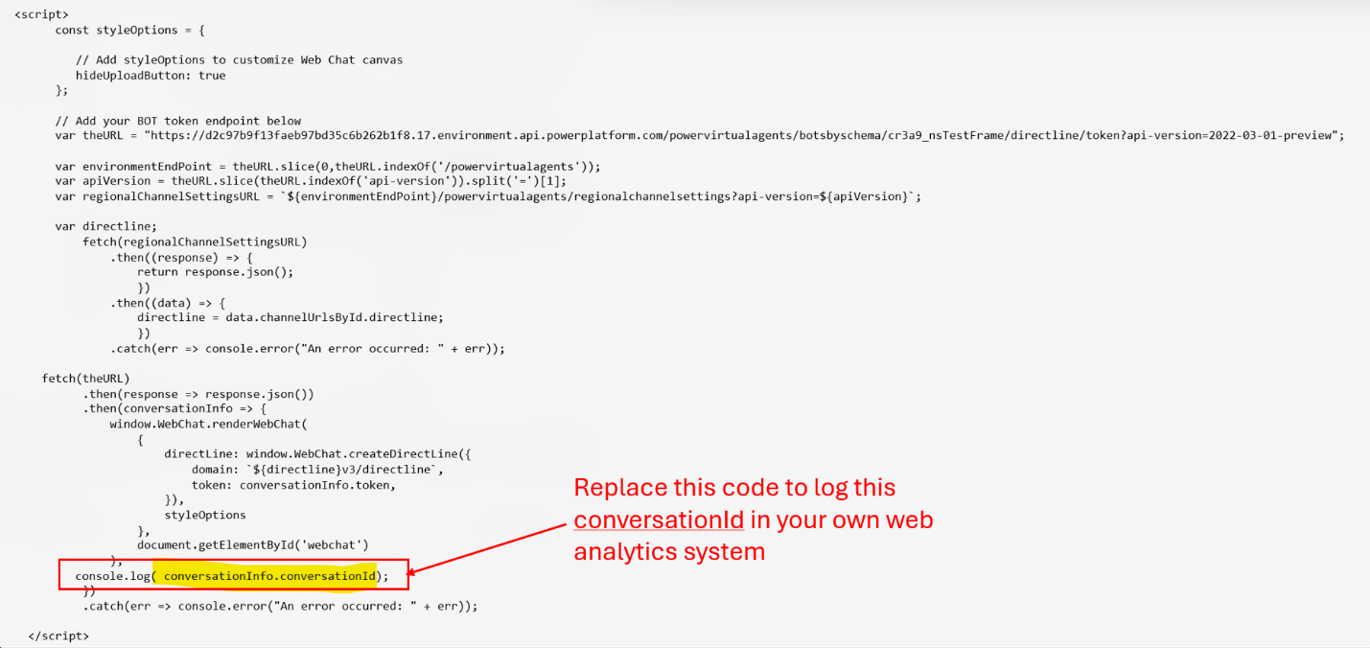
Som du ser i följande JavaScript exempelkod kan du komma åt conversationId och spara den i din egen analys:

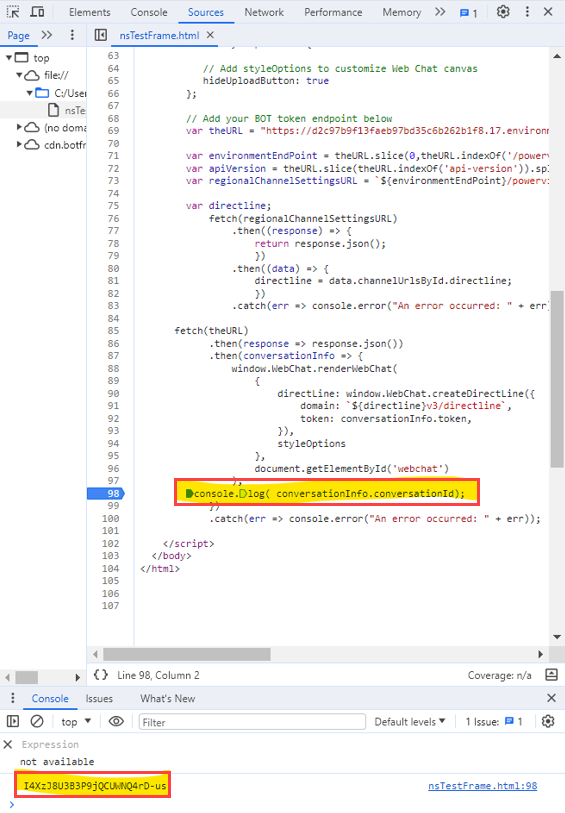
Testa att metoden fungerar som den ska genom att trycka på F12. Webbläsarens utvecklarverktyg kan du söka efter conole.log, så som visas på följande bild: