Ange kartformat i iOS SDK (förhandsversion)
Den här artikeln visar två sätt att ange kartformat med hjälp av Azure Kartor iOS SDK. Azure Kartor har sex olika kartformat att välja mellan. Mer information om kartformat som stöds finns i kartformat som stöds i Azure Kartor.
Kommentar
Azure Kartor iOS SDK-tillbakadragning
Azure Kartor Native SDK för iOS är nu inaktuell och kommer att dras tillbaka den 3/31/25. För att undvika tjänststörningar migrerar du till Azure Kartor Web SDK senast 3/31/25. Mer information finns i migreringsguiden för Azure Kartor iOS SDK.
Förutsättningar
- Slutför snabbstarten Skapa en iOS-app .
- Ett Azure Kartor-konto.
Ange kartformat i kartkontrollens init
Du kan ange ett kartformat i kartkontrollens init. Följande kod anger centrumplats, zoomnivå och kartformat.
MapControl(options: [
CameraOption.center(lat: 47.602806, lng: -122.329330),
CameraOption.zoom(12),
StyleOption.style(.grayscaleDark)
])
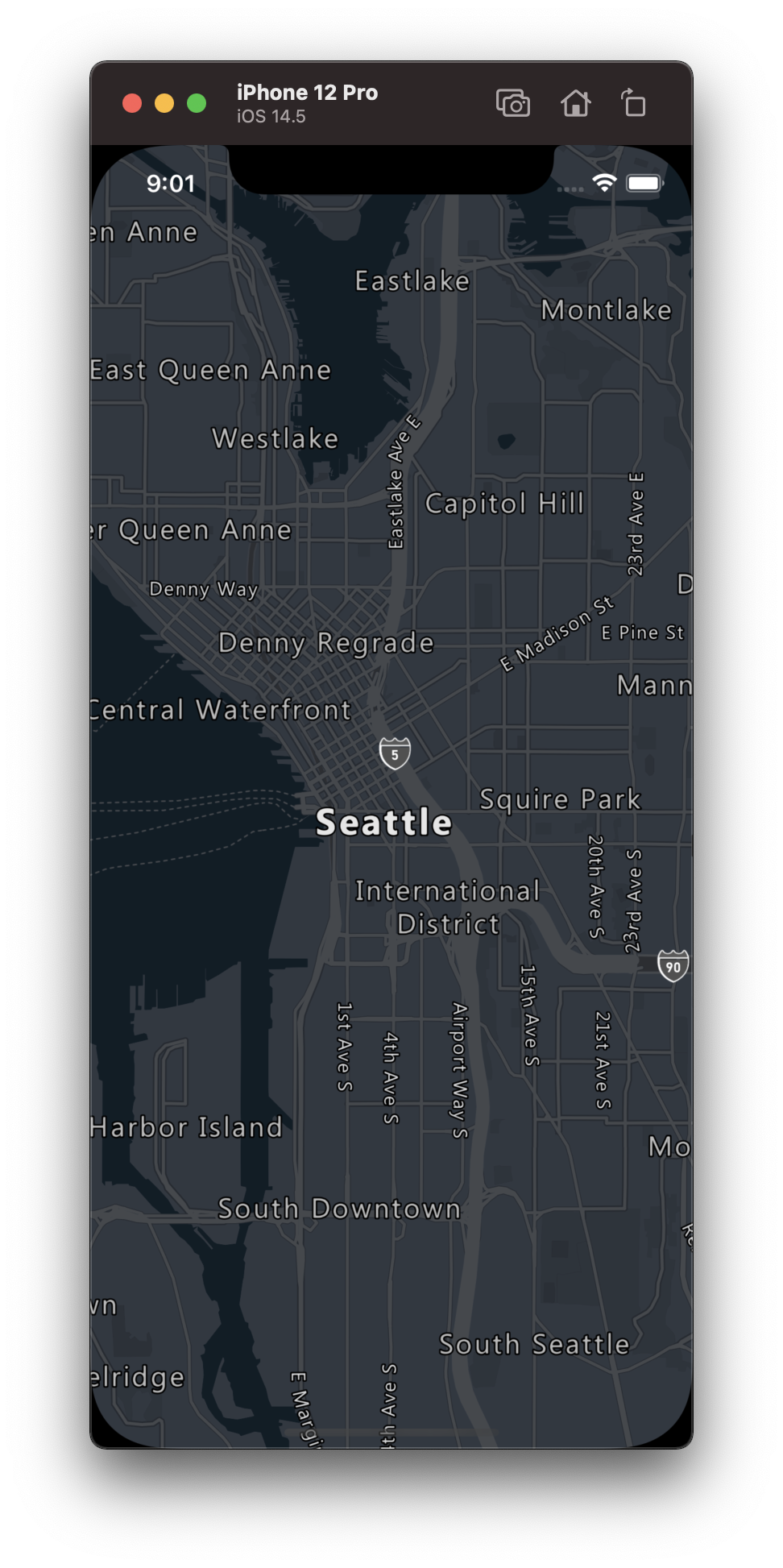
Följande skärmbild visar ovanstående kod som visar en färdplan med gråskalans mörka formatmall.

Ange kartformat via setStyleOptions metod
Kartformatet kan anges programmatiskt i kod med hjälp setStyleOptions av kartans metod. Följande kod anger centerplatsen och zoomnivån med hjälp av maps-metoden setCameraOptions och kartformatet till .satelliteRoadLabels.
mapControl.onReady { map in
//Set the camera of the map.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14)
])
//Set the style of the map.
map.setStyleOptions([.style(.satelliteRoadLabels)])
}
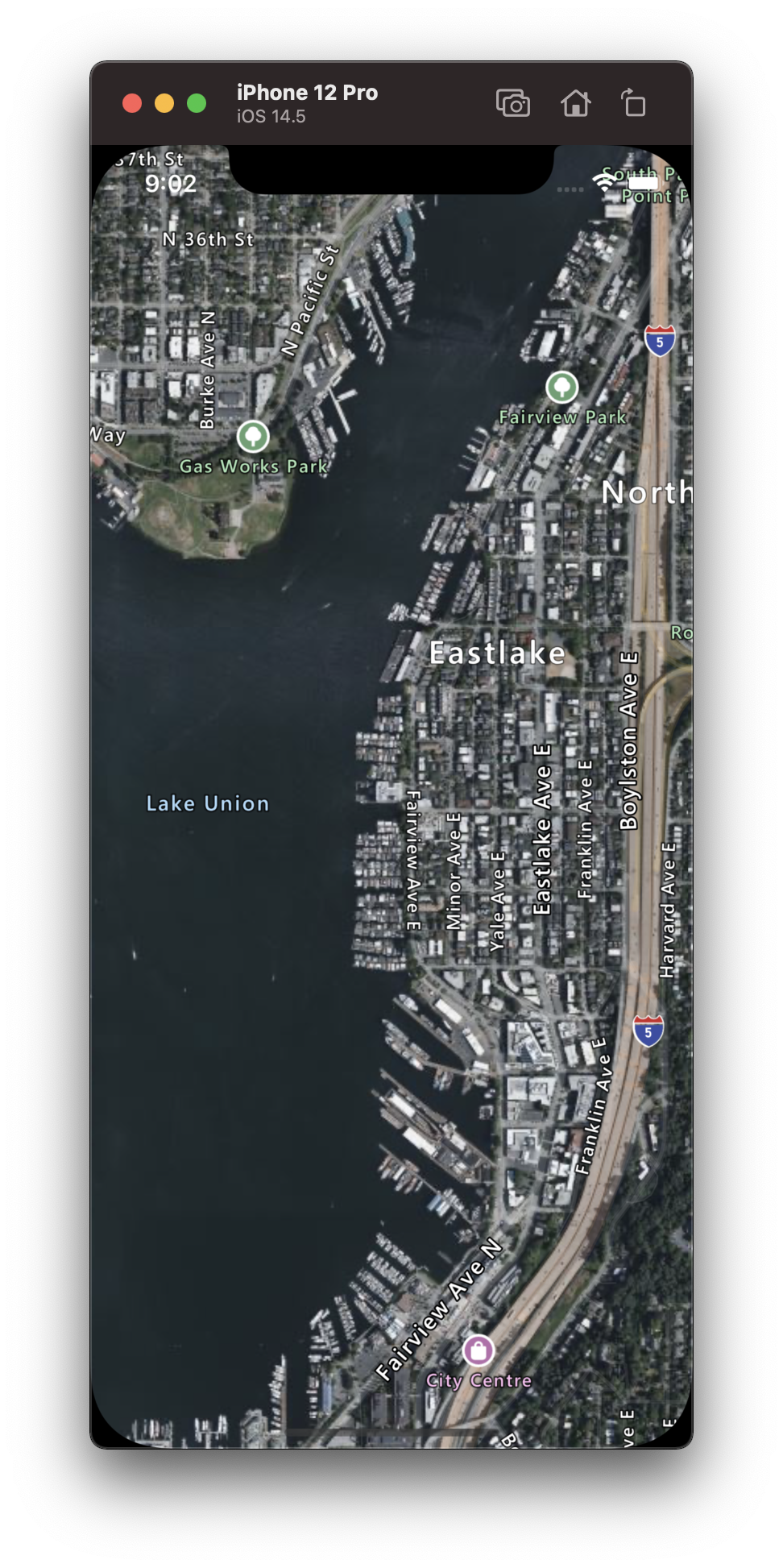
Följande skärmbild visar ovanstående kod som visar en karta med stilen satellitvägetiketter.

Ange kartkameran
Kartkameran styr vilken del av världen som visas i kartvyporten. Det finns två huvudsakliga metoder för att ange kartans position. med hjälp av mitten och zooma, eller skicka in en avgränsningsruta. Följande kod visar hur du ställer in alla valfria kameraalternativ när du använder center och zoom.
//Set the camera of the map using center and zoom.
map.setCameraOptions([
.center(lat: 47.64, lng: -122.33),
.zoom(14),
.pitch(45),
.bearing(90),
.minZoom(10),
.maxZoom(14)
])
Ofta är det önskvärt att fokusera kartan över en uppsättning data. En avgränsningsruta kan beräknas från funktioner med hjälp av BoundingBox.fromData(_:) metoden och kan skickas till bounds alternativet för kartkameran. När du ställer in en kartvy baserat på en avgränsningsruta är det ofta användbart att ange ett padding värde för att ta hänsyn till punktstorleken för datapunkter som återges som bubblor eller symboler. Följande kod visar hur du ställer in alla valfria kameraalternativ när du använder en avgränsningsruta för att ange kamerans position.
//Set the camera of the map using a bounding box.
map.setCameraBoundsOptions([
.bounds(
BoundingBox(
sw: CLLocationCoordinate2D(latitude: 47.4333, longitude: -122.4594),
ne: CLLocationCoordinate2D(latitude: 47.75758, longitude: -122.21866)
)
),
.padding(20),
.maxZoom(14)
])
Breddförhållandet för en avgränsningsruta kanske inte är samma som breddförhållandet på kartan, eftersom kartan ofta visar hela avgränsningsrutans område och ofta bara är tätt vertikalt eller vågrätt.
Animera kartvy
När du ställer in kameraalternativ för kartan kan animeringsalternativ också användas för att skapa en övergång mellan den aktuella kartvyn och nästa. De här alternativen anger vilken typ av animering och varaktighet det ska ta att flytta kameran.
| Alternativ | Description |
|---|---|
animationDuration(_ duration: Double) |
Anger hur länge kameran animeras mellan vyerna i millisekunder (ms). |
animationType(_ animationType: AnimationType) |
Anger vilken typ av animeringsövergång som ska utföras. - .jump - en omedelbar förändring.- .ease - gradvis ändring av kamerans inställningar.- .fly - gradvis ändring av kamerans inställningar efter en båge som liknar flygning. |
Följande kod visar hur du animerar kartvyn med hjälp av en .fly animering under tre sekunder.
map.setCameraOptions([
.animationType(.fly),
.animationDuration(3000)
.center(lat: 47.6, lng: -122.33),
.zoom(12),
])
Följande animering visar koden ovan som animerar kartvyn från New York till Seattle.

Ytterligare information
I följande artiklar finns fler kodexempel att lägga till i dina kartor: